LinearLayout
es un grupo de vistas que alinea todos los elementos secundarios en una sola dirección, de forma vertical o
horizontalmente. Puedes especificar la dirección del diseño con el
android:orientation
.

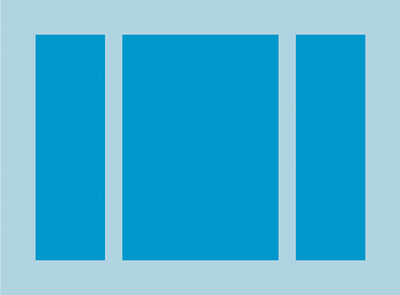
LinearLayout con tres en sentido horizontal
orientados a niños.
Todos los elementos secundarios de una LinearLayout se apilan uno tras otro.
de modo que una lista vertical solo tiene un elemento secundario por fila, sin importar el ancho que tengan. R
horizontal tiene solo una fila de altura y es la altura del elemento secundario más alto,
además de relleno. Un LinearLayout respeta los márgenes entre
hijos y la gravedad, derecha, centro o izquierda
la alineación de cada elemento secundario.
Grosor del diseño
LinearLayout también admite la asignación de un peso a
hijos o hijas individuales con el
android:layout_weight
. Este atributo asigna una “importancia” valor a una vista en términos de
cuánto espacio ocupa en la pantalla. Un valor de peso más alto le permite expandir
para llenar el espacio restante en la vista superior. Las vistas secundarias pueden especificar un peso
y cualquier espacio restante en el grupo de vistas se asigna a los elementos secundarios
proporcionalmente en función del peso declarado. El valor predeterminado es cero.
Distribución equitativa
Para crear un diseño lineal en el que cada elemento secundario use la misma cantidad de espacio
en la pantalla, configura la
android:layout_height
de cada vista a "0dp" para un diseño vertical, o a la
android:layout_width
de cada vista a "0dp" para obtener un diseño horizontal. Luego, configura
android:layout_weight de cada vista a "1".
Distribución no equitativa
También puedes crear diseños lineales en los que los elementos secundarios usen diferentes cantidades de espacio en la pantalla. Considera los siguientes ejemplos:
- Supongamos que tienes tres campos de texto: dos con un valor de peso de 1 y un tercero con el valor de ponderación predeterminado de 0. El tercer campo de texto, con el valor de peso de 0, ocupa solo el área que requiere su contenido. El otro dos campos de texto, con el valor de grosor de 1, se expanden de la misma forma para rellenar los espacio restante después de que se mide el contenido de los tres campos.
- En cambio, tienes tres campos de texto en los que dos tienen un valor de ponderación de 1. y el tercero tiene un peso de 2, luego el espacio que queda después de el contenido de los tres campos se mide de la siguiente manera: mitad para el campo con el valor de ponderación de 2 y la mitad dividido por igual entre las campos con el valor de ponderación de 1.
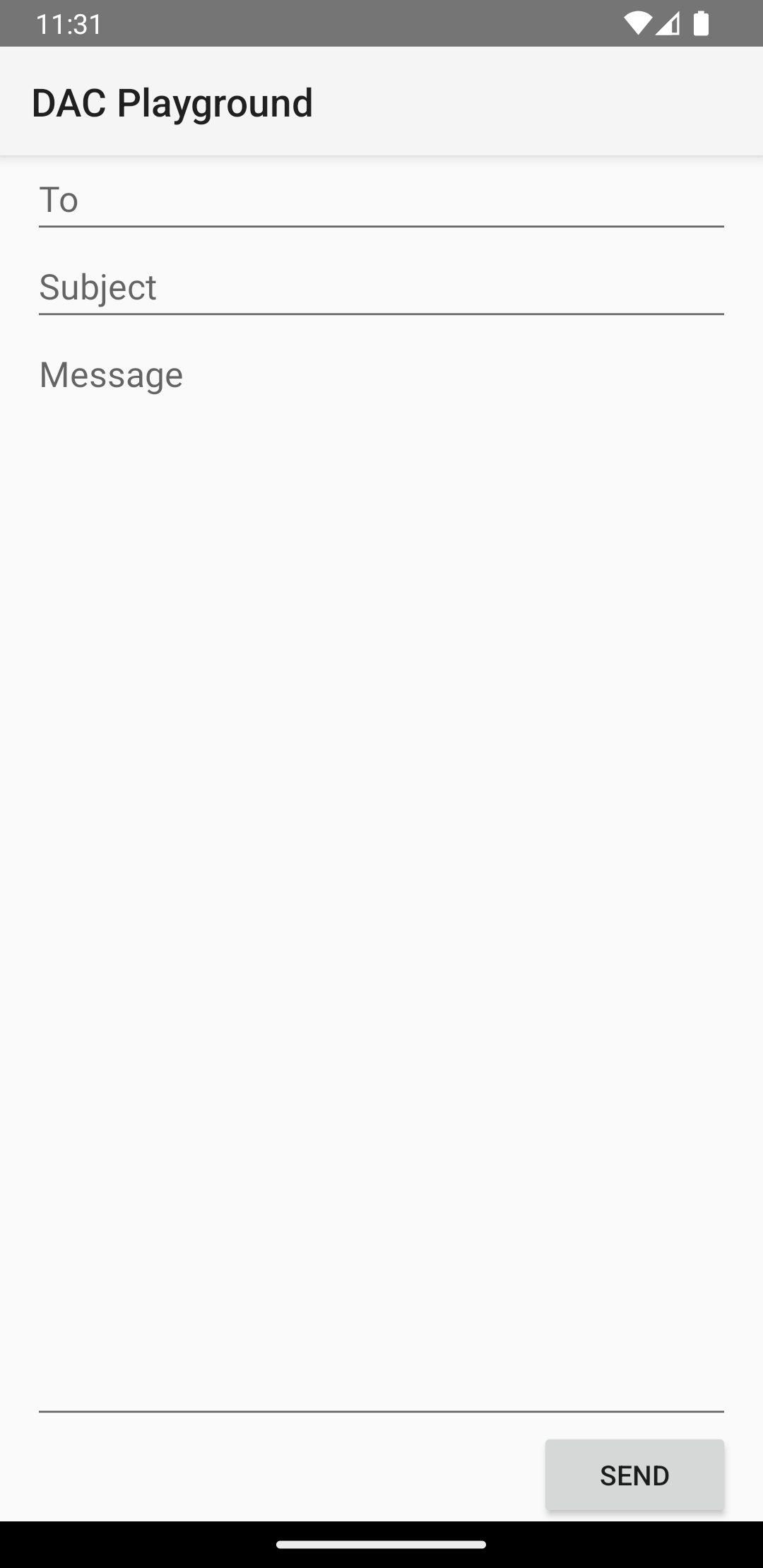
En la siguiente figura y el siguiente fragmento de código, se muestra cómo podrían funcionar los pesos de diseño en una "enviar mensaje" actividad. El campo Para, la línea Asunto y el botón Enviar solo ocupan la altura que necesitan. El área de mensajes ocupa el resto de la altura de la actividad.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Para obtener información detallada sobre los atributos disponibles para cada vista secundaria de un
LinearLayout, consulta
LinearLayout.LayoutParams