تهدف EmojiCompat مكتبة التوافق إلى
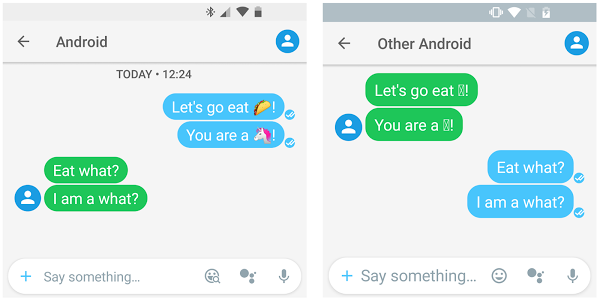
إبقاء أجهزة Android على اطّلاع بأحدث رموز الإيموجي. ويمنع تطبيقك من عرض رموز الإيموجي غير المتوفّرة على شكل مربّع فارغ (☐)، ما يشير إلى أنّ جهازك لا يتضمّن خطًا لعرض النص. باستخدام مكتبة التوافق EmojiCompat، لن يحتاج مستخدمو تطبيقك إلى انتظار تحديثات نظام التشغيل Android للحصول على أحدث رموز الإيموجي.

يُرجى الرجوع إلى المراجع ذات الصلة التالية:
طريقة عمل EmojiCompat
توفّر مكتبة EmojiCompat المتوافقة مع الإصدارات القديمة
فئات لتفعيل إمكانية استخدام الإيموجي المتوافق مع الإصدارات القديمة على الأجهزة التي تعمل بالإصدار 4.4 (المستوى 19 من واجهة برمجة التطبيقات) والإصدارات الأحدث من نظام التشغيل Android. يمكنك ضبط
EmojiCompat باستخدام الخطوط المضمّنة أو
القابلة للتنزيل. لمزيد من المعلومات حول الإعداد، يُرجى الرجوع إلى الأقسام التالية:
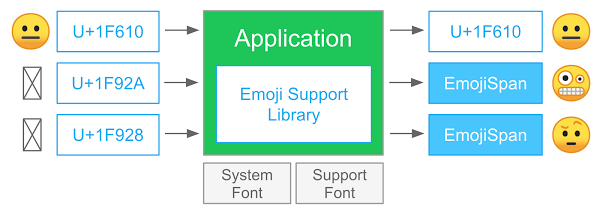
تحدّد السمة EmojiCompat رموز الإيموجي الخاصة بـ CharSequence معيّن، وتستبدلها بـ EmojiSpans إذا لزم الأمر، ثم تعرض رموز الإيموجي الرسومية. يوضّح الشكل 2 هذه العملية.

إعدادات الخطوط القابلة للتنزيل
يستخدم إعداد الخطوط القابلة للتنزيل ميزة مكتبة "دعم الخطوط القابلة للتنزيل" لتنزيل خط إيموجي. ويعدّل أيضًا البيانات الوصفية اللازمة لرموز الإيموجي التي تحتاجها مكتبة EmojiCompat المتوافقة لمواكبة أحدث إصدارات مواصفات Unicode.
إضافة اعتمادية مكتبة الدعم
لاستخدام EmojiCompat مكتبة الدعم،
عليك تعديل تبعيات مسار الفئة في مشروع تطبيقك ضمن
بيئة التطوير.
لإضافة مكتبة متوافقة إلى مشروع تطبيقك، اتّبِع الخطوات التالية:
- افتح ملف
build.gradleلتطبيقك. - أضِف مكتبة الدعم إلى القسم
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
بدء إعدادات الخط القابل للتنزيل
عليك ضبط قيمة EmojiCompat على
لتحميل البيانات الوصفية ونوع الخط. بما أنّ عملية التهيئة قد تستغرق بعض الوقت، يتم تنفيذها في سلسلة محادثات في الخلفية.
