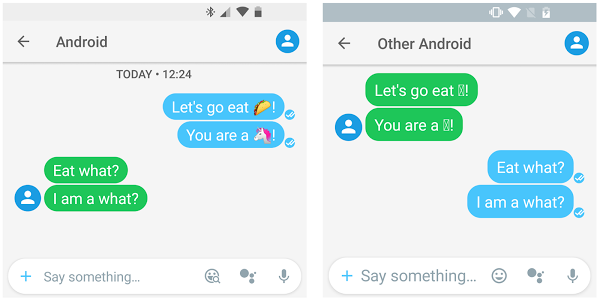
EmojiCompat 지원 라이브러리는 최신 그림 이모티콘을 통해 Android 기기를 최신 상태로 유지하기 위한 것입니다. 이 라이브러리는 앱에서 누락된 그림 이모티콘 문자가 ☐ 형식으로 표시되지 않도록 합니다. ☐ 형식은 기기에 텍스트를 표시할 글꼴이 없음을 나타냅니다. EmojiCompat 지원 라이브러리를 사용하면 앱 사용자가 최신 그림 이모티콘을 얻기 위해 Android OS 업데이트를 기다리지 않아도 됩니다.

다음 관련 리소스를 참조하세요.
EmojiCompat은 어떻게 작동하나요?
EmojiCompat 지원 라이브러리는 Android 4.4(API 수준 19) 이상을 실행하는 기기에서 이전 버전과 호환되는 그림 이모티콘 지원을 구현하는 클래스를 제공합니다. 번들 또는 다운로드 가능한 글꼴로 EmojiCompat을 구성할 수 있습니다. 구성에 관한 자세한 내용은 다음 섹션을 참고하세요.
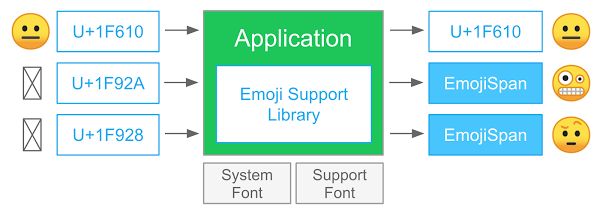
EmojiCompat은 지정된 CharSequence의 그림 이모티콘을 식별하여 필요 시 EmojiSpans로 대체하고 마지막으로 그림 이모티콘 글리프를 렌더링합니다. 그림 2는 이 프로세스를 보여줍니다.

다운로드 가능한 글꼴 구성
다운로드 가능한 글꼴 구성은 다운로드 가능한 글꼴 지원 라이브러리 기능을 사용하여 그림 이모티콘 글꼴을 다운로드합니다. 또한 EmojiCompat 지원 라이브러리가 최신 버전의 유니코드 사양을 유지하는 데 필요한 필수 그림 이모티콘 메타데이터를 업데이트합니다.
지원 라이브러리 종속 항목 추가
EmojiCompat 지원 라이브러리를 사용하려면 개발 환경 내에서 앱 프로젝트의 클래스 경로 종속 항목을 수정해야 합니다.
지원 라이브러리를 애플리케이션 프로젝트에 추가하려면 다음 단계를 따르세요.
- 애플리케이션의
build.gradle파일을 엽니다. - 지원 라이브러리를
dependencies섹션에 추가합니다.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
다운로드 가능한 글꼴 구성 초기화
메타데이터 및 글꼴을 로드하려면 EmojiCompat을 초기화해야 합니다. 초기화에는 다소 시간이 걸릴 수 있으므로 초기화 프로세스는 백그라운드 스레드에서 실행됩니다.
다운로드 가능한 글꼴 구성으로 EmojiCompat을 초기화하려면 다음 단계를 따르세요.
