একটি ডায়ালগ হল একটি ছোট উইন্ডো যা ব্যবহারকারীকে সিদ্ধান্ত নিতে বা অতিরিক্ত তথ্য লিখতে অনুরোধ করে। একটি ডায়ালগ স্ক্রীনটি পূরণ করে না এবং সাধারণত মডেল ইভেন্টগুলির জন্য ব্যবহৃত হয় যার জন্য ব্যবহারকারীদের এগিয়ে যাওয়ার আগে একটি পদক্ষেপ নিতে হয়।
Dialog ক্লাস হল ডায়ালগের জন্য বেস ক্লাস, কিন্তু সরাসরি Dialog ইনস্ট্যান্টিয়েট করবেন না। পরিবর্তে, নিম্নলিখিত উপশ্রেণীগুলির মধ্যে একটি ব্যবহার করুন:
-
AlertDialog - একটি ডায়ালগ যা একটি শিরোনাম, তিনটি বোতাম, নির্বাচনযোগ্য আইটেমগুলির একটি তালিকা, বা একটি কাস্টম বিন্যাস দেখাতে পারে৷
-
DatePickerDialogবাTimePickerDialog - একটি পূর্বনির্ধারিত UI সহ একটি ডায়ালগ যা ব্যবহারকারীকে একটি তারিখ বা সময় নির্বাচন করতে দেয়৷
এই ক্লাসগুলি আপনার ডায়ালগের জন্য শৈলী এবং কাঠামো সংজ্ঞায়িত করে। আপনার ডায়ালগের জন্য একটি ধারক হিসাবে আপনার একটি DialogFragment প্রয়োজন। Dialog অবজেক্টে কলিং পদ্ধতির পরিবর্তে DialogFragment ক্লাস আপনার ডায়ালগ তৈরি করতে এবং এর উপস্থিতি পরিচালনা করার জন্য প্রয়োজনীয় সমস্ত নিয়ন্ত্রণ সরবরাহ করে।
ডায়ালগ পরিচালনা করার জন্য DialogFragment ব্যবহার করা এটিকে সঠিকভাবে জীবনচক্র ইভেন্টগুলি পরিচালনা করে যেমন ব্যবহারকারী যখন পিছনের বোতামটি আলতো চাপে বা স্ক্রীন ঘোরায়। DialogFragment ক্লাস আপনাকে একটি বৃহত্তর UI-তে একটি এমবেডযোগ্য উপাদান হিসাবে ডায়ালগের UI পুনরায় ব্যবহার করতে দেয়—যেমন একটি প্রথাগত Fragment মতো—যেমন আপনি যখন চান ডায়ালগ UI বড় এবং ছোট স্ক্রিনে ভিন্নভাবে দেখাতে।
এই নথির নিম্নলিখিত বিভাগগুলি বর্ণনা করে যে কীভাবে একটি AlertDialog অবজেক্টের সাথে সংমিশ্রণে একটি DialogFragment ব্যবহার করতে হয়। আপনি যদি একটি তারিখ বা সময় পিকার তৈরি করতে চান, তাহলে আপনার অ্যাপে পিকার যোগ করুন পড়ুন।
একটি ডায়ালগ খণ্ড তৈরি করুন
আপনি DialogFragment প্রসারিত করে এবং onCreateDialog() কলব্যাক পদ্ধতিতে একটি AlertDialog তৈরি করে - কাস্টম লেআউট এবং মেটেরিয়াল ডিজাইন ডায়ালগে বর্ণিত ডায়ালগ ডিজাইনের একটি বিস্তৃত বৈচিত্র্য সম্পন্ন করতে পারেন৷
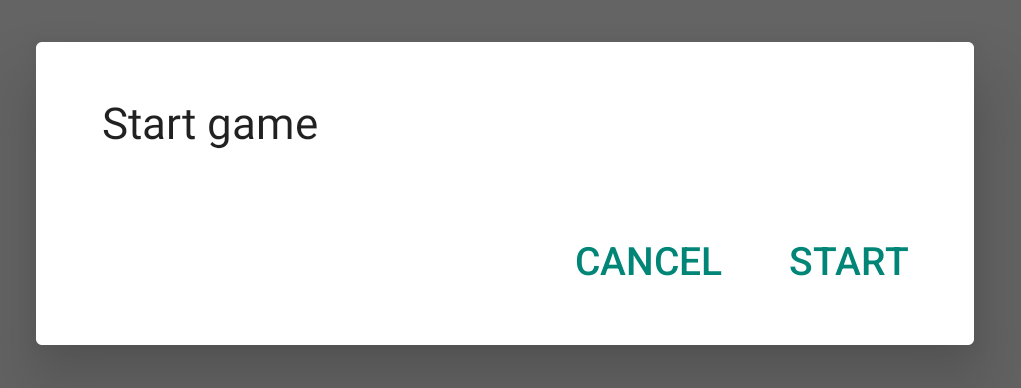
উদাহরণস্বরূপ, এখানে একটি মৌলিক AlertDialog যা একটি DialogFragment মধ্যে পরিচালিত হয়:
কোটলিন
class StartGameDialogFragment : DialogFragment() { override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { // Use the Builder class for convenient dialog construction. val builder = AlertDialog.Builder(it) builder.setMessage("Start game") .setPositiveButton("Start") { dialog, id -> // START THE GAME! } .setNegativeButton("Cancel") { dialog, id -> // User cancelled the dialog. } // Create the AlertDialog object and return it. builder.create() } ?: throw IllegalStateException("Activity cannot be null") } } class OldXmlActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_old_xml) StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG") } }
জাভা
public class StartGameDialogFragment extends DialogFragment { @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the Builder class for convenient dialog construction. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // START THE GAME! } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Create the AlertDialog object and return it. return builder.create(); } } // ... StartGameDialogFragment().show(supportFragmentManager, "GAME_DIALOG");
আপনি যখন এই ক্লাসের একটি ইন্সট্যান্স তৈরি করেন এবং সেই অবজেক্টে show() কল করেন, তখন নিচের চিত্রে দেখানো ডায়ালগটি উপস্থিত হয়।

পরবর্তী বিভাগটি ডায়ালগ তৈরি করতে AlertDialog.Builder API ব্যবহার করার বিষয়ে আরও বিশদ প্রদান করে।
