Najważniejsze punkty
- Obiekt rysowalny wektorowo to grafika wektorowa zdefiniowana w pliku XML jako zbiór punktów, linii i krzywych wraz z powiązanymi informacjami o kolorze.
- Obiekty rysowane wektorowo są skalowalne, co oznacza, że można zmieniać ich rozmiar bez utraty jakości wyświetlania. Dzięki temu idealnie nadają się do użycia w aplikacjach na Androida, ponieważ mogą pomóc zmniejszyć rozmiar plików APK i poprawić wydajność.
- Aby utworzyć rysunki wektorowe w Android Studio, kliknij prawym przyciskiem myszy folder drawable w projekcie i wybierz New > Vector Asset (Nowy > Zasób wektorowy). Możesz też importować pliki SVG do Android Studio jako rysunki wektorowe.
Wprowadzenie
VectorDrawable to grafika wektorowa zdefiniowana w pliku XML jako zbiór punktów, linii i krzywych wraz z powiązanymi informacjami o kolorze. Główną zaletą używania grafiki wektorowej jest skalowalność obrazu. Można go skalować bez utraty jakości wyświetlania, co oznacza, że ten sam plik jest zmieniany pod kątem różnych gęstości ekranu bez utraty jakości obrazu.
Dzięki temu pliki APK są mniejsze, a deweloperzy muszą poświęcać mniej czasu na ich utrzymanie. Możesz też używać obrazów wektorowych do animacji, korzystając z wielu plików XML zamiast wielu obrazów dla każdej rozdzielczości wyświetlania.
Na tej stronie i w filmie poniżej znajdziesz omówienie tworzenia rysunków wektorowych w formacie XML. Android Studio może też konwertować pliki SVG na format grafiki wektorowej, jak opisano w artykule Dodawanie grafiki wektorowej o różnej gęstości.
Android 5.0 (poziom interfejsu API 21) był pierwszą wersją, która oficjalnie obsługiwała rysunki wektorowe z elementami VectorDrawable i AnimatedVectorDrawable, ale starsze wersje możesz obsługiwać za pomocą biblioteki pomocy Androida, która udostępnia klasy VectorDrawableCompat i AnimatedVectorDrawableCompat.
Informacje o klasie VectorDrawable
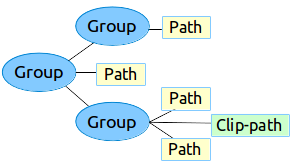
VectorDrawable definiuje statyczny obiekt rysowalny. Podobnie jak w przypadku formatu SVG każda grafika wektorowa jest zdefiniowana jako hierarchia drzewa, która składa się z obiektów path i group.
Każdy element path zawiera geometrię konturu obiektu, a element group zawiera szczegóły przekształcenia. Wszystkie ścieżki są rysowane w kolejności, w jakiej występują w pliku XML.

Rysunek 1. Przykładowa hierarchia zasobu grafiki wektorowej
Narzędzie Studio zasobów wektorowych umożliwia łatwe dodawanie grafiki wektorowej do projektu w postaci pliku XML.
Przykładowy plik XML
Oto przykładowy VectorDrawableplik XML, który renderuje obraz baterii
w trybie ładowania.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
Ten kod XML renderuje to zdjęcie:

Informacje o klasie AnimatedVectorDrawable
AnimatedVectorDrawable dodaje animację do właściwości grafiki wektorowej. Animowaną grafikę wektorową możesz zdefiniować jako 3 osobne pliki zasobów lub jako pojedynczy plik XML definiujący cały element rysowalny. Aby lepiej zrozumieć, przyjrzyjmy się obu podejściom: wiele plików XML i jeden plik XML.
Wiele plików XML
Dzięki temu możesz zdefiniować 3 osobne pliki XML:
VectorDrawableplik XML,-
Plik XML
AnimatedVectorDrawable, który określa docelowyVectorDrawable, ścieżki docelowe i grupy do animowania, właściwości oraz animacje zdefiniowane jako obiektyObjectAnimatorlub obiektyAnimatorSet. - plik XML animatora,
Przykład wielu plików XML
Poniższe pliki XML pokazują animację grafiki wektorowej.
