یک منبع قابل ترسیم یک مفهوم کلی برای یک گرافیک است که میتوان آن را روی صفحه نمایش کشید و میتوانید آن را با APIهایی مانند getDrawable(int) بازیابی کنید یا برای یک منبع XML دیگر با ویژگیهایی مانند android:drawable و android:icon اعمال کنید. انواع مختلفی از نقشه کشی وجود دارد:
- فایل بیت مپ
- یک فایل گرافیکی بیت مپ (PNG، WEBP، JPG یا GIF). یک
BitmapDrawableایجاد می کند. - فایل نه پچ
- یک فایل PNG با مناطق قابل کشش برای تغییر اندازه تصاویر بر اساس محتوا (
.9.png). یکNinePatchDrawableایجاد می کند. - لیست لایه ها
- قابل ترسیمی که آرایه ای از کشش های دیگر را مدیریت می کند. اینها به ترتیب آرایه ترسیم می شوند، بنابراین عنصری که بزرگترین شاخص را دارد در بالا رسم می شود. یک
LayerDrawableایجاد می کند. - فهرست ایالتی
- یک فایل XML که به گرافیکهای بیت مپ مختلف برای حالتهای مختلف ارجاع میدهد - به عنوان مثال، برای استفاده از یک تصویر متفاوت هنگام ضربه زدن روی دکمه.
StateListDrawableایجاد می کند. - لیست سطح
- یک فایل XML که یک قابل ترسیم را تعریف میکند که تعدادی از قابل ترسیمهای جایگزین را مدیریت میکند که به هر کدام حداکثر مقدار عددی اختصاص داده شده است. یک
LevelListDrawableایجاد می کند. - انتقال قابل ترسیم
- یک فایل XML که یک قابل ترسیم را تعریف می کند که می تواند بین دو منبع قابل ترسیم متقاطع محو شود. یک
TransitionDrawableایجاد می کند. - درونی قابل کشیدن
- یک فایل XML که یک قرعه کشی را تعریف می کند که قابل ترسیم دیگری را با فاصله مشخصی درج می کند. این زمانی مفید است که یک نما به یک پس زمینه قابل ترسیم نیاز دارد که کوچکتر از محدوده واقعی نما باشد.
- گیره قابل کشیدن
- یک فایل XML که یک قابل ترسیم را تعریف می کند که بر اساس مقدار سطح فعلی این قرعه کشی، قرعه کشی دیگری را برش می دهد. یک
ClipDrawableایجاد می کند. - قابل ترسیم مقیاس
- یک فایل XML که یک قرعه کشی را تعریف می کند که اندازه آن را بر اساس مقدار سطح فعلی آن تغییر می دهد. یک
ScaleDrawableایجاد می کند - شکل قابل ترسیم
- یک فایل XML که یک شکل هندسی را شامل رنگ ها و گرادیان ها تعریف می کند. یک
GradientDrawableایجاد می کند.
برای اطلاعات در مورد نحوه ایجاد AnimationDrawable ، به سند منابع انیمیشن مراجعه کنید.
توجه: یک منبع رنگی همچنین می تواند به عنوان قابل ترسیم در XML استفاده شود. به عنوان مثال، هنگام ایجاد فهرست قابل ترسیم وضعیت ، میتوانید به یک منبع رنگی برای ویژگی android:drawable ( android:drawable="@color/green" ) ارجاع دهید.
بیت مپ
یک تصویر بیت مپ. اندروید فایلهای بیت مپ را در قالبهای زیر پشتیبانی میکند: PNG (ترجیحا)، WEBP (ترجیحا، به سطح API 17 یا بالاتر نیاز دارد)، JPG (قابل قبول)، GIF (دلسرد).
می توانید مستقیماً با استفاده از نام فایل به عنوان شناسه منبع به یک فایل بیت مپ ارجاع دهید یا یک شناسه منبع مستعار در XML ایجاد کنید.
