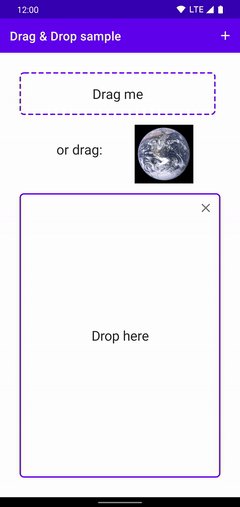
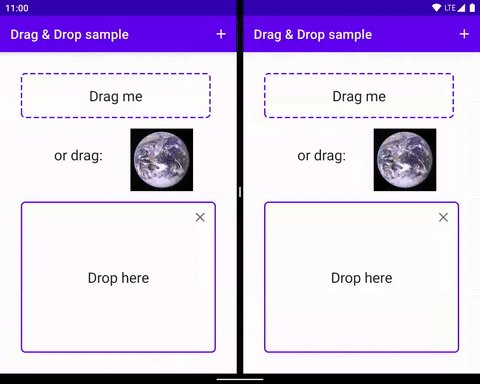
El framework para arrastrar y soltar de Android te permite agregar funciones interactivas de arrastrar y soltar a tu app. Con la función de arrastrar y soltar, los usuarios pueden copiar o mover texto, imágenes, objetos y cualquier contenido que se pueda representar con un URI, de una View a otra dentro de una app, o entre apps en el modo multiventana.

|

|
|
|
|
El framework incluye una clase de evento de arrastre, objetos de escucha de arrastre, y clases y métodos auxiliares. Aunque está diseñado principalmente para permitir la transferencia de datos, puedes usar el framework para otras acciones de la IU. Por ejemplo, puedes crear una app que combine colores cuando el usuario arrastre un ícono de color sobre otro ícono. Sin embargo, en el resto del documento se describe el framework de arrastrar y soltar en el contexto de transferencia de datos.
Descripción general
El proceso de arrastre involucra algunos elementos.
Fuente de arrastre: Es la vista de punto de inicio del proceso de arrastrar y soltar.
Destino para soltar: Una vista que puede aceptar los datos de arrastre
Sombra de arrastre: Una sombra de arrastre es una representación de los datos que se arrastran y es visible para los usuarios.
Eventos de arrastre: A medida que el usuario mueve la sombra de arrastre sobre el diseño de la app, el sistema envía eventos de arrastre a los objetos de escucha de eventos de arrastre y a los métodos de devolución de llamada asociados con los objetos
Viewdel diseño.
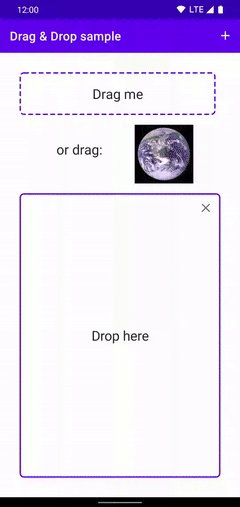
Una operación de arrastrar y soltar comienza cuando el usuario hace un gesto de la IU que tu app reconoce como una señal para comenzar a arrastrar datos. En respuesta, la app notifica al sistema que se está iniciando una operación de arrastrar y soltar. El sistema vuelve a llamar a tu app para obtener una sombra de arrastre y mostrarla a los usuarios durante el proceso de arrastrar y soltar.
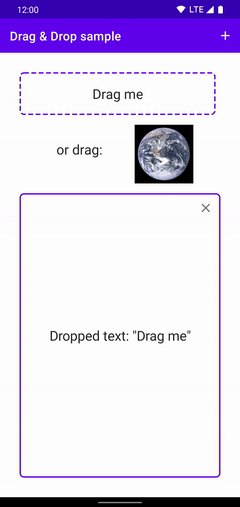
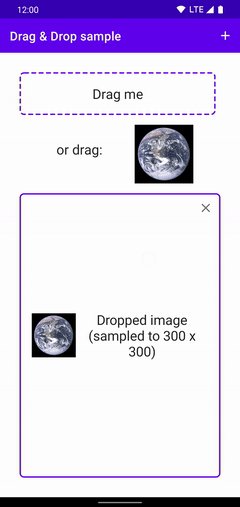
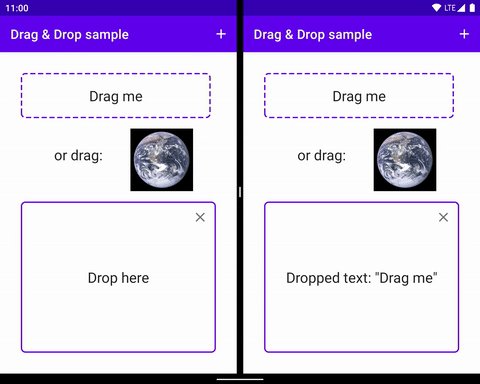
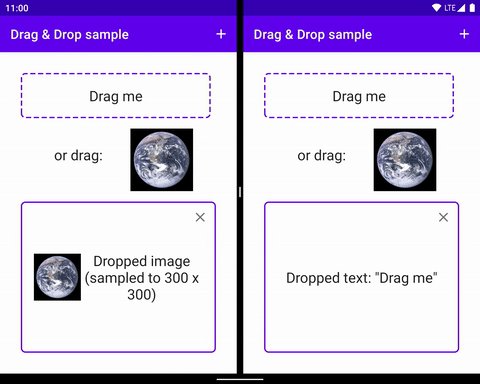
A medida que el usuario mueve la sombra de arrastre sobre el diseño de la app, el sistema envía eventos de arrastre a los objetos de escucha de eventos de arrastre y los métodos de devolución de llamada asociados con los objetos View del diseño. Si el usuario suelta la sombra de arrastre sobre un destino para soltar, el sistema envía los datos a ella. La operación de arrastrar y soltar finaliza cuando el usuario suelta la sombra de arrastre, ya sea que esta se encuentre o no sobre un destino para soltar.
Temas
- Conceptos clave
- Comprende el proceso de arrastrar y soltar.
- DropHelper para simplificar la acción de arrastrar y soltar
- Descubre cómo implementar la función de arrastrar y soltar con
DropHelper. - Cómo implementar la función de arrastrar y soltar con vistas
- Como alternativa, puedes implementar la función de arrastrar y soltar con vistas de Android para que los desarrolladores tengan más control sobre los detalles.
- Arrastra y suelta en el modo multiventana
- Permite arrastrar y soltar en el modo multiventana, y permite que los objetos se muevan entre diferentes aplicaciones.
Recursos adicionales
- Codelab para arrastrar y soltar con vistas
- Video Arrastra y suelta para realizar varias tareas a la vez sin interrupciones
- Muestras de arrastrar y soltar, que contiene varias formas de implementar la función de arrastrar y soltar, además de aceptar rich media.