Los dispositivos plegables ofrecen una oportunidad para desarrollar apps innovadoras. Las pantallas grandes y pequeñas del mismo dispositivo ofrecen experiencias interactivas complementarias, pero distintas. Las funciones de plegado, como la posición de mesa y la de libro, permiten usar diseños imaginativos e interfaces de usuario poco convencionales.

Diseño responsivo/adaptable
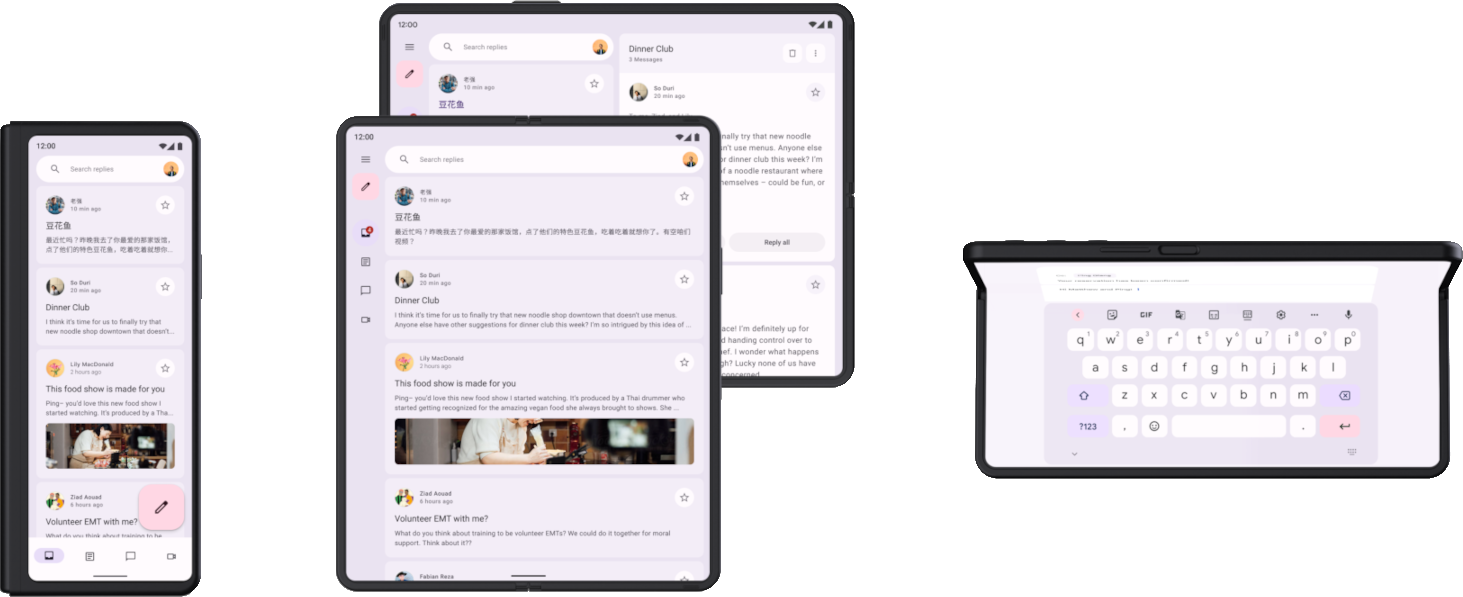
La compatibilidad con dispositivos plegables comienza con un diseño responsivo. Los diseños responsivos permiten que una app se vea y funcione bien en una variedad de tamaños de pantalla. Implementa el diseño responsivo con el elemento componible BoxWithConstraints.
Sin embargo, para admitir de forma óptima las pantallas plegadas y desplegadas de un dispositivo plegable, el diseño debe adaptarse. Las diferencias en el tamaño de la pantalla y la relación de aspecto de las pantallas plegadas y desplegadas pueden ser bastante grandes, por lo que incluso un diseño responsivo no puede adaptarse a ambas pantallas de manera adecuada. El diseño adaptable crea alternativas optimizadas para diferentes tamaños y configuraciones de pantalla. Los diseños adaptables proporcionan una experiencia del usuario optimizada cuando se pliega o despliega un dispositivo plegable en orientación horizontal o vertical, o bien en posición de mesa o libro.
Por ejemplo, un dispositivo plegable de pantalla grande desplegado en orientación horizontal es como una tablet; un diseño de dos paneles con riel de navegación permite aprovechar la pantalla panorámica de forma excelente. Plegado, el dispositivo es similar a un teléfono estándar. Un diseño de una sola columna con una barra de navegación inferior es sencillo, pero eficaz. Debido a que los diseños son independientes, puedes optimizar cada uno para su caso de uso específico.
Los dispositivos plegables se pliegan de diversas maneras, por ejemplo, hacia adentro, con la pantalla doblada en el interior del dispositivo, o hacia afuera, con la pantalla cubierta por el dispositivo. El diseño responsivo o adaptable prepara tu app para admitir todos los tipos de factores de forma plegables.
Si quieres obtener más información sobre el diseño responsivo o adaptable para dispositivos plegables, consulta lo siguiente:
- Cómo brindar compatibilidad con diferentes tamaños de pantalla
- Material Design: Cómo aplicar el diseño
Estados y posturas plegables
El pliegue de un dispositivo plegable divide la pantalla en dos partes. Puede ser un área flexible de la pantalla o, en dispositivos con pantalla doble, una bisagra que separe las dos pantallas.
El pliegue tiene una dimensión y una propiedad occlusionType, que define si el pliegue oculta parte de la pantalla. En dispositivos con pantalla doble, el objeto occlusionType es FULL, pero no se puede ver contenido en el área plegable (bisagra), aunque una app pueda abarcar ambas pantallas.
Los dispositivos plegables pueden estar en varios estados plegados, como FLAT (completamente abierto) o HALF_OPENED (en algún lugar entre completamente abierto y totalmente cerrado).

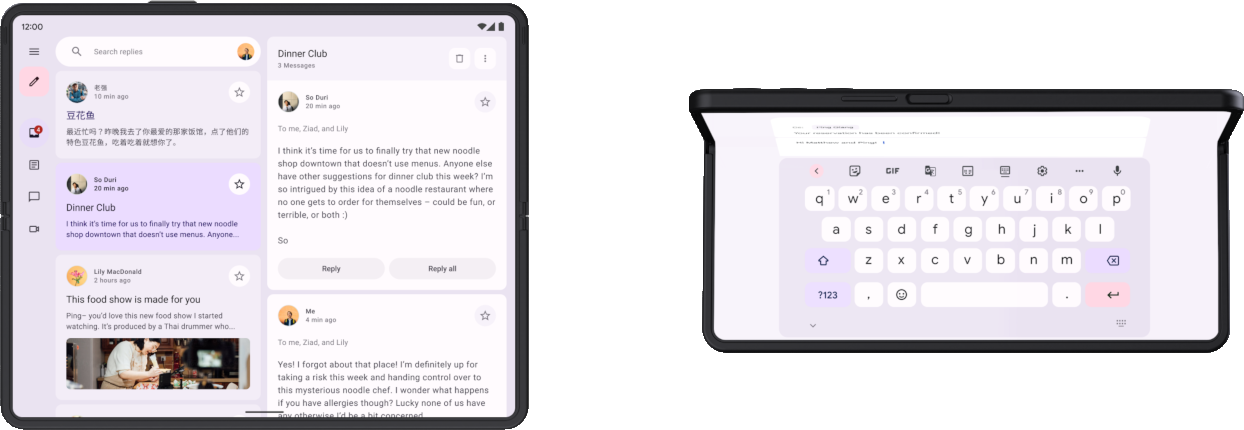
Cuando un dispositivo se encuentra en el estado HALF_OPENED, es posible tener dos posiciones, según la orientación del pliegue: posición de mesa (pliegue horizontal) y posición de libro (pliegue vertical).
Las posiciones de mesa y de libro ofrecen nuevas posibilidades de diseño, pero el estado del dispositivo HALF_OPENED también impone algunas limitaciones. Por ejemplo, a los usuarios les puede resultar difícil acceder a los controles de la IU cercanos al pliegue, y el texto que se superpone al pliegue puede ser difícil de leer (o ilegible si el objeto occlusionType es FULL).
Piensa tus diseños para que los elementos de la IU sean accesibles en todos los estados del dispositivo. Coloca los cuadros de diálogo y los menús emergentes de modo que no se superpongan al pliegue. Asegúrate de que el contenido importante se pueda ver cuando el dispositivo esté parcialmente plegado. Divide el contenido en dos áreas con el dispositivo medio abierto: arriba y abajo en la posición de mesa, a la izquierda y a la derecha en la posición de libro.
Para obtener más información sobre los pliegues y las posturas plegables, consulta Cómo hacer que tu app funcione en dispositivos plegables.