FontRequest클래스의 인스턴스를 생성하고 글꼴 제공업체 권한, 글꼴 제공업체 패키지, 글꼴 쿼리 및 인증서 해시 세트 목록을 제공합니다.FontRequest에 관한 자세한 내용은 다운로드 가능한 글꼴 문서의 프로그래매틱 방식으로 다운로드 가능한 글꼴 사용 섹션을 참고하세요.FontRequestEmojiCompatConfig인스턴스를 생성하고Context및FontRequest인스턴스를 제공합니다.init()메서드를 호출하여EmojiCompat을 초기화하고FontRequestEmojiCompatConfig인스턴스를 전달합니다.- 레이아웃 XML의
EmojiCompat위젯을 사용합니다.AppCompat을 사용하고 있다면 AppCompat과 함께 EmojiCompat 위젯 사용 섹션을 참고하세요.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
자바
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
다운로드 가능한 글꼴 구성으로 EmojiCompat을 구성하는 방법에 관해 자세히 알아보려면 그림 이모티콘 호환성 샘플 앱 자바 | Kotlin으로 이동하세요.
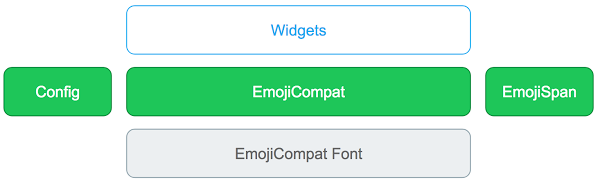
라이브러리 구성요소

- 위젯:
EmojiEditText,EmojiTextView,EmojiButton TextView,EditText및Button과 함께EmojiCompat을 사용하기 위한 기본 위젯 구현입니다.EmojiCompat- 지원 라이브러리의 기본 공개 노출 영역입니다. 모든 외부 호출을 실행하고 시스템의 다른 부분과 함께 조정됩니다.
EmojiCompat.Config- 생성할 싱글톤 인스턴스를 구성합니다.
EmojiSpan- 문자(시퀀스)를 대체하고 글리프를 렌더링하는
ReplacementSpan서브클래스입니다. EmojiCompat글꼴EmojiCompat은 글꼴을 사용하여 그림 이모티콘을 표시합니다. 이 글꼴은 Android 그림 이모티콘 글꼴의 수정된 버전입니다. 글꼴은 다음과 같이 수정됩니다.- 이전 버전과의 호환성을 제공하여 그림 이모티콘을 렌더링할 수 있도록 모든 그림 이모티콘 문자는 U+F0001로 시작되는 유니코드 보조 개인 사용 영역 A의 단일 유니코드 코드 포인트로 표시됩니다.
-
추가 그림 이모티콘 메타데이터는 글꼴에 바이너리 형식으로 삽입되며 런타임 시
EmojiCompat에 의해 파싱됩니다. 데이터는 비공개 태그 Emji와 함께 글꼴의meta테이블에 삽입됩니다.
구성 옵션
EmojiCompat 인스턴스를 사용하여 EmojiCompat 동작을 수정할 수 있습니다. 기본 클래스의 다음 메서드를 사용하여 구성을 설정할 수 있습니다.
setReplaceAll():EmojiCompat이 검색한 모든 그림 이모티콘을EmojiSpans로 대체해야 하는지 여부를 결정합니다. 기본적으로EmojiCompat은 시스템이 그림 이모티콘을 렌더링할 수 있고 그림 이모티콘을 대체하지 않는지 파악하기 위해 최선을 다합니다.true로 설정하면EmojiCompat은 검색한 모든 그림 이모티콘을EmojiSpans로 대체합니다.setEmojiSpanIndicatorEnabled():EmojiCompat이 그림 이모티콘을EmojiSpan으로 대체했는지를 나타냅니다.true로 설정하면EmojiCompat은EmojiSpan의 배경을 그립니다. 이 메서드는 주로 디버깅 목적으로 사용됩니다.setEmojiSpanIndicatorColor():EmojiSpan을 나타내는 색상을 설정합니다. 기본값은GREEN입니다.registerInitCallback:EmojiCompat초기화 상태에 관해 앱에 알립니다.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
자바
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
초기화 리스너 추가
EmojiCompat 및 EmojiCompat 클래스는 registerInitCallback() 및 unregisterInitCallback() 메서드를 제공하여 초기화 콜백을 등록합니다. 이러한 메서드를 사용하려면 EmojiCompat.InitCallback 클래스의 인스턴스를 생성해야 합니다. 이러한 메서드를 호출하고 EmojiCompat.InitCallback 클래스의 인스턴스를 전달하세요. EmojiCompat 지원 라이브러리의 초기화에 성공하면 EmojiCompat 클래스가 onInitialized() 메서드를 호출합니다. 라이브러리가 초기화에 실패하면 EmojiCompat 클래스는 onFailed() 메서드를 호출합니다.
