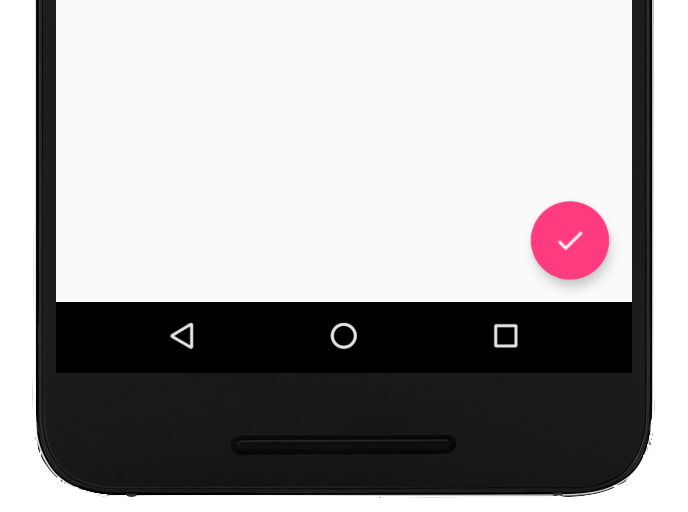
플로팅 작업 버튼(FAB)은 앱 UI의 기본 작업을 트리거하는 원형 버튼입니다. 이 문서에서는 FAB를 레이아웃에 추가하고, 모양을 맞춤설정하며, 버튼 탭에 응답하는 방법을 보여줍니다.
Material Design 가이드라인에 따라 앱의 FAB를 디자인하는 방법을 자세히 알아보려면 Material Design FAB를 참고하세요.

레이아웃에 플로팅 작업 버튼 추가
다음 코드는 FloatingActionButton이 레이아웃 파일에 표시되는 방식을 보여줍니다.
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
기본적으로 FAB는 colorAccent 속성을 사용하여 색상을 지정하며, 이 속성은 테마의 색상 팔레트로 맞춤설정할 수 있습니다.
다음과 같이 XML 속성 또는 해당하는 메서드를 사용하여 다른 FAB 속성을 구성할 수 있습니다.
- FAB의 크기는
app:fabSize속성 또는setSize()메서드를 사용합니다. - FAB의 리플 색상은
app:rippleColor속성 또는setRippleColor()메서드를 사용합니다. - FAB 아이콘은
android:src속성 또는setImageDrawable()메서드를 사용합니다.
버튼 탭에 응답
그런 다음 View.OnClickListener를 적용하여 FAB 탭을 처리할 수 있습니다. 예를 들어 다음 코드에서는 사용자가 FAB를 탭할 때 Snackbar를 표시합니다.
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
자바
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
FAB의 기능에 관한 자세한 내용은 FloatingActionButton의 API 참조를 확인하세요.