Kaynaklar kodunuzun kullandığı ek dosyalar ve bit eşlemler, düzen gibi statik içerik kullanıcı arayüzü dizeleri, animasyon talimatları ve daha fazlasını içerir.
Resim ve dize gibi uygulama kaynaklarını her zaman idare etmek için kullanabilirsiniz. Ayrıca aşağıdakiler için alternatif kaynaklar sağlayın: belirli cihaz yapılandırmalarını, özel olarak adlandırılmış kaynak dizinlerinde gruplandırarak düzenleyebilirsiniz. Kuyruklu a işareti Android'in mevcut yapılandırmaya uygun kaynağı kullanır. Örneğin, ekran boyutuna veya çalışma şekline bağlı olarak farklı bir kullanıcı arayüzü dizeleri dil ayarına göre belirler.
Uygulama kaynaklarınızı harici kullanıma sunduktan sonra bu kaynaklara erişebilirsiniz
projenizin R sınıfında oluşturulan kaynak kimliklerini kullanarak.
Bu dokümanda, Android projenizdeki kaynakları nasıl gruplandıracağınız gösterilmektedir. Bu rapor size
Belirli cihaz yapılandırmaları için alternatif kaynaklar sağlamak ve ardından bu yapılandırmalara
emin olun.
Kaynak türlerini gruplandır
Her bir kaynak türünü projenizin belirli bir alt dizinine yerleştirin
res/ dizini. Örneğin, basit bir projenin dosya hiyerarşisini aşağıda görebilirsiniz:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
res/ dizini, içindeki tüm kaynakları içerir.
alt dizinler: bir resim kaynağı, iki düzen kaynağı, başlatıcı için bir mipmap/ dizini
simgeleri ve bir dize kaynak dosyası. Kaynak
dizin adları önemlidir ve bu bilgiler tablo 1'de açıklanmıştır.
Not: Mipmap klasörlerini kullanma hakkında daha fazla bilgi için bkz. Uygulama simgelerini mipmap dizinlerine yerleştirin.
Tablo 1. Kaynak dizinleri
res/ projesinin dizininde desteklenir.
| Dizin | Kaynak Türü |
|---|---|
animator/ |
Özellik'i tanımlayan XML dosyaları animasyonlar ekleyin. |
anim/ |
Tween değerini tanımlayan XML dosyaları
animasyonlar ekleyin. Mülk animasyonları da bu dizine kaydedilebilir, ancak
Bu ikisi arasında ayrım yapmak üzere özellik animasyonları için animator/ dizini tercih edilir
bulunur. |
color/ |
Renklerin durum listesini tanımlayan XML dosyaları. Daha fazla bilgi için Renk durum listesi kaynağı hakkında daha fazla bilgi edinin. |
drawable/ |
Bit eşlem dosyaları (PNG,
Daha fazla bilgi için Çekilebilir kaynaklar başlıklı makaleyi inceleyin. |
mipmap/ |
Farklı başlatıcı simgesi yoğunlukları için çekilebilir dosyalar. Proje yönetimi hakkında daha fazla
mipmap/ klasör içeren başlatıcı simgeleri (bkz.
Uygulama simgelerini
mipmap dizinleri. |
layout/ |
Kullanıcı arayüzü düzenini tanımlayan XML dosyaları. Daha fazla bilgi için Düzen kaynağı bölümüne bakın. |
menu/ |
Seçenekler menüsü, içerik menüsü veya alt menü gibi uygulama menülerini tanımlayan XML dosyaları. Daha fazla bilgi için Menü kaynağı başlıklı makaleyi inceleyin. |
raw/ |
Ham biçimlerinde kaydedilecek rastgele dosyalar. Bu kaynakları ham
Ancak orijinal dosya adlarına ve dosya hiyerarşisine erişmeniz gerekiyorsa
kaynakları |
values/ |
Dize, tamsayı ve renkler gibi basit değerler içeren XML dosyaları. Diğer Her kaynak kendi XML öğesiyle tanımlandığı için dosyayı adlandırabilirsiniz. farklı kaynak türlerini tek bir dosyaya yerleştirebilirsiniz. Ancak daha net bir ifadeyle, farklı dosyalara benzersiz kaynak türleri yerleştirmek istediğinizi varsayalım. Örneğin, bazı dosya adları kurallarını inceleyin:
Daha fazla bilgi için Dize kaynakları başlıklı makaleyi inceleyin. Kaynağın stilini belirle ve Diğer kaynak türleri. |
xml/ |
Resources.getXML() çağırarak çalışma zamanında okunabilen rastgele XML dosyaları. Çeşitli XML yapılandırma dosyaları
Arama yapılandırması gibi bir buraya kaydedilmelidir.
|
font/ |
TTF, OTF,
XML dosyalarını da kullanabilirsiniz.
<font-family> öğesi ekleyin. Daha fazla bilgi için
kaynak olarak kullanmak için
XML kaynağı olarak bir yazı tipi ekleyin.
|
Dikkat: Kaynak dosyalarını hiçbir zaman doğrudan
res/ dizini. Bu durum, derleyici hatasına neden olur.
Farklı kaynak türleri hakkında daha fazla bilgi için Kaynak türlerine genel bakış bölümüne göz atın.
Tablo 1'de tanımlanan alt dizinlere kaydettiğiniz kaynaklar varsayılan kaynaktır. kaynaklar. Yani bu kaynaklar, uygulamanızın varsayılan tasarımını ve içeriğini tanımlar. Ancak Android destekli farklı cihaz türleri için farklı türde kaynaklar gerekebilir.
Örneğin, normalden daha büyük olan cihazlar için farklı düzen kaynakları sağlayabilirsiniz. ek ekran alanından faydalanmanızı sağlar. Ayrıca farklı dize kaynakları da cihazın dil ayarına göre kullanıcı arayüzündeki metni çevirebilir. Bu hesabın bu farklı kaynakları kullanabilirsiniz. yapılandırmalarını seçerseniz varsayılan ayarlarınıza ek olarak alternatif kaynaklar da sağlamanız gerekir. kaynaklar.