আপনার ডায়ালগটি কতটা জটিল তার উপর নির্ভর করে, আপনি DialogFragment বিভিন্ন ধরনের কলব্যাক পদ্ধতি প্রয়োগ করতে পারেন, যার মধ্যে রয়েছে সমস্ত মৌলিক ফ্র্যাগমেন্ট জীবনচক্র পদ্ধতি ।
একটি সতর্কতা ডায়ালগ তৈরি করুন
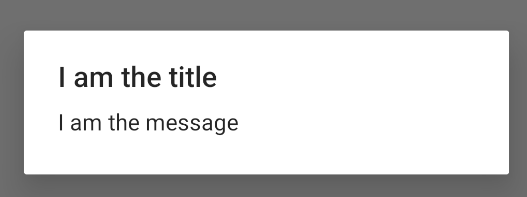
AlertDialog ক্লাস আপনাকে বিভিন্ন ধরণের ডায়ালগ ডিজাইন তৈরি করতে দেয় এবং প্রায়শই আপনার প্রয়োজন একমাত্র ডায়ালগ ক্লাস। নিম্নলিখিত চিত্রে দেখানো হয়েছে, একটি সতর্ক সংলাপের তিনটি অঞ্চল রয়েছে:
- শিরোনাম: এটি ঐচ্ছিক এবং শুধুমাত্র তখনই ব্যবহৃত হয় যখন বিষয়বস্তু এলাকাটি একটি বিস্তারিত বার্তা, তালিকা বা কাস্টম লেআউট দ্বারা দখল করা হয়। আপনার যদি একটি সাধারণ বার্তা বা প্রশ্ন বলার প্রয়োজন হয় তবে আপনার শিরোনামের প্রয়োজন নেই।
- বিষয়বস্তু এলাকা: এটি একটি বার্তা, তালিকা, বা অন্যান্য কাস্টম লেআউট প্রদর্শন করতে পারে।
- অ্যাকশন বোতাম: একটি ডায়ালগে তিনটি পর্যন্ত অ্যাকশন বোতাম থাকতে পারে।
AlertDialog.Builder ক্লাস API প্রদান করে যা আপনাকে একটি কাস্টম লেআউট সহ এই ধরণের সামগ্রী সহ একটি AlertDialog তৈরি করতে দেয়।
একটি AlertDialog তৈরি করতে, নিম্নলিখিতগুলি করুন:
কোটলিন
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") val dialog: AlertDialog = builder.create() dialog.show()
জাভা
// 1. Instantiate an AlertDialog.Builder with its constructor. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // 2. Chain together various setter methods to set the dialog characteristics. builder.setMessage(R.string.dialog_message) .setTitle(R.string.dialog_title); // 3. Get the AlertDialog. AlertDialog dialog = builder.create();
পূর্ববর্তী কোড স্নিপেট এই ডায়ালগ তৈরি করে:

বোতাম যোগ করুন
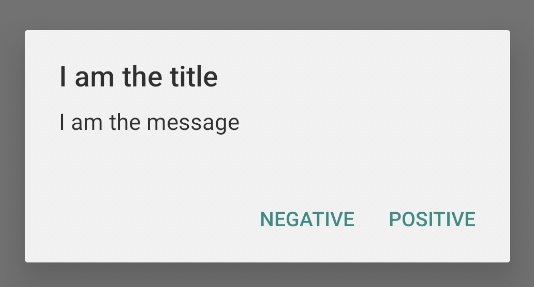
চিত্র 2-এর মতো অ্যাকশন বোতাম যোগ করতে, setPositiveButton() এবং setNegativeButton() পদ্ধতিতে কল করুন:
কোটলিন
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setMessage("I am the message") .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } val dialog: AlertDialog = builder.create() dialog.show()
জাভা
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Add the buttons. builder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User taps OK button. } }); builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // User cancels the dialog. } }); // Set other dialog properties. ... // Create the AlertDialog. AlertDialog dialog = builder.create();
set...Button() পদ্ধতির জন্য বোতামের জন্য একটি শিরোনাম প্রয়োজন—একটি স্ট্রিং রিসোর্স দ্বারা সরবরাহ করা হয়েছে—এবং একটি DialogInterface.OnClickListener ।OnClickListener যা ব্যবহারকারী বোতামে ট্যাপ করার সময় কী পদক্ষেপ নিতে হবে তা নির্ধারণ করে।
আপনি যোগ করতে পারেন তিনটি কর্ম বোতাম আছে:
- ইতিবাচক: গ্রহণ করতে এবং ক্রিয়া চালিয়ে যেতে এটি ব্যবহার করুন ("ঠিক আছে" কর্ম)।
- নেতিবাচক: ক্রিয়াটি বাতিল করতে এটি ব্যবহার করুন।
- নিরপেক্ষ: এটি ব্যবহার করুন যখন ব্যবহারকারী ক্রিয়াটি চালিয়ে যেতে চান না কিন্তু অগত্যা বাতিল করতে চান না। এটি ইতিবাচক এবং নেতিবাচক বোতামগুলির মধ্যে উপস্থিত হয়। উদাহরণস্বরূপ, ক্রিয়াটি হতে পারে "আমাকে পরে মনে করিয়ে দিন।"
আপনি একটি AlertDialog এ প্রতিটি বোতাম প্রকারের মধ্যে শুধুমাত্র একটি যোগ করতে পারেন। উদাহরণস্বরূপ, আপনার কাছে একাধিক "ইতিবাচক" বোতাম থাকতে পারে না৷
পূর্ববর্তী কোড স্নিপেট আপনাকে নিম্নলিখিত মত একটি সতর্কতা ডায়ালগ দেয়:

একটি তালিকা যোগ করুন
AlertDialog API-এর সাথে তিনটি ধরণের তালিকা পাওয়া যায়:
- একটি ঐতিহ্যগত একক পছন্দের তালিকা।
- একটি স্থায়ী একক-পছন্দের তালিকা (রেডিও বোতাম)।
- একটি স্থায়ী বহু-পছন্দের তালিকা (চেকবক্স)।
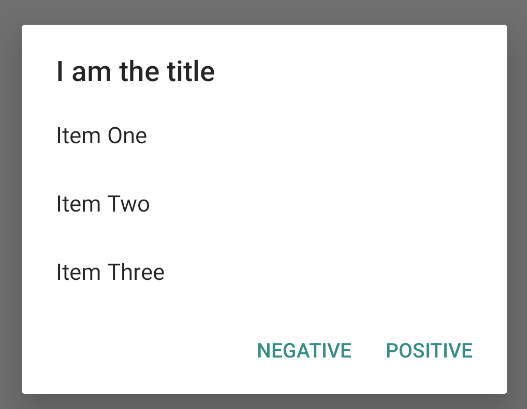
চিত্র 5-এর মতো একটি একক-পছন্দের তালিকা তৈরি করতে, setItems() পদ্ধতি ব্যবহার করুন:
কোটলিন
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setItems(arrayOf("Item One", "Item Two", "Item Three")) { dialog, which -> // Do something on item tapped. } val dialog: AlertDialog = builder.create() dialog.show()
জাভা
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setTitle(R.string.pick_color) .setItems(R.array.colors_array, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // The 'which' argument contains the index position of the selected item. } }); return builder.create(); }
এই কোড স্নিপেট নিম্নলিখিত মত একটি ডায়ালগ তৈরি করে:

যেহেতু তালিকাটি ডায়ালগের বিষয়বস্তু এলাকায় প্রদর্শিত হয়, ডায়ালগটি একটি বার্তা এবং একটি তালিকা উভয়ই দেখাতে পারে না৷ setTitle() দিয়ে ডায়ালগের জন্য একটি শিরোনাম সেট করুন। তালিকার জন্য আইটেমগুলি নির্দিষ্ট করতে, একটি অ্যারে পাস করে setItems() কল করুন। বিকল্পভাবে, আপনি setAdapter() ব্যবহার করে একটি তালিকা নির্দিষ্ট করতে পারেন। এটি আপনাকে একটি ListAdapter ব্যবহার করে ডায়নামিক ডেটা-যেমন একটি ডাটাবেস থেকে তালিকাটি ব্যাক করতে দেয়।
আপনি যদি একটি ListAdapter দিয়ে আপনার তালিকা ব্যাক করেন, সর্বদা একটি Loader ব্যবহার করুন যাতে বিষয়বস্তু অসিঙ্ক্রোনাসভাবে লোড হয়। এটি একটি অ্যাডাপ্টার এবং লোডার সহ বিল্ড লেআউটে আরও বর্ণনা করা হয়েছে।
একটি স্থায়ী বহু-পছন্দ বা একক-পছন্দের তালিকা যোগ করুন
একাধিক-পছন্দের আইটেম (চেকবক্স) বা একক-পছন্দের আইটেম (রেডিও বোতাম)গুলির একটি তালিকা যোগ করতে, যথাক্রমে setMultiChoiceItems() বা setSingleChoiceItems() পদ্ধতিগুলি ব্যবহার করুন৷
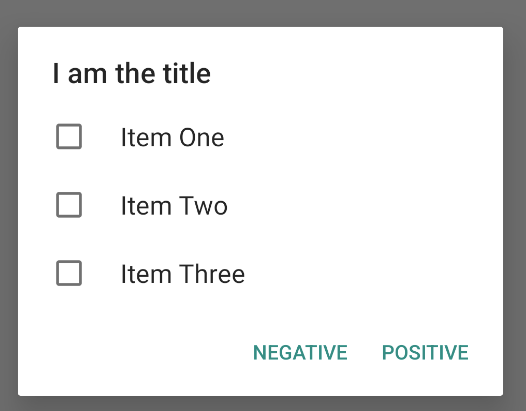
উদাহরণস্বরূপ, এখানে আপনি কিভাবে একটি বহু-পছন্দের তালিকা তৈরি করতে পারেন যেমন চিত্র 6 এ দেখানো হয়েছে যা একটি ArrayList এ নির্বাচিত আইটেম সংরক্ষণ করে:
কোটলিন
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setMultiChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), null) { dialog, which, isChecked -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
জাভা
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { selectedItems = new ArrayList(); // Where we track the selected items AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Set the dialog title. builder.setTitle(R.string.pick_toppings) // Specify the list array, the items to be selected by default (null for // none), and the listener through which to receive callbacks when items // are selected. .setMultiChoiceItems(R.array.toppings, null, new DialogInterface.OnMultiChoiceClickListener() { @Override public void onClick(DialogInterface dialog, int which, boolean isChecked) { if (isChecked) { // If the user checks the item, add it to the selected // items. selectedItems.add(which); } else if (selectedItems.contains(which)) { // If the item is already in the array, remove it. selectedItems.remove(which); } } }) // Set the action buttons .setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // User taps OK, so save the selectedItems results // somewhere or return them to the component that opens the // dialog. ... } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { ... } }); return builder.create(); }

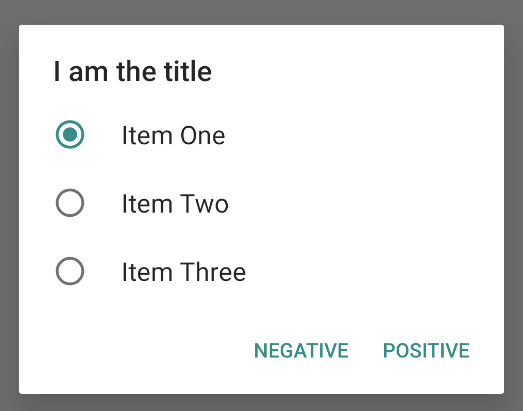
একটি একক-পছন্দ সতর্কতা ডায়ালগ এই মত প্রাপ্ত করা যেতে পারে:
কোটলিন
val builder: AlertDialog.Builder = AlertDialog.Builder(context) builder .setTitle("I am the title") .setPositiveButton("Positive") { dialog, which -> // Do something. } .setNegativeButton("Negative") { dialog, which -> // Do something else. } .setSingleChoiceItems( arrayOf("Item One", "Item Two", "Item Three"), 0 ) { dialog, which -> // Do something. } val dialog: AlertDialog = builder.create() dialog.show()