توجه: فایلهای بیت مپ ممکن است به طور خودکار با فشردهسازی تصویر بدون تلفات توسط ابزار aapt در طول فرآیند ساخت بهینه شوند. به عنوان مثال، یک PNG با رنگ واقعی که به بیش از 256 رنگ نیاز ندارد، ممکن است به یک PNG 8 بیتی با یک پالت رنگ تبدیل شود. این منجر به تصویری با کیفیت برابر می شود که به حافظه کمتری نیاز دارد.
بنابراین، توجه داشته باشید که باینری های تصویر قرار داده شده در این دایرکتوری می توانند در طول ساخت تغییر کنند. اگر قصد دارید یک تصویر را به صورت جریان بیت بخوانید تا آن را به بیت مپ تبدیل کنید، به جای آن تصاویر خود را در پوشه res/raw/ قرار دهید، جایی که بهینه نشده اند.
فایل بیت مپ
یک فایل بیت مپ یک فایل PNG، WEBP، JPG یا GIF است. زمانی که آن ها را در دایرکتوری res/drawable/ ذخیره می کنید، اندروید یک منبع Drawable برای هر یک از این فایل ها ایجاد می کند.
- محل فایل:
-
res/drawable/ filename .png(.png،.webp،.jpg. یا.gif)
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
BitmapDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - مثال:
- با یک تصویر ذخیره شده در
res/drawable/myimage.png، این طرح بندی XML تصویر را روی یک نما اعمال می کند:<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
کد برنامه زیر تصویر را به عنوان یک
Drawableبازیابی می کند:کاتلین
val drawable: Drawable? = ResourcesCompat.
getDrawable(resources, R.drawable.myimage, null)جاوا
Resources res =
getResources(); Drawable drawable = ResourcesCompat.getDrawable(res, R.drawable.myimage, null); - همچنین ببینید:
بیت مپ XML
یک بیت مپ XML منبعی است که در XML تعریف شده است که به یک فایل بیت مپ اشاره می کند. افکت نام مستعار یک فایل بیت مپ خام است. XML می تواند ویژگی های اضافی را برای بیت مپ مشخص کند، مانند dithering و tiling.
توجه: می توانید از عنصر <bitmap> به عنوان فرزند عنصر <item> استفاده کنید. به عنوان مثال، هنگام ایجاد یک لیست وضعیت یا لیست لایه ، می توانید ویژگی android:drawable از عنصر <item> حذف کنید و یک <bitmap> را در داخل آن قرار دهید که آیتم قابل ترسیم را تعریف می کند.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
BitmapDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:antialias=["true" | "false"] android:dither=["true" | "false"] android:filter=["true" | "false"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:mipMap=["true" | "false"] android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />
- عناصر:
- مثال:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/icon" android:tileMode="repeat" />
- همچنین ببینید:
نه پچ
NinePatch یک تصویر PNG است که در آن میتوانید مناطق قابل کشش را تعریف کنید که Android آنها را در زمانی که محتوای داخل نما از محدودههای معمولی تصویر فراتر میرود، مقیاس میدهد. شما معمولاً این نوع تصویر را به عنوان پسزمینه نمایی اختصاص میدهید که حداقل یک بعد آن روی "wrap_content" تنظیم شده است.
هنگامی که نما رشد می کند تا محتوا را در خود جای دهد، تصویر 9 پچ نیز برای مطابقت با اندازه نما مقیاس می شود. نمونه ای از استفاده از یک تصویر نه وصله، پس زمینه ای است که توسط ویجت Button استاندارد اندروید استفاده می شود، که باید برای قرار دادن متن (یا تصویر) داخل دکمه کشیده شود.
مانند یک بیت مپ معمولی، میتوانید به یک فایل 9 پچ مستقیماً یا از منبعی که توسط XML تعریف شده است ارجاع دهید.
برای یک بحث کامل در مورد نحوه ایجاد یک فایل نه وصله با مناطق قابل کشش، به ایجاد بیت مپ های قابل تغییر اندازه (فایل های 9 پچ) مراجعه کنید.