- Plik XML elementu VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Plik XML elementu AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- Pliki XML animatora używane w pliku XML AnimatedVectorDrawable:
rotation.xmlipath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Pojedynczy plik XML
Dzięki temu możesz połączyć powiązane pliki XML w jeden plik XML za pomocą formatu pakietu XML. W momencie tworzenia aplikacji tag aapt tworzy oddzielne zasoby i odwołuje się do nich w animowanym wektorze. To podejście wymaga narzędzi do kompilacji w wersji 24 lub nowszej, a dane wyjściowe są zgodne wstecznie.
Przykład pojedynczego pliku XML
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Rozwiązanie zapewniające zgodność wsteczną obiektów rysowalnych wektorowo
Aby obsługiwać rysunki wektorowe i animowane rysunki wektorowe na urządzeniach z platformą w wersji starszej niż Android 5.0 (poziom interfejsu API 21) lub korzystać z funkcji fillColor, fillType i strokeColor w wersjach starszych niż Android 7.0 (poziom interfejsu API 24),VectorDrawableCompatAnimatedVectorDrawableCompatsupport-vector-drawable i animated-vector-drawable są dostępne w 2 bibliotekach pomocy: support-vector-drawable i animated-vector-drawable.
W Androidzie Studio 1.4 wprowadzono ograniczoną obsługę obiektów rysowalnych wektorowo przez generowanie plików PNG w czasie kompilacji. Biblioteki obsługujące rysunki wektorowe i animowane rysunki wektorowe zapewniają elastyczność i szeroką kompatybilność – jest to biblioteka pomocy, więc możesz jej używać we wszystkich wersjach platformy Android od Androida 2.1 (API na poziomie 7 lub wyższym). Aby skonfigurować aplikację do korzystania z bibliotek obsługujących wektory, dodaj element vectorDrawables do pliku build.gradle w module aplikacji.
Aby skonfigurować element vectorDrawables, użyj tego fragmentu kodu:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Możesz używać VectorDrawableCompat
i
AnimatedVectorDrawableCompat na wszystkich
na urządzeniach z Androidem 4.0 (poziom interfejsu API 14) lub nowszym. Sposób wczytywania zasobów rysowalnych w Androidzie sprawia, że nie każde miejsce, które akceptuje identyfikator zasobu rysowalnego, np. w pliku XML, obsługuje wczytywanie zasobów rysowalnych wektorowych. android.support.v7.appcompatpakiet zawiera wiele funkcji, które ułatwiają korzystanie z rysunków wektorowych. Po pierwsze, gdy używasz pakietu android.support.v7.appcompat z pakietem ImageView lub z podklasami, takimi jak ImageButton i FloatingActionButton, możesz użyć nowego atrybutu app:srcCompat, aby odwoływać się do rysunków wektorowych oraz innych elementów rysowalnych dostępnych w android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Aby zmienić elementy rysowalne w czasie działania, możesz użyć metody setImageResource(), tak jak wcześniej. Używanie AppCompat i app:srcCompat to najpewniejszy sposób na zintegrowanie obrazów wektorowych z aplikacją.
Biblioteka pomocy w wersji 25.4.0 i nowszych obsługuje te funkcje:
- Przekształcanie ścieżki (oceniający PathType) służy do przekształcania jednej ścieżki w inną.
- Path Interpolation (Interpolacja ścieżki) – służy do definiowania elastycznego interpolatora (reprezentowanego jako ścieżka) zamiast interpolatorów zdefiniowanych przez system, takich jak LinearInterpolator.
Biblioteka pomocy w wersji 26.0.0-beta1 i nowszych obsługuje te funkcje:
- Przesuwanie wzdłuż ścieżki: obiekt geometryczny może się przemieszczać wzdłuż dowolnej ścieżki w ramach animacji.
Przykład wielu plików XML z użyciem biblioteki pomocy
Poniższe pliki XML pokazują, jak za pomocą wielu plików XML animować grafikę wektorową.
- Plik XML elementu VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- Plik XML elementu AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- Plik XML animatora używany w pliku XML AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Pojedynczy plik XML
Poniższy plik XML pokazuje, jak za pomocą jednego pliku XML animować grafikę wektorową. W momencie tworzenia aplikacji tag aapt tworzy oddzielne zasoby i odwołuje się do nich w animowanym wektorze. To podejście wymaga narzędzi do kompilacji w wersji 24 lub nowszej, a dane wyjściowe są zgodne wstecznie.
Przykład pojedynczego pliku XML z użyciem biblioteki pomocy
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>