জাভা
String[] choices = {"Item One", "Item Two", "Item Three"}; AlertDialog.Builder builder = AlertDialog.Builder(context); builder .setTitle("I am the title") .setPositiveButton("Positive", (dialog, which) -> { }) .setNegativeButton("Negative", (dialog, which) -> { }) .setSingleChoiceItems(choices, 0, (dialog, which) -> { }); AlertDialog dialog = builder.create(); dialog.show();
এটি নিম্নলিখিত উদাহরণে পরিণত হয়:

একটি কাস্টম লেআউট তৈরি করুন
আপনি যদি একটি ডায়ালগে একটি কাস্টম লেআউট চান, একটি লেআউট তৈরি করুন এবং আপনার AlertDialog.Builder অবজেক্টে setView() কল করে এটি একটি AlertDialog এ যোগ করুন।

ডিফল্টরূপে, কাস্টম লেআউট ডায়ালগ উইন্ডোটি পূরণ করে, কিন্তু আপনি এখনও বোতাম এবং শিরোনাম যোগ করতে AlertDialog.Builder পদ্ধতি ব্যবহার করতে পারেন।
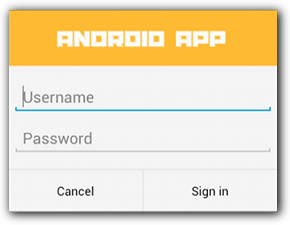
উদাহরণস্বরূপ, এখানে পূর্ববর্তী কাস্টম ডায়ালগ বিন্যাসের জন্য লেআউট ফাইল রয়েছে:
res/layout/dialog_signin.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:src="@drawable/header_logo" android:layout_width="match_parent" android:layout_height="64dp" android:scaleType="center" android:background="#FFFFBB33" android:contentDescription="@string/app_name" /> <EditText android:id="@+id/username" android:inputType="textEmailAddress" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="4dp" android:hint="@string/username" /> <EditText android:id="@+id/password" android:inputType="textPassword" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp" android:layout_marginBottom="16dp" android:fontFamily="sans-serif" android:hint="@string/password"/> </LinearLayout>
আপনার DialogFragment লেআউটটি ফুলিয়ে তুলতে, getLayoutInflater() এর সাথে একটি LayoutInflater পান এবং inflate() কল করুন। প্রথম প্যারামিটারটি লেআউট রিসোর্স আইডি এবং দ্বিতীয় প্যারামিটারটি লেআউটের জন্য একটি প্যারেন্ট ভিউ। তারপর আপনি ডায়ালগে লেআউট স্থাপন করতে setView() কল করতে পারেন। এটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে।
কোটলিন
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { return activity?.let { val builder = AlertDialog.Builder(it) // Get the layout inflater. val inflater = requireActivity().layoutInflater; // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog // layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons. .setPositiveButton(R.string.signin, DialogInterface.OnClickListener { dialog, id -> // Sign in the user. }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> getDialog().cancel() }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
জাভা
@Override public Dialog onCreateDialog(Bundle savedInstanceState) { AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); // Get the layout inflater. LayoutInflater inflater = requireActivity().getLayoutInflater(); // Inflate and set the layout for the dialog. // Pass null as the parent view because it's going in the dialog layout. builder.setView(inflater.inflate(R.layout.dialog_signin, null)) // Add action buttons .setPositiveButton(R.string.signin, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int id) { // Sign in the user. } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { LoginDialogFragment.this.getDialog().cancel(); } }); return builder.create(); }