فایل نه پچ
- محل فایل:
-
res/drawable/ filename .9.png
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به یک
NinePatchDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - مثال:
- با یک تصویر ذخیره شده در
res/drawable/myninepatch.9.png، این طرح بندی XML، نه وصله را برای یک view اعمال می کند:<Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="@drawable/myninepatch" />
- همچنین ببینید:
XML نه پچ
یک XML nine-patch یک منبع تعریف شده در XML است که به یک فایل 9 Patch اشاره می کند. XML می تواند دیترینگ را برای تصویر مشخص کند.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به یک
NinePatchDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@[package:]drawable/drawable_resource" android:dither=["true" | "false"] />
- عناصر:
- مثال:
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/myninepatch" android:dither="false" />
لیست لایه ها
LayerDrawable یک آبجکت قابل ترسیم است که آرایه ای از کشش های دیگر را مدیریت می کند. هر قرعه کشی در لیست به ترتیب فهرست ترسیم می شود. آخرین قرعه کشی در لیست در بالا کشیده شده است.
هر قابل ترسیم با یک عنصر <item> در داخل یک عنصر <layer-list> نشان داده می شود.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
LayerDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> </layer-list>
- عناصر:
- مثال:
- فایل XML ذخیره شده در
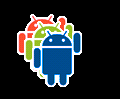
res/drawable/layers.xml:<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/android_red" android:gravity="center" /> </item> <item android:top="10dp" android:left="10dp"> <bitmap android:src="@drawable/android_green" android:gravity="center" /> </item> <item android:top="20dp" android:left="20dp"> <bitmap android:src="@drawable/android_blue" android:gravity="center" /> </item> </layer-list>
این مثال از یک عنصر
<bitmap>تودرتو برای تعریف منبع قابل ترسیم برای هر آیتم با گرانش"center"استفاده می کند. این تضمین می کند که هیچ یک از تصاویر به دلیل تغییر اندازه ناشی از تصاویر افست، مقیاس بندی نشده اند تا متناسب با اندازه ظرف باشد.این طرحبندی XML، قابل ترسیم را روی یک view اعمال میکند:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/layers" />
نتیجه مجموعه ای از تصاویر است که به طور فزاینده ای آفست می شوند:

- همچنین ببینید:
فهرست ایالتی
StateListDrawable یک شی قابل ترسیم تعریف شده در XML است که بسته به وضعیت شی از چندین تصویر برای نمایش یک گرافیک مشابه استفاده می کند. به عنوان مثال، وضعیت یک ویجت Button را می توان روی آن ضربه زد، فوکوس کرد یا هیچکدام. با استفاده از فهرست حالت قابل ترسیم، می توانید یک تصویر پس زمینه متفاوت برای هر ایالت ارائه دهید.
شما لیست وضعیت را در یک فایل XML توصیف می کنید. هر گرافیک با یک عنصر <item> در داخل یک عنصر <selector> نمایش داده می شود. هر <item> از ویژگی های مختلفی برای توصیف وضعیتی که در آن به عنوان گرافیک برای ترسیم استفاده می شود، استفاده می کند.
در طول هر تغییر حالت، لیست حالت از بالا به پایین پیمایش می شود و اولین موردی که با وضعیت فعلی مطابقت دارد استفاده می شود. انتخاب بر اساس "بهترین تطابق" نیست ، بلکه اولین موردی است که حداقل معیارهای ایالت را برآورده می کند.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
StateListDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" android:constantSize=["true" | "false"] android:dither=["true" | "false"] android:variablePadding=["true" | "false"] > <item android:drawable="@[package:]drawable/drawable_resource" android:state_pressed=["true" | "false"] android:state_focused=["true" | "false"] android:state_hovered=["true" | "false"] android:state_selected=["true" | "false"] android:state_checkable=["true" | "false"] android:state_checked=["true" | "false"] android:state_enabled=["true" | "false"] android:state_activated=["true" | "false"] android:state_window_focused=["true" | "false"] /> </selector>
- عناصر:
- مثال:
- فایل XML ذخیره شده در
res/drawable/button.xml:<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/button_pressed" /> <!-- pressed --> <item android:state_focused="true" android:drawable="@drawable/button_focused" /> <!-- focused --> <item android:state_hovered="true" android:drawable="@drawable/button_focused" /> <!-- hovered --> <item android:drawable="@drawable/button_normal" /> <!-- default --> </selector>
