In Apps müssen Daten häufig in Containern mit ähnlichem Stil angezeigt werden, z. B. in Containern, die Informationen zu den Elementen in einer Liste enthalten. Das System stellt die CardView API bereit, mit der Sie Informationen in Karten anzeigen können, die auf der gesamten Plattform einheitlich aussehen. Karten haben beispielsweise standardmäßig eine Erhebung über ihrer enthaltenden Ansichtsgruppe, sodass das System Schatten darunter zeichnet. Karten bieten eine Möglichkeit, eine Gruppe von Ansichten zu enthalten und gleichzeitig einen einheitlichen Stil für den Container bereitzustellen.
Abhängigkeiten hinzufügen
Das CardView-Widget ist Teil von AndroidX. Wenn Sie die Bibliothek in Ihrem Projekt verwenden möchten, fügen Sie die folgende Abhängigkeit der Datei build.gradle Ihres App-Moduls hinzu:
Cool
dependencies { implementation "androidx.cardview:cardview:1.0.0" }
Kotlin
dependencies { implementation("androidx.cardview:cardview:1.0.0") }
Karten erstellen
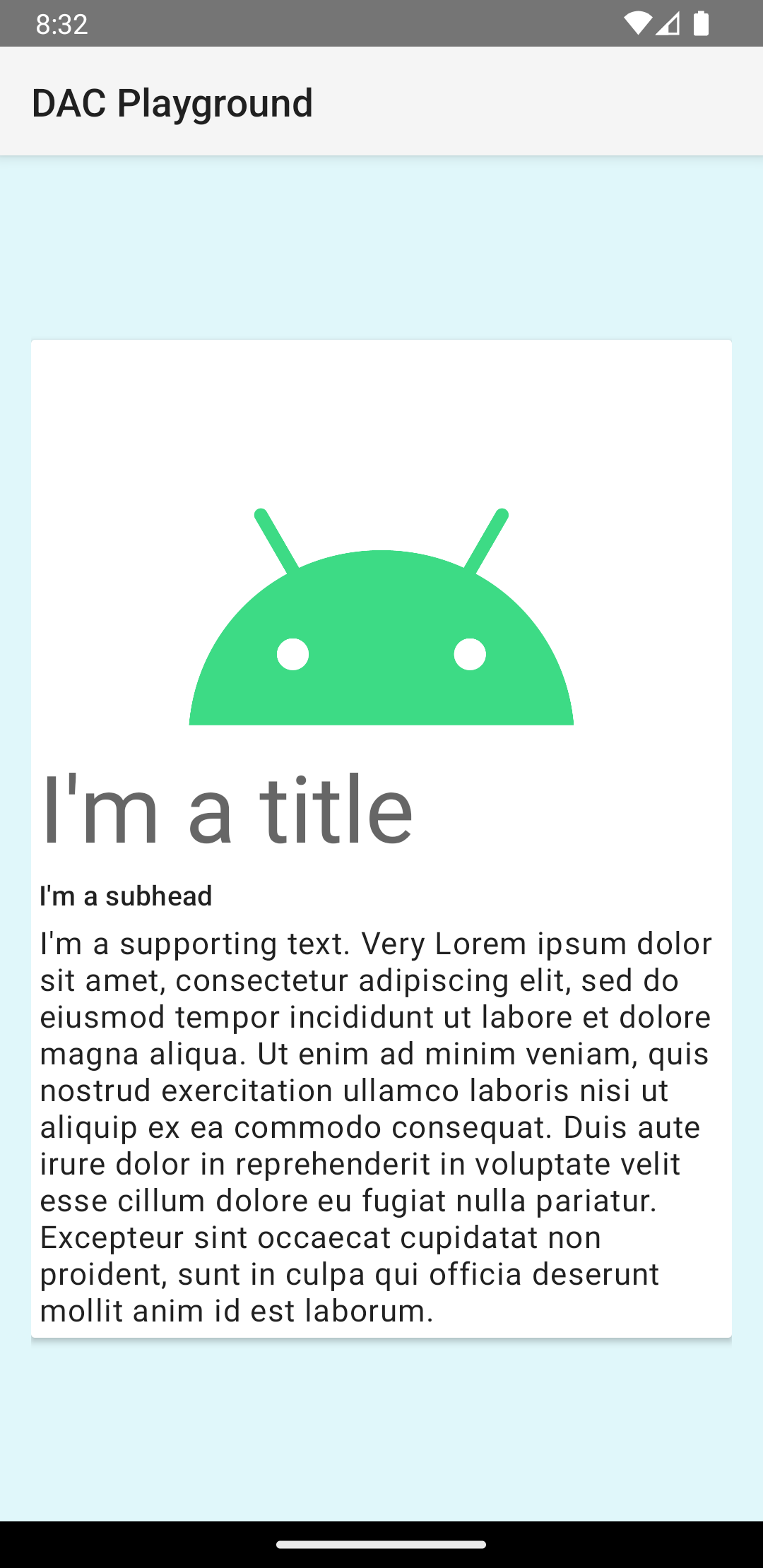
Wenn Sie ein CardView verwenden möchten, fügen Sie es Ihrer Layoutdatei hinzu. Sie können sie als Ansichtsgruppe verwenden, um andere Ansichten zu enthalten. Im folgenden Beispiel enthält CardView ein ImageView und einige TextViews, um dem Nutzer einige Informationen zu präsentieren:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:padding="16dp"
android:background="#E0F7FA"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:padding="4dp"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_image"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/logo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/title"
style="@style/TextAppearance.MaterialComponents.Headline3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a title"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/header_image" />
<TextView
android:id="@+id/subhead"
style="@style/TextAppearance.MaterialComponents.Subtitle2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a subhead"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/title" />
<TextView
android:id="@+id/body"
style="@style/TextAppearance.MaterialComponents.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:text="I'm a supporting text. Very Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/subhead" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
Das vorherige Code-Snippet erzeugt etwas Ähnliches wie das Folgende, sofern Sie dasselbe Android-Logo verwenden:

Die Karte in diesem Beispiel wird mit einer Standarderhebung auf dem Bildschirm dargestellt, wodurch das System einen Schatten darunter zeichnet. Mit dem Attribut card_view:cardElevation können Sie eine benutzerdefinierte Erhebung für eine Karte angeben. Eine Karte mit einer höheren Erhebung hat einen stärkeren Schatten, eine Karte mit einer niedrigeren Erhebung einen helleren Schatten. CardView verwendet auf Android 5.0 (API-Level 21) und höher echte Erhebung und dynamische Schatten.
Mit diesen Attributen können Sie die Darstellung des CardView-Widgets anpassen:
- Verwenden Sie das Attribut
card_view:cardCornerRadius, um den Eckenradius in Ihren Layouts festzulegen. - Verwenden Sie die Methode
CardView.setRadius, um den Eckenradius in Ihrem Code festzulegen. - Verwenden Sie das Attribut
card_view:cardBackgroundColor, um die Hintergrundfarbe einer Karte festzulegen.