সম্পত্তি অ্যানিমেশন সিস্টেম একটি শক্তিশালী কাঠামো যা আপনাকে প্রায় যেকোনো কিছুকে অ্যানিমেট করতে দেয়। আপনি একটি অ্যানিমেশন সংজ্ঞায়িত করতে পারেন সময়ের সাথে সাথে যেকোন বস্তুর সম্পত্তি পরিবর্তন করতে, এটি পর্দায় আঁকে বা না কেন। একটি সম্পত্তি অ্যানিমেশন একটি নির্দিষ্ট সময়ের মধ্যে একটি সম্পত্তির (একটি বস্তুর একটি ক্ষেত্র) মান পরিবর্তন করে। কোনো কিছুকে অ্যানিমেট করতে, আপনি যে অবজেক্ট প্রপার্টি অ্যানিমেট করতে চান তা নির্দিষ্ট করুন, যেমন স্ক্রিনে কোনো বস্তুর অবস্থান, কতক্ষণ আপনি এটিকে অ্যানিমেট করতে চান এবং কোন মানগুলির মধ্যে আপনি অ্যানিমেট করতে চান।
সম্পত্তি অ্যানিমেশন সিস্টেম আপনাকে একটি অ্যানিমেশনের নিম্নলিখিত বৈশিষ্ট্যগুলি সংজ্ঞায়িত করতে দেয়:
- সময়কাল: আপনি একটি অ্যানিমেশনের সময়কাল নির্দিষ্ট করতে পারেন। ডিফল্ট দৈর্ঘ্য 300 ms.
- টাইম ইন্টারপোলেশন: অ্যানিমেশনের বর্তমান অতিবাহিত সময়ের একটি ফাংশন হিসাবে সম্পত্তির মানগুলি কীভাবে গণনা করা হয় তা আপনি নির্দিষ্ট করতে পারেন।
- পুনরাবৃত্তি গণনা এবং আচরণ: আপনি নির্দিষ্ট করতে পারেন যে একটি অ্যানিমেশনের পুনরাবৃত্তি করা হবে কিনা যখন এটি একটি সময়কালের শেষে পৌঁছাবে এবং কতবার অ্যানিমেশনটি পুনরাবৃত্তি করতে হবে৷ আপনি অ্যানিমেশনটি বিপরীতে খেলতে চান কিনা তাও আপনি নির্দিষ্ট করতে পারেন। এটিকে বিপরীতে সেট করা অ্যানিমেশনটি সামনের দিকে তারপর পিছনের দিকে বারবার চালায়, যতক্ষণ না পুনরাবৃত্তির সংখ্যা পৌঁছায়।
- অ্যানিমেটর সেট: আপনি অ্যানিমেশনগুলিকে লজিক্যাল সেটগুলিতে গ্রুপ করতে পারেন যা একসাথে বা ক্রমানুসারে বা নির্দিষ্ট বিলম্বের পরে খেলতে পারে।
- ফ্রেম রিফ্রেশ বিলম্ব: আপনি আপনার অ্যানিমেশনের ফ্রেমগুলি কত ঘন ঘন রিফ্রেশ করবেন তা নির্দিষ্ট করতে পারেন। ডিফল্টটি প্রতি 10 এমএস রিফ্রেশ করার জন্য সেট করা আছে, তবে আপনার অ্যাপ্লিকেশনটি যে গতিতে ফ্রেমগুলিকে রিফ্রেশ করতে পারে তা শেষ পর্যন্ত সিস্টেমটি সামগ্রিকভাবে কতটা ব্যস্ত এবং সিস্টেমটি অন্তর্নিহিত টাইমারটি কত দ্রুত পরিষেবা দিতে পারে তার উপর নির্ভর করে৷
প্রপার্টি অ্যানিমেশনের সম্পূর্ণ উদাহরণ দেখতে, GitHub-এ কাস্টম ট্রানজিশন নমুনায় ChangeColor ক্লাস দেখুন।
সম্পত্তি অ্যানিমেশন কিভাবে কাজ করে
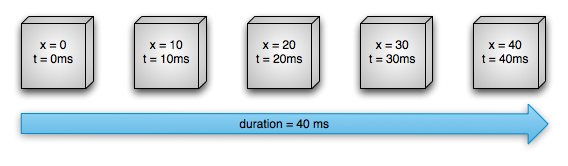
প্রথমে, আসুন একটি সাধারণ উদাহরণ দিয়ে একটি অ্যানিমেশন কীভাবে কাজ করে তা নিয়ে যাই। চিত্র 1 একটি অনুমানমূলক বস্তুকে চিত্রিত করে যা তার x সম্পত্তির সাথে অ্যানিমেটেড, যা একটি স্ক্রিনে এর অনুভূমিক অবস্থানকে উপস্থাপন করে। অ্যানিমেশনের সময়কাল 40 ms এবং ভ্রমণের দূরত্ব 40 পিক্সেল সেট করা হয়েছে। প্রতি 10 ms, যা ডিফল্ট ফ্রেম রিফ্রেশ রেট, বস্তুটি 10 পিক্সেল দ্বারা অনুভূমিকভাবে চলে। 40ms এর শেষে, অ্যানিমেশন বন্ধ হয়ে যায়, এবং বস্তুটি অনুভূমিক অবস্থান 40 এ শেষ হয়। এটি লিনিয়ার ইন্টারপোলেশন সহ একটি অ্যানিমেশনের উদাহরণ, যার অর্থ বস্তুটি একটি স্থির গতিতে চলে।

চিত্র 1. একটি লিনিয়ার অ্যানিমেশনের উদাহরণ
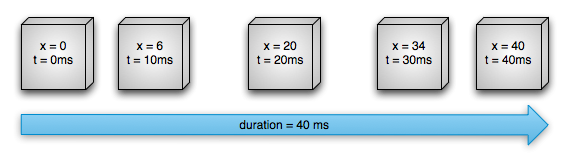
আপনি একটি নন-লিনিয়ার ইন্টারপোলেশনের জন্য অ্যানিমেশনগুলিও নির্দিষ্ট করতে পারেন। চিত্র 2 একটি অনুমানমূলক বস্তুকে চিত্রিত করে যা অ্যানিমেশনের শুরুতে ত্বরান্বিত হয় এবং অ্যানিমেশনের শেষে হ্রাস পায়। বস্তুটি এখনও 40 ms এ 40 পিক্সেল নড়ে, কিন্তু অ-রৈখিকভাবে। শুরুতে, এই অ্যানিমেশনটি হাফওয়ে পয়েন্ট পর্যন্ত ত্বরান্বিত হয় তারপর অ্যানিমেশনের শেষ পর্যন্ত হাফওয়ে পয়েন্ট থেকে হ্রাস পায়। যেমন চিত্র 2 দেখায়, অ্যানিমেশনের শুরুতে এবং শেষে ভ্রমণ করা দূরত্ব মাঝখানের তুলনায় কম।

চিত্র 2. একটি নন-লিনিয়ার অ্যানিমেশনের উদাহরণ
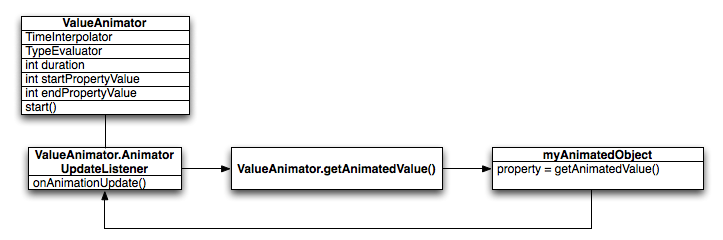
সম্পত্তি অ্যানিমেশন সিস্টেমের গুরুত্বপূর্ণ উপাদানগুলি উপরে চিত্রিতগুলির মতো অ্যানিমেশনগুলি কীভাবে গণনা করবে সে সম্পর্কে বিস্তারিতভাবে দেখে নেওয়া যাক৷ চিত্র 3 দেখায় কিভাবে প্রধান ক্লাস একে অপরের সাথে কাজ করে।

চিত্র 3. কিভাবে অ্যানিমেশন গণনা করা হয়
ValueAnimator অবজেক্ট আপনার অ্যানিমেশনের সময় ট্র্যাক রাখে, যেমন অ্যানিমেশনটি কতক্ষণ ধরে চলছে, এবং এটি যে সম্পত্তি অ্যানিমেটিং করছে তার বর্তমান মান।
ValueAnimator একটি TimeInterpolator এনক্যাপসুলেট করে, যা অ্যানিমেশন ইন্টারপোলেশনকে সংজ্ঞায়িত করে, এবং একটি TypeEvaluator , যা সংজ্ঞায়িত করে যে কীভাবে অ্যানিমেটেড সম্পত্তির জন্য মান গণনা করা যায়। উদাহরণস্বরূপ, চিত্র 2-এ ব্যবহৃত TimeInterpolator হবে AccelerateDecelerateInterpolator এবং TypeEvaluator হবে IntEvaluator ।
