RelativeLayout — это группа представлений, которая отображает дочерние представления в относительных позициях. Положение каждого представления может быть указано относительно родственных элементов (например, слева от другого представления или под ним) или в положении относительно родительской области RelativeLayout (например, с выравниванием по низу, левому краю или центру).
Примечание. Для повышения производительности и поддержки инструментов вам следует вместо этого создавать макет с помощью ConstraintLayout .

RelativeLayout — очень мощная утилита для разработки пользовательского интерфейса, поскольку она позволяет исключить вложенные группы представлений и сохранить плоскую иерархию макетов, что повышает производительность. Если вы используете несколько вложенных групп LinearLayout , вы можете заменить их одним RelativeLayout .
Расположение представлений
RelativeLayout позволяет дочерним представлениям указывать свое положение относительно родительского представления или друг друга (указанного идентификатором). Таким образом, вы можете выровнять два элемента по правой границе или разместить один под другим, по центру экрана, по левому краю и так далее. По умолчанию все дочерние представления рисуются в верхнем левом углу макета, поэтому необходимо определить положение каждого представления, используя различные свойства макета, доступные из RelativeLayout.LayoutParams .
Некоторые из многих свойств макета, доступных для представлений в RelativeLayout , включают:
android:layout_alignParentTop- Если
"true", верхний край этого представления соответствует верхнему краю родительского представления. android:layout_centerVertical- Если
"true", этот дочерний элемент центрируется вертикально внутри своего родителя. -
android:layout_below - Располагает верхний край этого представления ниже представления, указанного с идентификатором ресурса.
-
android:layout_toRightOf - Располагает левый край этого представления справа от представления, указанного с идентификатором ресурса.
Это всего лишь несколько примеров. Все атрибуты макета описаны в RelativeLayout.LayoutParams .
Значением каждого свойства макета является либо логическое значение, позволяющее включить положение макета относительно родительского RelativeLayout , либо идентификатор, который ссылается на другое представление в макете, относительно которого представление должно быть позиционировано.
В макете XML зависимости от других представлений в макете можно объявлять в любом порядке. Например, вы можете объявить, что представление «view1» должно располагаться ниже «view2», даже если «view2» является последним представлением, объявленным в иерархии. Пример ниже демонстрирует такой сценарий.
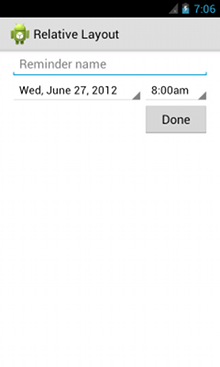
Пример
Подчеркивается каждый из атрибутов, управляющих относительным положением каждого представления.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Подробные сведения обо всех атрибутах макета, доступных для каждого дочернего представления RelativeLayout , см. RelativeLayout.LayoutParams .