Ressourcen sind den zusätzlichen Dateien und statischen Inhalten, die Ihr Code verwendet, z. B. Bitmaps, Layout Definitionen, Benutzeroberflächen-Strings, Animationsanweisungen und mehr.
App-Ressourcen wie Bilder und Strings aus Ihrem damit Sie sie unabhängig voneinander verwalten können. Bieten Sie auch alternative Ressourcen für Gerätekonfigurationen zu erstellen, indem Sie diese in speziell benannte Ressourcenverzeichnisse gruppieren. Bei Laufzeit verwendet Android basierend auf der aktuellen Konfiguration die entsprechende Ressource. Für können Sie beispielsweise je nach Bildschirmgröße oder unterschiedlichen -Zeichenfolgen abhängig von der Spracheinstellung.
Nachdem Sie Ihre Anwendungsressourcen externalisiert haben, können Sie darauf zugreifen
mithilfe von Ressourcen-IDs, die in der Klasse R Ihres Projekts generiert werden.
In diesem Dokument erfahren Sie, wie Sie die Ressourcen in Ihrem Android-Projekt gruppieren. Es zeigt Ihnen auch, wie
um alternative Ressourcen für bestimmte Gerätekonfigurationen bereitzustellen und von dort
App-Code oder andere XML-Dateien.
Ressourcentypen gruppieren
Platzieren Sie jeden Ressourcentyp in einem bestimmten Unterverzeichnis des
res/-Verzeichnis. Hier ist als Beispiel die Dateihierarchie für ein einfaches Projekt:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
Das Verzeichnis res/ enthält alle Ressourcen
Unterverzeichnisse: eine Bildressource, zwei Layoutressourcen, ein Verzeichnis mipmap/ für den Launcher
und eine Zeichenfolgen-Ressourcendatei. Die Ressource
Verzeichnisnamen sind wichtig und werden in Tabelle 1 beschrieben.
Hinweis:Weitere Informationen zur Verwendung von Mipmap-Ordnern finden Sie unter App-Symbole in Mipmap-Verzeichnisse einfügen
Tabelle 1 Ressourcenverzeichnisse
wird im Projektverzeichnis res/ unterstützt.
| Verzeichnis | Ressourcentyp |
|---|---|
animator/ |
XML-Dateien zur Definition der Property Animationen. |
anim/ |
XML-Dateien, die Tween definieren
Animationen. Property-Animationen können ebenfalls in diesem Verzeichnis gespeichert werden,
Das Verzeichnis animator/ wird für Attributanimationen bevorzugt, um zwischen den beiden zu unterscheiden.
Typen. |
color/ |
XML-Dateien, die eine Liste von Statusfarben definieren. Weitere Informationen finden Sie unter Farbe Statuslistenressource angezeigt werden. |
drawable/ |
Bitmapdateien (PNG,
Weitere Informationen finden Sie unter Drawable Ressourcen. |
mipmap/ |
Drawbare Dateien für verschiedene Kompaktheitsgrade von Launcher-Symbolen. Weitere Informationen zum Verwalten
Launcher-Symbole mit mipmap/ Ordnern, siehe
App-Symbole einfügen
Mipmap-Verzeichnisse. |
layout/ |
XML-Dateien, die das Layout der Benutzeroberfläche definieren. Weitere Informationen finden Sie unter Layoutressource. |
menu/ |
XML-Dateien, die App-Menüs definieren, z. B. Optionsmenüs, Kontextmenüs oder Untermenüs. Weitere Informationen finden Sie unter Menüressource. |
raw/ |
Beliebige Dateien, die im Rohformat gespeichert werden. Um diese Ressourcen mit einer
Wenn Sie jedoch Zugriff auf die ursprünglichen Dateinamen und die Dateihierarchie benötigen, sollten Sie
Ressourcen werden im Verzeichnis |
values/ |
XML-Dateien, die einfache Werte wie Strings, Ganzzahlen und Farben enthalten. Während XML-Ressourcendateien in anderen Da jede Ressource mit einem eigenen XML-Element definiert ist, können Sie die Datei benennen und fassen Sie verschiedene Ressourcentypen in einer Datei zusammen. Zur Klarstellung sei erwähnt, eindeutige Ressourcentypen in verschiedenen Dateien platzieren möchten. Hier ein Beispiel für einen Dateinamen, für Ressourcen, die Sie in diesem Verzeichnis erstellen können:
Weitere Informationen finden Sie unter Stringressourcen. Stilressource und Weitere Ressourcentypen. |
xml/ |
Beliebige XML-Dateien, die zur Laufzeit durch Aufrufen von Resources.getXML() gelesen werden können. Verschiedene XML-Konfigurationsdateien
muss hier gespeichert werden, etwa eine Suchkonfiguration.
|
font/ |
Schriftartdateien mit Erweiterungen wie TTF, OTF,
oder TTC- oder XML-Dateien, die
ein <font-family>-Element enthalten. Weitere Informationen zu
Schriftarten als Ressourcen zur Verfügung stehen,
Schriftart als XML-Ressource hinzufügen
|
Achtung:Speichern Sie Ressourcendateien nie direkt im
res/. Dies verursacht einen Compilerfehler.
Weitere Informationen zu den einzelnen Ressourcentypen finden Sie unter Ressourcentypen.
Die Ressourcen, die Sie in den in Tabelle 1 definierten Unterverzeichnissen speichern, sind Ihr Standard Ressourcen. Diese Ressourcen definieren also das Standarddesign und die Standardinhalte für Ihre App. Unterschiedliche Typen von Android-Geräten können jedoch unterschiedliche Arten von Ressourcen erfordern.
Sie können beispielsweise verschiedene Layoutressourcen für Geräte bereitstellen, die größer sind als normal Bildschirmen, um den zusätzlichen Platz auf dem Bildschirm zu nutzen. Sie können auch verschiedene Zeichenfolgenressourcen angeben, der den Text in Ihrer Benutzeroberfläche basierend auf der Spracheinstellung des Geräts übersetzt. Um die Ressourcen für verschiedene Geräte müssen Sie neben Ihrer Standardkonfiguration alternative Ressourcen bereitstellen, Ressourcen.