একটি অ্যানিমেশন শুরু করতে, একটি ValueAnimator তৈরি করুন এবং অ্যানিমেশনের সময়কাল সহ আপনি যে সম্পত্তিটি অ্যানিমেট করতে চান তার শুরু এবং শেষের মান দিন৷ আপনি start() কল করলে অ্যানিমেশন শুরু হয়। পুরো অ্যানিমেশন চলাকালীন, ValueAnimator অ্যানিমেশনের সময়কাল এবং কত সময় অতিবাহিত হয়েছে তার উপর ভিত্তি করে 0 এবং 1 এর মধ্যে একটি অতিবাহিত ভগ্নাংশ গণনা করে। অতিবাহিত ভগ্নাংশটি অ্যানিমেশনটি সম্পূর্ণ হওয়ার শতাংশের প্রতিনিধিত্ব করে, 0 মানে 0% এবং 1 মানে 100%৷ উদাহরণস্বরূপ, চিত্র 1-এ, t = 10 ms-এ অতিবাহিত ভগ্নাংশ হবে .25 কারণ মোট সময়কাল t = 40 ms।
যখন ValueAnimator একটি অতিবাহিত ভগ্নাংশ গণনা করা হয়, তখন এটি একটি ইন্টারপোলেটেড ভগ্নাংশ গণনা করার জন্য বর্তমানে সেট করা TimeInterpolator কে কল করে। একটি ইন্টারপোলেটেড ভগ্নাংশ অতিবাহিত ভগ্নাংশকে একটি নতুন ভগ্নাংশে ম্যাপ করে যা সেট করা সময় ইন্টারপোলেশনকে বিবেচনা করে। উদাহরণস্বরূপ, চিত্র 2-এ, কারণ অ্যানিমেশনটি ধীরে ধীরে ত্বরান্বিত হয়, ইন্টারপোলেটেড ভগ্নাংশ, প্রায় .15, অতিবাহিত ভগ্নাংশের চেয়ে কম, .25, t = 10 ms। চিত্র 1-এ, ইন্টারপোলেটেড ভগ্নাংশটি সর্বদা অতিবাহিত ভগ্নাংশের মতোই থাকে।
যখন ইন্টারপোলেটেড ভগ্নাংশ গণনা করা হয়, ValueAnimator উপযুক্ত TypeEvaluator কল করে, আপনি যে সম্পত্তি অ্যানিমেটিং করছেন তার মান গণনা করার জন্য, ইন্টারপোলেটেড ভগ্নাংশ, প্রারম্ভিক মান এবং অ্যানিমেশনের শেষ মানের উপর ভিত্তি করে। উদাহরণস্বরূপ, চিত্র 2-এ, ইন্টারপোলেটেড ভগ্নাংশটি ছিল .15 এ t = 10 ms, তাই সেই সময়ে সম্পত্তির মান হবে .15 × (40 - 0), বা 6।
কিভাবে সম্পত্তি অ্যানিমেশন ভিউ অ্যানিমেশন থেকে আলাদা
ভিউ অ্যানিমেশন সিস্টেম শুধুমাত্র View অবজেক্টগুলিকে অ্যানিমেট করার ক্ষমতা প্রদান করে, তাই আপনি যদি অ- View অবজেক্টগুলিকে অ্যানিমেট করতে চান তবে আপনাকে এটি করার জন্য আপনার নিজস্ব কোড প্রয়োগ করতে হবে। ভিউ অ্যানিমেশন সিস্টেমটি এই ক্ষেত্রেও সীমাবদ্ধ যে এটি শুধুমাত্র একটি View অবজেক্টের কয়েকটি দিককে অ্যানিমেট করার জন্য প্রকাশ করে, যেমন একটি ভিউয়ের স্কেলিং এবং ঘূর্ণন কিন্তু পটভূমির রঙ নয়, উদাহরণস্বরূপ।
ভিউ অ্যানিমেশন সিস্টেমের আরেকটি অসুবিধা হল যে এটি শুধুমাত্র যেখানে ভিউ আঁকা হয়েছিল সেখানে পরিবর্তন করা হয়, এবং প্রকৃত ভিউ নিজেই নয়। উদাহরণস্বরূপ, আপনি যদি স্ক্রীন জুড়ে সরানোর জন্য একটি বোতাম অ্যানিমেটেড করেন তবে বোতামটি সঠিকভাবে আঁকেন, কিন্তু প্রকৃত অবস্থান যেখানে আপনি বোতামটি ক্লিক করতে পারেন তা পরিবর্তন হয় না, তাই এটি পরিচালনা করার জন্য আপনাকে আপনার নিজস্ব যুক্তি প্রয়োগ করতে হবে।
সম্পত্তি অ্যানিমেশন সিস্টেমের সাহায্যে, এই সীমাবদ্ধতাগুলি সম্পূর্ণরূপে মুছে ফেলা হয়, এবং আপনি যে কোনও বস্তুর যে কোনও সম্পত্তি (দর্শন এবং অ-দর্শন) অ্যানিমেট করতে পারেন এবং বস্তুটি নিজেই পরিবর্তিত হয়। প্রোপার্টি অ্যানিমেশন সিস্টেমটি যেভাবে অ্যানিমেশন পরিচালনা করে তাতে আরও শক্তিশালী। একটি উচ্চ স্তরে, আপনি অ্যানিমেটরগুলিকে সেই বৈশিষ্ট্যগুলিতে বরাদ্দ করেন যা আপনি অ্যানিমেট করতে চান, যেমন রঙ, অবস্থান বা আকার এবং অ্যানিমেশনের দিকগুলি যেমন একাধিক অ্যানিমেটরগুলির ইন্টারপোলেশন এবং সিঙ্ক্রোনাইজেশনকে সংজ্ঞায়িত করতে পারেন৷
ভিউ অ্যানিমেশন সিস্টেম, তবে সেটআপ করতে কম সময় নেয় এবং লিখতে কম কোডের প্রয়োজন হয়। ভিউ অ্যানিমেশন আপনার যা করতে হবে তা যদি সম্পন্ন করে, অথবা যদি আপনার বিদ্যমান কোডটি ইতিমধ্যে আপনার পছন্দ মতো কাজ করে, তাহলে সম্পত্তি অ্যানিমেশন সিস্টেম ব্যবহার করার দরকার নেই। ব্যবহারের ক্ষেত্রে উদ্ভূত হলে বিভিন্ন পরিস্থিতিতে উভয় অ্যানিমেশন সিস্টেম ব্যবহার করাও বোধগম্য হতে পারে।
API ওভারভিউ
আপনি android.animation এ বেশিরভাগ সম্পত্তি অ্যানিমেশন সিস্টেমের API খুঁজে পেতে পারেন। যেহেতু ভিউ অ্যানিমেশন সিস্টেম ইতিমধ্যেই android.view.animation এ অনেক ইন্টারপোলেটরকে সংজ্ঞায়িত করেছে, আপনি সেই ইন্টারপোলেটরগুলিকে প্রপার্টি অ্যানিমেশন সিস্টেমেও ব্যবহার করতে পারেন। নিম্নলিখিত টেবিলগুলি সম্পত্তি অ্যানিমেশন সিস্টেমের প্রধান উপাদানগুলি বর্ণনা করে।
Animator ক্লাস অ্যানিমেশন তৈরির জন্য মৌলিক কাঠামো প্রদান করে। আপনি সাধারণত এই ক্লাসটি সরাসরি ব্যবহার করেন না কারণ এটি শুধুমাত্র ন্যূনতম কার্যকারিতা প্রদান করে যা সম্পূর্ণরূপে অ্যানিমেটিং মানগুলিকে সমর্থন করার জন্য প্রসারিত করা আবশ্যক। নিম্নলিখিত উপশ্রেণীগুলি Animator প্রসারিত করে:
সারণী 1. অ্যানিমেটর
| ক্লাস | বর্ণনা |
|---|---|