আপনি যদি একটি কাস্টম ডায়ালগ চান তবে আপনি Dialog API ব্যবহার করার পরিবর্তে একটি ডায়ালগ হিসাবে একটি Activity প্রদর্শন করতে পারেন৷ একটি কার্যকলাপ তৈরি করুন এবং এর থিমটি Theme.Holo.Dialog এ <activity> ম্যানিফেস্ট উপাদানে সেট করুন:
<activity android:theme="@android:style/Theme.Holo.Dialog" >
ক্রিয়াকলাপটি এখন পূর্ণস্ক্রীনের পরিবর্তে একটি ডায়ালগ উইন্ডোতে প্রদর্শিত হয়।
ইভেন্টগুলি ডায়ালগের হোস্টে ফিরিয়ে দিন
ব্যবহারকারী যখন ডায়ালগের অ্যাকশন বোতামগুলির একটিতে ট্যাপ করে বা তার তালিকা থেকে একটি আইটেম নির্বাচন করে, তখন আপনার DialogFragment নিজেই প্রয়োজনীয় ক্রিয়া সম্পাদন করতে পারে, তবে প্রায়শই আপনি ইভেন্টটিকে সেই কার্যকলাপ বা খণ্ডে সরবরাহ করতে চান যা ডায়ালগটি খোলে। এটি করার জন্য, প্রতিটি ধরনের ক্লিক ইভেন্টের জন্য একটি পদ্ধতি সহ একটি ইন্টারফেস সংজ্ঞায়িত করুন। তারপর, হোস্ট উপাদানে সেই ইন্টারফেসটি প্রয়োগ করুন যা ডায়ালগ থেকে অ্যাকশন ইভেন্টগুলি গ্রহণ করে।
উদাহরণস্বরূপ, এখানে একটি DialogFragment রয়েছে যা একটি ইন্টারফেস সংজ্ঞায়িত করে যার মাধ্যমে এটি হোস্ট কার্যকলাপে ইভেন্টগুলি ফিরিয়ে দেয়:
কোটলিন
class NoticeDialogFragment : DialogFragment() { // Use this instance of the interface to deliver action events. internal lateinit var listener: NoticeDialogListener // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. interface NoticeDialogListener { fun onDialogPositiveClick(dialog: DialogFragment) fun onDialogNegativeClick(dialog: DialogFragment) } // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. override fun onAttach(context: Context) { super.onAttach(context) // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = context as NoticeDialogListener } catch (e: ClassCastException) { // The activity doesn't implement the interface. Throw exception. throw ClassCastException((context.toString() + " must implement NoticeDialogListener")) } } }
জাভা
public class NoticeDialogFragment extends DialogFragment { // The activity that creates an instance of this dialog fragment must // implement this interface to receive event callbacks. Each method passes // the DialogFragment in case the host needs to query it. public interface NoticeDialogListener { public void onDialogPositiveClick(DialogFragment dialog); public void onDialogNegativeClick(DialogFragment dialog); } // Use this instance of the interface to deliver action events. NoticeDialogListener listener; // Override the Fragment.onAttach() method to instantiate the // NoticeDialogListener. @Override public void onAttach(Context context) { super.onAttach(context); // Verify that the host activity implements the callback interface. try { // Instantiate the NoticeDialogListener so you can send events to // the host. listener = (NoticeDialogListener) context; } catch (ClassCastException e) { // The activity doesn't implement the interface. Throw exception. throw new ClassCastException(activity.toString() + " must implement NoticeDialogListener"); } } ... }
ডায়ালগ হোস্ট করা কার্যকলাপ ডায়ালগ ফ্র্যাগমেন্টের কনস্ট্রাক্টরের সাথে ডায়ালগের একটি উদাহরণ তৈরি করে এবং NoticeDialogListener ইন্টারফেসের বাস্তবায়নের মাধ্যমে ডায়ালগের ঘটনাগুলি গ্রহণ করে:
কোটলিন
class MainActivity : FragmentActivity(), NoticeDialogFragment.NoticeDialogListener { fun showNoticeDialog() { // Create an instance of the dialog fragment and show it. val dialog = NoticeDialogFragment() dialog.show(supportFragmentManager, "NoticeDialogFragment") } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. override fun onDialogPositiveClick(dialog: DialogFragment) { // User taps the dialog's positive button. } override fun onDialogNegativeClick(dialog: DialogFragment) { // User taps the dialog's negative button. } }