Alternatif kaynaklar sağlama
Çoğu uygulama, belirli cihazları desteklemek için alternatif kaynaklar sağlar yapılandırmanın üç yolu vardır. Örneğin, farklı alt yazılar için alternatif çekilebilir kaynaklar ekran yoğunlukları ve farklı diller için alternatif dize kaynakları. Çalışma zamanında, Android mevcut cihaz yapılandırmasını algılar ve uygun olan kaynakları ekleyin.

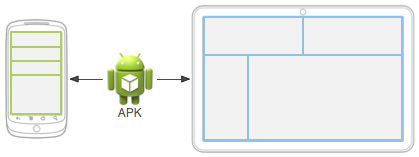
Şekil 1. Ekran boyutuna göre farklı düzen kaynakları kullanan iki cihaz.
Bir kaynak grubu için yapılandırmaya özel alternatifler belirtmek üzere aşağıdakileri yapın:
res/içinde, formda adlandırılmış yeni bir dizin oluşturun<resources_name>-<qualifier>.<resources_name>, ilgili varsayılan dizin adıdır kaynaklar (Tablo 1'de tanımlanmıştır).<qualifier>, bağımsız bir yapılandırmayı belirten bir addır hangi kaynakların kullanılacağını belirler (Tablo 2'de tanımlanmıştır).
Birden fazla
<qualifier>ekleyebilirsiniz. Her birini ayır bir tane de tire işaretiyle görünür.Dikkat: Birden fazla niteleyici eklerken onları tablo 2'de listelendikleri sırayla yerleştirin. Niteleyiciler sıralanırsa yanlış bir şekilde ayarlanırsa kaynaklar yok sayılır.
- Uygun alternatif kaynakları bu yeni dizinde kaydedin. Kaynak dosyalar varsayılan kaynak dosyalarıyla tam olarak aynı şekilde adlandırılmıştır.
Örneğin, aşağıda bazı varsayılan ve alternatif kaynaklar verilmiştir:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
hdpi niteleyicisi, söz konusu dizindeki kaynakların
bir şifre oluşturabilirsiniz. Bu çekilebilir dizinlerdeki resimler, belirli dillere
ama dosya adları tam olarak aynı
aynıdır. Bu şekilde, icon.png veya
background.png resmi her zaman aynıdır. Android,
cihazı karşılaştırarak her kaynağın mevcut cihazla en iyi eşleşen sürümünü
niteleyicilere sahip bir yapılandırma yapılandırması bilgisi bulabilirsiniz.
Dikkat: Alternatif bir kaynak tanımlarken
kaynağı da varsayılan bir yapılandırmada tanımlar. Aksi takdirde, uygulamanız çalışma zamanıyla karşılaşabilir
cihazın bir yapılandırmayı değiştirdiği durumlar olabilir. Örneğin,
values yerine values-en, uygulamanız bir sorunla karşılaşabilir
Kullanıcının varsayılan sistem dilini değiştirmesiyle ilgili Resource Not Found istisna.
Tablo 2'de, geçerli yapılandırma niteleyicileri öncelik sırasına göre listelenmiştir. Şunları yapabilirsiniz: Her niteleyiciyi kısa çizgiyle ayırarak bir dizin adına birden çok niteleyici ekleyin. Şunu kullanıyorsanız: bir kaynak dizini için birden çok niteleyici içeriyorsa, bunları dizin adlarına sıralanmaları halinde eklemeniz gerekir. tabloda listelenir.
Tablo 2. Yapılandırma niteleyici gösterir.
| Yapılandırma | Niteleyici değerleri | Açıklama |
|---|---|---|
| MM ve MNC | Örnekler:mcc310mcc208-mnc00
|
İsteğe bağlı olarak, mobil ağ kodu (MNC) ile devam eden, mobil ülke kodu (MM)
cihazdaki SIM karttan çıkarın. Örneğin, Cihaz bir radyo bağlantısı kullanıyorsa (yani bir GSM telefonuysa), MM ve MNC değerleri SIM karttan yapıyorum. Ayrıca, örneğin ülkeye özgü yasal bilgileri dahil etmek için yalnızca MM'yi de kullanabilirsiniz. inceleyebilirsiniz. Yalnızca dile göre belirtmeniz gerekiyorsa language, script (isteğe bağlı) ve bölge (isteğe bağlı) niteleyicisidir. MM ve MNC niteleyicisi, bunu dikkatli bir şekilde yapın ve beklendiği gibi çalışıp çalışmadığını test edin. Ayrıca, geçerli mobil ülke kodunu gösteren |
| Dil, alfabe (isteğe bağlı) ve bölge (isteğe bağlı) | Örnekler:enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
Dil, iki harfli ISO 639-1 dil koduyla tanımlanır ve isteğe bağlı olarak
iki harfli ISO 3166-1-alpha-2 bölge koduyla (önceki
küçük harf Kodlar büyük/küçük harfe duyarlı değildir. Android 7.0 (API düzeyi 24), BCP 47 dil ve dil etiketlerini nitelemek için kullanabileceğiniz belirli kaynakları nasıl kullanacağınızı göstereceğim. Bir dil etiketi, bir veya daha fazla alt etiket içerir. Bu alt etiketlerin her biri, genel etiket tarafından tanımlanan dil. Daha fazla bilgi için dil etiketleri için Dilleri Tanımlama Etiketleri'ne bakın. BCP 47 dil etiketi kullanmak için
Dil etiketi, aşağıdaki durumlarda uygulamanızın kullanım süresi boyunca değişebilir. Kullanıcılar sistem ayarlarından dillerini değiştirebilirler. Daha fazla bilgi için Bunun çalışma zamanında uygulamanızı nasıl etkileyebileceğini inceleyin. Daha fazla bilgi için Herkese açık kullanıcı adı yapılandırma değişiklikleridir. Uygulamanızı diğer dillere yerelleştirmeyle ilgili eksiksiz bir kılavuz için Uygulamanızı yerelleştirme başlıklı makaleyi inceleyin. Ayrıca bkz. |
| Düzen yönü | ldrtlldltr |
Uygulamanızın düzen yönü. Bu durum düzenler, çekilebilir öğeler veya değerler gibi tüm kaynaklar için geçerli olabilir. Örneğin, Arapça için belirli bir düzen sağlamak istiyorsanız diğer "sağdan sola" olanlar için genel düzen Farsça veya İbranice ise aşağıdaki gibi dizinler kullanırsınız:
Not: Sağdan sola düzen özelliklerini etkinleştirmek için
uygulamanızda API düzeyi 17'ye eklendi. |
| En küçük genişlik | sw<N>dpÖrnekler: sw320dp
sw600dp
sw720dpvb. |
Bir uygulamanın kullanabileceği en kısa ekran alanı boyutu.