ValueAnimator | সম্পত্তি অ্যানিমেশনের প্রধান টাইমিং ইঞ্জিন যা অ্যানিমেটেড করার জন্য সম্পত্তির মানগুলিও গণনা করে। এটিতে সমস্ত মূল কার্যকারিতা রয়েছে যা অ্যানিমেশন মানগুলি গণনা করে এবং প্রতিটি অ্যানিমেশনের সময়ের বিবরণ, একটি অ্যানিমেশন পুনরাবৃত্তি হয় কিনা সে সম্পর্কে তথ্য, আপডেট ইভেন্টগুলি গ্রহণকারী শ্রোতা এবং মূল্যায়নের জন্য কাস্টম প্রকারগুলি সেট করার ক্ষমতা রয়েছে৷ অ্যানিমেটিং বৈশিষ্ট্যের দুটি অংশ রয়েছে: অ্যানিমেটেড মান গণনা করা এবং অ্যানিমেটেড করা বস্তু এবং সম্পত্তিতে সেই মানগুলি সেট করা। ValueAnimator দ্বিতীয় অংশটি বহন করে না, তাই আপনাকে অবশ্যই ValueAnimator দ্বারা গণনা করা মানগুলির আপডেটের জন্য শুনতে হবে এবং আপনি যে বস্তুগুলিকে আপনার নিজস্ব যুক্তি দিয়ে অ্যানিমেট করতে চান তা সংশোধন করতে হবে৷ আরও তথ্যের জন্য ValueAnimator এর সাথে অ্যানিমেটিং সম্পর্কে বিভাগটি দেখুন। |
ObjectAnimator | ValueAnimator এর একটি সাবক্লাস যা আপনাকে একটি টার্গেট অবজেক্ট এবং অবজেক্ট প্রোপার্টি অ্যানিমেট করতে দেয়। এই শ্রেণীটি সেই অনুযায়ী সম্পত্তি আপডেট করে যখন এটি অ্যানিমেশনের জন্য একটি নতুন মান গণনা করে। আপনি বেশিরভাগ সময় ObjectAnimator ব্যবহার করতে চান, কারণ এটি লক্ষ্যবস্তুতে মান অ্যানিমেট করার প্রক্রিয়াটিকে আরও সহজ করে তোলে। যাইহোক, আপনি কখনও কখনও ValueAnimator সরাসরি ব্যবহার করতে চান কারণ ObjectAnimator আরও কিছু বিধিনিষেধ রয়েছে, যেমন লক্ষ্য বস্তুতে নির্দিষ্ট অ্যাক্সেসর পদ্ধতির উপস্থিতি প্রয়োজন। |
AnimatorSet | অ্যানিমেশনগুলিকে একসাথে গ্রুপ করার জন্য একটি প্রক্রিয়া প্রদান করে যাতে তারা একে অপরের সাথে সম্পর্ক রাখে। আপনি অ্যানিমেশনগুলি একসাথে খেলতে সেট করতে পারেন, ক্রমানুসারে বা একটি নির্দিষ্ট বিলম্বের পরে। আরও তথ্যের জন্য অ্যানিমেটর সেট সহ একাধিক অ্যানিমেশন কোরিওগ্রাফিং সম্পর্কে বিভাগটি দেখুন। |
মূল্যায়নকারীরা সম্পত্তি অ্যানিমেশন সিস্টেমকে বলে যে কীভাবে একটি প্রদত্ত সম্পত্তির জন্য মান গণনা করা যায়। তারা Animator ক্লাস, অ্যানিমেশনের শুরু এবং শেষ মান দ্বারা সরবরাহ করা সময়ের ডেটা নেয় এবং এই ডেটার উপর ভিত্তি করে সম্পত্তির অ্যানিমেটেড মানগুলি গণনা করে। সম্পত্তি অ্যানিমেশন সিস্টেম নিম্নলিখিত মূল্যায়নকারী প্রদান করে:
সারণী 2. মূল্যায়নকারী
| ক্লাস/ইন্টারফেস | বর্ণনা |
|---|---|
IntEvaluator | int বৈশিষ্ট্যের জন্য মান গণনা করার জন্য ডিফল্ট মূল্যায়নকারী। |
FloatEvaluator | float বৈশিষ্ট্যের জন্য মান গণনা করার জন্য ডিফল্ট মূল্যায়নকারী। |
ArgbEvaluator | হেক্সাডেসিমেল মান হিসাবে উপস্থাপিত রঙের বৈশিষ্ট্যগুলির জন্য মান গণনা করার জন্য ডিফল্ট মূল্যায়নকারী৷ |
TypeEvaluator | একটি ইন্টারফেস যা আপনাকে আপনার নিজস্ব মূল্যায়নকারী তৈরি করতে দেয়। আপনি যদি একটি অবজেক্ট প্রপার্টি অ্যানিমেটিং করেন যা int , float বা রঙ নয় , তাহলে অবজেক্ট প্রপার্টির অ্যানিমেটেড মানগুলি কীভাবে গণনা করা যায় তা নির্দিষ্ট করতে আপনাকে অবশ্যই TypeEvaluator ইন্টারফেস প্রয়োগ করতে হবে। আপনি int , float এবং রঙের মানগুলির জন্য একটি কাস্টম TypeEvaluator ও নির্দিষ্ট করতে পারেন, যদি আপনি ডিফল্ট আচরণের থেকে ভিন্নভাবে এই ধরনের প্রক্রিয়া করতে চান। কিভাবে একটি কাস্টম মূল্যায়নকারী লিখতে হয় সে সম্পর্কে আরও তথ্যের জন্য একটি TypeEvaluator ব্যবহার সম্পর্কে বিভাগটি দেখুন। |
একটি টাইম ইন্টারপোলেটর সংজ্ঞায়িত করে যে কীভাবে একটি অ্যানিমেশনের নির্দিষ্ট মানগুলি সময়ের একটি ফাংশন হিসাবে গণনা করা হয়। উদাহরণস্বরূপ, আপনি পুরো অ্যানিমেশন জুড়ে রৈখিকভাবে ঘটতে অ্যানিমেশনগুলি নির্দিষ্ট করতে পারেন, যার অর্থ অ্যানিমেশনটি পুরো সময় সমানভাবে চলে, অথবা আপনি নন-লিনিয়ার সময় ব্যবহার করার জন্য অ্যানিমেশনগুলি নির্দিষ্ট করতে পারেন, উদাহরণস্বরূপ, শুরুতে ত্বরণ এবং শেষে হ্রাস করা অ্যানিমেশন সারণি 3 android.view.animation এ থাকা ইন্টারপোলেটর বর্ণনা করে। যদি প্রদত্ত ইন্টারপোলেটরগুলির কোনওটিই আপনার প্রয়োজন অনুসারে না হয়, TimeInterpolator ইন্টারফেস প্রয়োগ করুন এবং আপনার নিজস্ব তৈরি করুন। একটি কাস্টম ইন্টারপোলেটর কিভাবে লিখতে হয় সে সম্পর্কে আরও তথ্যের জন্য ইন্টারপোলেটর ব্যবহার করা দেখুন।
সারণি 3. ইন্টারপোলেটর
| ক্লাস/ইন্টারফেস | বর্ণনা |
|---|---|
AccelerateDecelerateInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তনের হার শুরু হয় এবং ধীরে ধীরে শেষ হয় কিন্তু মধ্য দিয়ে ত্বরান্বিত হয়। |
AccelerateInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তনের হার ধীরে ধীরে শুরু হয় এবং তারপর ত্বরান্বিত হয়। |
AnticipateInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তন পিছিয়ে শুরু হয় তারপর সামনের দিকে ছুটে যায়। |
AnticipateOvershootInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তনটি পিছনের দিকে শুরু হয়, এগিয়ে যায় এবং লক্ষ্যের মানকে ছাড়িয়ে যায়, তারপর অবশেষে চূড়ান্ত মানটিতে ফিরে যায়। |
BounceInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তন শেষে বাউন্স হয়। |
CycleInterpolator | একটি ইন্টারপোলেটর যার অ্যানিমেশন একটি নির্দিষ্ট সংখ্যক চক্রের জন্য পুনরাবৃত্তি করে। |
DecelerateInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তনের হার দ্রুত শুরু হয় এবং তারপর হ্রাস পায়। |
LinearInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তনের হার স্থির। |
OvershootInterpolator | একটি ইন্টারপোলেটর যার পরিবর্তন এগিয়ে যায় এবং শেষ মানটিকে ওভারশুট করে তারপর ফিরে আসে। |
TimeInterpolator | একটি ইন্টারফেস যা আপনাকে আপনার নিজস্ব ইন্টারপোলেটর বাস্তবায়ন করতে দেয়। |
ValueAnimator ব্যবহার করে অ্যানিমেট করুন
ValueAnimator ক্লাস আপনাকে int , float বা রঙের মানগুলির একটি সেট নির্দিষ্ট করে অ্যানিমেশনের সময়কালের জন্য কিছু ধরণের মান অ্যানিমেট করতে দেয়। আপনি একটি ValueAnimator পাবেন এর ফ্যাক্টরি পদ্ধতিগুলির একটিতে কল করে: ofInt() , ofFloat() , অথবা ofObject() । যেমন:
কোটলিন
ValueAnimator.ofFloat(0f, 100f).apply { duration = 1000 start() }
জাভা
ValueAnimator animation = ValueAnimator.ofFloat(0f, 100f); animation.setDuration(1000); animation.start();
এই কোডে, ValueAnimator 0 থেকে 100 এর মধ্যে অ্যানিমেশনের মান গণনা করা শুরু করে, 1000 ms সময়কালের জন্য, যখন start() পদ্ধতি চলে।
আপনি নিম্নলিখিতগুলি করে অ্যানিমেট করার জন্য একটি কাস্টম প্রকার নির্দিষ্ট করতে পারেন:
কোটলিন
ValueAnimator.ofObject(MyTypeEvaluator(), startPropertyValue, endPropertyValue).apply { duration = 1000 start() }
জাভা
ValueAnimator animation = ValueAnimator.ofObject(new MyTypeEvaluator(), startPropertyValue, endPropertyValue); animation.setDuration(1000); animation.start();
এই কোডে, ValueAnimator 1000 ms সময়কালের জন্য MyTypeEvaluator দ্বারা সরবরাহ করা যুক্তি ব্যবহার করে startPropertyValue এবং endPropertyValue মধ্যে অ্যানিমেশনের মানগুলি গণনা করা শুরু করে, যখন start() পদ্ধতিটি চলে।
আপনি ValueAnimator অবজেক্টে একটি AnimatorUpdateListener যোগ করে অ্যানিমেশনের মানগুলি ব্যবহার করতে পারেন, যেমনটি নিম্নলিখিত কোডে দেখানো হয়েছে:
কোটলিন
ValueAnimator.ofObject(...).apply { ... addUpdateListener { updatedAnimation -> // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. textView.translationX = updatedAnimation.animatedValue as Float } ... }
জাভা
animation.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { // You can use the animated value in a property that uses the // same type as the animation. In this case, you can use the // float value in the translationX property. float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } });
onAnimationUpdate() পদ্ধতিতে আপনি আপডেট করা অ্যানিমেশন মান অ্যাক্সেস করতে পারেন এবং আপনার ভিউগুলির একটিতে এটি ব্যবহার করতে পারেন। শ্রোতাদের সম্পর্কে আরও তথ্যের জন্য, অ্যানিমেশন শ্রোতাদের সম্পর্কে বিভাগটি দেখুন।
ObjectAnimator ব্যবহার করে অ্যানিমেট করুন
ObjectAnimator হল ValueAnimator একটি সাবক্লাস (আগের বিভাগে আলোচনা করা হয়েছে) এবং ValueAnimator টাইমিং ইঞ্জিন এবং মান গণনাকে একত্রিত করে একটি টার্গেট অবজেক্টের নামযুক্ত সম্পত্তি অ্যানিমেট করার ক্ষমতার সাথে। এটি যেকোন বস্তুকে অ্যানিমেট করা অনেক সহজ করে তোলে, কারণ আপনাকে আর ValueAnimator.AnimatorUpdateListener প্রয়োগ করতে হবে না, কারণ অ্যানিমেটেড সম্পত্তি স্বয়ংক্রিয়ভাবে আপডেট হয়।
একটি ObjectAnimator ইন্সট্যান্টিয়েট করা একটি ValueAnimator এর মতোই, কিন্তু আপনি বস্তুটি এবং সেই বস্তুর সম্পত্তির নাম (একটি স্ট্রিং হিসাবে) এবং এর মধ্যে অ্যানিমেট করার মানগুলির সাথে উল্লেখ করুন:
কোটলিন
ObjectAnimator.ofFloat(textView, "translationX", 100f).apply { duration = 1000 start() }
জাভা
ObjectAnimator animation = ObjectAnimator.ofFloat(textView, "translationX", 100f); animation.setDuration(1000); animation.start();
ObjectAnimator আপডেট বৈশিষ্ট্য সঠিকভাবে পেতে, আপনাকে নিম্নলিখিতগুলি করতে হবে:
- আপনি যে অবজেক্ট প্রপার্টিটি অ্যানিমেটিং করছেন সেটির অবশ্যই
set<PropertyName>()আকারে একটি সেটার ফাংশন (উটের ক্ষেত্রে) থাকতে হবে। কারণObjectAnimatorঅ্যানিমেশনের সময় স্বয়ংক্রিয়ভাবে সম্পত্তি আপডেট করে, এটি অবশ্যই এই সেটারের পদ্ধতির মাধ্যমে সম্পত্তি অ্যাক্সেস করতে সক্ষম হবে। উদাহরণস্বরূপ, যদি সম্পত্তির নাম হয়foo, আপনার একটিsetFoo()পদ্ধতি থাকতে হবে। যদি এই সেটার পদ্ধতিটি বিদ্যমান না থাকে তবে আপনার কাছে তিনটি বিকল্প রয়েছে:- আপনার যদি এটি করার অধিকার থাকে তবে ক্লাসে সেটার পদ্ধতি যোগ করুন।