این طرح XML لیست حالت قابل ترسیم را روی یک دکمه اعمال می کند:
<Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="@drawable/button" />
- همچنین ببینید:
لیست سطح
قابل ترسیمی که تعدادی از قابل ترسیمهای جایگزین را مدیریت میکند که به هر کدام یک مقدار عددی حداکثر اختصاص داده شده است. تنظیم مقدار سطح drawable با setLevel() منبع قابل ترسیم را در لیست سطح بارگذاری می کند که دارای مقدار android:maxLevel بزرگتر یا مساوی با مقدار ارسال شده به متد است.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به یک
LevelListDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <level-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/drawable_resource" android:maxLevel="integer" android:minLevel="integer" /> </level-list>
- عناصر:
- مثال:
<?xml version="1.0" encoding="utf-8"?> <level-list xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@drawable/status_off" android:maxLevel="0" /> <item android:drawable="@drawable/status_on" android:maxLevel="1" /> </level-list>
هنگامی که این روی یک
Viewاعمال می شود، سطح را می توان باsetLevel()یاsetImageLevel()تغییر داد.- همچنین ببینید:
انتقال قابل ترسیم
TransitionDrawable یک شی قابل ترسیم است که می تواند بین دو منبع قابل ترسیم دیگر محو شود.
هر قابل ترسیم با یک عنصر <item> در داخل یک عنصر <transition> نشان داده می شود. بیش از دو مورد پشتیبانی نمی شود. برای انتقال به جلو، startTransition() را فراخوانی کنید. برای انتقال به عقب، reverseTransition() را فراخوانی کنید.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
TransitionDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@[package:]drawable/drawable_resource" android:id="@[+][package:]id/resource_name" android:top="dimension" android:right="dimension" android:bottom="dimension" android:left="dimension" /> </transition>
- عناصر:
- مثال:
- فایل XML ذخیره شده در
res/drawable/transition.xml:<?xml version="1.0" encoding="utf-8"?> <transition xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/on" /> <item android:drawable="@drawable/off" /> </transition>
این طرحبندی XML، قابل ترسیم را روی یک view اعمال میکند:
<ImageButton android:id="@+id/button" android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/transition" />
و کد زیر یک انتقال 500 میلیثانیه از مورد اول به مورد دوم را انجام میدهد:
کاتلین
val button: ImageButton = findViewById(R.id.button) val drawable: Drawable = button.drawable if (drawable is TransitionDrawable) { drawable.startTransition(500) }
جاوا
ImageButton button = (ImageButton) findViewById(R.id.button); Drawable drawable = button.getDrawable(); if (drawable instanceof TransitionDrawable) { ((TransitionDrawable) drawable).startTransition(500); }
- همچنین ببینید:
قابل ترسیم درونی
یک قابل ترسیم تعریف شده در XML که قابل ترسیم دیگری را با فاصله مشخصی وارد می کند. این زمانی مفید است که یک نما به پس زمینه ای کوچکتر از محدوده واقعی نما نیاز دارد.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به یک
InsetDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:insetTop="dimension" android:insetRight="dimension" android:insetBottom="dimension" android:insetLeft="dimension" />
- عناصر:
- مثال:
<?xml version="1.0" encoding="utf-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/background" android:insetTop="10dp" android:insetLeft="10dp" />
- همچنین ببینید:
گیره قابل کشیدن
قابل ترسیمی که در XML تعریف شده است که بر اساس سطح فعلی این قابل ترسیم، نقشه دیگری را برش می دهد. میتوانید بر اساس سطح، و همچنین گرانش برای کنترل محل قرارگیری آن در ظرف کلی آن، میزان بریده شدن پهنا و ارتفاع قابل کشیدن کودک را کنترل کنید. اغلب برای اجرای مواردی مانند نوار پیشرفت استفاده می شود.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به یک
ClipDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:clipOrientation=["horizontal" | "vertical"] android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] />
- عناصر:
- مثال:
- فایل XML ذخیره شده در