জাভা
public class MainActivity extends FragmentActivity implements NoticeDialogFragment.NoticeDialogListener{ ... public void showNoticeDialog() { // Create an instance of the dialog fragment and show it. DialogFragment dialog = new NoticeDialogFragment(); dialog.show(getSupportFragmentManager(), "NoticeDialogFragment"); } // The dialog fragment receives a reference to this Activity through the // Fragment.onAttach() callback, which it uses to call the following // methods defined by the NoticeDialogFragment.NoticeDialogListener // interface. @Override public void onDialogPositiveClick(DialogFragment dialog) { // User taps the dialog's positive button. ... } @Override public void onDialogNegativeClick(DialogFragment dialog) { // User taps the dialog's negative button. ... } }
কারণ হোস্ট অ্যাক্টিভিটি NoticeDialogListener প্রয়োগ করে — যা পূর্ববর্তী উদাহরণে দেখানো onAttach() কলব্যাক পদ্ধতি দ্বারা প্রয়োগ করা হয় — ডায়ালগ ফ্র্যাগমেন্ট কার্যকলাপে ক্লিক ইভেন্টগুলি সরবরাহ করতে ইন্টারফেস কলব্যাক পদ্ধতি ব্যবহার করতে পারে:
কোটলিন
override fun onCreateDialog(savedInstanceState: Bundle): Dialog { return activity?.let { // Build the dialog and set up the button click handlers. val builder = AlertDialog.Builder(it) builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, DialogInterface.OnClickListener { dialog, id -> // Send the positive button event back to the // host activity. listener.onDialogPositiveClick(this) }) .setNegativeButton(R.string.cancel, DialogInterface.OnClickListener { dialog, id -> // Send the negative button event back to the // host activity. listener.onDialogNegativeClick(this) }) builder.create() } ?: throw IllegalStateException("Activity cannot be null") }
জাভা
public class NoticeDialogFragment extends DialogFragment { ... @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Build the dialog and set up the button click handlers. AlertDialog.Builder builder = new AlertDialog.Builder(getActivity()); builder.setMessage(R.string.dialog_start_game) .setPositiveButton(R.string.start, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the positive button event back to the host activity. listener.onDialogPositiveClick(NoticeDialogFragment.this); } }) .setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int id) { // Send the negative button event back to the host activity. listener.onDialogNegativeClick(NoticeDialogFragment.this); } }); return builder.create(); } }
একটি ডায়ালগ দেখান
আপনি যখন আপনার ডায়ালগ দেখাতে চান, তখন আপনার DialogFragment একটি উদাহরণ তৈরি করুন এবং show() কল করুন, FragmentManager এবং ডায়ালগ ফ্র্যাগমেন্টের জন্য একটি ট্যাগ নাম পাস করুন৷
আপনি FragmentActivity থেকে getSupportFragmentManager() কল করে বা একটি Fragment থেকে getParentFragmentManager() কল করে FragmentManager পেতে পারেন। একটি উদাহরণের জন্য নিম্নলিখিত দেখুন:
কোটলিন
fun confirmStartGame() { val newFragment = StartGameDialogFragment() newFragment.show(supportFragmentManager, "game") }
জাভা
public void confirmStartGame() { DialogFragment newFragment = new StartGameDialogFragment(); newFragment.show(getSupportFragmentManager(), "game"); }