- একটি র্যাপার শ্রেণী ব্যবহার করুন যা পরিবর্তন করার অধিকার আপনার আছে এবং সেই র্যাপারটি একটি বৈধ সেটার পদ্ধতির সাথে মান গ্রহণ করুন এবং এটিকে মূল বস্তুতে ফরোয়ার্ড করুন৷
- পরিবর্তে
ValueAnimatorব্যবহার করুন।
- আপনি যদি
ObjectAnimatorফ্যাক্টরি পদ্ধতিগুলির একটিতেvalues...প্যারামিটারের জন্য শুধুমাত্র একটি মান নির্দিষ্ট করেন, তবে এটি অ্যানিমেশনের শেষ মান বলে ধরে নেওয়া হয়। অতএব, আপনি যে বস্তুর সম্পত্তি অ্যানিমেটিং করছেন তাতে অবশ্যই একটি গেটার ফাংশন থাকতে হবে যা অ্যানিমেশনের প্রারম্ভিক মান পেতে ব্যবহৃত হয়। গেটার ফাংশন অবশ্যইget<PropertyName>()আকারে হতে হবে। উদাহরণস্বরূপ, যদি সম্পত্তির নামfooহয়, তাহলে আপনার একটিgetFoo()পদ্ধতি থাকতে হবে। - আপনি যে সম্পত্তি অ্যানিমেট করছেন তার গেটার (যদি প্রয়োজন হয়) এবং সেটার পদ্ধতিগুলিকে অবশ্যই একই ধরণের কাজ করতে হবে যেটি আপনি
ObjectAnimatorএ নির্দিষ্ট করেছেন প্রারম্ভিক এবং শেষ মানগুলির মতো। উদাহরণস্বরূপ, যদি আপনি নিম্নলিখিতObjectAnimatorতৈরি করেন তবে আপনার অবশ্যইtargetObject.setPropName(float)এবংtargetObject.getPropName()থাকতে হবে:ObjectAnimator.ofFloat(targetObject, "propName", 1f)
- আপনি কোন প্রপার্টি বা অবজেক্ট অ্যানিমেটিং করছেন তার উপর নির্ভর করে, আপডেট করা অ্যানিমেটেড মানগুলির সাথে স্ক্রীনটিকে নিজেকে পুনরায় আঁকতে বাধ্য করতে আপনাকে একটি ভিউতে
invalidate()পদ্ধতিতে কল করতে হতে পারে। আপনিonAnimationUpdate()কলব্যাকে এটি করবেন। উদাহরণস্বরূপ, একটি অঙ্কনযোগ্য বস্তুর রঙের বৈশিষ্ট্যকে অ্যানিমেট করা শুধুমাত্র তখনই পর্দায় আপডেটের কারণ হয় যখন সেই বস্তুটি পুনরায় আঁকে। ভিউ-এর সমস্ত প্রপার্টি সেটার, যেমনsetAlpha()এবংsetTranslationX()ভিউটিকে সঠিকভাবে বাতিল করে, তাই এই পদ্ধতিগুলিকে নতুন মান সহ কল করার সময় আপনাকে ভিউটিকে বাতিল করতে হবে না। শ্রোতাদের সম্পর্কে আরও তথ্যের জন্য, অ্যানিমেশন শ্রোতাদের সম্পর্কে বিভাগটি দেখুন।
একটি AnimatorSet ব্যবহার করে একাধিক অ্যানিমেশন কোরিওগ্রাফ করুন
অনেক ক্ষেত্রে, আপনি একটি অ্যানিমেশন খেলতে চান যা অন্য অ্যানিমেশন কখন শুরু বা শেষ হয় তার উপর নির্ভর করে। অ্যান্ড্রয়েড সিস্টেম আপনাকে AnimatorSet একসাথে অ্যানিমেশানগুলি বান্ডিল করতে দেয়, যাতে আপনি অ্যানিমেশনগুলি একই সাথে, ক্রমানুসারে, নাকি নির্দিষ্ট বিলম্বের পরে শুরু করবেন তা নির্দিষ্ট করতে পারেন৷ আপনি একে অপরের মধ্যে AnimatorSet অবজেক্ট নেস্ট করতে পারেন।
নিম্নলিখিত কোড স্নিপেট নিম্নলিখিত পদ্ধতিতে নিম্নলিখিত Animator অবজেক্টগুলি চালায়:
-
bounceAnimখেলে। - একই সময়ে
squashAnim1,squashAnim2,stretchAnim1, এবংstretchAnim2খেলে৷ -
bounceBackAnimখেলে। -
fadeAnimখেলে।
কোটলিন
val bouncer = AnimatorSet().apply { play(bounceAnim).before(squashAnim1) play(squashAnim1).with(squashAnim2) play(squashAnim1).with(stretchAnim1) play(squashAnim1).with(stretchAnim2) play(bounceBackAnim).after(stretchAnim2) } val fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 } AnimatorSet().apply { play(bouncer).before(fadeAnim) start() }
জাভা
AnimatorSet bouncer = new AnimatorSet(); bouncer.play(bounceAnim).before(squashAnim1); bouncer.play(squashAnim1).with(squashAnim2); bouncer.play(squashAnim1).with(stretchAnim1); bouncer.play(squashAnim1).with(stretchAnim2); bouncer.play(bounceBackAnim).after(stretchAnim2); ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(bouncer).before(fadeAnim); animatorSet.start();
অ্যানিমেশন শ্রোতা
আপনি নীচে বর্ণিত শ্রোতাদের সাথে একটি অ্যানিমেশনের সময়কালের গুরুত্বপূর্ণ ইভেন্টগুলির জন্য শুনতে পারেন।
-
Animator.AnimatorListener-
onAnimationStart()- যখন অ্যানিমেশন শুরু হয় তখন বলা হয়। -
onAnimationEnd()- অ্যানিমেশন শেষ হলে বলা হয়। -
onAnimationRepeat()- যখন অ্যানিমেশন পুনরাবৃত্তি হয় তখন বলা হয়। -
onAnimationCancel()- যখন অ্যানিমেশন বাতিল করা হয় তখন বলা হয়। একটি বাতিল অ্যানিমেশন যেভাবে শেষ হয়েছে তা নির্বিশেষে,onAnimationEnd()কল করে।
-
-
ValueAnimator.AnimatorUpdateListeneronAnimationUpdate()- অ্যানিমেশনের প্রতিটি ফ্রেমে বলা হয়। একটি অ্যানিমেশন চলাকালীনValueAnimatorদ্বারা উত্পন্ন গণনা করা মানগুলি ব্যবহার করতে এই ইভেন্টটি শুনুন৷ মানটি ব্যবহার করতে,getAnimatedValue()পদ্ধতির সাথে বর্তমান অ্যানিমেটেড মান পেতে ইভেন্টে পাস করাValueAnimatorঅবজেক্টকে জিজ্ঞাসা করুন। আপনি যদিValueAnimatorব্যবহার করেন তাহলে এই শ্রোতাকে বাস্তবায়ন করা প্রয়োজন।আপনি কোন প্রপার্টি বা অবজেক্ট অ্যানিমেটিং করছেন তার উপর নির্ভর করে, আপনাকে একটি ভিউতে