Daha ayrıntılı belirtmek gerekirse, uygulama penceresinin
Örneğin, düzeniniz için en küçük ekran boyutu gerekiyorsa
600 dp'lik bir değer varsa bu niteleyiciyi
Genişliği belirlemek için en küçük ekran boyutu yararlıdır, çünkü genellikle ekran boyutuyla bir düzen tasarlamaktır. Kullanıcı arayüzü genellikle dikey olarak kaydırılıyor ancak oldukça zorlanıyor gereken minimum alanla ilgili kısıtlamalara sahip. Kullanılabilir genişlik tek bölmeli düzenin kullanılıp kullanılmayacağını belirleyen veya tabletler için çok cihazlı bir düzende. Dolayısıyla büyük olasılıkla sizin için mümkün olan en küçük genişliğin ne olduğunu gösterir. Bir cihazın en küçük genişliği, ekran süslemelerini ve kullanıcı arayüzü. Örneğin, cihazın en küçük genişlik eksenindeki alanı hesaba katan ekran görüntüsü olan sistem en küçük genişliğin gerçek ekran boyutundan küçük olduğunu bildirir, çünkü bunlar, kullanıcı arayüzünde kullanılamayan ekran pikselleridir. Burada yaygın ekran boyutları için kullanabileceğiniz bazı değerler:
Uygulamanız belirli değerler için farklı değerlere sahip birden fazla kaynak dizini sağladığında
API düzeyi 13'e eklendi. Ayrıca bkz. Bu niteleyiciyi kullanarak farklı ekranlara yönelik tasarım yapma hakkında daha fazla bilgi için bkz. Görünümlere sahip duyarlı/uyarlanabilir tasarım. |
| Kullanılabilir genişlik ve yükseklik | w<N>dph<N>dpÖrnekler: w720dp
w1024dph720dph1024dpvb. |
Kullanılabilir minimum ekran genişliğini veya yüksekliğini belirtir ( Kullanılabilir genişlik ve yükseklik, çoklu pencerenin kullanılıp kullanılmayacağını belirlemede genellikle yararlıdır Çünkü tablette bile aynı çoklu düzeni kullanmak istemezsiniz. aynı şekilde dikey yön için de ayarlayabilirsiniz. Böylece, bunları kullanarak her iki ekran boyutunu da kullanmak yerine düzen için gereken minimum genişlik ve/veya yükseklik birlikte kullanılması önerilir. Uygulamanız farklı değerlere sahip birden fazla kaynak dizini sağladığında sistem, bu yapılandırmalara en yakın olanı (aşırı sınırı aşmadan) kullanır. cihazın mevcut ekran genişliği. En yakın, fark eklenerek belirlenir ile belirtilen genişlik ve aradaki fark ile gerçek ekran yüksekliği ve belirtilen yüksekliği, belirtilmemiş yükseklik ve genişliklerle olduğunu varsayalım. Değerler,
Pencere içleri; yani cihazın
ekranın kenarlarında kalıcı kullanıcı arayüzü öğeleri oluştururken, genişlik ve yükseklik değerleri
Uygulama kenardan kenara görüntülendiğinde bile gerçek ekran boyutlarından daha küçüktür
kullanarak
Sabit olmayan bazı dikey ekran süslemeleri (ör. telefon tam ekran olduğunda gizlenebilen durum çubuğu) burada hesaba katılmaz veya Başlık çubuğu veya işlem çubuğu gibi pencere süslemeleri olduğundan uygulamalar buna göre hazır olmalıdır. daha küçük bir alanı kapsıyor. Not: Sistem, ve yüksekliği belirtmelisiniz. Bu nedenle, öncelikli olarak her ikisini de belirten bir kaynak ikisinden birini seçin. Örneğin, gerçek ekran 720 dp genişliğindeyse 1280 dp yüksekliğinde ve bir kaynak w720dp ile, başka bir kaynak ise w700dp-h1200dp, ikincisi seçilir ancak belirtir. API düzeyi 13'e eklendi. Ayrıca bkz. Bu niteleyiciyi kullanarak farklı ekranlara yönelik tasarım yapma hakkında daha fazla bilgi için bkz. Görünümlere sahip duyarlı/uyarlanabilir tasarım. |
| Ekran boyutu |
smallnormallargexlarge
|
Not: Boyut niteleyici kullanma kaynakların yalnızca bu boyuttaki ekranlar için olduğu imasında bulunmaz. Google Takvim'i Mevcut cihazla daha iyi eşleşen niteleyicilerle alternatif kaynaklar sağlamak yapılandırmaya karar verdiğinizde sistem, en iyi kaynakları ve kullanıcıları Eşleşme'yi tıklayın. Dikkat: Tüm kaynaklarınızda bir boyut kullanılıyorsa
bir niteleyici olursa sistem, mevcut ekrandan daha büyük
kullanmaz ve uygulamanız çalışma zamanında kilitlenir. Bu, örneğin tüm sayfa düzeni
kaynaklar API düzeyi 4'e eklendi. Ayrıca bkz. Daha fazla bilgi için bkz. Ekran uyumluluğa genel bakış başlıklı makaleyi inceleyin. |
| Ekran en boy oranı |
longnotlong
|
API düzeyi 4'e eklendi. Bu tamamen ekranın en boy oranına bağlıdır ( Ayrıca |
| Yuvarlak ekran |
roundnotround
|
API düzeyi 23'e eklendi.