Alternative Ressourcen anbieten
Die meisten Apps bieten alternative Ressourcen für bestimmte Geräte Konfigurationen. Füge beispielsweise alternative Drawable-Ressourcen für verschiedene Bildschirmdichten und alternative Stringressourcen für verschiedene Sprachen. Zur Laufzeit zeigt Android die aktuelle Gerätekonfiguration erkennt und die entsprechende Ressourcen für Ihre App.

Abbildung 1: Zwei Geräte, die je nach Bildschirmgröße unterschiedliche Layoutressourcen verwenden.
So geben Sie konfigurationsspezifische Alternativen für eine Reihe von Ressourcen an:
- Erstellen Sie in
res/ein neues Verzeichnis mit dem Namen im folgenden Formular:<resources_name>-<qualifier>.<resources_name>ist der Verzeichnisname des entsprechenden Standardwerts. Ressourcen (in Tabelle 1 definiert).<qualifier>ist ein Name, der eine individuelle Konfiguration angibt für die diese Ressourcen verwendet werden sollen (definiert in Tabelle 2).
Sie können mehrere
<qualifier>anhängen. Trennen Sie die einzelnen Felder mit einem Bindestrich.Achtung:Wenn Sie mehrere Qualifier anhängen, und platzieren Sie sie in derselben Reihenfolge, in der sie in Tabelle 2 aufgeführt sind. Ob die Kennzeichner sortiert sind werden die Ressourcen ignoriert.
- Speichern Sie die entsprechenden alternativen Ressourcen in diesem neuen Verzeichnis. Die Ressourcendateien müssen mit denen der Standard-Ressourcendateien identisch sind.
Hier einige Beispiele für Standard- und alternative Ressourcen:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
Der Qualifier hdpi gibt an, dass die Ressourcen in diesem Verzeichnis für Geräte mit einer
Bildschirm mit hoher Dichte. Die Größe der Bilder in diesen Drawable-Verzeichnissen
die Bildschirmdichten, aber die Dateinamen sind
ist das Gleiche. Auf diese Weise wird die Ressourcen-ID, mit der Sie auf das icon.png- oder
Das background.png-Image ist immer identisch. Android wählt die
Version jeder Ressource, die durch Gerätevergleich am besten mit dem aktuellen Gerät übereinstimmt
Konfigurationsinformationen durch die Qualifizierer im Namen des Ressourcenverzeichnisses.
Achtung:Wenn Sie eine alternative Ressource definieren,
die Ressource auch in einer Standardkonfiguration. Andernfalls kann es passieren, dass in Ihrer App
wenn das Gerät eine Konfiguration ändert. Wenn Sie z. B. nur einen String
values-en und nicht values, erhält deine App möglicherweise eine
Resource Not Found-Ausnahme, wenn der Nutzer die standardmäßige Systemsprache ändert.
In Tabelle 2 sind die gültigen Konfigurationsqualifizierer nach Priorität geordnet aufgeführt. Sie können Sie können einem Verzeichnisnamen mehrere Qualifizierer hinzufügen, indem Sie die Qualifizierer durch Bindestrich trennen. Wenn Sie für ein Ressourcenverzeichnis gibt, müssen Sie diese dem Verzeichnisnamen in der Reihenfolge hinzufügen, in der sie sind in der Tabelle aufgeführt.
Tabelle 2: Konfigurationsqualifizierer Namen.
| Konfiguration | Werte des Qualifizierers | Beschreibung |
|---|---|---|
| Kundencenter und MNC | Beispiele:mcc310mcc208-mnc00
|
Der Mobile Country Code (MCC), optional gefolgt vom Mobile Network Code (MNC)
aus der SIM-Karte im Gerät. Beispiel: Wenn das Gerät eine Funkverbindung verwendet, also ein GSM-Telefon ist, werden die Kundencenter- und MNC-Werte angezeigt. aus der SIM-Karte. Sie können das Kundencenter auch allein verwenden, um beispielsweise länderspezifische rechtliche Anforderungen einzubeziehen Ressourcen in Ihrer App. Wenn Sie ausschließlich auf Grundlage der Sprache festlegen müssen, verwenden Sie das Attribut Qualifier Sprache, Skript (optional) und Region (optional). Wenn Sie das Kundencenter-Konto und MNC-Qualifier, seien Sie vorsichtig und testen Sie, ob er wie erwartet funktioniert. Sieh dir auch die Konfigurationsfelder |
| Sprache, Skript (optional) und Region (optional) | Beispiele:enfren-rUSfr-rFRfr-rCAb+enb+en+US
b+es+419b+zh+Hantb+sr+Latn+RS |
Die Sprache wird durch einen aus zwei Buchstaben bestehenden ISO 639-1-Sprachcode definiert, der optional
durch einen aus zwei Buchstaben bestehenden ISO 3166-1-alpha-2-Regionscode (vorher:
Bei den Codes wird nicht zwischen Groß- und Kleinschreibung unterschieden. Das Präfix Mit Android 7.0 (API-Level 24) wird nun BCP 47 Sprach-Tags, mit denen Sie Sprach- und regionsspezifische Ressourcen. Ein Sprach-Tag besteht aus einer Reihe von ein oder mehrere Subtags, die jeweils den Bereich der Sprache, die durch das Gesamt-Tag identifiziert wird. Weitere Informationen zu Sprach-Tags finden Sie unter Tags zur Identifizierung von Sprachen. Zur Verwendung eines BCP 47-Sprach-Tags verketten Sie
Das Sprach-Tag kann sich im Laufe der Lebensdauer Ihrer App in folgenden Fällen ändern: Nutzer ihre Sprache in den Systemeinstellungen ändern. Informationen zu Wie sich dies auf deine App während der Laufzeit auswirken kann, findest du unter Handle Konfigurationsänderungen. Eine vollständige Anleitung zur Lokalisierung Ihrer App für andere Sprachen finden Sie unter App lokalisieren. Siehe auch die Methode |
| Layout-Richtung | ldrtlldltr |
Die Layoutrichtung Ihrer App. Dies kann für jede Ressource gelten, z. B. für Layouts, Drawables oder Werte. Wenn Sie beispielsweise ein bestimmtes Layout für Arabisch und ein allgemeines Layout für alle anderen linksläufigen Persisch oder Hebräisch verwenden, dann verwenden Sie Verzeichnisse wie die folgende:
Hinweis: Um linksläufige Layoutfunktionen zu aktivieren,
für deine App musst du In API-Level 17 hinzugefügt. |
| Geringste Breite | sw<N>dpBeispiele: sw320dpsw600dpsw720dpusw. |
Die kürzeste Dimension des Bildschirmbereichs, der einer App zur Verfügung steht.