لبدء EmojiCompat باستخدام إعدادات الخطوط القابلة للتنزيل، اتّبِع الخطوات التالية:
- أنشئ مثيلاً لفئة
FontRequestوقدِّم مرجعًا لموفّر الخط وحزمة موفّر الخط واستعلام الخط وقائمة بمجموعات التجزئة للشهادة. لمزيد من المعلومات حولFontRequest، راجِع قسم استخدام الخطوط القابلة للتنزيل آليًا في مستندات الخطوط القابلة للتنزيل. - أنشئ مثيلاً من
FontRequestEmojiCompatConfigوقدِّم مثيلاً منContextوFontRequest. - ابدأ
EmojiCompatباستدعاء الطريقةinit()وتمرير مثيلFontRequestEmojiCompatConfig. - استخدِم عناصر واجهة المستخدم
EmojiCompatفي ملفات XML الخاصة بالتصميم. إذا كنت تستخدمAppCompat، راجِع القسم استخدام أدوات EmojiCompat مع AppCompat.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val fontRequest = FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES ) val config = FontRequestEmojiCompatConfig(this, fontRequest) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); FontRequest fontRequest = new FontRequest( "com.example.fontprovider", "com.example", "emoji compat Font Query", CERTIFICATES); EmojiCompat.Config config = new FontRequestEmojiCompatConfig(this, fontRequest); EmojiCompat.init(config); } }
<android.support.text.emoji.widget.EmojiTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
لمزيد من المعلومات حول كيفية ضبط
EmojiCompat باستخدام إعدادات الخط القابل للتنزيل، انتقِل إلى تطبيق Emoji Compatibility التجريبي
Java
| Kotlin.
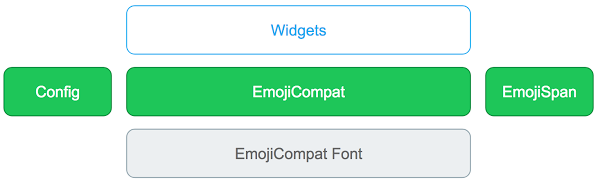
مكوّنات المكتبة

- التطبيقات المصغّرة:
EmojiEditTextوEmojiTextViewوEmojiButton - عمليات تنفيذ الأدوات التلقائية التي سيتم استخدامها
EmojiCompatمعTextViewوEditTextوButton EmojiCompat- الواجهة الرئيسية العامة لمكتبة الدعم وتنفّذ جميع الطلبات الخارجية وتنسّق مع الأجزاء الأخرى من النظام.
EmojiCompat.Config- تضبط هذه السمة مثيلاً واحدًا سيتم إنشاؤه.
EmojiSpan- فئة فرعية
ReplacementSpanتستبدل الحرف (التسلسلات) وتعرض الرمز الرسومي. EmojiCompatالخط
يستخدم EmojiCompatخطًا لعرض رموز الإيموجي. هذا الخط هو نسخة معدَّلة من خط رموز الإيموجي في Android. تم تعديل الخط على النحو التالي:- لتوفير توافق رجعي لعرض الرموز التعبيرية، يتم تمثيل جميع أحرف الرموز التعبيرية بنقطة رمز يونيكود واحدة في منطقة الاستخدام الخاص الإضافية (A) في يونيكود، بدءًا من U+F0001.
-
يتم إدراج بيانات وصفية إضافية خاصة بالإيموجي بتنسيق ثنائي في الخط، ويتم تحليلها في وقت التشغيل بواسطة
EmojiCompat. تكون البيانات مضمّنة في جدولmetaللخط، مع العلامة الخاصة Emji.
خيارات الإعداد
يمكنك استخدام مثيل EmojiCompat لتعديل سلوك EmojiCompat. يمكنك استخدام الطرق التالية من الفئة الأساسية لضبط الإعداد:
-
setReplaceAll(): تحدّد هذه السمة ما إذا كان يجب أن تستبدلEmojiCompatجميع رموز الإيموجي التي تعثر عليها بالرمزEmojiSpans. بشكلٍ تلقائي، تحاولEmojiCompatفهم ما إذا كان بإمكان النظام عرض رموز إيموجي، ولا تستبدل تلك الرموز. عند ضبطها علىtrue، يستبدلEmojiCompatكل رموز الإيموجي التي يعثر عليها بالقيمةEmojiSpans. setEmojiSpanIndicatorEnabled(): تشير إلى ما إذا كانEmojiCompatقد استبدل رمز إيموجي بـEmojiSpan. عند ضبط القيمة علىtrue، ترسم السمةEmojiCompatخلفية للعنصرEmojiSpan. تُستخدَم هذه الطريقة بشكل أساسي لأغراض تصحيح الأخطاء.setEmojiSpanIndicatorColor(): تضبط هذه السمة اللون للإشارة إلىEmojiSpan. القيمة التلقائية هيGREEN.registerInitCallback: تُعلم هذه السمة التطبيق بحالة عملية تهيئةEmojiCompat.