|
| Geniş Renk Skalası |
widecgnowidecg
|
API düzeyi 26'ya eklendi.
|
| Yüksek Dinamik Aralık (HDR) |
highdrlowdr
|
API düzeyi 26'ya eklendi.
|
| Ekran yönü |
portland
|
Bu, kullanıcı sayfayı döndürürse uygulamanızın kullanım ömrü boyunca değişebilir. tıklayın. Bu durumun, çalışma zamanında uygulamanızı nasıl etkileyeceği hakkında bilgi için bkz. Yapılandırma değişikliklerini işleme. Ayrıca |
| kullanıcı arayüzü modu |
cardesktelevisionappliancewatchvrheadset
|
API düzeyi 8'de eklendi; API 13'te eklenen televizyon; saat API 20'ye eklendi. Cihaz takılı olduğunda uygulamanızın veya hakkında bilgi edinmek için Bu sorunu çözme ve yuvaya yerleştirme durumunu ve türünü görebilirsiniz. Kullanıcı, cihazı
yuvaya yerleştirin. Bu modlardan bazılarını şurada etkinleştirebilir veya devre dışı bırakabilirsiniz:
|
| Gece modu |
nightnotnight
|
API düzeyi 8'e eklendi. Gece modu açık bırakılırsa uygulamanızın kullanım ömrü boyunca değişebilir.
otomatik mod (varsayılan). Bu durumda mod, günün saatine göre değişir. Etkinleştirebileceğiniz
veya |
| Ekran piksel yoğunluğu (dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Altı birincil yoğunluk arasında 3:4:6:8:12:16 ölçeklendirme oranı vardır (yalnızca tvdpi yoğunluğu). Dolayısıyla, ldpi'de 9x9 bit eşlem, mdpi'de 12x12, hdpi'de 18x18, xhdpi'de 24x24 vb.'dir. Not: Yoğunluk niteleyici kullanmak, kaynakları yalnızca bu yoğunluktaki ekranlar içindir. Alternatif olarak vermezseniz daha iyi eşleşen niteleyicilere sahip kaynak kullanımını sağlamak için en uygun kaynaklar Farklı ekran yoğunluklarını yönetme ve Android'in bit eşlemlerinizi mevcut yoğunluğa uyacak şekilde ölçeklendirebilir, Ekran uyumluluğuna genel bakış. |
| Dokunmatik ekran türü |
notouchfinger
|
Ayrıca |
| Klavye kullanılabilirliği |
keysexposedkeyshiddenkeyssoft
|
Kullanıcı bir donanım açarsa bu, uygulamanızın kullanım ömrü boyunca değişebilir klavye kısayollarını da kullanabilirsiniz. Bu durumun, çalışma zamanında uygulamanızı nasıl etkileyeceği hakkında bilgi için bkz. Yapılandırma değişikliklerini işleme. Ayrıca, bir donanımın görünürlüğünü gösteren |
| Birincil metin giriş yöntemi |
nokeysqwerty12key
|
Ayrıca |
| Gezinme tuşunun kullanılabilirliği |
navexposednavhidden
|
Kullanıcı, gezinme çubuğunu açarsa bu ayar, uygulamanızın kullanım ömrü boyunca değişebilir. tuşlarını kullanın. Bu durumun, çalışma zamanında uygulamanızı nasıl etkileyeceği hakkında bilgi için bkz. Yapılandırma değişikliklerini işleme.
|
| Birincil dokunmatik olmayan gezinme yöntemi |
nonavdpadtrackballwheel
|
Ayrıca |
| Platform sürümü (API düzeyi) | Örnekler:v3v4v7vb. |
Cihazın desteklediği API düzeyi. Örneğin, API düzeyi için |
Not: Tüm niteleyiciler Android'in tüm sürümlerinde desteklenmez. Yeni bir niteleyiciyi dolaylı olarak kullanma
Eski cihazların yoksayabilmesi için platform sürümü niteleyicisini ekler. Örneğin,
w600dp niteleyicisi, v13 niteleyiciyi otomatik olarak içerir.
kullanılabilir genişlik niteleyicisi, API düzeyi 13'te yenidir. Sorun yaşamamak için her zaman
varsayılan kaynaklar (niteleyici içermeyen bir kaynak grubu). Daha fazla bilgi için
Google Cloud Platform'un sunduğu olanakları kullanarak
kaynaklar bölümüne göz atın.
Niteleyici ad kuralları
Yapılandırma niteleyici adlarını kullanmayla ilgili bazı kurallar burada verilmiştir:
- Tek bir kaynak grubu için kısa çizgilerle ayrılmış birden fazla niteleyici belirtebilirsiniz. Örneğin,
örnek,
drawable-en-rUS-landyatay olarak İngilizce (ABD) dilindeki cihazlar için geçerlidir Yönü. - Niteleyiciler tablo 2'de listelenen sırada olmalıdır.