Die
Wenn Ihr Layout beispielsweise erfordert, dass die kleinste Abmessungen
sollte immer mindestens 600 dp betragen, können Sie mit diesem Kennzeichner
Erstellen Sie die Layoutressourcen in einem Die kleinste Breite zur Bestimmung der eine allgemeine Bildschirmgröße zu verwenden, da die Breite oft der ausschlaggebende Faktor für das Entwerfen eines Layouts. Eine Benutzeroberfläche scrollt häufig vertikal, auf den minimalen horizontalen Platz beschränkt. Die verfügbare Breite ist auch der entscheidende Faktor bei der Entscheidung, oder ein Mehrfenster-Layout für Tablets. Daher interessieren Sie sich wahrscheinlich die kleinstmögliche Breite auf jedem Gerät haben. Die kleinste Breite eines Geräts berücksichtigt die Bildschirmgestaltung und System-UI verwendet. Hat das Gerät beispielsweise persistente UI-Elemente auf der Bildschirm, der den Platz entlang der Achse der kleinsten Breite ausmacht, angibt, dass die kleinste Breite kleiner als die tatsächliche Bildschirmgröße ist, Dies sind Bildschirmpixel, die für Ihre Benutzeroberfläche nicht verfügbar sind. Einige Werte, die Sie hier für gängige Bildschirmgrößen verwenden können:
Wenn Ihre Anwendung mehrere Ressourcenverzeichnisse mit unterschiedlichen Werten für
den In API-Level 13 hinzugefügt. Weitere Informationen finden Sie im Weitere Informationen zum Design für verschiedene Bildschirme mit diesem Qualifier finden Sie unter Responsives/adaptives Design mit Ansichten: |
| Verfügbare Breite und Höhe | w<N>dph<N>dpBeispiele: w720dpw1024dph720dph1024dpusw. |
Gibt die mindestens verfügbare Bildschirmbreite oder -höhe an (in definierten Die verfügbare Breite und Höhe sind häufig nützlich, um zu bestimmen, ob ein Mehrfenstermodus verwendet werden soll. da selbst auf einem Tablet oft nicht dasselbe Mehrfensterlayout verwendet werden soll, für das Hochformat ebenso wie für das Querformat. Sie können diese verwenden, um die Mindestbreite und/oder -höhe, die für das Layout erforderlich ist, anstatt sowohl die Bildschirmgröße zu verwenden Ausrichtungs-Qualifier zusammen. Wenn Ihre Anwendung mehrere Ressourcenverzeichnisse mit unterschiedlichen Werten bereitstellt Für diese Konfigurationen verwendet das System diejenige, die am nächsten liegt (ohne zu überschreiten) der aktuellen Bildschirmbreite des Geräts. Am ähnlichsten wird ermittelt, indem die Unterschiede addiert werden. der angegebenen Bildschirmbreite und der Differenz zwischen die tatsächliche Bildschirmhöhe und die angegebene Höhe ohne Angabe von Höhen und Breiten den Wert 0 haben. Die Werte schließen den Bereich aus,
Fenstereinfügungen. Wenn das Gerät also
dauerhafte UI-Elemente an den Rändern der Anzeige haben, sind die Werte für Breite und Höhe
kleiner als die tatsächlichen Bildschirmabmessungen sind, auch wenn die App von Rand zu Rand angezeigt wird.
mit
<ph type="x-smartling-placeholder"></ph>
Einige vertikale Bildschirmdesigns, die nicht fixiert sind (z. B. Smartphones Statusleiste, die im Vollbildmodus ausgeblendet werden kann, werden hier nicht berücksichtigt. sind Fensterdekorationen wie die Titel- oder Aktionsleiste. Apps müssen also darauf vorbereitet sein, etwas kleiner als angegeben ist. Hinweis:Das System wählt die Ressource aus, die mit beiden in Breite und Höhe festlegen. Daher wird eine Ressource, die beides angibt, gegenüber stark bevorzugt. eine, die nur eine der beiden Optionen angibt. Ist der Bildschirm beispielsweise 720 dp breit und 1.280 dp hoch. Eine Ressource ist mit w720dp qualifiziert und eine andere ist als w700dp-h1200dp wird Letzteres ausgewählt, obwohl ersteres eine genaue Übereinstimmung mit welchem ist. die es definiert. In API-Level 13 hinzugefügt. Siehe auch Weitere Informationen zum Design für verschiedene Bildschirme mit diesem Qualifier finden Sie unter Responsives/adaptives Design mit Ansichten: |
| Displaygröße |
smallnormallargexlarge
|
Hinweis:Größenqualifizierer verwenden bedeutet nicht, dass die Ressourcen nur für Bildschirme dieser Größe bestimmt sind. Falls nicht, Alternative Ressourcen mit Qualifier bereitstellen, die besser zum aktuellen Gerät passen Konfiguration verwendet wird, kann das System die Ressourcen nutzen, die am besten . Achtung:Wenn alle Ihre Ressourcen eine Größe verwenden
die größer als der aktuelle Bildschirm ist,
nicht verwendet und Ihre App während der Laufzeit abstürzt. Dies ist zum Beispiel der Fall, wenn alle
Ressourcen sind mit dem Qualifier In API-Level 4 hinzugefügt. Siehe auch Weitere Informationen finden Sie unter Bildschirm Kompatibilitätsübersicht. |
| Bildschirmseitenformat |
longnotlong
|
In API-Level 4 hinzugefügt. Diese Auswahl basiert einzig und allein auf dem Seitenverhältnis des Bildschirms. Ein Weitere Informationen finden Sie im Konfigurationsfeld |
| Runder Bildschirm |
roundnotround
|
In API-Level 23 hinzugefügt. Siehe auch die |
| Breiter Farbraum |
widecgnowidecg
|
In API-Level 26 hinzugefügt. Siehe auch die |
| High Dynamic Range (HDR) |
highdrlowdr
|
In API-Level 26 hinzugefügt. Siehe auch die |
| Bildschirmausrichtung |
portland
|
Dies kann sich während der Lebensdauer Ihrer App ändern, wenn der Nutzer die Bildschirm. Informationen dazu, wie sich dies auf Ihre App während der Laufzeit auswirkt, finden Sie unter Konfigurationsänderungen verarbeiten Weitere Informationen finden Sie im Konfigurationsfeld |
| UI-Modus |
cardesktelevisionappliancewatchvrheadset
|
In API-Level 8 hinzugefügt; Fernseher in API 13 hinzugefügt; Uhr wurde in API 20 hinzugefügt. Informationen dazu, wie deine App reagieren kann, wenn das Gerät an das Gerät angeschlossen oder die Sie von einem Dock entfernt haben, lesen Sie den Abschnitt Die Status und Typ des Docks Dies kann sich während der Lebensdauer Ihrer App ändern, wenn der Nutzer das Gerät in einer
andocken. Sie können einige dieser Modi mit
|
| Nachtmodus |
nightnotnight
|
In API-Level 8 hinzugefügt. Das kann sich während der Laufzeit der App ändern, wenn der Nachtmodus aktiviert ist.
Automatischer Modus (Standardeinstellung). In diesem Fall ändert sich der Modus je nach Tageszeit. Sie können
oder deaktivieren Sie diesen Modus mit |
| Bildschirm-Pixeldichte (dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Es gibt ein Skalierungsverhältnis von 3:4:6:8:12:16 zwischen den sechs primären Dichten (ohne die tvdpi-Dichte). Eine 9:9-Bitmap in ldpi hat also 12 x 12 in mdpi, 18 x 18 in hdpi, 24 x 24 in xhdpi usw. Hinweis:Die Verwendung eines Dichte-Qualifiers impliziert nicht, dass der Ressourcen nur für Bildschirme mit dieser Dichte verfügbar. Wenn Sie keine Alternative angeben, mit Qualifier, die besser zur aktuellen Gerätekonfiguration passen, welche Ressourcen am besten sind. Weitere Informationen zum Umgang mit verschiedenen Bildschirmdichten und dazu, wie Android Ihre Bitmaps an die aktuelle Dichte anpassen, siehe Bildschirmkompatibilität |
| Touchscreentyp |
notouchfinger
|
Weitere Informationen finden Sie im Konfigurationsfeld |
| Tastaturverfügbarkeit |
keysexposedkeyshiddenkeyssoft
|
Wenn Sie Das kann sich während der Lebensdauer deiner App ändern, wenn der Nutzer eine Hardware öffnet Tastatur. Informationen dazu, wie sich dies auf Ihre App während der Laufzeit auswirkt, finden Sie unter Konfigurationsänderungen verarbeiten Sehen Sie sich auch die Konfigurationsfelder |
| Primäre Texteingabemethode |
nokeysqwerty12key
|
Weitere Informationen finden Sie im Konfigurationsfeld |
| Verfügbarkeit der Navigationstasten |
navexposednavhidden
|
Dies kann sich im Laufe der Lebensdauer Ihrer App ändern, wenn die Nutzenden die Navigation einblenden. Schlüssel. Informationen dazu, wie sich dies auf Ihre App während der Laufzeit auswirkt, finden Sie unter Konfigurationsänderungen verarbeiten Siehe auch die |
| Primäre Methode für die Navigation ohne Touchscreen |
nonavdpadtrackballwheel
|
Weitere Informationen finden Sie im Konfigurationsfeld |
| Plattformversion (API-Level) | Beispiele:v3v4v7usw. |
Das vom Gerät unterstützte API-Level. Beispiel: |
Hinweis:Nicht alle Android-Versionen unterstützen alle Kennzeichner. Implizit einen neuen Qualifizierer verwenden
fügt den Plattformversions-Qualifier hinzu, sodass ältere Geräte ihn ignorieren können. Wenn Sie beispielsweise
Der Qualifizierer w600dp enthält automatisch den Qualifizierer v13, da
der Qualifier für verfügbare Breite war in API-Ebene 13 neu. Um Probleme zu vermeiden, fügen Sie immer eine Reihe von
Standardressourcen (eine Gruppe von Ressourcen ohne Qualifier) Weitere Informationen finden Sie in der
zum Thema Die optimale Gerätekompatibilität mit
Ressourcen
Regeln für Qualifizierernamen
Im Folgenden finden Sie einige Regeln zur Verwendung von Namen für Konfigurationsqualifizierer:
- Sie können mehrere Qualifizierer für eine einzelne Gruppe von Ressourcen angeben, die durch Bindestriche getrennt sind. Für
Beispiel:
drawable-en-rUS-landgilt für Geräte im US-Englisch im Querformat Ausrichtung. - Die Qualifier müssen in der in Tabelle 2 aufgeführten Reihenfolge angegeben werden.
- Falsch:
drawable-hdpi-port/ - Richtig:
drawable-port-hdpi/
- Falsch:
- Alternative Ressourcenverzeichnisse können nicht verschachtelt werden. Zum Beispiel können Sie keine
res/drawable/drawable-en/ - Bei den Werten wird die Groß- und Kleinschreibung nicht berücksichtigt. Der Ressourcen-Compiler konvertiert Verzeichnisnamen vor der Verarbeitung in Kleinbuchstaben, um Probleme zu vermeiden, wenn die Groß-/Kleinschreibung nicht berücksichtigt wird. Dateisysteme. Die Großschreibung in den Namen dient nur der besseren Lesbarkeit.
- Für jeden Qualifizierertyp wird nur ein Wert unterstützt. Wenn Sie beispielsweise
die gleichen Drawable-Dateien für Spanien und Frankreich haben, ist es nicht möglich, ein Verzeichnis namens
drawable-es-fr/Stattdessen benötigen Sie zwei Ressourcenverzeichnisse,drawable-es/unddrawable-fr/, die die entsprechenden Dateien enthalten. Sie müssen die Dateien jedoch nicht an beiden Speicherorten duplizieren. Stattdessen müssen Sie einen Alias für eine Ressource erstellen, wie im Abschnitt Erstellen Alias-Ressourcen.
Nachdem Sie alternative Ressourcen in Verzeichnissen mit dem Namen werden die Ressourcen in Ihrer App basierend auf den aktuelle Gerätekonfiguration Jedes Mal, wenn eine Ressource angefordert wird, sucht Android nach alternativen Ressourcenverzeichnisse, die die angeforderte Ressourcendatei enthalten, und sucht dann die Ressource mit bester Übereinstimmung.
Wenn es keine passenden Ressourcen gibt eine bestimmte Gerätekonfiguration hat, verwendet Android die entsprechenden Standardressourcen – Gruppe von Ressourcen für einen bestimmten Ressourcentyp, der keine Konfiguration enthält auswählen.
Alias-Ressourcen erstellen
Wenn Sie eine Ressource haben, die Sie für mehr als ein Gerät verwenden möchten Konfiguration, aber Sie möchten sie nicht als Standardressource bereitstellen. Sie müssen nicht dasselbe Ressource in mehreren alternativen Ressourcenverzeichnissen. Stattdessen können Sie ein Alternative Ressource, die als Alias für eine Ressource fungiert, die in Ihrem Standardressourcenverzeichnis gespeichert ist.
Hinweis:Nicht alle Ressourcen bieten einen Mechanismus, mit dem Sie
Alias zu einer anderen Ressource zu erstellen. Insbesondere Animationen, Menü, Raw und andere nicht spezifizierte
Ressourcen im Verzeichnis xml/ bieten diese Funktion nicht.
Angenommen, Sie haben das App-Symbol icon.png und benötigen eine eindeutige Version von
für verschiedene Sprachen. Für zwei Sprachen, Englisch-Kanada und Französisch-Kanada,
dieselbe Version verwenden. Sie müssen nicht dasselbe Bild kopieren,
in das Ressourcenverzeichnis für Englisch-Kanada und Französisch-Kanada.
Stattdessen können Sie das Bild, das für beide verwendet wird, unter einem anderen Namen speichern.
icon.png, z. B. icon_ca.png, und geben Sie
im Standardverzeichnis res/drawable/. Erstellen Sie dann eine icon.xml-Datei in res/drawable-en-rCA/ und res/drawable-fr-rCA/, die auf icon_ca.png verweist.
Ressource mithilfe des Elements <bitmap>. So können Sie nur eine Version des
PNG-Datei und zwei kleine XML-Dateien, die darauf verweisen. Beispiele finden Sie in den folgenden Abschnitten.
.
Drawable
Verwende das <drawable>-Element, um einen Alias für ein vorhandenes Drawable zu erstellen:
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Wenn Sie diese Datei alternativ als icon.xml speichern
Ressourcenverzeichnis wie res/values-en-rCA/, ist es kompiliert.
in eine Ressource umwandeln können, auf die Sie als R.drawable.icon verweisen können,
Es handelt sich dabei um einen Alias für die Ressource R.drawable.icon_ca,
gespeichert in res/drawable/
Layout
Verwenden Sie <include>, um einen Alias für ein vorhandenes Layout zu erstellen.
-Element, das in einem <merge> eingeschlossen ist:
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Wenn Sie diese Datei als main.xml speichern, wird sie in eine Ressource kompiliert, auf die Sie verweisen können.
als R.layout.main, ist aber eigentlich ein Alias für R.layout.main_ltr
.
Strings und andere einfache Werte
Wenn Sie einen Alias für einen vorhandenen String erstellen möchten, verwenden Sie die Ressourcen-ID der gewünschten string als Wert für die neue Zeichenfolge:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
Die Ressource R.string.hi ist jetzt ein Alias für die R.string.hello.
Andere einfache Werte auf die gleiche Weise, wie z. B. Farben:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Auf Anwendungsressourcen zugreifen
Sobald Sie eine Ressource in Ihrer Bewerbung angegeben haben, können Sie sie anwenden, indem Sie
und verweist dabei auf seine Ressourcen-ID. Alle Ressourcen-IDs sind in der Klasse R Ihres Projekts definiert, die
das aapt-Tool automatisch generiert.
Wenn Ihre Anwendung kompiliert ist, generiert aapt die Klasse R, die folgende Elemente enthält:
Ressourcen-IDs für alle Ressourcen im Verzeichnis res/ Für jeden Ressourcentyp
gibt es eine abgeleitete R-Klasse wie
R.drawable für alle Drawable-Ressourcen. Für jede Ressource dieses Typs gibt es
statische Ganzzahl, z. B. R.drawable.icon. Diese Ganzzahl ist die Ressourcen-ID, die Sie verwenden können
um Ihre Ressource abzurufen.
Obwohl in der Klasse R die Ressourcen-IDs angegeben werden, müssen Sie
um eine Ressourcen-ID zu ermitteln. Eine Ressourcen-ID besteht immer aus Folgendem:
- Ressourcentyp: Jede Ressource ist in einem "Typ" gruppiert, z. B.
string,drawableundlayout. Weitere Informationen zu den verschiedenen Typen finden Sie unter Ressourcentypen – Übersicht. - Den Ressourcennamen, entweder der Dateiname
ohne die Erweiterung oder den Wert im XML-Attribut
android:name, wenn das Attribut Ressource ein einfacher Wert wie ein String ist.
Es gibt zwei Möglichkeiten, auf eine Ressource zuzugreifen:
- Im Code: Verwenden Sie eine statische Ganzzahl aus einer Unterklasse Ihrer
R. Klasse, zum Beispiel:R.string.hello
stringist der Ressourcentyp undhelloder Ressourcenname. Es gibt viele Android-APIs, die auf Ihre Ressourcen zugreifen können, wenn Sie eine Ressourcen-ID in diesem Format angeben. Weitere Informationen Weitere Informationen finden Sie im Abschnitt Auf Ressourcen im Code zugreifen. - In XML: mit einer speziellen XML-Syntax, die
Die in Ihrer
R-Klasse definierte Ressourcen-ID, z. B.:@string/hello
stringist der Ressourcentyp undhelloder Ressourcenname. Sie können diese Syntax in einer XML-Ressource an jeder Stelle, an der ein Wert erwartet wird, den Sie in einer Ressource angeben. Weitere Informationen Weitere Informationen findest du im Abschnitt Auf Ressourcen über XML zugreifen.
Auf Ressourcen im Code zugreifen
Sie können eine Ressource im Code verwenden, indem Sie die Ressourcen-ID als Methodenparameter übergeben. Für
Sie können z. B. festlegen, dass ein ImageView die res/drawable/myimage.png verwendet.
Ressource mit setImageResource():
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Sie können einzelne Ressourcen auch mithilfe von Methoden in Resources abrufen. Dabei können Sie eine Instanz von
mit getResources().
Syntax
Hier ist die Syntax, um im Code auf eine Ressource zu verweisen:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>ist der Name des Pakets, in dem sich die Ressource befindet (nicht erforderlich, wenn auf Ressourcen aus Ihrem eigenen Paket verwiesen wird).<resource_type>ist die abgeleiteteR-Klasse des Ressourcentyps.<resource_name>ist entweder der Dateiname der Ressource ohne die Erweiterung oder den Attributwertandroid:nameim XML-Element, für einfache Werte.
Für Weitere Informationen zu den einzelnen Ressourcentypen und wie Sie darauf verweisen können, finden Sie unter Ressourcentypen – Übersicht.
Anwendungsfälle
Es gibt viele Methoden, die einen Ressourcen-ID-Parameter akzeptieren. Sie können Ressourcen auch mit
Methoden in Resources. Ich
kann eine Instanz von Resources mit Context.getResources() abrufen.
Hier einige Beispiele für den Zugriff auf Ressourcen im Code:
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Achtung:Ändern Sie die Datei R.java nicht von Hand. Sie wird vom aapt-Tool generiert, wenn Ihr Projekt
kompiliert werden. Alle Änderungen werden bei der nächsten Kompilierung überschrieben.
Über XML auf Ressourcen zugreifen
Sie können Werte für einige XML-Attribute und -Elemente mithilfe einer auf eine vorhandene Ressource verweisen. Sie tun dies oft beim Erstellen von Layoutdateien, Strings und Bilder für Ihre Widgets bereitstellen.
Wenn Sie Ihrem Layout beispielsweise ein Button hinzufügen, verwenden Sie
Eine String-Ressource für den Schaltflächentext:
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Syntax
Hier ist die Syntax für den Verweis auf eine Ressource in einer XML-Ressource:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>ist der Name des Pakets, in dem sich die Ressource befindet (nicht erforderlich, wenn auf Ressourcen aus demselben Paket verwiesen wird).<resource_type>ist der/die/dasRfür den Ressourcentyp.<resource_name>ist entweder der Dateiname der Ressource. ohne die Erweiterung oder den Attributwertandroid:nameim XML-Element, für einfache Werte.
Für Weitere Informationen zu den einzelnen Ressourcentypen und wie Sie darauf verweisen können, finden Sie unter Ressourcentypen – Übersicht.
Anwendungsfälle
In einigen Fällen musst du eine Ressource für einen Wert in XML verwenden, z. B. um ein Drawable-Bild anzuwenden. in einem Widget. Sie können aber auch eine Ressource in XML an jeder Stelle verwenden, die einen einfachen Wert akzeptiert. Für Angenommen, Sie haben die folgende Ressourcendatei, die eine color-Ressource und eine string resource enthält:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Sie können diese Ressourcen in der folgenden Layoutdatei verwenden, um die Textfarbe und Textzeichenfolge:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
In diesem Fall müssen Sie den Paketnamen nicht in der Ressourcenreferenz angeben, da der Ressourcen aus Ihrem eigenen Paket. Bis auf eine Systemressource verweisen, müssen Sie den Paketnamen angeben, wie im folgenden Beispiel gezeigt:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Hinweis:Verwenden Sie immer Stringressourcen, damit deine App für andere Sprachen lokalisiert werden kann. Weitere Informationen zum Erstellen z. B. lokalisierte Strings – siehe Alternativen Ressourcen Einen vollständigen Leitfaden zur Lokalisierung Ihrer App für andere Sprachen finden Sie Siehe App lokalisieren.
Sie können sogar Ressourcen in XML verwenden, um Aliasse zu erstellen. Sie können beispielsweise eine Drawable-Ressource, die ein Alias für eine andere Drawable-Ressource ist:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Das klingt überflüssig, kann aber bei der Verwendung einer alternativen Ressource sehr nützlich sein. Weitere Informationen Weitere Informationen finden Sie im Abschnitt Alias-Ressourcen erstellen.
Referenzstilattribute
Mit einer Stilattributressource können Sie auf den Wert verweisen eines Attributs im aktuell angewendeten Design. Wenn Sie auf ein Stilattribut verweisen, das Aussehen von UI-Elementen anpassen, indem Sie sie so gestalten, dass sie den Standardvarianten entsprechen, die vom Design ändern, anstatt einen hartcodierten Wert anzugeben. Auf ein Stilattribut verweisen sagt im Grunde: „Verwenden Sie den Stil, der durch dieses Attribut im aktuellen Design definiert wird.“
Um auf ein Stilattribut zu verweisen, ist die Namenssyntax fast identisch mit der normalen Ressource.