Kotlin
val config = FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(object: EmojiCompat.InitCallback() { ... })
Java
EmojiCompat.Config config = new FontRequestEmojiCompatConfig(...) .setReplaceAll(true) .setEmojiSpanIndicatorEnabled(true) .setEmojiSpanIndicatorColor(Color.GREEN) .registerInitCallback(new InitCallback() {...})
إضافة أدوات معالجة التهيئة
توفّر الفئتان EmojiCompat وEmojiCompat الطريقتَين registerInitCallback() وunregisterInitCallback() لتسجيل دالة ردّ نداء خاصة بعملية الإعداد. لاستخدام هذه الطرق، أنشئ مثيلاً من الفئة EmojiCompat.InitCallback. استدعِ هذه الطرق ومرِّر مثيل الفئة EmojiCompat.InitCallback. عندما تنجح عملية تهيئة مكتبة EmojiCompat المتوافقة، تستدعي الفئة EmojiCompat الطريقة onInitialized(). إذا تعذّر إعداد المكتبة، يستدعي الصف EmojiCompat الطريقة onFailed().
للاطّلاع على حالة الإعداد في أي وقت، استدعِ طريقة
getLoadState(). تعرض هذه السمة إحدى القيم التالية:
LOAD_STATE_LOADING أو
LOAD_STATE_SUCCEEDED أو
LOAD_STATE_FAILED.
استخدام EmojiCompat مع أدوات AppCompat
إذا كنت تستخدم AppCompat widgets، يمكنك استخدام أدوات EmojiCompat التي تمتد من AppCompat widgets.
- أضِف مكتبة الدعم إلى قسم التبعيات.
Groovy
dependencies { ... implementation "androidx.emoji:emoji-bundled:$version" }
Kotlin
dependencies { implementation("androidx.emoji:emoji-appcompat:$version") }
Groovy
dependencies { implementation "androidx.emoji:emoji-appcompat:$version" }
- استخدِم عناصر واجهة المستخدم
EmojiCompatAppCompat Widgetفي ملفات XML الخاصة بالتصميم.
<android.support.text.emoji.widget.EmojiAppCompatTextView android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatEditText android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.text.emoji.widget.EmojiAppCompatButton android:layout_width="wrap_content" android:layout_height="wrap_content"/>
إعدادات الخطوط المجمَّعة
تتوفّر EmojiCompatحزمة مكتبة الدعم أيضًا
في إصدار خطوط مجمّعة. تتضمّن هذه الحزمة الخط مع البيانات الوصفية المضمّنة. تتضمّن الحزمة أيضًا
BundledEmojiCompatConfig
الذي يستخدم AssetManager لتحميل البيانات الوصفية
والخطوط.
ملاحظة: يبلغ حجم الخط عدة ميغابايت.
إضافة اعتمادية مكتبة الدعم
لاستخدام مكتبة الدعم EmojiCompat مع إعدادات الخطوط المجمّعة، يجب تعديل تبعيات مسار الفئة في مشروع تطبيقك ضمن بيئة التطوير.
لإضافة مكتبة متوافقة إلى مشروع تطبيقك، اتّبِع الخطوات التالية:
- افتح ملف
build.gradleلتطبيقك. - أضِف مكتبة الدعم إلى القسم
dependencies.
Groovy
dependencies { ... implementation "androidx.emoji:emoji:28.0.0" }
Kotlin
dependencies { ... implementation("androidx.emoji:emoji:28.0.0") }
استخدام الخطوط المجمّعة لضبط إعدادات EmojiCompat
لاستخدام الخطوط المجمّعة لضبط
EmojiCompat، اتّبِع الخطوات التالية:
- استخدِم
BundledEmojiCompatConfigلإنشاء مثيل منEmojiCompatوتوفير مثيل منContext. - استدعِ طريقة
init()لتهيئةEmojiCompatوتمرير مثيلBundledEmojiCompatConfig.