- Yanlış:
drawable-hdpi-port/ - Doğru:
drawable-port-hdpi/
- Yanlış:
- Alternatif kaynak dizinleri iç içe yerleştirilemez. Örneğin,
res/drawable/drawable-en/ - Değerler büyük/küçük harfe duyarlı değildir. Kaynak derleyici, dizin adlarını dönüştürür büyük/küçük harfe duyarlı olmayan dosyalarla ilgili sorunları önlemek için işlemeden önce küçük harfe dosya sistemleri. Adlardaki büyük harf kullanımı, yalnızca okunabilirliğe yardımcı olmak amacıyla kullanılır.
- Her niteleyici türü için yalnızca bir değer desteklenir. Örneğin,
aynı çekilebilir dosyalar için kullanamazsınız
drawable-es-fr/. Bunun yerine, Uygun dosyaları içerendrawable-es/vedrawable-fr/. Ancak, dosyaları her iki konum için de çoğaltmanız gerekmez. Bunun yerine Yukarıda açıklandığı gibi, kaynaklar için takma ad Takma ad kaynakları bölümünü inceleyin.
Alternatif kaynakları Android bu niteleyicileri temel alarak uygulamanıza kaynakları otomatik olarak uygular. Mevcut cihaz yapılandırması. Bir kaynak her istendiğinde, Android alternatif kaynakları kontrol eder istenen kaynak dosyayı içeren kaynak dizinlerinibulur ve en iyi eşleşen kaynaktır.
Eşleşen alternatif kaynak yoksa bir cihaz yapılandırması gerçekleştirmek için Android, buna karşılık gelen varsayılan kaynakları yapılandırma içermeyen belirli bir kaynak türü için kaynak kümesi niteleyicisine değineceğiz.
Takma ad kaynakları oluşturma
Birden fazla cihaz için kullanmak istediğiniz bir kaynağınız olduğunda yapılandırdıktan sonra bunu varsayılan kaynak olarak sağlamak istemezseniz, aynı birden fazla alternatif kaynak dizininde bulunuyor. Bunun yerine alternatif varsayılan kaynak dizininize kaydedilen bir kaynağın takma adı görevi gören kaynak.
Not: Tüm kaynaklar, iletebileceğiniz bir mekanizma sunmaz.
başka bir kaynak için takma ad oluşturabilirsiniz. Özellikle, animasyon, menü, RAW ve
xml/ dizinindeki kaynaklar bu özelliği sunmuyor.
Örneğin, bir uygulama simgenizin (icon.png) olduğunu ve benzersiz bir
farklı yerel ayarlar için kullanabilirsiniz. Ancak, İngilizce-Kanada ve Fransızca-Kanada olmak üzere iki yerel ayar için
aynı sürümü kullanın. Aynı resmi kopyalamanız gerekmez
hem İngilizce-Kanada hem de Fransızca-Kanada için kaynak dizinine ekleyeceğiz.
Bunun yerine, her ikisi için kullanılan resmi haricindeki herhangi bir adla kaydedebilirsiniz:
icon.png (ör. icon_ca.png) ve
varsayılan res/drawable/ dizininde bulunur. Ardından, res/drawable-en-rCA/ ve res/drawable-fr-rCA/ içinde icon_ca.png anlamına gelen bir icon.xml dosyası oluşturun
<bitmap> öğesini kullanın. Bu şekilde, koleksiyonunuzun yalnızca bir sürümünü
PNG dosyası ve işaret eden iki küçük XML dosyası. Aşağıdaki bölümlerde verilen örneklere göz atın
inceleyebilirsiniz.
Çekilebilir
Mevcut bir çekilebilir öğeye takma ad oluşturmak için <drawable> öğesini kullanın:
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Bu dosyayı alternatif bir konumda icon.xml olarak kaydederseniz
kaynak dizini (ör. res/values-en-rCA/) derlenir.
R.drawable.icon olarak başvuruda bulunabileceğiniz bir kaynağa
aslında R.drawable.icon_ca kaynağı için bir takma addır.
res/drawable/ klasörüne kaydedildi.
Düzen
Mevcut bir düzene takma ad oluşturmak için <include> kullanın
öğesi, <merge> içine sarmalanmış:
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Bu dosyayı main.xml olarak kaydederseniz referans olarak kullanabileceğiniz bir kaynakta derlenir.
R.layout.main olarak adlandırılır, ancak aslında R.layout.main_ltr için bir takma addır
gösterir.
Dizeler ve diğer basit değerler
Mevcut bir dizeye takma ad oluşturmak için istediğiniz kaynak kimliğini kullanın dizeyi yeni dizenin değeri olarak ayarlayın:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
R.string.hi kaynağı artık R.string.hello için takma ad oldu.
Diğer basit değerler aynı şekilde kullanın, örneğin:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Uygulama kaynaklarınıza erişin
Başvurunuzda bir kaynak sağladıktan sonra
kaynak kimliğini referans gösterebilir. Tüm kaynak kimlikleri, projenizin R sınıfında tanımlanır.
aapt aracı otomatik olarak oluşturulur.
Uygulamanız derlendiğinde aapt, aşağıdakileri içeren R sınıfını oluşturur:
res/ dizininizdeki tüm kaynakların kaynak kimlikleri. Her kaynak türü için
şunun gibi bir R alt sınıf vardır:
Çekilebilir tüm kaynaklar için R.drawable. Bu türdeki her kaynak için bir
bir statik tam sayı, örneğin, R.drawable.icon. Bu tam sayı, kullanabileceğiniz kaynak kimliğidir
kaynağınızı seçin.
Kaynak kimliklerinin belirtildiği yer R sınıfı olsa da kaynağı
kaynak kimliğini bulmak için buraya bakabilirsiniz. Kaynak kimliği her zaman aşağıdakilerden oluşur:
- Kaynak türü: Her kaynak bir "tür" altında gruplandırılır.
stringgibidrawablevelayout. Farklı türler hakkında daha fazla bilgi için Kaynak türlerine genel bakış başlıklı makaleyi inceleyin. - Kaynak adı (dosya adı)
XML
android:nameözelliğindeki uzantıyı veya değeri hariç tutmadan, kaynak dize gibi basit bir değerdir.
