RelativeLayout to grupa widoków danych, która wyświetla względne widoki podrzędne
pozycji. Położenie każdego widoku można określić w odniesieniu do elementów równorzędnych (np.
od lewej lub pod innym widokiem) bądź w położeniu względem nadrzędnego obszaru RelativeLayout (np. wyrównane do dołu, do lewej lub do środka).
Uwaga: Aby uzyskać lepszą wydajność i dostęp do narzędzi, lepiej skompiluj układ przy użyciu ConstraintLayout.

RelativeLayout to bardzo zaawansowane narzędzie do projektowania interfejsu użytkownika
bo może to wyeliminować zagnieżdżone grupy widoków i zachować płaską hierarchię układu, co usprawnia
skuteczność reklam. Jeśli korzystasz z kilku zagnieżdżonych grup LinearLayout,
możesz zastąpić je pojedynczym elementem RelativeLayout.
Pozycjonowanie widoków
RelativeLayout umożliwia widokom podrzędnym określanie ich pozycji względem
widoku nadrzędnego lub siebie nawzajem (określanych za pomocą identyfikatora). Można więc wyrównać dwa elementy według prawej krawędzi lub
jeden pod drugim, wyśrodkowany na ekranie, wyśrodkowany do lewej itd. Domyślnie wszystkie elementy podrzędne
widoki są rysowane w lewym górnym rogu układu, więc musisz określić położenie każdego widoku
korzystając z różnych właściwości układu dostępnych w RelativeLayout.LayoutParams.
Niektóre z wielu właściwości układu dostępnych w widoku RelativeLayout
uwzględnij:
android:layout_alignParentTop- Jeśli wybierzesz
"true", górna krawędź tego widoku będzie odpowiadać górnej krawędzi okna nadrzędnego. android:layout_centerVertical- Jeśli element
"true"jest wyśrodkowany, element podrzędny jest wyśrodkowany w pionie. android:layout_below- Umieszcza górną krawędź tego widoku pod widokiem określonym za pomocą identyfikatora zasobu.
android:layout_toRightOf- Umieszcza lewą krawędź tego widoku na prawo od widoku określonego za pomocą identyfikatora zasobu.
To tylko kilka przykładów. Dokumentację wszystkich atrybutów układu znajdziesz na RelativeLayout.LayoutParams.
Wartość każdej właściwości szablonu jest wartością logiczną
włącz pozycję układu względem elementu nadrzędnego RelativeLayout lub identyfikatora, który
odwołuje się do innego widoku w układzie, względem którego powinien zostać umieszczony ten widok.
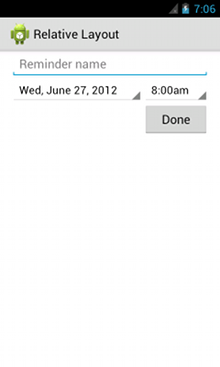
W układzie XML zależności względem innych widoków w układzie można zadeklarować w dowolnej kolejności. Możesz na przykład zadeklarować, że „view1” znajduje się poniżej „widoku2”. nawet jeśli „view2” jest ostatni zadeklarowany w hierarchii. Poniższy przykład ilustruje taki scenariusz.
Przykład
Wyróżnione są wszystkie atrybuty, które kontrolują względną pozycję każdego widoku.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Szczegółowe informacje o wszystkich atrybutach układu dostępnych dla każdego widoku podrzędnego w RelativeLayout znajdziesz tutaj: RelativeLayout.LayoutParams.