Continuidad de las apps
Las apps se detienen y se reinician mientras pasan de una pantalla a la otra, cuando se pliega o despliega un dispositivo. Para mantener la continuidad para el usuario, la app debe restablecer su estado cuando vuelve a crear el diseño en una pantalla plegada o desplegada. Por ejemplo, las apps deben hacer lo siguiente:
- Retener el texto escrito en los campos de entrada
- Restablecer el estado del teclado
- Restablecer la posición de desplazamiento de los campos desplazables
- Reanudar la reproducción del contenido multimedia desde donde se paró cuando se detuvo la app
Los diferentes diseños de pantalla de un dispositivo plegable también deben complementarse. Por ejemplo, si la pantalla plegada muestra la imagen y la descripción de un producto de una tienda en línea, la pantalla desplegada debe mostrar la misma imagen y descripción para mantener la continuidad, pero también debe incluir contenido complementario, como las especificaciones del producto o las opiniones relacionadas.
Si quieres obtener más información para administrar el estado y la continuidad de las apps, consulta Cómo guardar estados de la IU y Cómo manejar cambios en la configuración.
Posibilidad de realizar varias tareas a la vez
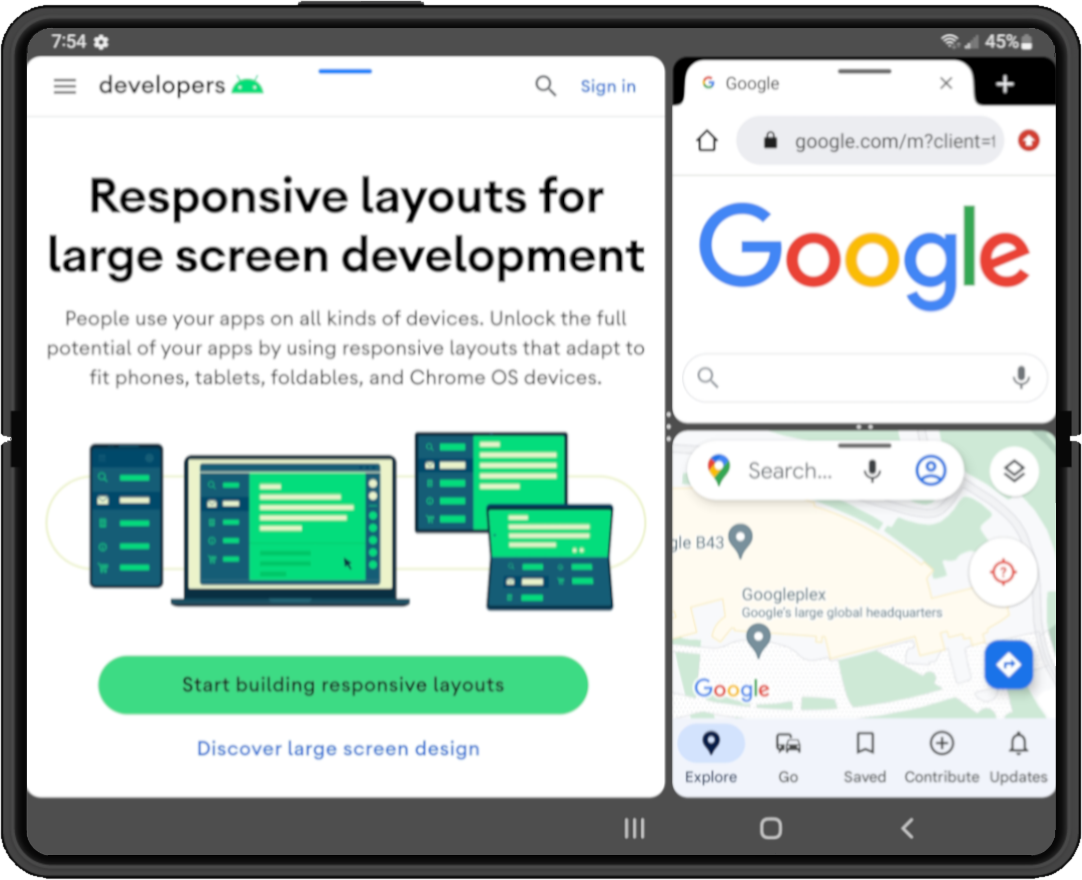
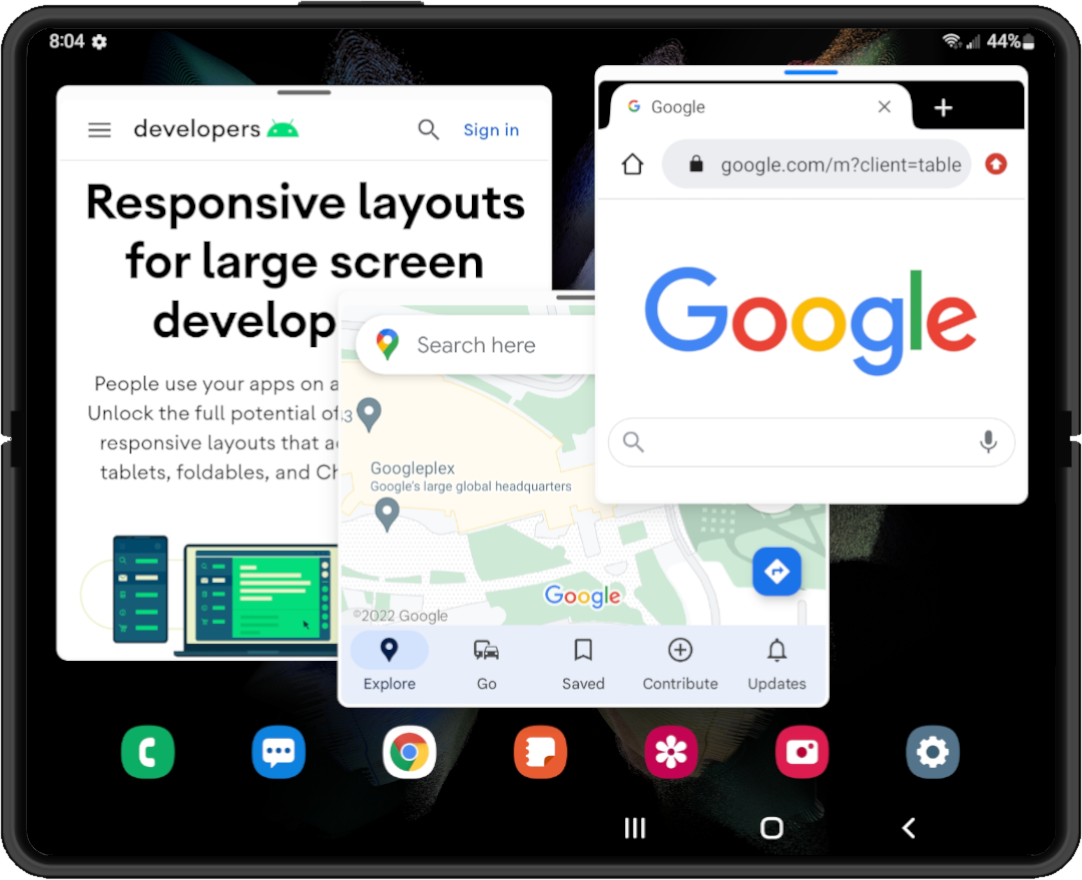