Bir kaynağa iki şekilde erişebilirsiniz:
- Kodda:
Ralt sınıfından statik bir tam sayı kullanarak sınıfını, örneğin:R.string.hello
Kaynak türü
string, kaynak adı isehello. Pek çok Bu biçimde bir kaynak kimliği sağladığınızda kaynaklarınıza erişebilen Android API'leri. Daha fazla Koddaki kaynaklara erişim bölümüne bakın. - XML'de: Şuna karşılık gelen özel bir XML söz dizimi kullanılır:
Rsınıfınızda tanımlanan kaynak kimliği, örneğin:@string/hello
Kaynak türü
string, kaynak adı isehello. Bunu kullanabilirsiniz XML kaynağında söz dizimini kullanın. Daha fazla Kaynaklara XML'den erişme bölümüne bakın.
Koddaki kaynaklara erişme
Kaynak kimliğini yöntem parametresi olarak ileterek koddaki bir kaynağı kullanabilirsiniz. Örneğin,
Örneğin, res/drawable/myimage.png öğesini kullanmak için bir ImageView
setImageResource() kullanan kaynak:
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Ayrıca, Resources uygulamasındaki yöntemleri kullanarak tek tek kaynakları da alabilirsiniz. Bu yöntemlerin bir örneğini alabilirsiniz
getResources() ile.
Sözdizimi
Kodda bir kaynağa referans vermek için kullanılacak söz dizimi şöyledir:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>, kaynağın bulunduğu paketin adıdır ( gerekir).<resource_type>, kaynak türününRalt sınıfıdır.<resource_name>, kaynak dosya adıdır XML öğesinde uzantı veyaandroid:nameözellik değeri olmadan, basit değerler.
Örneğin, Her kaynak türü ve bunlara nasıl başvuracağınız hakkında daha fazla bilgi için Kaynak türlerine genel bakış başlıklı makaleyi inceleyin.
Kullanım örnekleri
Kaynak kimliği parametrelerini kabul eden birçok yöntem vardır ve kaynakları
Resources içinde farklı yöntemler kullanır. Siz
Context.getResources() kullanarak Resources örneği alabilir.
Kodda kaynaklara erişimle ilgili bazı örnekleri aşağıda bulabilirsiniz:
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Dikkat: R.java dosyasını elle değiştirmeyin. Projeniz şu durumlarda aapt aracı tarafından oluşturulur:
derlendi. Bir sonraki derleme işleminizde tüm değişiklikler geçersiz kılınır.
Kaynaklara XML'den erişme
Bazı XML özelliklerinin ve öğelerinin değerlerini tanımlamak için mevcut bir kaynağa başvurur. Bu işlemi genellikle düzen dosyalarını oluştururken, widget'larınız için dizeler ve resimler sağlayın.
Örneğin, düzeninize bir Button eklerseniz şunu kullanın:
düğme metni için bir dize kaynağı:
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Sözdizimi
Bir XML kaynağındaki kaynağa referans vermek için kullanılan söz dizimi şöyledir:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>, kaynağın bulunduğu paketin adıdır ( gereklidir).<resource_type>Kaynak türü içinRalt sınıfı.<resource_name>, kaynak dosya adıdır XML öğesinde uzantı veyaandroid:nameözellik değeri olmadan, basit değerler.
Örneğin, Her kaynak türü ve bunlara nasıl başvuracağınız hakkında daha fazla bilgi için Kaynak türlerine genel bakış başlıklı makaleyi inceleyin.
Kullanım örnekleri
Bazı durumlarda, XML'deki değerler için, çekilebilir bir resim uygulamak gibi bir kaynak kullanmanız gerekir. widget'ı kullanabilirsiniz, ancak bir kaynağı basit bir değer kabul eden herhangi bir yerde XML'de de kullanabilirsiniz. Örneğin, Örneğin, renk kaynağı ve dize kaynağı içeren aşağıdaki kaynak dosyanız varsa:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Metin rengini ayarlamak ve yeni bir düzen oluşturmak için bu kaynakları aşağıdaki düzen dosyasında kullanabilirsiniz metin dizesi:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
Bu durumda, kaynak referansında paket adını belirtmeniz gerekmez çünkü diğer kaynakları da kullanabilirsiniz. Alıcı: bir sistem kaynağına referans veriyorsa aşağıdaki örnekte gösterildiği gibi paket adını eklemeniz gerekir:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Not: Her zaman dize kaynakları kullanın. Böylece uygulamanız diğer diller için yerelleştirilebilir. Alternatif olarak oluşturma hakkında bilgi için kaynaklar (yerelleştirilmiş dizeler gibi) için Alternatif uygulama sağlama kaynaklar bölümüne göz atın. Uygulamanızı diğer dillere çevirmeyle ilgili eksiksiz bir rehber için Uygulamanızı yerelleştirme bölümüne bakın.
Takma ad oluşturmak için XML'deki kaynakları bile kullanabilirsiniz. Örneğin, Arkadaş Bitkiler projesinin başka bir çekilebilir kaynağın takma adı olan çekilebilir kaynak:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Bu gereksiz gibi görünse de alternatif kaynak kullanırken çok yararlı olabilir. Daha fazla bilgi için takma ad kaynakları oluşturma ile ilgili bölüme bakın.
Referans stili özellikleri
Stil özelliği kaynağı, değere referans vermenizi sağlar şu anda uygulanmış temadaki bir özelliğin Bir stil özelliğine referans vermek, kullanıcı arayüzü öğelerinin görünümünü, kullanıcı arayüzü öğelerinin sağladığı standart varyasyonlara uyacak şekilde mevcut temanın değerini fark eder. Stil özelliğine referans verme şöyle bir ifade vardır: "Geçerli temada bu özelliğin tanımladığı stili kullan."