res/drawable/clip.xml:<?xml version="1.0" encoding="utf-8"?> <clip xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/android" android:clipOrientation="horizontal" android:gravity="left" />
طرحبندی XML زیر، کلیپ قابل ترسیم را روی یک View اعمال میکند:
<ImageView android:id="@+id/image" android:src="@drawable/clip" android:layout_height="wrap_content" android:layout_width="wrap_content" />
کد زیر قابل ترسیم را دریافت می کند و مقدار برش را افزایش می دهد تا به تدریج تصویر نمایان شود:
کاتلین
val imageview: ImageView = findViewById(R.id.image) val drawable: Drawable = imageview.background if (drawable is ClipDrawable) { drawable.level = drawable.level + 1000 }
جاوا
ImageView imageview = (ImageView) findViewById(R.id.image); Drawable drawable = imageview.getBackground(); if (drawable instanceof ClipDrawable) { ((ClipDrawable)drawable).setLevel(drawable.getLevel() + 1000); }
افزایش سطح میزان برش را کاهش می دهد و به آرامی تصویر را آشکار می کند. در اینجا در سطح 7000 است:

توجه: سطح پیش فرض 0 است که به طور کامل بریده شده است تا تصویر قابل مشاهده نباشد. وقتی سطح 10000 باشد، تصویر بریده نمی شود و کاملاً قابل مشاهده است.
- همچنین ببینید:
قابل ترسیم مقیاس
قابل ترسیمی که در XML تعریف شده است که اندازه قابل ترسیم دیگری را بر اساس سطح فعلی آن تغییر می دهد.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
ScaleDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/drawable_resource" android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" | "fill_vertical" | "center_horizontal" | "fill_horizontal" | "center" | "fill" | "clip_vertical" | "clip_horizontal"] android:scaleHeight="percentage" android:scaleWidth="percentage" />
- عناصر:
- مثال:
<?xml version="1.0" encoding="utf-8"?> <scale xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/logo" android:scaleGravity="center_vertical|center_horizontal" android:scaleHeight="80%" android:scaleWidth="80%" />
- همچنین ببینید:
شکل قابل ترسیم
این یک شکل عمومی است که در XML تعریف شده است.
- محل فایل:
-
res/drawable/ filename .xml
نام فایل شناسه منبع است - نوع داده منبع کامپایل شده:
- اشاره گر منبع به
GradientDrawable - مرجع منبع:
- در جاوا:
R.drawable. filename
در XML:@[ package :]drawable/ filename - نحو:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape=["rectangle" | "oval" | "line" | "ring"] > <corners android:radius="integer" android:topLeftRadius="integer" android:topRightRadius="integer" android:bottomLeftRadius="integer" android:bottomRightRadius="integer" /> <gradient android:angle="integer" android:centerX="float" android:centerY="float" android:centerColor="integer" android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear" | "radial" | "sweep"] android:useLevel=["true" | "false"] /> <padding android:left="integer" android:top="integer" android:right="integer" android:bottom="integer" /> <size android:width="integer" android:height="integer" /> <solid android:color="color" /> <stroke android:width="integer" android:color="color" android:dashWidth="integer" android:dashGap="integer" /> </shape>
- عناصر:
- مثال:
- فایل XML ذخیره شده در
res/drawable/gradient_box.xml:<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <gradient android:startColor="#FFFF0000" android:endColor="#80FF00FF" android:angle="45"/> <padding android:left="7dp" android:top="7dp" android:right="7dp" android:bottom="7dp" /> <corners android:radius="8dp" /> </shape>
این طرح XML شکل قابل ترسیم را در یک view اعمال می کند:
<TextView android:background="@drawable/gradient_box" android:layout_height="wrap_content" android:layout_width="wrap_content" />
این کد برنامه شکل قابل ترسیم را دریافت می کند و آن را به یک View اعمال می کند:
کاتلین
val shape: Drawable? =
getDrawable(resources, R.drawable.gradient_box,getTheme()) val tv: TextView = findViewById(R.id.textview) tv.background = shapeجاوا
Resources res =
getResources(); Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.gradient_box,getTheme()); TextView tv = (TextView)findViewById(R.id.textview); tv.setBackground(shape); - همچنین ببینید:

