Die EmojiCompat-Supportbibliothek soll dafür sorgen, dass Android-Geräte immer die neuesten Emojis verwenden. Dadurch wird verhindert, dass in Ihrer App fehlende Emojis als ☐ angezeigt werden. Das bedeutet, dass auf Ihrem Gerät keine Schriftart zum Anzeigen des Texts vorhanden ist. Wenn Sie die EmojiCompat-Supportbibliothek verwenden, müssen Ihre App-Nutzer nicht auf Android-Betriebssystemupdates warten, um die neuesten Emojis zu erhalten.

Weitere Informationen finden Sie in den folgenden Ressourcen:
Wie funktioniert EmojiCompat?
Die EmojiCompat-Supportbibliothek bietet Klassen zur Implementierung einer abwärtskompatiblen Emoji-Unterstützung auf Geräten mit Android 4.4 (API-Level 19) und höher. Sie können EmojiCompat entweder mit gebündelten oder herunterladbaren Schriftarten konfigurieren. Weitere Informationen zur Konfiguration finden Sie in den folgenden Abschnitten:
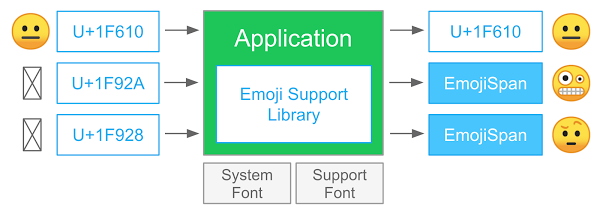
EmojiCompat identifiziert Emojis für ein bestimmtes CharSequence, ersetzt sie bei Bedarf durch EmojiSpans und rendert schließlich die Emoji-Glyphen. Abbildung 2 veranschaulicht den Vorgang.

Konfiguration herunterladbarer Schriftarten
Bei der Konfiguration für herunterladbare Schriftarten wird die Supportbibliothek für herunterladbare Schriftarten verwendet, um eine Emoji-Schriftart herunterzuladen. Außerdem werden die erforderlichen Emoji-Metadaten aktualisiert, die die EmojiCompat-Supportbibliothek benötigt, um mit den neuesten Versionen der Unicode-Spezifikation Schritt zu halten.
Support-Bibliotheksabhängigkeit hinzufügen
Wenn Sie die EmojiCompat-Supportbibliothek verwenden möchten, müssen Sie die Classpath-Abhängigkeiten Ihres App-Projekts in Ihrer Entwicklungsumgebung ändern.
So fügen Sie Ihrem Anwendungsprojekt eine Supportbibliothek hinzu:
- Öffnen Sie die
build.gradle-Datei Ihrer Anwendung. - Fügen Sie die Support-Bibliothek dem Bereich
dependencieshinzu.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Konfiguration der herunterladbaren Schriftart initialisieren
Sie müssen EmojiCompat initialisieren, um die Metadaten und die Schriftart zu laden. Da die Initialisierung einige Zeit dauern kann, wird sie in einem Hintergrundthread ausgeführt.
So initialisieren Sie EmojiCompat mit der Konfiguration für herunterladbare Schriftarten:
- Erstellen Sie eine Instanz der Klasse
FontRequestund geben Sie die Zertifizierungsstelle des Schriftartenanbieters, das Paket des Schriftartenanbieters, die Schriftartenabfrage und eine Liste mit Hash-Sets für das Zertifikat an. Weitere Informationen zuFontRequestfinden Sie in der Dokumentation zu herunterladbaren Schriftarten im Abschnitt Herunterladbare Schriftarten programmatisch verwenden. - Erstellen Sie eine Instanz von
FontRequestEmojiCompatConfigund stellen Sie Instanzen vonContextundFontRequestbereit. - Initialisieren Sie
EmojiCompat, indem Sie die Methodeinit()aufrufen und die Instanz vonFontRequestEmojiCompatConfigübergeben. - Verwenden Sie
EmojiCompat-Widgets in Layout-XML-Dateien. Wenn SieAppCompatverwenden, lesen Sie den Abschnitt EmojiCompat-Widgets mit AppCompat verwenden.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Weitere Informationen zum Konfigurieren von EmojiCompat mit der herunterladbaren Schriftartkonfiguration finden Sie in der Beispiel-App „Emoji Compatibility“ (Java
| Kotlin).
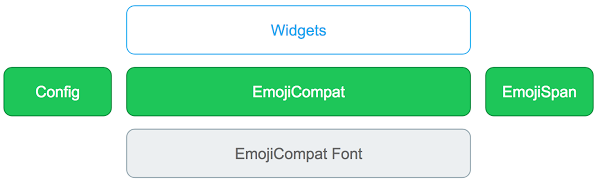
Bibliothekskomponenten

- Widgets:
EmojiEditText,EmojiTextView,EmojiButton - Standard-Widget-Implementierungen für die Verwendung mit
EmojiCompat,TextView,EditTextundButton. EmojiCompat- Wichtigste öffentliche Oberfläche für die Support-Bibliothek. Sie führt alle externen Aufrufe aus und koordiniert sich mit den anderen Teilen des Systems.