Los dispositivos plegables con pantalla grande tienen una pantalla del tamaño de una tablet que es ideal para realizar varias tareas a la vez en el modo multiventana. Los dispositivos plegables admiten el modo de pantalla dividida. Algunos incluso admiten el modo de ventanas de escritorio, en el que las apps se encuentran en ventanas que se pueden mover y cambiar de tamaño, de forma similar a un sistema de ventanas de escritorio.

|

|
|
|
|
De forma predeterminada, Android 12 (nivel de API 31) y las versiones posteriores usan el modo multiventana. En pantallas grandes, todas las apps se ejecutan en el modo multiventana, independientemente de la configuración de la app. En versiones anteriores a Android 7.0 (nivel de API 24), debes configurar tu app para que pueda cambiar de tamaño y admitir el modo multiventana.
Si quieres obtener información para realizar varias tareas a la vez en el modo multiventana, consulta Compatibilidad con el modo multiventana.
Arrastrar y soltar
Los dispositivos plegables con pantalla grande ofrecen un espacio amplio para estas interacciones. El modo multiventana en dispositivos plegables permite arrastrar y soltar entre apps.
Las interacciones de arrastrar y soltar crean una experiencia del usuario interactiva y productiva. Agrega la función de arrastrar y soltar a tu app con el framework de arrastrar y soltar de Android. Para obtener más información, consulta Cómo habilitar la función de arrastrar y soltar.