দ্বিতীয় যুক্তি, "game" , একটি অনন্য ট্যাগ নাম যা সিস্টেমটি প্রয়োজন হলে খণ্ড অবস্থা সংরক্ষণ এবং পুনরুদ্ধার করতে ব্যবহার করে। ট্যাগটি আপনাকে findFragmentByTag() কল করে খণ্ডটির একটি হ্যান্ডেল পেতে দেয়।
একটি ডায়ালগ পূর্ণস্ক্রীন বা একটি এমবেডেড টুকরো হিসাবে দেখান৷
আপনি আপনার UI ডিজাইনের একটি অংশ কিছু পরিস্থিতিতে একটি ডায়ালগ হিসাবে এবং অন্যগুলিতে একটি পূর্ণস্ক্রীন বা এমবেডেড টুকরো হিসাবে উপস্থিত হতে চাইতে পারেন৷ আপনি ডিভাইসের স্ক্রীনের আকারের উপর নির্ভর করে এটি ভিন্নভাবে প্রদর্শিত হতে চাইতে পারেন। DialogFragment ক্লাস এটি সম্পন্ন করার জন্য নমনীয়তা প্রদান করে, কারণ এটি একটি এমবেডযোগ্য Fragment হিসাবে আচরণ করতে পারে।
যাইহোক, আপনি এই ক্ষেত্রে ডায়ালগ তৈরি করতে AlertDialog.Builder বা অন্যান্য Dialog অবজেক্ট ব্যবহার করতে পারবেন না। আপনি যদি DialogFragment এমবেডযোগ্য হতে চান, একটি লেআউটে ডায়ালগের UI সংজ্ঞায়িত করুন, তারপর onCreateView() কলব্যাকে লেআউটটি লোড করুন৷
এখানে একটি উদাহরণ DialogFragment যা একটি ডায়ালগ বা এমবেডযোগ্য টুকরো হিসাবে প্রদর্শিত হতে পারে, purchase_items.xml নামের একটি লেআউট ব্যবহার করে :
কোটলিন
class CustomDialogFragment : DialogFragment() { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false) } // The system calls this only when creating the layout in a dialog. override fun onCreateDialog(savedInstanceState: Bundle): Dialog { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. val dialog = super.onCreateDialog(savedInstanceState) dialog.requestWindowFeature(Window.FEATURE_NO_TITLE) return dialog } }
জাভা
public class CustomDialogFragment extends DialogFragment { // The system calls this to get the DialogFragment's layout, regardless of // whether it's being displayed as a dialog or an embedded fragment. @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout to use as a dialog or embedded fragment. return inflater.inflate(R.layout.purchase_items, container, false); } // The system calls this only when creating the layout in a dialog. @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // The only reason you might override this method when using // onCreateView() is to modify the dialog characteristics. For example, // the dialog includes a title by default, but your custom layout might // not need it. Here, you can remove the dialog title, but you must // call the superclass to get the Dialog. Dialog dialog = super.onCreateDialog(savedInstanceState); dialog.requestWindowFeature(Window.FEATURE_NO_TITLE); return dialog; } }
নীচের উদাহরণটি পর্দার আকারের উপর ভিত্তি করে খণ্ডটিকে একটি ডায়ালগ বা একটি পূর্ণস্ক্রীন UI হিসাবে দেখাবে কিনা তা নির্ধারণ করে:
কোটলিন
fun showDialog() { val fragmentManager = supportFragmentManager val newFragment = CustomDialogFragment() if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog") } else { // The device is smaller, so show the fragment fullscreen. val transaction = fragmentManager.beginTransaction() // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN) // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction .add(android.R.id.content, newFragment) .addToBackStack(null) .commit() } }
জাভা