Bir stil özelliğine referans vermek için ad söz dizimi normal kaynağınkiyle neredeyse aynıdır
biçiminde, ancak "at" biçiminde değil, (@) soru işareti (?) kullanın. İlgili içeriği oluşturmak için kullanılan
kaynak türü bölümü isteğe bağlıdır. Dolayısıyla, referans söz dizimi şöyledir:
?[<package_name>:][<resource_type>/]<resource_name>
Örneğin, sistem temasının ikincil metin rengi:
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
Burada, android:textColor özelliği bir stil özelliğinin adını belirtir
seçeneğini belirleyin. Android artık android:textColorSecondary öğesine uygulanan değeri kullanıyor
stil özelliğini bu widget'ta android:textColor için değer olarak belirleyin. çünkü sistem
kaynak aracı bu bağlamda bir özellik kaynağının beklendiğini bilirse
türünü açıkça belirtmeniz gerekmez.
?android:attr/textColorSecondary attr türünü hariç tutabilirsiniz.
Orijinal dosyalara erişme
Sık karşılaşılan bir durum olmasa da orijinal dosya ve dizinlerinize erişmeniz gerekebilir. Bu durumda,
şuradan bir kaynağı okumanın tek yolu olduğu için dosyalarınızı res/ içinde kaydetmek sizin için işe yaramaz
res/, kaynak kimliğine sahip. Bunun yerine kaynaklarınızı
assets/ dizini.
assets/ dizinine kaydedilen dosyalara kaynak verilmiyor
kimliği nedeniyle bunlara R sınıfı veya XML kaynaklarından referans veremezsiniz. Bunun yerine
assets/ dizinindeki dosyaları normal dosya sistemi gibi sorgulayın ve ham verileri
AssetManager.
Ancak ihtiyacınız olan tek şey ham verileri (ör. video veya ses dosyası) okuyabilmekse
daha sonra dosyayı res/raw/ dizinine kaydedin ve openRawResource() kullanarak bayt akışını okuyun.
Platform kaynaklarına erişin
Android'de stiller, temalar ve düzenler gibi bir dizi standart kaynak bulunur. Alıcı:
bu kaynaklara erişebilir, kaynak referansınızı
android paketinin adı. Örneğin, Android, Google Analytics 4'te tarama yapmak için
ListAdapter içindeki liste öğeleri:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
Bu örnekte simple_list_item_1,
ListView içindeki öğeler için kullanılan bir platformdur. Mevcut URL'yi oluşturmak yerine bunu
kendi düzeninizi oluşturabilirsiniz.
Kaynaklarla en iyi cihaz uyumluluğunu sağlayın
Uygulamanızın birden fazla cihaz yapılandırmasını desteklemesi için uygulamanızın kullandığı her kaynak türü için her zaman varsayılan kaynak sağlamanız gerekir.
Örneğin, uygulamanız birden fazla dili destekliyorsa dil ve bölge niteleyicisi olmadan her zaman bir values/ dizini (dizelerinizin kaydedildiği) ekleyin. Bunun yerine tüm dize dosyalarınızı
dil ve bölge niteleyicisi olan dizinlerde çalışırsa uygulamanız çalıştırıldığında kilitlenir.
dizelerinizin desteklemediği bir dile ayarlanmış bir cihazda çalıştırın.
Bunun için varsayılan olarak
values/ kaynaklarını ayarlarsanız uygulamanız doğru şekilde çalışır (kullanıcı çalışmasa bile)
daha iyi anlamanızı sağlar. Kilitlenmekten iyidir.
Benzer şekilde, ekran yönüne göre farklı düzen kaynakları sağlarsanız
varsayılan olarak bir yön seçin. Örneğin, yatay için layout-land/ ve dikey için layout-port/ için düzen kaynakları sağlamak yerine bunlardan birini varsayılan değer olarak bırakın. Örneğin:
Yatay için layout/ ve dikey için layout-port/.
Varsayılan kaynakların sağlanması, yalnızca uygulamanız beklenmedik konfigürasyona sahip. Ayrıca, yeni Android sürümleri bazen eski sürümlerin desteklemediği yapılandırma niteleyicileri içerir. Yeni bir kaynak niteleyici kullandığınızda Ancak Android'in eski sürümleriyle kod uyumluluğunu korur. Android uygulamanızı çalıştırır. Varsayılan kaynakları sağlamazsanız uygulama kilitlenir. yeni niteleyiciyle adlandırılmış kaynakları kullanamaz.
Örneğin, minSdkVersion değeriniz 4 olarak ayarlandıysa ve çekilebilir kaynaklarınızın tümünü gece modunu (API'ye eklenen night veya notnight) kullanarak uygun hale getirdiyseniz
seviye 8) olduğunu düşünüyorsanız API düzeyi 4 cihazları çekilebilir kaynaklarınıza ve kilitlenmelerinize erişemez. Burada
büyük olasılıkla notnight adresinin varsayılan kaynaklarınız olmasını istiyorsunuz. Bu nedenle,
niteleyicisine gidin ve çekilebilir kaynaklarınızı drawable/ veya drawable-night/ içine yerleştirin.
Kısacası, en iyi cihaz uyumluluğunu sağlamak için her zaman varsayılan ve kaynakların doğru bir şekilde çalışmasını sağlamalısınız. Sonra alternatif oluştur belirli cihaz yapılandırmalarına yönelik kaynaklar için yapılandırma niteleyicileri kullanabilirsiniz.
Bu kuralın bir istisnası vardır: Uygulamanızın minSdkVersion değeri 4 veya
daha fazla olduğundan, alternatif çekilebilir kaynak sağladığınızda varsayılan çekilebilir kaynaklara ihtiyacınız olmaz.
kaynaklar için ekran yoğunluğu niteleyicisinden yararlanabilirsiniz. Varsayılan olmadan bile
Android, alternatif ekran yoğunlukları ve ölçekleri arasından en uygun olanı bulabilir.
gerektiği şekilde güncelleyin. Ancak her tür cihazda en iyi deneyim için
üç yoğunluk türü için de alternatif çizimler sağlar.