Kotlin
class MyApplication : Application() { override fun onCreate() { super.onCreate() val config = BundledEmojiCompatConfig(this) EmojiCompat.init(config) } }
Java
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); EmojiCompat.Config config = new BundledEmojiCompatConfig(this); EmojiCompat.init(config); ... } }
استخدام EmojiCompat بدون عناصر واجهة مستخدم
يستخدم EmojiCompat
EmojiSpan لعرض الصور بشكل صحيح.
لذلك، يجب أن يحوّل أي CharSequence معطى إلى مثيلات Spanned مع EmojiSpans. توفّر الفئة
EmojiCompat طريقة لتحويل
CharSequences إلى مثيلات
Spanned باستخدام
EmojiSpans. باستخدام هذه الطريقة، يمكنك معالجة النسخ المعالَجة وتخزينها مؤقتًا بدلاً من السلسلة الأولية، ما يؤدي إلى تحسين أداء تطبيقك.
Kotlin
val processed = EmojiCompat.get().process("neutral face \uD83D\uDE10")
Java
CharSequence processed = EmojiCompat.get().process("neutral face \uD83D\uDE10");
استخدام EmojiCompat لطُرق الإدخال
باستخدام مكتبة EmojiCompat المتوافقة، يمكن للوحات المفاتيح عرض رموز الإيموجي المتوافقة مع التطبيق الذي تتفاعل معه. يمكن أن تستخدم طرق الإدخال hasEmojiGlyph()
للتحقّق مما إذا كان EmojiCompat قادرًا
على عرض إيموجي. تأخذ هذه الطريقة CharSequence إيموجي وتعرض true إذا كان بإمكان EmojiCompat رصد الإيموجي وعرضه.
يمكن للوحة المفاتيح أيضًا التحقّق من إصدار
EmojiCompat مكتبة الدعم التي يتوافق معها التطبيق
لتحديد الرموز التعبيرية التي سيتم عرضها في لوحة الألوان. للتحقّق من الإصدار، إذا كان متاحًا، يجب أن تتحقّق لوحة المفاتيح مما إذا كانت المفاتيح التالية متوفّرة في حزمة EditorInfo.extras:
EDITOR_INFO_METAVERSION_KEYEDITOR_INFO_REPLACE_ALL_KEY
إذا كان المفتاح متوفّرًا في الحزمة، تمثّل القيمة إصدار البيانات الوصفية الخاصة برموز الإيموجي التي يستخدمها التطبيق. إذا لم يكن هذا المفتاح متوفّرًا، يعني ذلك أنّ التطبيق لا يستخدم EmojiCompat.
إذا كان المفتاح متوفّرًا وتم ضبطه على true، يشير ذلك إلى أنّ التطبيق قد استدعى الطريقة SetReplaceAll(). لمزيد من المعلومات حول
EmojiCompat الإعدادات،
يُرجى الرجوع إلى قسم خيارات الإعداد.
بعد تلقّي المفاتيح في الحزمة EditorInfo.extras، يمكن للوحة المفاتيح استخدام الطريقة hasEmojiGlyph()، حيث metadataVersion هي قيمة EDITOR_INFO_METAVERSION_KEY، للتحقّق مما إذا كان التطبيق يمكنه عرض رمز إيموجي معيّن.
استخدام EmojiCompat مع التطبيقات المصغّرة المخصّصة
يمكنك دائمًا استخدام طريقة process()
لمعالجة CharSequence مسبقًا في تطبيقك وإضافته إلى أي أداة يمكنها عرض مثيلات Spanned، مثل TextView. بالإضافة إلى ذلك، يوفّر EmojiCompat فئات مساعدة التطبيقات المصغّرة التالية
لإثراء تطبيقاتك المصغّرة المخصّصة بميزة دعم رموز الإيموجي بأقل جهد ممكن.
