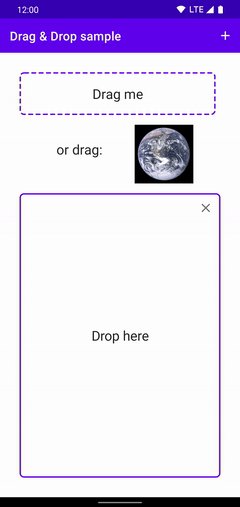
Framework tarik lalu lepas Android memungkinkan Anda menambahkan kemampuan tarik lalu lepas
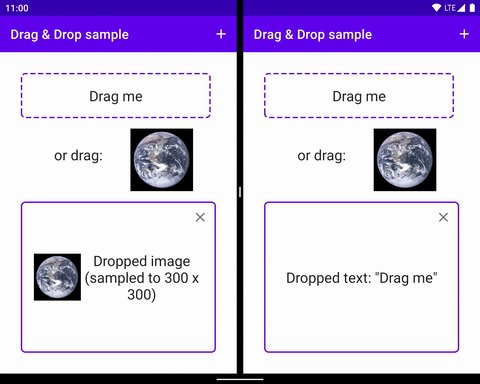
interaktif ke aplikasi. Dengan tarik lalu lepas, pengguna dapat menyalin atau memindahkan teks,
gambar, objek, dan konten apa pun yang dapat direpresentasikan oleh URI, dari satu
View ke
View lainnya dalam aplikasi, atau antar-aplikasi
dalam mode multi-aplikasi.

|

|
|
|
|
Framework ini menyertakan class peristiwa tarik, pemroses tarik, serta class dan metode helper. Meskipun terutama dirancang untuk memungkinkan transfer data, Anda dapat menggunakan framework ini untuk tindakan UI lainnya. Misalnya, Anda dapat membuat aplikasi yang mencampur warna saat pengguna menarik ikon warna ke atas ikon lain. Namun, bagian lainnya dalam dokumen ini menjelaskan framework tarik lalu lepas dalam konteks transfer data.
Ringkasan
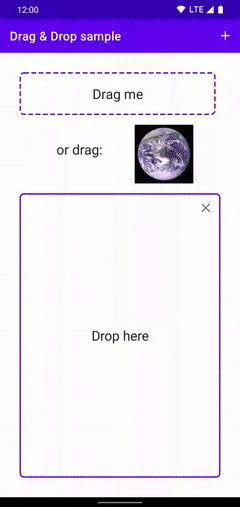
Ada beberapa elemen yang terlibat dalam proses {i>drag<i}.
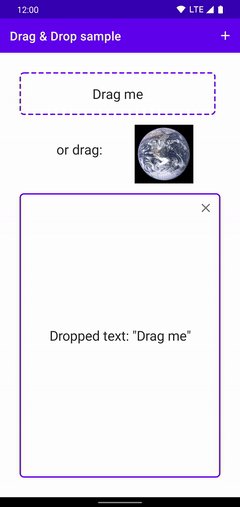
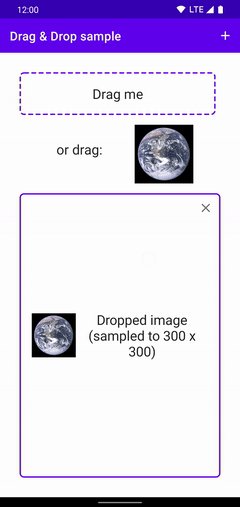
Sumber tarik: Tampilan sudut awal proses tarik lalu lepas.
Target lepas: Tampilan yang dapat menerima data tarik.
Bayangan tarik: Bayangan tarik adalah representasi data yang sedang ditarik, dan terlihat oleh pengguna.
Peristiwa tarik: Saat pengguna memindahkan bayangan tarik ke atas tata letak aplikasi, sistem akan mengirimkan peristiwa tarik ke pemroses peristiwa tarik dan metode callback yang terkait dengan objek
Viewdalam tata letak.
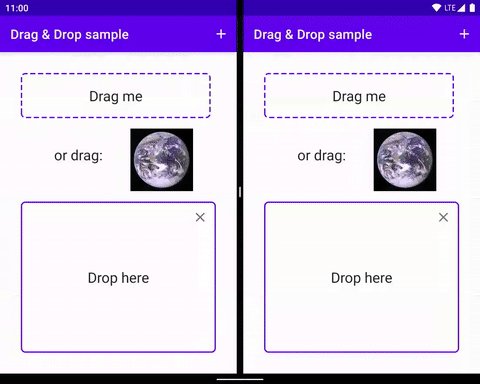
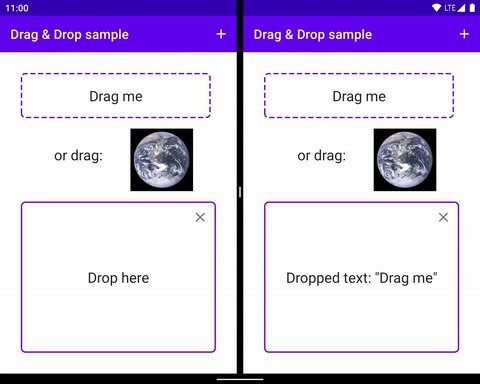
Operasi tarik lalu lepas dimulai saat pengguna melakukan gestur UI yang dikenali aplikasi Anda sebagai sinyal untuk mulai menarik data. Sebagai respons, aplikasi akan memberi tahu sistem bahwa operasi tarik lalu lepas dimulai. Sistem memanggil kembali ke aplikasi Anda untuk mendapatkan bayangan tarik dan menampilkannya kepada pengguna selama proses tarik lalu lepas.
Saat pengguna memindahkan bayangan tarik ke atas tata letak aplikasi, sistem akan mengirimkan peristiwa
tarik ke pemroses peristiwa tarik dan metode callback
yang terkait dengan objek View dalam tata letak. Jika pengguna merilis bayangan
tarik di atas target lepas, sistem akan mengirimkan data ke target tersebut. Operasi tarik lalu lepas
berakhir saat pengguna merilis bayangan tarik, terlepas dari apakah bayangan
tarik berada di atas target lepas atau tidak.
Topik
- Konsep Utama
- Pahami proses tarik lalu lepas.
- DropHelper untuk tarik lalu lepas yang disederhanakan
- Pelajari cara menerapkan tarik lalu lepas dengan
DropHelper. - Menerapkan tarik lalu lepas dengan tampilan
- Atau, terapkan tarik lalu lepas dengan tampilan Android, hal ini memungkinkan developer memiliki kontrol lebih besar atas detail.
- Tarik lalu lepas dalam mode multi-aplikasi
- Mendukung tarik lalu lepas dalam mode multi-aplikasi, sehingga objek dapat berpindah di berbagai aplikasi.
Referensi tambahan
- Codelab untuk Tarik lalu Lepas menggunakan tampilan
- Tarik lalu lepas untuk video multitasking yang lancar
- Tarik lalu Lepas Contoh yang berisi berbagai cara untuk menerapkan tarik lalu lepas bersama dengan penerimaan multimedia.