언제든지 초기화 상태를 확인하려면 getLoadState() 메서드를 호출하세요. 이 메서드는 LOAD_STATE_LOADING, LOAD_STATE_SUCCEEDED 또는 LOAD_STATE_FAILED 값 중 하나를 반환합니다.
AppCompat 위젯과 함께 EmojiCompat 사용
AppCompat widgets를 사용하고 있다면 AppCompat widgets에서 확장되는 EmojiCompat 위젯을 사용할 수 있습니다.
- dependencies 섹션에 지원 라이브러리를 추가합니다.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- 레이아웃 XML의
EmojiCompatAppCompat Widget위젯을 사용합니다.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
번들 글꼴 구성
EmojiCompat 지원 라이브러리는 번들 글꼴 버전으로도 제공됩니다. 이 패키지에는 메타데이터가 삽입된 글꼴이 포함되어 있습니다. 또한 패키지에는 AssetManager를 사용하여 메타데이터 및 글꼴을 로드하는 BundledEmojiCompatConfig도 포함되어 있습니다.
참고: 글꼴 크기는 메가바이트 단위입니다.
지원 라이브러리 종속 항목 추가
번들 글꼴 구성과 함께 EmojiCompat 지원 라이브러리를 사용하려면 개발 환경 내에서 반드시 앱 프로젝트의 클래스 경로 종속 항목을 수정해야 합니다.
지원 라이브러리를 애플리케이션 프로젝트에 추가하려면 다음 단계를 따르세요.
- 애플리케이션의
build.gradle파일을 엽니다. - 지원 라이브러리를
dependencies섹션에 추가합니다.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
번들 글꼴을 사용하여 EmojiCompat 구성
번들 글꼴을 사용하여 EmojiCompat을 구성하려면 다음 단계를 따르세요.
BundledEmojiCompatConfig를 사용하여EmojiCompat인스턴스를 생성하고Context인스턴스를 제공합니다.init()메서드를 호출하여EmojiCompat을 초기화하고BundledEmojiCompatConfig인스턴스를 전달합니다.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
자바
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
위젯 없이 EmojiCompat 사용
EmojiCompat은 EmojiSpan을 사용하여 정확한 이미지를 렌더링합니다.
따라서 지정된 CharSequence를 EmojiSpans가 있는 Spanned 인스턴스로 변환해야 합니다. EmojiCompat 클래스는 CharSequences를 EmojiSpans가 있는 Spanned 인스턴스로 변환하는 메서드를 제공합니다. 이 메서드를 사용하면 원시 문자열 대신 처리된 인스턴스를 처리하고 캐시할 수 있으므로 애플리케이션의 성능이 향상됩니다.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
자바
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
IME에 EmojiCompat 사용
EmojiCompat 지원 라이브러리를 사용하면 키보드가 상호작용하는 애플리케이션에서 지원되는 그림 이모티콘을 렌더링할 수 있습니다. IME는 hasEmojiGlyph() 메서드를 사용하여 EmojiCompat이 그림 이모티콘을 렌더링할 수 있는지 확인할 수 있습니다. 이 메서드는 그림 이모티콘의 CharSequence를 사용하여 EmojiCompat이 그림 이모티콘을 감지하고 렌더링할 수 있다면 true를 반환합니다.
