Support library EmojiCompat bertujuan untuk
menjaga perangkat Android tetap terupdate dengan emoji terbaru. Library tersebut mencegah aplikasi
Anda menampilkan karakter emoji yang hilang dalam bentuk ☐, yang
menunjukkan bahwa perangkat Anda tidak memiliki font untuk menampilkan teks tersebut. Dengan
menggunakan support library EmojiCompat,
pengguna aplikasi Anda tidak perlu menunggu update Android OS untuk mendapatkan emoji
terbaru.

Lihat referensi terkait berikut ini:
Bagaimana cara kerja EmojiCompat?
Support library EmojiCompat menyediakan
class untuk mengimplementasikan dukungan emoji kompatibilitas mundur di perangkat yang menjalankan
Android 4.4 (API level 19) dan yang lebih baru. Anda dapat mengonfigurasi
EmojiCompat dengan font bawaan atau
yang dapat didownload. Untuk informasi selengkapnya tentang konfigurasi, lihat
bagian berikut:
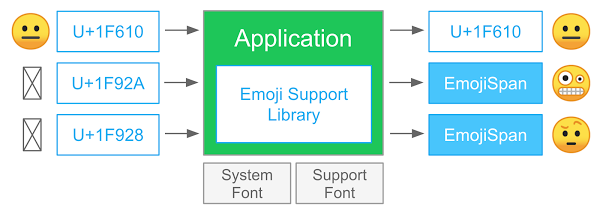
EmojiCompat mengidentifikasi emoji untuk CharSequence tertentu,
menggantinya dengan
EmojiSpans, jika diperlukan, dan
merender glyph emoji. Gambar 2 menunjukkan prosesnya.

Konfigurasi font yang dapat didownload
Konfigurasi font yang dapat didownload menggunakan fitur support library
Downloadable Fonts untuk mendownload font emoji. Fitur tersebut juga mengupdate metadata emoji
yang harus terus dijaga oleh support library
EmojiCompat agar sesuai dengan versi terbaru spesifikasi
Unicode-nya.
Menambahkan dependensi support library
Untuk menggunakan support library EmojiCompat,
Anda perlu mengubah dependensi classpath project aplikasi dalam
lingkungan pengembangan Anda.
Untuk menambahkan support library ke project aplikasi Anda:
- Buka file
build.gradleaplikasi Anda. - Tambahkan support library ke bagian
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Melakukan inisialisasi konfigurasi font yang dapat didownload
Anda perlu menginisialisasi EmojiCompat untuk
memuat metadata dan typeface. Karena proses inisialisasi memerlukan waktu,
proses ini berjalan pada thread latar belakang.
Untuk menginisialisasi EmojiCompat dengan
konfigurasi font yang dapat didownload, lakukan langkah-langkah berikut:
- Buat instance class
FontRequestdan sediakan otoritas penyedia font, paket penyedia font, kueri font, dan daftar kumpulan hash untuk sertifikat. Untuk informasi selengkapnya tentangFontRequest, lihat bagian Menggunakan Downloadable Fonts secara terprogram di dokumentasi Downloadable Fonts. - Buat instance
FontRequestEmojiCompatConfigdan berikan instanceContextdanFontRequest. - Inisialisasi
EmojiCompatdengan memanggil metodeinit()dan teruskan instanceFontRequestEmojiCompatConfig. - Gunakan widget
EmojiCompatdalam XML tata letak. Jika Anda menggunakanAppCompat, lihat bagian Menggunakan widget EmojiCompat dengan AppCompat.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Untuk informasi selengkapnya tentang cara mengonfigurasi
EmojiCompat dengan konfigurasi font yang dapat didownload,
buka aplikasi contoh Kompatibilitas Emoji
Java
| Kotlin.
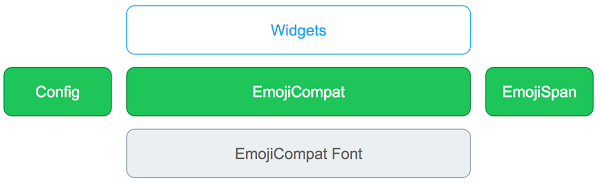
Komponen library

- Widget:
EmojiEditText,EmojiTextView,EmojiButton - Implementasi widget default untuk menggunakan
EmojiCompatdenganTextView,EditText, danButton. EmojiCompat- Platform publik utama untuk support library. Melakukan semua panggilan eksternal dan berkoordinasi dengan bagian sistem lain.