Format, aber anstelle von "at" (@) und verwenden Sie ein Fragezeichen (?). Die
Ressourcentypabschnitt ist optional. Die Referenzsyntax lautet also wie folgt:
?[<package_name>:][<resource_type>/]<resource_name>
So können Sie zum Beispiel auf ein Attribut verweisen, um die Textfarbe so festzulegen, Sekundäre Textfarbe des Systemdesigns:
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
Hier gibt das Attribut android:textColor den Namen eines Stilattributs an.
im aktuellen Design. Android verwendet jetzt den Wert, der auf android:textColorSecondary angewendet wird
style-Attribut als Wert für android:textColor in diesem Widget. Da das System
in diesem Kontext eine Attributressource erwartet wird,
müssen Sie den Typ nicht explizit angeben,
?android:attr/textColorSecondary Sie können den Typ attr ausschließen.
Auf Originaldateien zugreifen
Es kommt zwar selten vor, es kann jedoch sein, dass Sie auf die Originaldateien und -verzeichnisse zugreifen müssen. Wenn ja,
Das Speichern Ihrer Dateien in res/ funktioniert nicht, da die einzige Möglichkeit zum Lesen einer Ressource aus
res/ ist die Ressourcen-ID. Stattdessen können Sie Ihre Ressourcen in der
assets/-Verzeichnis.
Dateien, die im Verzeichnis assets/ gespeichert sind, erhalten keine Ressource
ID, sodass Sie nicht über die R-Klasse oder in XML-Ressourcen darauf verweisen können. Stattdessen können Sie
wie mit einem normalen Dateisystem im Verzeichnis assets/ abfragen und Rohdaten
AssetManager.
Wenn Sie jedoch nur Rohdaten (z. B. Video- oder Audiodateien) lesen möchten,
Speichern Sie dann die Datei im Verzeichnis res/raw/ und lesen Sie mit openRawResource() einen Bytestream.
Auf Plattformressourcen zugreifen
Android enthält eine Reihe von Standardressourcen wie Stile, Designs und Layouts. Bis
Zugriff auf diese Ressourcen haben, qualifizieren Sie Ihre Ressourcenreferenz mit dem
Paketname „android“. Android bietet beispielsweise eine Layout-Ressource, die Sie für
Elemente in einem ListAdapter auflisten:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
In diesem Beispiel ist simple_list_item_1 eine Layoutressource, die vom
für Artikel in einem ListView. Sie können diese Funktion verwenden,
Ihr eigenes Layout für Listenelemente.
Optimale Gerätekompatibilität mit Ressourcen
Damit deine App mehrere Gerätekonfigurationen unterstützt, stellen Sie immer Standardressourcen für jeden Ressourcentyp bereit, den Ihre Anwendung verwendet.
Wenn Ihre App beispielsweise mehrere Sprachen unterstützt, geben Sie immer ein values/-Verzeichnis ohne Sprach- und Regionsqualifizierer an, in dem Ihre Strings gespeichert sind. Wenn Sie stattdessen alle Zeichenfolgendateien
in Verzeichnissen mit einem Sprach- und Regionsqualifizierer enthält, stürzt Ihre App beim Ausführen
auf einem Gerät, das auf eine Sprache eingestellt ist, die von Ihren Strings nicht unterstützt wird.
Solange Sie Standard-
values/ Ressourcen hat, wird deine App ordnungsgemäß ausgeführt, auch wenn der Nutzer
die präsentierte Sprache zu verstehen. Das ist besser als ein Absturz.
Wenn Sie je nach Bildschirmausrichtung unterschiedliche
Layoutressourcen bereitstellen,
eine Ausrichtung als Standardeinstellung aus. Anstatt beispielsweise Layoutressourcen in layout-land/ für Querformat und layout-port/ für Hochformat bereitzustellen, belassen Sie eine Standardeinstellung, z. B.:
layout/ für Querformat und layout-port/ für Hochformat.
Die Bereitstellung von Standardressourcen ist nicht nur wichtig, weil Ihre App auf einer nicht erwartet hätten, sondern weil neue Android-Versionen manchmal Konfigurationsqualifizierer, die ältere Versionen nicht unterstützen. Wenn Sie einen neuen Ressourcenqualifizierer verwenden, der Code mit älteren Android-Versionen kompatibel ist, kommt es dann zum Einsatz, wenn eine ältere Android führt deine App aus und sie stürzt ab, wenn du keine Standardressourcen angibst, Ressourcen, die mit dem neuen Qualifier benannt sind, können nicht verwendet werden.
Beispiel: Dein minSdkVersion ist auf 4 gesetzt und du qualifizieren alle deine Drawable-Ressourcen mit dem Nachtmodus (night oder notnight, die in der API hinzugefügt wurden)
Level 8), kann ein Gerät der API-Ebene 4 nicht auf deine Drawable-Ressourcen zugreifen und stürzt ab. In dieser
möchten Sie wahrscheinlich notnight als Standardressourcen verwenden.
-Qualifier und platziere deine Drawable-Ressourcen in drawable/ oder drawable-night/.
Kurz gesagt: Um die beste Gerätekompatibilität zu gewährleisten, sollten Sie immer Standard-Apps Ressourcen für die Ressourcen, die Ihre App benötigt, um ordnungsgemäß zu funktionieren. Erstellen Sie dann eine Ressourcen für bestimmte Gerätekonfigurationen mithilfe von Konfigurationsqualifizierern.
Es gibt eine Ausnahme von dieser Regel: Wenn das minSdkVersion deiner App den Wert 4 hat oder
Wenn du alternative Drawable-Ressourcen anbietest, benötigst du keine Standard-Drawable-Ressourcen.
mit dem Screen Density-Qualifier. Auch ohne Standardeinstellung
Drawable-Ressourcen findet Android unter den alternativen Bildschirmdichten und -größen die beste Übereinstimmung.
die Bitmaps bei Bedarf an. Um jedoch auf allen Arten von Geräten
die besten Ergebnisse zu erzielen,
alternative Drawables für alle drei Dichtetypen bereitstellen.