또한 키보드는 앱에서 지원하는 EmojiCompat 지원 라이브러리 버전을 확인하여 팔레트에서 렌더링할 그림 이모티콘을 결정할 수 있습니다. 사용 가능한 버전이 있어 버전을 확인하려면 키보드가 EditorInfo.extras 번들에 다음 키가 있는지 확인해야 합니다.
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
번들에 이 키가 있으면 값은 앱에서 사용하는 그림 이모티콘 메타데이터의 버전을 나타냅니다. 이 키가 없으면 앱이 EmojiCompat을 사용하지 않는 것입니다.
이 키가 있고 true로 설정되었다면 이는 앱이 SetReplaceAll() 메서드를 호출했음을 나타냅니다. EmojiCompat 구성에 관한 자세한 내용은 구성 옵션 섹션을 참고하세요.
EditorInfo.extras 번들의 키를 수신한 후 키보드는 hasEmojiGlyph() 메서드를 사용하여(여기서 metadataVersion은 EDITOR_INFO_METAVERSION_KEY의 값임) 앱이 특정 그림 이모티콘을 렌더링할 수 있는지 여부를 확인할 수 있습니다.
맞춤 위젯과 함께 EmojiCompat 사용
언제든지 process() 메서드를 사용함으로써 앱의 CharSequence를 사전 처리하여 Spanned 인스턴스를 렌더링할 수 있는 위젯(예: TextView)에 추가할 수 있습니다. 또한 EmojiCompat은 다음과 같은 위젯 도우미 클래스를 제공하므로 개발자는 그림 이모티콘 지원을 통해 최소한의 작업으로 맞춤 위젯을 강화할 수 있습니다.
- 샘플 TextView
- 샘플 EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
자바
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
자바
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
자주 묻는 질문(FAQ)
- 글꼴 다운로드를 시작하려면 어떻게 해야 하나요?
- 초기화하는 데 시간이 얼마나 걸리나요?
- EmojiCompat 지원 라이브러리에서 사용하는 메모리는 얼마나 되나요?
- 맞춤 TextView에 EmojiCompat을 사용할 수 있나요?
- Android 4.4(API 수준 19) 이하에서 실행되는 기기의 레이아웃 XML에 위젯을 추가하면 어떻게 되나요?
그림 이모티콘 글꼴이 기기에 없다면 첫 번째 요청 시 다운로드됩니다. 다운로드 일정은 앱에 표시되지 않습니다.
글꼴을 다운로드한 후 EmojiCompat을 초기화하는 데 약 150밀리초가 걸립니다.
현재 그림 이모티콘을 찾기 위한 데이터 구조는 앱의 메모리에 로드되며 약 200KB를 사용합니다.
예. EmojiCompat은 맞춤 위젯을 위한 도우미 클래스를 제공합니다. 또한 지정된 문자열을 사전 처리하여 Spanned로 변환할 수도 있습니다. 위젯 도우미 클래스에 관한 자세한 내용은 맞춤 위젯과 함께 EmojiCompat 사용 섹션을 참고하세요.
Android 4.4(API 수준 19) 이하를 실행 중인 기기를 지원하는 애플리케이션에 EmojiCompat 지원 라이브러리 또는 위젯을 포함할 수 있습니다. 그러나 기기가 API 수준 19 이전의 Android 버전에서 실행되면 EmojiCompat 및 위젯은 '작업 없음' 상태가 됩니다. 즉, EmojiTextView는 일반 TextView와 똑같이 동작합니다.
EmojiCompat 인스턴스는 init() 메서드가 호출되면 즉시 LOAD_STATE_SUCCEEDED 상태가 됩니다.
추가 리소스
EmojiCompat 라이브러리 사용에 관한 자세한 내용은 EmojiCompat을 시청하세요.