EmojiCompat.Config- Mengonfigurasi instance singleton agar dibuat.
EmojiSpan- Subclass
ReplacementSpanyang menggantikan karakter (urutan) dan merender glyph. - Font
EmojiCompat EmojiCompatmenggunakan font untuk menampilkan emoji. Font ini adalah versi modifikasi dari font Android Emoji. Font diubah seperti berikut:- Untuk memberikan kompatibilitas mundur guna merender emoji, semua karakter emoji diwakili dengan satu poin kode Unicode dalam Supplemental Private Use Area-A Unicode yang dimulai dari U+F0001.
-
Metadata emoji tambahan dimasukkan dalam format biner ke dalam font dan
diuraikan pada saat runtime oleh
EmojiCompat. Data tersebut disematkan dalam tabelmetafont, dengan tag pribadi Emji.
Opsi konfigurasi
Anda dapat menggunakan instance EmojiCompat untuk
mengubah perilaku EmojiCompat. Anda dapat menggunakan
metode berikut dari class dasar untuk menetapkan konfigurasi:
setReplaceAll(): Menentukan apakahEmojiCompatharus mengganti semua emoji yang ditemukannya denganEmojiSpans. Secara default,EmojiCompatmelakukan yang terbaik untuk memahami apakah sistem dapat merender emoji dan tidak menggantikan emoji tersebut. Jika ditetapkan ketrue,EmojiCompatakan menggantikan semua emoji yang ditemukannya denganEmojiSpans.setEmojiSpanIndicatorEnabled(): Menunjukkan apakahEmojiCompattelah mengganti emoji denganEmojiSpan. Jika ditetapkan ketrue,EmojiCompatakan menggambar latar belakang untukEmojiSpan. Metode ini hanya digunakan untuk tujuan proses debug.setEmojiSpanIndicatorColor(): Menetapkan warna untuk menunjukkanEmojiSpan. Nilai defaultnya adalahGREEN.registerInitCallback: Memberi tahu aplikasi tentang status inisialisasiEmojiCompat.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
Menambahkan pemroses inisialisasi
Class EmojiCompat dan
EmojiCompat
menyediakan
metode registerInitCallback()
dan
unregisterInitCallback()
untuk mendaftarkan callback inisialisasi. Untuk menggunakan metode ini, buat
instance dari class
EmojiCompat.InitCallback. Panggil
metode ini dan teruskan instance class
EmojiCompat.InitCallback. Jika
inisialisasi support library EmojiCompat
berhasil, class EmojiCompat
akan memanggil
metode
onInitialized(). Jika library gagal
menginisialisasi, class EmojiCompat
akan memanggil
metode
onFailed().
Untuk memeriksa status inisialisasi pada semua titik, panggil
metode
getLoadState(). Metode akan menampilkan salah satu nilai berikut:
LOAD_STATE_LOADING,
LOAD_STATE_SUCCEEDED,
atau LOAD_STATE_FAILED.
Menggunakan EmojiCompat dengan widget AppCompat
Jika Anda menggunakan AppCompat widgets, Anda
dapat menggunakan widget EmojiCompat yang diperluas
dari AppCompat widgets.
- Tambahkan support library ke bagian dependensi.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- Gunakan widget
EmojiCompatAppCompat Widgetdalam XML tata letak.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
Konfigurasi font bawaan
Support library EmojiCompat juga
tersedia dalam versi font bawaan. Paket ini menyertakan font dengan
metadata yang telah disematkan. Paket ini juga menyertakan
BundledEmojiCompatConfig
yang menggunakan AssetManager untuk memuat metadata
dan font.
Catatan: Font berukuran beberapa megabyte.
Menambahkan dependensi support library
Untuk menggunakan support library EmojiCompat
dengan konfigurasi font bawaan, Anda harus mengubah dependensi classpath project aplikasi
dalam lingkungan pengembangan Anda.
Untuk menambahkan support library ke project aplikasi Anda:
- Buka file
build.gradleaplikasi Anda. - Tambahkan support library ke bagian
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
Menggunakan font bawaan untuk mengonfigurasi EmojiCompat
Untuk menggunakan font bawaan guna mengonfigurasi
EmojiCompat, lakukan langkah-langkah berikut:
- Gunakan
BundledEmojiCompatConfiguntuk membuat instance dariEmojiCompatdan memberikan instanceContext. - Panggil metode
init()untuk menginisialisasiEmojiCompatdan meneruskan instanceBundledEmojiCompatConfig.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
Menggunakan EmojiCompat tanpa widget
EmojiCompat menggunakan
EmojiSpan untuk merender gambar yang benar.
Oleh karena itu, metode tersebut harus mengubah CharSequence apa pun menjadi
instance Spanned dengan
EmojiSpans. Class
EmojiCompat menyediakan metode untuk
mengubah CharSequences menjadi
instance Spanned dengan
EmojiSpans. Dengan menggunakan metode ini,
Anda dapat memproses dan meng-cache instance yang diproses, bukan string mentahnya,
sehingga dapat meningkatkan performa aplikasi Anda.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
Menggunakan EmojiCompat untuk IME
Dengan menggunakan support library EmojiCompat,
keyboard dapat merender emoji yang didukung oleh aplikasi yang
berinteraksi dengannya. IME dapat menggunakan metode
hasEmojiGlyph()
untuk memeriksa apakah EmojiCompat dapat
merender emoji. Metode ini membutuhkan CharSequence dari
emoji dan menampilkan true jika
EmojiCompat dapat mendeteksi dan merender
emoji.
Keyboard juga dapat memeriksa versi support library
EmojiCompat yang didukung aplikasi
untuk menentukan emoji yang akan dirender pada palet. Untuk memeriksa
versi, jika tersedia, keyboard harus memeriksa apakah kunci berikut
ada di
paket
EditorInfo.extras:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
Jika kunci ada dalam paket, nilai tersebut mewakili versi
metadata emoji yang digunakan aplikasi. Jika kunci ini tidak ada,
aplikasi tidak menggunakan EmojiCompat.
Jika kunci tersebut ada dan ditetapkan ke true, hal ini menunjukkan bahwa
aplikasi telah memanggil
metode
SetReplaceAll(). Untuk informasi selengkapnya tentang
konfigurasi EmojiCompat,
lihat bagian Opsi konfigurasi
.
Setelah menerima kunci di
paket EditorInfo.extras,
keyboard dapat menggunakan
metode hasEmojiGlyph()
di mana metadataVersion adalah nilai untuk
EDITOR_INFO_METAVERSION_KEY,
untuk memeriksa apakah aplikasi dapat merender emoji tertentu.
Menggunakan EmojiCompat dengan widget kustom
Anda selalu dapat menggunakan metode process()
untuk melakukan memproses CharSequence lebih dulu di aplikasi Anda dan menambahkannya
ke widget mana pun yang dapat merender instance Spanned;
misalnya, TextView. Selain itu,
EmojiCompat menyediakan class helper widget
berikut agar Anda dapat memperkaya widget kustom dengan
dukungan emoji tanpa susah payah.
- Contoh TextView
- Contoh EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
Pertanyaan umum (FAQ)
- Bagaimana cara memulai download font?
- Berapa lama waktu yang diperlukan untuk melakukan inisialisasi?
- Berapa banyak memori yang digunakan oleh support library EmojiCompat?
- Dapatkah saya menggunakan EmojiCompat untuk TextView kustom?
- Apa yang terjadi jika saya menambahkan widget dalam XML tata letak pada perangkat yang berjalan di Android 4.4 (API level 19) atau yang lebih lama?
Font emoji didownload pada permintaan pertama, jika font tersebut tidak ada di perangkat. Penjadwalan download bersifat transparan untuk aplikasi.
Setelah font didownload, diperlukan sekitar 150 milidetik
untuk menginisialisasi EmojiCompat.
Saat ini, struktur data untuk menemukan emoji dimuat di memori aplikasi dan menggunakan sekitar 200 KB.
Ya. EmojiCompat menyediakan class helper untuk widget kustom. Anda juga dapat
memproses string tertentu lebih dulu dan mengubahnya menjadi
Spanned. Untuk informasi selengkapnya tentang class helper
widget, lihat bagian
Menggunakan EmojiCompat dengan widget kustom.
Anda dapat menyertakan support library EmojiCompat
atau widget-nya di aplikasi yang mendukung perangkat yang
menjalankan Android 4.4 (API level 19) atau yang lebih lama. Namun, jika perangkat berjalan
pada versi Android sebelum API level 19,
EmojiCompat dan widget-nya berada dalam status
"tidak beroperasi". Ini berarti bahwa
EmojiTextView berperilaku sama
seperti TextView biasa.
Instance EmojiCompat; status
LOAD_STATE_SUCCEEDED
akan langsung dicapai
saat Anda memanggil
metode
init().
Referensi lainnya
Untuk informasi tambahan tentang penggunaan
library EmojiCompat,
tonton EmojiCompat.