public void showDialog() { FragmentManager fragmentManager = getSupportFragmentManager(); CustomDialogFragment newFragment = new CustomDialogFragment(); if (isLargeLayout) { // The device is using a large layout, so show the fragment as a // dialog. newFragment.show(fragmentManager, "dialog"); } else { // The device is smaller, so show the fragment fullscreen. FragmentTransaction transaction = fragmentManager.beginTransaction(); // For a polished look, specify a transition animation. transaction.setTransition(FragmentTransaction.TRANSIT_FRAGMENT_OPEN); // To make it fullscreen, use the 'content' root view as the container // for the fragment, which is always the root view for the activity. transaction.add(android.R.id.content, newFragment) .addToBackStack(null).commit(); } }
ফ্র্যাগমেন্ট লেনদেন সম্পাদন সম্পর্কে আরও তথ্যের জন্য, খণ্ডগুলি দেখুন।
এই উদাহরণে, mIsLargeLayout বুলিয়ান নির্দিষ্ট করে যে বর্তমান ডিভাইসটিকে অবশ্যই অ্যাপের বড় লেআউট ডিজাইন ব্যবহার করতে হবে এবং এইভাবে এই খণ্ডটিকে ফুলস্ক্রিনের পরিবর্তে একটি ডায়ালগ হিসাবে দেখাবে। এই ধরনের বুলিয়ান সেট করার সর্বোত্তম উপায় হল বিভিন্ন স্ক্রীন আকারের জন্য একটি বিকল্প সম্পদ মান সহ একটি বুল রিসোর্স মান ঘোষণা করা। উদাহরণস্বরূপ, এখানে বিভিন্ন স্ক্রীন আকারের জন্য বুল সম্পদের দুটি সংস্করণ রয়েছে:
res/values/bools.xml
<!-- Default boolean values --> <resources> <bool name="large_layout">false</bool> </resources>
res/values-large/bools.xml
<!-- Large screen boolean values --> <resources> <bool name="large_layout">true</bool> </resources>
তারপরে আপনি কার্যকলাপের onCreate() পদ্ধতির সময় mIsLargeLayout মানটি শুরু করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) isLargeLayout = resources.getBoolean(R.bool.large_layout) }
জাভা
boolean isLargeLayout; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); isLargeLayout = getResources().getBoolean(R.bool.large_layout); }
বড় পর্দায় একটি ডায়ালগ হিসাবে একটি কার্যকলাপ দেখান
ছোট স্ক্রিনে একটি পূর্ণস্ক্রীন UI হিসাবে একটি ডায়ালগ দেখানোর পরিবর্তে, আপনি বড় স্ক্রিনে একটি ডায়ালগ হিসাবে একটি Activity দেখিয়ে একই ফলাফল পেতে পারেন৷ আপনি যে পদ্ধতিটি চয়ন করেন তা আপনার অ্যাপ ডিজাইনের উপর নির্ভর করে, তবে একটি ডায়ালগ হিসাবে একটি অ্যাক্টিভিটি দেখানো প্রায়ই উপযোগী হয় যখন আপনার অ্যাপটি ছোট স্ক্রিনের জন্য ডিজাইন করা হয় এবং আপনি ডায়ালগ হিসাবে একটি স্বল্প-কালীন কার্যকলাপ দেখিয়ে ট্যাবলেটে অভিজ্ঞতা উন্নত করতে চান৷
শুধুমাত্র বড় স্ক্রিনে একটি ডায়ালগ হিসাবে একটি কার্যকলাপ দেখানোর জন্য, <activity> ম্যানিফেস্ট উপাদানটিতে Theme.Holo.DialogWhenLarge থিম প্রয়োগ করুন:
<activity android:theme="@android:style/Theme.Holo.DialogWhenLarge" >
থিমগুলির সাথে আপনার ক্রিয়াকলাপগুলিকে স্টাইল করার বিষয়ে আরও তথ্যের জন্য, শৈলী এবং থিমগুলি দেখুন৷
একটি ডায়ালগ খারিজ করুন
যখন ব্যবহারকারী একটি AlertDialog.Builder দিয়ে তৈরি একটি অ্যাকশন বোতামে ট্যাপ করে, তখন সিস্টেম আপনার জন্য ডায়ালগটি খারিজ করে দেয়।
ব্যবহারকারী যখন একটি ডায়ালগ তালিকায় একটি আইটেম ট্যাপ করে তখন সিস্টেমটি ডায়ালগটিকে খারিজ করে দেয়, যখন তালিকাটি রেডিও বোতাম বা চেকবক্স ব্যবহার করে। অন্যথায়, আপনি আপনার DialogFragment dismiss() কল করে আপনার ডায়ালগটি ম্যানুয়ালি খারিজ করতে পারেন।
ডায়ালগটি চলে গেলে আপনার যদি কিছু নির্দিষ্ট ক্রিয়া সম্পাদন করতে হয়, আপনি আপনার DialogFragment onDismiss() পদ্ধতিটি প্রয়োগ করতে পারেন।
আপনি একটি ডায়ালগও বাতিল করতে পারেন৷ এটি একটি বিশেষ ইভেন্ট যা নির্দেশ করে যে ব্যবহারকারী টাস্ক সম্পূর্ণ না করেই ডায়ালগ ছেড়ে যাচ্ছেন। এটি ঘটে যদি ব্যবহারকারী ব্যাক বোতামে ট্যাপ করে বা ডায়ালগ এলাকার বাইরে স্ক্রীনে ট্যাপ করে অথবা আপনি যদি Dialog স্পষ্টভাবে cancel() কল করেন, যেমন ডায়ালগে একটি "বাতিল" বোতামের প্রতিক্রিয়া হিসেবে।
পূর্ববর্তী উদাহরণে দেখানো হয়েছে, আপনি আপনার DialogFragment ক্লাসে onCancel() প্রয়োগ করে বাতিল ইভেন্টে প্রতিক্রিয়া জানাতে পারেন।