Android en iyi eşleşen kaynağı nasıl bulur?
Alternatifleri sunduğunuz bir kaynak istediğinizde, Android hangi mevcut cihaz yapılandırmasına bağlı olarak çalışma zamanında kullanılacak alternatif bir kaynaktır. Alıcı: Android'in alternatif bir kaynağı nasıl seçtiğini göstermek için aşağıdaki çekilebilir dizinleri varsayın her biri aynı resimlerin farklı sürümlerini içerir:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Cihaz yapılandırmasının aşağıdaki gibi olduğunu varsayalım:
Yerel ayar = en-GB
Ekran yönü = port
Ekran piksel yoğunluğu = hdpi
Dokunmatik ekran türü = notouch
Birincil metin giriş yöntemi = 12key
Android, cihaz yapılandırmasını mevcut alternatif kaynaklarla karşılaştırarak
drawable-en-port çekilişi.
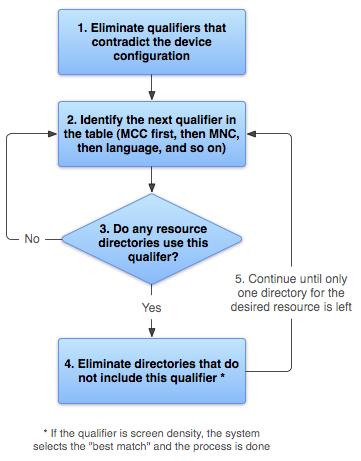
Sistem, aşağıdakiler için hangi kaynakların kullanılacağına karar verir: mantık:

Şekil 2. Android'in en iyi eşleşen kaynaktır.
- Cihaz yapılandırmasıyla çelişen kaynak dosyalarını kaldırın.
drawable-fr-rCA/dizini daha önce çıkarılmıştır.en-GByerel ayarıyla çelişiyor.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/İstisna: Ekran piksel yoğunluğu, doğru olmayan bir anlaşmazlık nedeniyle çıkarılabilir. Cihazın ekran yoğunluğu hdpi olsa da Her ekran yoğunluğunun eşit olması nedeniyle
drawable-port-ldpi/çıkarılmıyor bu durumda eşleşme olarak kabul edilir. Daha fazla bilgi için Ekran uyumluluğuna genel bakış başlıklı makaleye bakın. - Listede bir sonraki en yüksek önceliğe sahip niteleyiciyi bulun (2. tablo). (MM ile başlayın.)
- Kaynak dizinlerinden herhangi birinde bu niteleyici var mı?
- Yanıtınız hayırsa ikinci adıma dönün ve bir sonraki niteleyiciye bakın. Bu örnekte cevap "hayır" kadar devam eder.
- Cevabınız evet ise dördüncü adıma geçin.
- Bu niteleyiciyi içermeyen kaynak dizinlerini kaldırın. Bu örnekte,
sonraki adım, dil niteleyici içermeyen tüm dizinleri ortadan kaldırır:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/İstisna: Söz konusu niteleyici ekran piksel yoğunluğuysa Android, cihazın ekran yoğunluğuna en uygun seçeneği belirler. Genel olarak Android, orijinal resmin boyutunu küçültmek yerine ölçeğini küçültmeyi tercih eder. orijinal resimdir. Daha fazla bilgi için bkz. Ekran uyumluluğa genel bakış başlıklı makaleyi inceleyin.
- Yalnızca bir dizin kalana kadar ikinci, üçüncü ve dördüncü adımları tekrarlayın. Bu örnekte, ekran
yönü, herhangi bir eşleşme bulunan bir sonraki niteleyicidir.
Dolayısıyla, bir ekran yönü belirtilmeyen kaynaklar çıkarılır:
drawable-en/drawable-en-port/drawable-en-notouch-12key/Kalan dizin:
drawable-en-port.
Bu prosedür, istenen her kaynak için yürütülse de sistem, bazı yönleriyle açıklanabilir. Bu optimizasyonlardan biri de, cihaz yapılandırması bilindikten sonra asla eşleşmeyecek alternatif kaynakları ortadan kaldırın. Örneğin, yapılandırma dili İngilizce ise, dil niteleyici olarak ayarlanmış tüm kaynak dizinleri İngilizceden başka bir şey kontrol edilen kaynak havuzuna asla eklenmez (ancak dil niteleyici olmayan kaynak dizini de dahil edilir.
Sistem, ekran boyutu niteleyicilerine göre kaynak seçerken kaynakları kullanır. daha iyi eşleşen kaynaklar olmadığında mevcut ekrandan daha küçük bir ekran için tasarlanır. Örneğin, büyük boyutlu bir ekran, gerekirse normal boyutlu ekran kaynaklarını kullanır.
Ancak,
Kullanılabilir tek kaynaklar, mevcut ekrandan daha büyük olduğundan
kullanmaz ve cihazla eşleşen başka kaynak yoksa uygulamanız kilitlenir
yapılandırma. Örneğin bu durum, tüm düzen kaynakları xlarge niteleyicisiyle etiketlenmişse
ancak cihazın ekranı normal boyutta.
Not: Niteleyicinin önceliği (tablo 2'de) daha önemlidir
cihazla tam olarak eşleşen niteleyici sayısından daha yüksek olabilir. Yukarıdaki örnekte,
listedeki son seçenek, cihazla tam olarak eşleşen üç niteleyici (yön,
dokunmatik ekran türü ve giriş yöntemi), drawable-en ise eşleşen yalnızca bir parametreye sahiptir
(dil). Bununla birlikte dil, bu diğer niteleyicilerden daha önceliklidir ve dolayısıyla
drawable-port-notouch-12key elendi.