- مثال على TextView
- نموذج EditText
Kotlin
class MyTextView(context: Context) : AppCompatTextView(context) { private val emojiTextViewHelper: EmojiTextViewHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiTextViewHelper(this).apply { updateTransformationMethod() } } override fun setFilters(filters: Array<InputFilter>) { super.setFilters(emojiTextViewHelper.getFilters(filters)) } override fun setAllCaps(allCaps: Boolean) { super.setAllCaps(allCaps) emojiTextViewHelper.setAllCaps(allCaps) } }
Java
public class MyTextView extends AppCompatTextView { ... public MyTextView(Context context) { super(context); init(); } ... private void init() { getEmojiTextViewHelper().updateTransformationMethod(); } @Override public void setFilters(InputFilter[] filters) { super.setFilters(getEmojiTextViewHelper().getFilters(filters)); } @Override public void setAllCaps(boolean allCaps) { super.setAllCaps(allCaps); getEmojiTextViewHelper().setAllCaps(allCaps); } private EmojiTextViewHelper getEmojiTextViewHelper() { ... } }
Kotlin
class MyEditText(context: Context) : AppCompatEditText(context) { private val emojiEditTextHelper: EmojiEditTextHelper by lazy(LazyThreadSafetyMode.NONE) { EmojiEditTextHelper(this).also { super.setKeyListener(it.getKeyListener(keyListener)) } } override fun setKeyListener(input: KeyListener?) { input?.also { super.setKeyListener(emojiEditTextHelper.getKeyListener(it)) } } override fun onCreateInputConnection(outAttrs: EditorInfo): InputConnection { val inputConnection: InputConnection = super.onCreateInputConnection(outAttrs) return emojiEditTextHelper.onCreateInputConnection( inputConnection, outAttrs ) as InputConnection } }
Java
public class MyEditText extends AppCompatEditText { ... public MyEditText(Context context) { super(context); init(); } ... private void init() { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(getKeyListener())); } @Override public void setKeyListener(android.text.method.KeyListener keyListener) { super.setKeyListener(getEmojiEditTextHelper().getKeyListener(keyListener)); } @Override public InputConnection onCreateInputConnection(EditorInfo outAttrs) { InputConnection inputConnection = super.onCreateInputConnection(outAttrs); return getEmojiEditTextHelper().onCreateInputConnection(inputConnection, outAttrs); } private EmojiEditTextHelper getEmojiEditTextHelper() { ... } }
الأسئلة الشائعة
- كيف يمكنني بدء عملية تنزيل الخط؟
- ما هي المدة التي تستغرقها عملية التهيئة؟
- ما هو حجم الذاكرة التي يستخدمها مكتبة EmojiCompat المتوافقة؟
- هل يمكنني استخدام EmojiCompat مع عنصر TextView مخصّص؟
- ماذا يحدث إذا أضفتُ أدوات في ملفات XML للتصميم على الأجهزة التي تعمل بالإصدار 4.4 (المستوى 19 لواجهة برمجة التطبيقات) أو الإصدارات الأقدم من نظام التشغيل Android؟
يتم تنزيل خطوط الرموز التعبيرية عند الطلب لأول مرة، إذا لم تكن متوفرة على الجهاز. تكون جدولة التنزيل واضحة للتطبيق.
بعد تنزيل الخط، يستغرق تهيئة EmojiCompat حوالي 150 ملي ثانية.
في الوقت الحالي، يتم تحميل بنية البيانات للعثور على الرموز التعبيرية في ذاكرة التطبيق، ويتم استخدام حوالي 200 كيلوبايت.
نعم. توفّر مكتبة EmojiCompat فئات مساعدة للعناصر المخصّصة. من الممكن أيضًا إجراء معالجة مسبقة لسلسلة معيّنة وتحويلها إلى Spanned. لمزيد من المعلومات حول فئات أدوات المساعدة الخاصة بالعناصر، يُرجى الرجوع إلى قسم استخدام EmojiCompat مع عناصر واجهة مستخدم مخصّصة.
يمكنك تضمين EmojiCompat
مكتبة الدعم أو عناصرها في تطبيقاتك المتوافقة مع الأجهزة التي تعمل
بالإصدار 4.4 من نظام التشغيل Android (المستوى 19 لواجهة برمجة التطبيقات) أو الإصدارات الأقدم. ومع ذلك، إذا كان الجهاز يعمل بإصدار Android أقدم من المستوى 19 لواجهة برمجة التطبيقات، EmojiCompat وكانت أدواته في حالة "لا يوجد عملية". وهذا يعني أنّ
EmojiTextView تتصرف تمامًا
مثل TextView العادية.
مثيل EmojiCompat، ويصبح على الفور في حالة LOAD_STATE_SUCCEEDED عند استدعاء الطريقة init().
مراجع إضافية
للحصول على معلومات إضافية حول استخدام مكتبة
EmojiCompat
، شاهِد EmojiCompat.