invalidate()কল করতে হতে পারে যাতে স্ক্রীনের সেই ক্ষেত্রটিকে নতুন অ্যানিমেটেড মান দিয়ে পুনরায় আঁকতে বাধ্য করা যায়। উদাহরণ স্বরূপ, অঙ্কনযোগ্য বস্তুর রঙের বৈশিষ্ট্যকে অ্যানিমেট করা শুধুমাত্র তখনই পর্দায় আপডেটের কারণ হয় যখন সেই বস্তুটি পুনরায় আঁকে। ভিউ-এর সমস্ত প্রপার্টি সেটার, যেমনsetAlpha()এবংsetTranslationX()ভিউটিকে সঠিকভাবে বাতিল করে, তাই এই পদ্ধতিগুলিকে নতুন মান সহ কল করার সময় আপনাকে ভিউটিকে বাতিল করতে হবে না।
আপনি AnimatorListenerAdapter Animator.AnimatorListener প্রসারিত করতে পারেন, যদি আপনি Animator.AnimatorListener ইন্টারফেসের সমস্ত পদ্ধতি প্রয়োগ করতে না চান। AnimatorListenerAdapter ক্লাস সেই পদ্ধতিগুলির খালি বাস্তবায়ন প্রদান করে যা আপনি ওভাররাইড করতে বেছে নিতে পারেন।
উদাহরণস্বরূপ, নিম্নলিখিত কোড স্নিপেটটি শুধুমাত্র onAnimationEnd() কলব্যাকের জন্য একটি AnimatorListenerAdapter তৈরি করে:
কোটলিন
ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f).apply { duration = 250 addListener(object : AnimatorListenerAdapter() { override fun onAnimationEnd(animation: Animator) { balls.remove((animation as ObjectAnimator).target) } }) }
জাভা
ValueAnimator fadeAnim = ObjectAnimator.ofFloat(newBall, "alpha", 1f, 0f); fadeAnim.setDuration(250); fadeAnim.addListener(new AnimatorListenerAdapter() { public void onAnimationEnd(Animator animation) { balls.remove(((ObjectAnimator)animation).getTarget()); }
ভিউগ্রুপ অবজেক্টে লেআউট পরিবর্তন অ্যানিমেট করুন
প্রপার্টি অ্যানিমেশন সিস্টেম ভিউগ্রুপ অবজেক্টে পরিবর্তনগুলি অ্যানিমেট করার ক্ষমতা প্রদান করে এবং সেইসাথে ভিউ অবজেক্টগুলিকে অ্যানিমেট করার একটি সহজ উপায় প্রদান করে।
আপনি LayoutTransition ক্লাসের সাথে একটি ভিউগ্রুপের মধ্যে লেআউট পরিবর্তনগুলি অ্যানিমেট করতে পারেন। একটি ভিউগ্রুপের ভিউ গুলি প্রদর্শিত এবং অদৃশ্য হয়ে যাওয়া অ্যানিমেশনের মধ্য দিয়ে যেতে পারে যখন আপনি সেগুলিকে একটি ভিউগ্রুপে যুক্ত করেন বা সরিয়ে দেন বা যখন আপনি একটি ভিউ এর setVisibility() পদ্ধতিকে VISIBLE , INVISIBLE , বা GONE দিয়ে কল করেন৷ ভিউগ্রুপের অবশিষ্ট ভিউগুলিও তাদের নতুন পজিশনে অ্যানিমেট করতে পারে যখন আপনি ভিউ যোগ করেন বা অপসারণ করেন। আপনি setAnimator() কল করে এবং নিম্নলিখিত LayoutTransition ধ্রুবকগুলির মধ্যে একটি সহ একটি Animator অবজেক্টে পাস করে একটি LayoutTransition অবজেক্টে নিম্নলিখিত অ্যানিমেশনগুলি সংজ্ঞায়িত করতে পারেন:
-
APPEARING- একটি পতাকা যা অ্যানিমেশনকে নির্দেশ করে যা কন্টেইনারে প্রদর্শিত আইটেমগুলিতে চলে৷ -
CHANGE_APPEARING- কন্টেইনারে একটি নতুন আইটেম প্রদর্শিত হওয়ার কারণে পরিবর্তিত আইটেমগুলিতে চলা অ্যানিমেশনকে নির্দেশ করে এমন একটি পতাকা৷ -
DISAPPEARING- একটি পতাকা যা ধারক থেকে অদৃশ্য হয়ে যাওয়া আইটেমগুলিতে চলে এমন অ্যানিমেশন নির্দেশ করে৷ -
CHANGE_DISAPPEARING- একটি পতাকা যে অ্যানিমেশনকে নির্দেশ করে যেটি আইটেমগুলিতে চলে যা কন্টেইনার থেকে অদৃশ্য হয়ে যাওয়ার কারণে পরিবর্তন হচ্ছে।
আপনি আপনার লেআউট ট্রানজিশনের চেহারা কাস্টমাইজ করতে এই চার ধরণের ইভেন্টের জন্য আপনার নিজস্ব কাস্টম অ্যানিমেশনগুলি সংজ্ঞায়িত করতে পারেন বা ডিফল্ট অ্যানিমেশনগুলি ব্যবহার করতে অ্যানিমেশন সিস্টেমকে বলতে পারেন৷
ভিউগ্রুপের জন্য android:animateLayoutchanges অ্যাট্রিবিউটটিকে true সেট করতে নিম্নলিখিতগুলি করুন:
<LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="match_parent" android:id="@+id/verticalContainer" android:animateLayoutChanges="true" />
এই অ্যাট্রিবিউটটিকে সত্যে সেট করা স্বয়ংক্রিয়ভাবে ভিউগ্রুপ থেকে যুক্ত বা সরানো ভিউ এবং সেইসাথে ভিউগ্রুপের অবশিষ্ট ভিউগুলিকে অ্যানিমেট করে।
StateListAnimator ব্যবহার করে রাজ্যের পরিবর্তনগুলিকে অ্যানিমেট করুন
StateListAnimator ক্লাস আপনাকে অ্যানিমেটরগুলিকে সংজ্ঞায়িত করতে দেয় যা একটি দৃশ্যের অবস্থা পরিবর্তিত হলে চলে। এই বস্তুটি একটি Animator বস্তুর জন্য একটি মোড়ক হিসাবে আচরণ করে, যখনই নির্দিষ্ট দৃশ্যের অবস্থা (যেমন "চাপা" বা "ফোকাসড") পরিবর্তিত হয় তখন সেই অ্যানিমেশনটিকে কল করে।