EmojiCompat.Config- Konfiguriert die Singleton-Instanz, die erstellt werden soll.
EmojiSpan- Eine
ReplacementSpan-Unterklasse, die das Zeichen (die Zeichenfolgen) ersetzt und das Glyphen rendert. EmojiCompatSchriftartEmojiCompatverwendet eine Schriftart zum Anzeigen von Emojis. Diese Schriftart ist eine modifizierte Version der Android-Emoji-Schriftart. Die Schriftart wird so geändert:- Um die Rückwärtskompatibilität für das Rendern von Emojis zu gewährleisten, werden alle Emoji-Zeichen mit einem einzelnen Unicode-Codepunkt im Supplemental Private Use Area-A von Unicode ab U+F0001 dargestellt.
-
Zusätzliche Emoji-Metadaten werden im Binärformat in die Schriftart eingefügt und zur Laufzeit von
EmojiCompatgeparst. Die Daten sind in dermeta-Tabelle der Schriftart mit dem privaten Tag Emji eingebettet.
Konfigurationsoptionen
Sie können die EmojiCompat-Instanz verwenden, um das Verhalten von EmojiCompat zu ändern. Sie können die folgenden Methoden aus der Basisklasse verwenden, um die Konfiguration festzulegen:
setReplaceAll(): Gibt an, obEmojiCompatalle gefundenen Emojis durchEmojiSpansersetzen soll. Standardmäßig versuchtEmojiCompat, zu erkennen, ob das System ein Emoji rendern kann, und ersetzt diese Emojis nicht. Wenn diese Option auftruefestgelegt ist, werden alle gefundenen Emojis durchEmojiSpansersetzt.EmojiCompatsetEmojiSpanIndicatorEnabled(): Gibt an, obEmojiCompatein Emoji durch einEmojiSpanersetzt hat. Wenn dieser Parameter auftruegesetzt ist, wird mitEmojiCompatein Hintergrund für dieEmojiSpangezeichnet. Diese Methode wird hauptsächlich zum Debuggen verwendet.setEmojiSpanIndicatorColor(): Legt die Farbe für die Anzeige einesEmojiSpanfest. Der Standardwert istGREEN.registerInitCallback: Informiert die App über den Status derEmojiCompat-Initialisierung.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
Initialisierungs-Listener hinzufügen
Die Klassen EmojiCompat und EmojiCompat bieten die Methoden registerInitCallback() und unregisterInitCallback() zum Registrieren eines Initialisierungs-Callbacks. Erstellen Sie zum Verwenden dieser Methoden eine Instanz der Klasse EmojiCompat.InitCallback. Rufen Sie diese Methoden auf und übergeben Sie die Instanz der EmojiCompat.InitCallback-Klasse. Wenn die Initialisierung der EmojiCompat-Supportbibliothek erfolgreich ist, ruft die Klasse EmojiCompat die Methode onInitialized() auf. Wenn die Bibliothek nicht initialisiert werden kann, ruft die Klasse EmojiCompat die Methode onFailed() auf.
Rufen Sie die Methode getLoadState() auf, um den Initialisierungsstatus zu einem beliebigen Zeitpunkt zu prüfen. Es wird einer der folgenden Werte zurückgegeben:
LOAD_STATE_LOADING,
LOAD_STATE_SUCCEEDED oder
LOAD_STATE_FAILED.
EmojiCompat mit AppCompat-Widgets verwenden
Wenn Sie AppCompat widgets verwenden, können Sie EmojiCompat-Widgets verwenden, die von AppCompat widgets abgeleitet sind.
- Fügen Sie die Support-Bibliothek dem Abschnitt „dependencies“ hinzu.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Verwenden Sie
EmojiCompatAppCompat Widget-Widgets in XML-Layouts.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Konfiguration gebündelter Schriftarten
Die EmojiCompat-Supportbibliothek ist auch in einer gebündelten Schriftartversion verfügbar. Dieses Paket enthält die Schriftart mit den eingebetteten Metadaten. Das Paket enthält auch ein BundledEmojiCompatConfig, das die AssetManager verwendet, um die Metadaten und Schriftarten zu laden.
Hinweis:Die Schriftart ist mehrere Megabyte groß.
Support-Bibliotheksabhängigkeit hinzufügen
Wenn Sie die EmojiCompat-Supportbibliothek mit gebündelter Schriftkonfiguration verwenden möchten, müssen Sie die Classpath-Abhängigkeiten Ihres App-Projekts in Ihrer Entwicklungsumgebung ändern.
So fügen Sie Ihrem Anwendungsprojekt eine Supportbibliothek hinzu:
- Öffnen Sie die
build.gradle-Datei Ihrer Anwendung. - Fügen Sie die Support-Bibliothek dem Bereich
dependencieshinzu.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
EmojiCompat mit gebündelten Schriftarten konfigurieren
So verwenden Sie gebündelte Schriftarten, um EmojiCompat zu konfigurieren:
- Verwenden Sie
BundledEmojiCompatConfig, um eine Instanz vonEmojiCompatzu erstellen und eine Instanz vonContextanzugeben. - Rufen Sie die Methode
init()auf, umEmojiCompatzu initialisieren, und übergeben Sie die Instanz vonBundledEmojiCompatConfig.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
EmojiCompat ohne Widgets verwenden
EmojiCompat verwendet EmojiSpan, um korrekte Bilder zu rendern.
