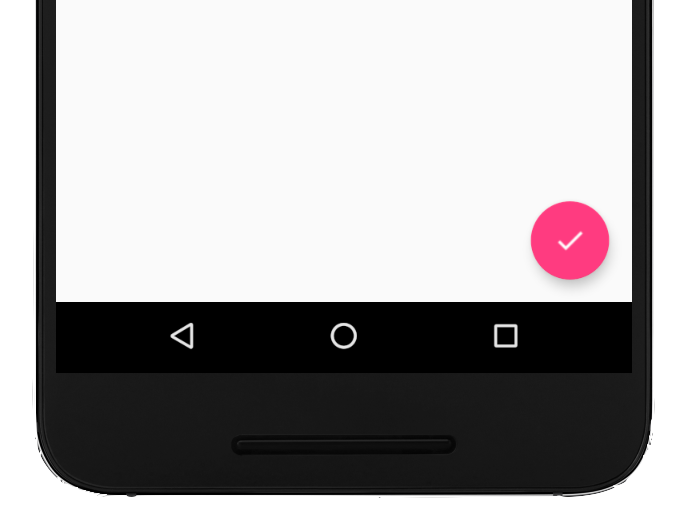
ปุ่มการทำงานแบบลอย (FAB) คือปุ่มวงกลมที่ทริกเกอร์การดำเนินการหลัก ใน UI ของแอป เอกสารนี้แสดงวิธีเพิ่ม FAB ลงในเลย์เอาต์ ปรับแต่งลักษณะที่ปรากฏบางอย่าง และตอบสนองต่อการแตะปุ่ม
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีออกแบบ FAB สำหรับแอปตามหลักเกณฑ์การออกแบบ Material ได้ที่ Material Design FAB

เพิ่มปุ่มการทำงานแบบลอยลงในเลย์เอาต์
โค้ดต่อไปนี้แสดงวิธีที่
FloatingActionButton
ปรากฏในไฟล์เลย์เอาต์
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
โดยค่าเริ่มต้น FAB จะมีสีตามแอตทริบิวต์ colorAccent ซึ่งคุณปรับแต่งได้ด้วยชุดสีของธีม
คุณกำหนดค่าพร็อพเพอร์ตี้ FAB อื่นๆ ได้โดยใช้แอตทริบิวต์ XML หรือเมธอดที่เกี่ยวข้อง เช่น
- ขนาดของ FAB โดยใช้แอตทริบิวต์
app:fabSizeหรือเมธอดsetSize() - สีระลอกของ FAB โดยใช้แอตทริบิวต์
app:rippleColorหรือเมธอดsetRippleColor() - ไอคอน FAB โดยใช้แอตทริบิวต์
android:srcหรือเมธอดsetImageDrawable()
ตอบสนองต่อการแตะปุ่ม
จากนั้นคุณจะใช้
View.OnClickListener เพื่อ
จัดการการแตะ FAB ได้ ตัวอย่างเช่น โค้ดต่อไปนี้จะแสดง
Snackbar เมื่อ
ผู้ใช้แตะ FAB
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
ดูข้อมูลเพิ่มเติมเกี่ยวกับความสามารถของ FAB ได้ที่เอกสารอ้างอิง API
สำหรับ
FloatingActionButton