StateListAnimator একটি XML রিসোর্সে একটি রুট <selector> উপাদান এবং চাইল্ড <item> উপাদানগুলির সাথে সংজ্ঞায়িত করা যেতে পারে যা প্রতিটি StateListAnimator ক্লাস দ্বারা সংজ্ঞায়িত একটি ভিন্ন ভিউ স্টেট নির্দিষ্ট করে। প্রতিটি <item> একটি সম্পত্তি অ্যানিমেশন সেটের সংজ্ঞা ধারণ করে।
উদাহরণস্বরূপ, নিম্নলিখিত ফাইলটি একটি স্টেট লিস্ট অ্যানিমেটর তৈরি করে যেটি টিপলে দৃশ্যের x এবং y স্কেল পরিবর্তন করে:
res/xml/animate_scale.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- the pressed state; increase x and y size to 150% --> <item android:state_pressed="true"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1.5" android:valueType="floatType"/> </set> </item> <!-- the default, non-pressed state; set x and y size to 100% --> <item android:state_pressed="false"> <set> <objectAnimator android:propertyName="scaleX" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> <objectAnimator android:propertyName="scaleY" android:duration="@android:integer/config_shortAnimTime" android:valueTo="1" android:valueType="floatType"/> </set> </item> </selector>
একটি ভিউতে স্টেট লিস্ট অ্যানিমেটর সংযুক্ত করতে, নিম্নলিখিত হিসাবে android:stateListAnimator অ্যাট্রিবিউট যোগ করুন:
<Button android:stateListAnimator="@xml/animate_scale" ... />
এখন animate_scale.xml এ সংজ্ঞায়িত অ্যানিমেশনগুলি ব্যবহার করা হয় যখন এই বোতামের অবস্থা পরিবর্তন হয়।
অথবা পরিবর্তে আপনার কোডে একটি ভিউতে একটি স্টেট লিস্ট অ্যানিমেটর বরাদ্দ করতে, AnimatorInflater.loadStateListAnimator() পদ্ধতি ব্যবহার করুন এবং View.setStateListAnimator() পদ্ধতিতে আপনার ভিউতে অ্যানিমেটরকে বরাদ্দ করুন।
অথবা দৃশ্যের বৈশিষ্ট্যগুলিকে অ্যানিমেটিং করার পরিবর্তে, আপনি AnimatedStateListDrawable ব্যবহার করে রাজ্যের পরিবর্তনগুলির মধ্যে একটি অঙ্কনযোগ্য অ্যানিমেশন খেলতে পারেন। Android 5.0-এর কিছু সিস্টেম উইজেট ডিফল্টরূপে এই অ্যানিমেশনগুলি ব্যবহার করে। নিচের উদাহরণটি দেখায় কিভাবে একটি AnimatedStateListDrawable একটি এক্সএমএল রিসোর্স হিসেবে সংজ্ঞায়িত করা যায়:
<!-- res/drawable/myanimstatedrawable.xml --> <animated-selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- provide a different drawable for each state--> <item android:id="@+id/pressed" android:drawable="@drawable/drawableP" android:state_pressed="true"/> <item android:id="@+id/focused" android:drawable="@drawable/drawableF" android:state_focused="true"/> <item android:id="@id/default" android:drawable="@drawable/drawableD"/> <!-- specify a transition --> <transition android:fromId="@+id/default" android:toId="@+id/pressed"> <animation-list> <item android:duration="15" android:drawable="@drawable/dt1"/> <item android:duration="15" android:drawable="@drawable/dt2"/> ... </animation-list> </transition> ... </animated-selector>
একটি TypeEvaluator ব্যবহার করুন
আপনি যদি অ্যান্ড্রয়েড সিস্টেমে অজানা এমন একটি টাইপ অ্যানিমেট করতে চান, তাহলে আপনি TypeEvaluator ইন্টারফেস প্রয়োগ করে আপনার নিজস্ব মূল্যায়নকারী তৈরি করতে পারেন। অ্যান্ড্রয়েড সিস্টেম দ্বারা পরিচিত যে প্রকারগুলি হল int , float , বা একটি রঙ, যা IntEvaluator , FloatEvaluator , এবং ArgbEvaluator প্রকার মূল্যায়নকারীদের দ্বারা সমর্থিত৷
TypeEvaluator ইন্টারফেসে প্রয়োগ করার জন্য শুধুমাত্র একটি পদ্ধতি আছে, evaluate() পদ্ধতি। এটি অ্যানিমেশনের বর্তমান বিন্দুতে আপনার অ্যানিমেটেড সম্পত্তির জন্য একটি উপযুক্ত মান ফেরত দেওয়ার জন্য আপনি যে অ্যানিমেটর ব্যবহার করছেন তাকে অনুমতি দেয়। FloatEvaluator ক্লাস দেখায় কিভাবে এটি করতে হয়:
কোটলিন
private class FloatEvaluator : TypeEvaluator<Any> { override fun evaluate(fraction: Float, startValue: Any, endValue: Any): Any { return (startValue as Number).toFloat().let { startFloat -> startFloat + fraction * ((endValue as Number).toFloat() - startFloat) } } }
জাভা
public class FloatEvaluator implements TypeEvaluator { public Object evaluate(float fraction, Object startValue, Object endValue) { float startFloat = ((Number) startValue).floatValue(); return startFloat + fraction * (((Number) endValue).floatValue() - startFloat); } }
দ্রষ্টব্য: যখন ValueAnimator (বা ObjectAnimator ) চলে, তখন এটি অ্যানিমেশনের একটি বর্তমান অতিবাহিত ভগ্নাংশ (0 এবং 1 এর মধ্যে একটি মান) গণনা করে এবং তারপর আপনি কোন ইন্টারপোলেটর ব্যবহার করছেন তার উপর নির্ভর করে এর একটি ইন্টারপোলেটেড সংস্করণ গণনা করে। ইন্টারপোলেটেড ভগ্নাংশ হল যা আপনার TypeEvaluator fraction প্যারামিটারের মাধ্যমে পায়, তাই অ্যানিমেটেড মান গণনা করার সময় আপনাকে ইন্টারপোলেটরকে বিবেচনা করতে হবে না।