Daher muss jede angegebene CharSequence in Spanned-Instanzen mit EmojiSpans umgewandelt werden. Die Klasse EmojiCompat bietet eine Methode zum Konvertieren von CharSequences in Spanned-Instanzen mit EmojiSpans. Mit dieser Methode können Sie die verarbeiteten Instanzen anstelle des Roh-Strings verarbeiten und im Cache speichern, was die Leistung Ihrer Anwendung verbessert.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
EmojiCompat für IME verwenden
Mit der EmojiCompat-Supportbibliothek können Tastaturen die Emojis rendern, die von der Anwendung unterstützt werden, mit der sie interagieren. IMEs können mit der Methode hasEmojiGlyph() prüfen, ob EmojiCompat ein Emoji rendern kann. Diese Methode verwendet einen CharSequence eines Emojis und gibt true zurück, wenn EmojiCompat das Emoji erkennen und rendern kann.
Die Tastatur kann auch die Version der EmojiCompat-Supportbibliothek prüfen, die von der App unterstützt wird, um zu ermitteln, welche Emojis in der Palette gerendert werden sollen. Um die Version zu prüfen, sofern verfügbar, muss die Tastatur prüfen, ob die folgenden Tasten im EditorInfo.extras-Bundle vorhanden sind:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
Wenn der Schlüssel im Bundle vorhanden ist, stellt der Wert die Version der Emoji-Metadaten dar, die von der App verwendet wird. Wenn dieser Schlüssel nicht vorhanden ist, verwendet die App EmojiCompat nicht.
Wenn der Schlüssel vorhanden und auf true gesetzt ist, bedeutet das, dass die App die Methode SetReplaceAll() aufgerufen hat. Weitere Informationen zur EmojiCompat-Konfiguration finden Sie im Abschnitt Konfigurationsoptionen.
Nachdem die Tastatur die Schlüssel im EditorInfo.extras-Bundle erhalten hat, kann sie mit der Methode hasEmojiGlyph() prüfen, ob die App ein bestimmtes Emoji rendern kann. Dabei ist metadataVersion der Wert für EDITOR_INFO_METAVERSION_KEY.
EmojiCompat mit benutzerdefinierten Widgets verwenden
Sie können die Methode process() immer verwenden, um die CharSequence in Ihrer App vorzuverarbeiten und sie jedem Widget hinzuzufügen, das Spanned-Instanzen rendern kann, z. B. TextView. Außerdem bietet EmojiCompat die folgenden Widget-Hilfsklassen, mit denen Sie Ihre benutzerdefinierten Widgets mit minimalem Aufwand mit Emoji-Unterstützung erweitern können.
- Beispiel-TextView
- EditText-Beispiel
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Häufig gestellte Fragen
- Wie starte ich den Schriftart-Download?
- Wie viel Zeit ist für die Initialisierung erforderlich?
- Wie viel Arbeitsspeicher wird von der EmojiCompat-Supportbibliothek verwendet?
- Kann ich EmojiCompat für eine benutzerdefinierte TextView verwenden?
- Was passiert, wenn ich in Layout-XMLs auf Geräten, auf denen Android 4.4 (API-Level 19) oder niedriger ausgeführt wird, Widgets hinzufüge?
Die Emoji-Schriftarten werden bei der ersten Anfrage heruntergeladen, sofern sie nicht auf dem Gerät vorhanden sind. Die Downloadplanung ist für die App transparent.
Nach dem Herunterladen der Schriftart dauert es etwa 150 Millisekunden, bis EmojiCompat initialisiert wird.
Derzeit wird die Datenstruktur zum Suchen des Emojis in den Speicher der App geladen und belegt etwa 200 KB.
Ja. EmojiCompat bietet Hilfsklassen für benutzerdefinierte Widgets. Es ist auch möglich, einen bestimmten String vorzuverarbeiten und in Spanned zu konvertieren. Weitere Informationen zu Widget-Hilfsklassen finden Sie im Abschnitt EmojiCompat mit benutzerdefinierten Widgets verwenden.
Sie können die EmojiCompat-Supportbibliothek oder ihre Widgets in Ihre Anwendungen einbinden, die Geräte mit Android 4.4 (API-Level 19) oder niedriger unterstützen. Wenn auf einem Gerät jedoch eine Android-Version vor API-Level 19 ausgeführt wird, befinden sich EmojiCompat und die zugehörigen Widgets im Status „Kein Vorgang“. Das bedeutet, dass sich EmojiTextView genau wie ein reguläres TextView verhält.
EmojiCompat-Instanz. Sie wechselt sofort in den Status LOAD_STATE_SUCCEEDED, wenn Sie die Methode init() aufrufen.
Zusätzliche Ressourcen
Weitere Informationen zur Verwendung der EmojiCompat-Bibliothek finden Sie unter EmojiCompat.