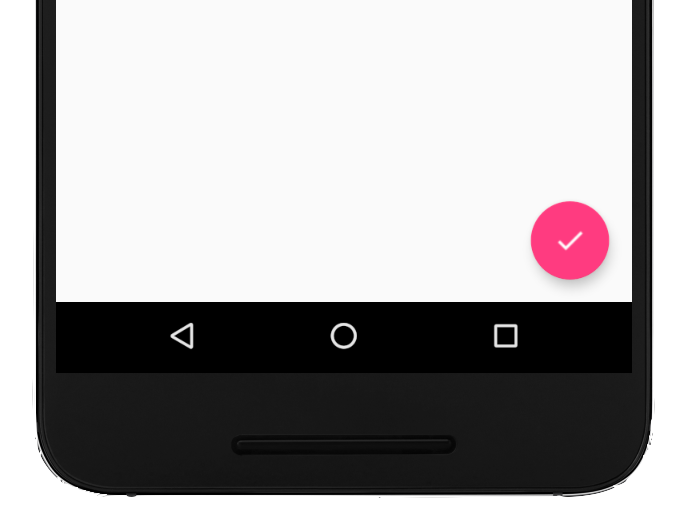
フローティング アクション ボタン(FAB)とは、アプリの UI でメインとなる操作をトリガーする円形のボタンのことです。このドキュメントでは、レイアウトへの FAB の追加方法、FAB の外観のカスタマイズ方法、ボタンタップへの応答方法について説明します。
マテリアル デザイン ガイドラインに沿ってアプリの FAB をデザインする方法について詳しくは、マテリアル デザインの FAB をご覧ください。

レイアウトへのフローティング アクション ボタンの追加
次のコードは、レイアウト ファイル内での FloatingActionButton の記述例です。
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
デフォルトでは、FAB の色は colorAccent 属性によって決まります。この属性は、テーマのカラーパレットでカスタマイズできます。
その他の FAB プロパティは、次のような XML 属性または対応するメソッドを使用して設定できます。
- FAB のサイズは、
app:fabSize属性またはsetSize()メソッドを使用して設定します。 - FAB のリップル色は、
app:rippleColor属性またはsetRippleColor()メソッドを使用して設定します。 - FAB アイコンは、
android:src属性またはsetImageDrawable()メソッドを使用して設定します。
ボタンタップへの応答
設定後は、View.OnClickListener を使用して FAB のタップを処理できます。たとえば、次のコードでは、ユーザーが FAB をタップすると Snackbar を表示します。
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
FAB の機能の詳細については、FloatingActionButton の API リファレンスをご覧ください。