So findet Android die am besten passende Ressource
Wenn Sie eine Ressource anfordern, für die Sie Alternativen anbieten, wählt Android aus, alternative Ressource, die zur Laufzeit verwendet werden soll, je nach aktueller Gerätekonfiguration. Bis zeigen, wie Android eine alternative Ressource auswählt. Nehmen wir an, die folgenden Drawable-Verzeichnisse enthalten jeweils unterschiedliche Versionen desselben Bildes:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Gehen wir davon aus, dass die Gerätekonfiguration wie folgt aussieht:
Gebietsschema = en-GB
Bildschirmausrichtung = port
Bildschirmpixeldichte = hdpi
Touchscreentyp = notouch
Primäre Texteingabemethode = 12key
Durch den Vergleich der Gerätekonfiguration mit den verfügbaren alternativen Ressourcen wählt Android
Drawables von drawable-en-port.
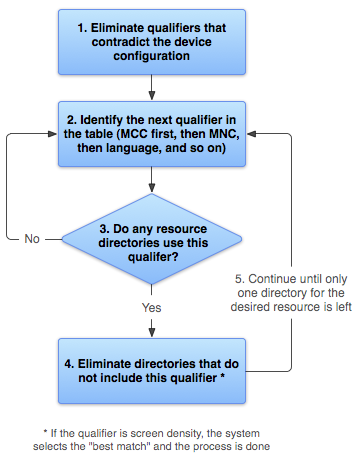
Das System entscheidet selbst, für welche Ressourcen Logik:

Abbildung 2: Flussdiagramm, das zeigt, wie Android Ressource mit der besten Übereinstimmung.
- Entfernen Sie Ressourcendateien, die der Gerätekonfiguration widersprechen.
Das Verzeichnis
drawable-fr-rCA/wurde entfernt, widerspricht der Spracheen-GB.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Ausnahme:Die Bildschirmpixeldichte ist der Qualifier, der nicht aufgrund eines Widerspruchs eliminiert werden. Die Bildschirmdichte des Geräts ist zwar HDPI,
drawable-port-ldpi/wird nicht eliminiert, weil jede Bildschirmdichte als Übereinstimmung angesehen. Weitere Informationen finden Sie im Hilfeartikel Bildschirmkompatibilität. - Suchen Sie in der Liste den Qualifier mit der nächsthöheren Priorität (Tabelle 2). (Beginnen Sie mit dem Kundencenter.)
- Enthält eines der Ressourcenverzeichnisse diesen Qualifier?
- Falls nein, kehren Sie zu Schritt 2 zurück und sehen Sie sich den nächsten Qualifier an. In diesem Beispiel lautet die Antwort „Nein“ bis der Sprachqualifizierer erreicht ist.
- Falls ja, fahren Sie mit Schritt 4 fort.
- Entfernen Sie Ressourcenverzeichnisse, die diesen Qualifizierer nicht enthalten. In diesem Beispiel hat das System
entfernt alle Verzeichnisse, die keinen Sprachqualifizierer enthalten:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/Ausnahme:Wenn es sich bei dem betreffenden Qualifier um die Bildschirmpixeldichte handelt, Android wählt die Option aus, die der Bildschirmdichte des Geräts am ehesten entspricht. Im Allgemeinen bevorzugt Android die Verkleinerung eines größeren Originalbildes. das Originalbild. Weitere Informationen finden Sie unter Bildschirm Kompatibilitätsübersicht.
- Wiederholen Sie die Schritte zwei, drei und vier, bis nur noch ein Verzeichnis übrig ist. In diesem Beispiel
Ausrichtung ist der nächste Qualifizierer, für den es Übereinstimmungen gibt.
Ressourcen, die keine Bildschirmausrichtung angeben, werden daher entfernt:
drawable-en/drawable-en-port/drawable-en-notouch-12key/Das verbleibende Verzeichnis ist
drawable-en-port.
Obwohl dieser Vorgang für jede angeforderte Ressource ausgeführt wird, optimiert das System Aspekte davon zu verstehen. Eine solche Optimierung besteht darin, dass, sobald die Gerätekonfiguration bekannt ist, alternative Ressourcen eliminieren, die niemals mithalten können. Wenn beispielsweise die Konfiguration Sprache Englisch ist, ist jedes Ressourcenverzeichnis, für das der Sprachqualifizierer dass nur Englisch nicht in den Ressourcenpool aufgenommen wird, Ressourcenverzeichnis ohne den Sprachqualifizierer enthalten.
Bei der Auswahl von Ressourcen basierend auf den Bildschirmgrößen-Qualifier (Bildschirmgrößen) verwendet das System Ressourcen für einen Bildschirm konzipiert, der kleiner als der aktuelle Bildschirm ist, wenn es keine passenden Ressourcen gibt. Ein großer Bildschirm verwendet beispielsweise bei Bedarf normale Bildschirmressourcen.
Wenn jedoch
sind nur Ressourcen größer als der aktuelle Bildschirm,
verwendet sie nicht und Ihre App stürzt ab, wenn keine anderen Ressourcen mit dem Gerät übereinstimmen.
Konfiguration. Das ist beispielsweise der Fall, wenn alle Layoutressourcen mit dem Qualifier xlarge getaggt sind.
aber das Gerät ist ein normaler Bildschirm.
Hinweis:Der Vorrang des Qualifier (in Tabelle 2) ist wichtiger.
als die Anzahl der Kennzeichner, die genau mit dem Gerät übereinstimmen. Im vorherigen Beispiel haben wir im vierten Schritt
Die letzte Option in der Liste enthält drei Qualifier, die genau mit dem Gerät übereinstimmen (Ausrichtung,
Touchscreen-Typ und Eingabemethode), während drawable-en nur einen Parameter hat, der mit
(Sprache) Sprache hat jedoch eine höhere Priorität als diese anderen Kennzeichner.
drawable-port-notouch-12key wird eliminiert.