ইন্টারপোলেটর ব্যবহার করুন
একটি ইন্টারপোলেটর সংজ্ঞায়িত করে যে কীভাবে একটি অ্যানিমেশনের নির্দিষ্ট মানগুলি সময়ের ফাংশন হিসাবে গণনা করা হয়। উদাহরণস্বরূপ, আপনি পুরো অ্যানিমেশন জুড়ে রৈখিকভাবে ঘটতে অ্যানিমেশনগুলি নির্দিষ্ট করতে পারেন, যার অর্থ অ্যানিমেশনটি পুরো সময় সমানভাবে চলে, বা আপনি নন-লিনিয়ার সময় ব্যবহার করার জন্য অ্যানিমেশনগুলি নির্দিষ্ট করতে পারেন, উদাহরণস্বরূপ, ত্বরণ বা হ্রাস ব্যবহার করে শুরুতে বা শেষে অ্যানিমেশন
অ্যানিমেশন সিস্টেমে ইন্টারপোলেটররা অ্যানিমেটরদের কাছ থেকে একটি ভগ্নাংশ গ্রহণ করে যা অ্যানিমেশনের অতিবাহিত সময়ের প্রতিনিধিত্ব করে। ইন্টারপোলেটররা এই ভগ্নাংশটিকে অ্যানিমেশনের ধরণের সাথে সামঞ্জস্য করতে পরিবর্তন করে যা এটি প্রদানের লক্ষ্য রাখে। অ্যান্ড্রয়েড সিস্টেম android.view.animation package সাধারণ ইন্টারপোলেটরগুলির একটি সেট সরবরাহ করে। যদি এগুলোর কোনোটিই আপনার প্রয়োজন অনুসারে না হয়, তাহলে আপনি TimeInterpolator ইন্টারফেস বাস্তবায়ন করতে পারেন এবং নিজের তৈরি করতে পারেন।
উদাহরণ হিসেবে, কিভাবে ডিফল্ট ইন্টারপোলেটর AccelerateDecelerateInterpolator এবং LinearInterpolator ইন্টারপোলেটেড ভগ্নাংশ গণনা করে তা নীচে তুলনা করা হয়েছে। LinearInterpolator অতিবাহিত ভগ্নাংশের উপর কোন প্রভাব ফেলে না। AccelerateDecelerateInterpolator অ্যানিমেশনের মধ্যে ত্বরান্বিত হয় এবং এটি থেকে ক্ষয় হয়। নিম্নলিখিত পদ্ধতিগুলি এই ইন্টারপোলেটরগুলির জন্য যুক্তি সংজ্ঞায়িত করে:
AccelerateDecelerateInterpolator
কোটলিন
override fun getInterpolation(input: Float): Float = (Math.cos((input + 1) * Math.PI) / 2.0f).toFloat() + 0.5f
জাভা
@Override public float getInterpolation(float input) { return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; }
লিনিয়ার ইন্টারপোলেটর
কোটলিন
override fun getInterpolation(input: Float): Float = input
জাভা
@Override public float getInterpolation(float input) { return input; }
নিম্নলিখিত সারণীটি 1000ms স্থায়ী অ্যানিমেশনের জন্য এই ইন্টারপোলেটরদের দ্বারা গণনা করা আনুমানিক মানগুলিকে উপস্থাপন করে:
| ms অতিবাহিত | অতিবাহিত ভগ্নাংশ/ইন্টারপোলেটেড ভগ্নাংশ (রৈখিক) | ইন্টারপোলেটেড ভগ্নাংশ (ত্বরণ/মন্থন) |
|---|---|---|
| 0 | 0 | 0 |
| 200 | .2 | .1 |
| 400 | .4 | .345 |
| 600 | .6 | .654 |
| 800 | .8 | .9 |
| 1000 | 1 | 1 |
সারণী দেখায়, LinearInterpolator একই গতিতে মান পরিবর্তন করে, .2 প্রতি 200ms যা অতিক্রম করে। AccelerateDecelerateInterpolator 200ms এবং 600ms এর মধ্যে LinearInterpolator থেকে দ্রুত এবং 600ms এবং 1000ms এর মধ্যে ধীরগতির মান পরিবর্তন করে।
কীফ্রেমগুলি নির্দিষ্ট করুন
একটি Keyframe অবজেক্ট একটি সময়/মান জোড়া নিয়ে গঠিত যা আপনাকে একটি অ্যানিমেশনের একটি নির্দিষ্ট সময়ে একটি নির্দিষ্ট অবস্থা সংজ্ঞায়িত করতে দেয়। পূর্ববর্তী কীফ্রেমের সময় এবং এই কীফ্রেমের সময়ের মধ্যে ব্যবধানে অ্যানিমেশনের আচরণ নিয়ন্ত্রণ করতে প্রতিটি কীফ্রেমের নিজস্ব ইন্টারপোলেটরও থাকতে পারে।
একটি Keyframe অবজেক্ট ইনস্ট্যান্টিয়েট করার জন্য, আপনাকে অবশ্যই ফ্যাক্টরি পদ্ধতিগুলির একটি ব্যবহার করতে হবে, ofInt() , ofFloat() , অথবা ofObject() উপযুক্ত ধরনের Keyframe পেতে। আপনি তারপর একটি PropertyValuesHolder অবজেক্ট পেতে ofKeyframe() ফ্যাক্টরি পদ্ধতিতে কল করুন। একবার আপনার কাছে অবজেক্টটি হয়ে গেলে, আপনি PropertyValuesHolder অবজেক্ট এবং অ্যানিমেট করার জন্য বস্তুটি পাস করে একটি অ্যানিমেটর পেতে পারেন। নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে এটি করতে হয়:
কোটলিন
val kf0 = Keyframe.ofFloat(0f, 0f) val kf1 = Keyframe.ofFloat(.5f, 360f) val kf2 = Keyframe.ofFloat(1f, 0f) val pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2) ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation).apply { duration = 5000 }
জাভা
Keyframe kf0 = Keyframe.ofFloat(0f, 0f); Keyframe kf1 = Keyframe.ofFloat(.5f, 360f); Keyframe kf2 = Keyframe.ofFloat(1f, 0f); PropertyValuesHolder pvhRotation = PropertyValuesHolder.ofKeyframe("rotation", kf0, kf1, kf2); ObjectAnimator rotationAnim = ObjectAnimator.ofPropertyValuesHolder(target, pvhRotation); rotationAnim.setDuration(5000);
অ্যানিমেট ভিউ
প্রপার্টি অ্যানিমেশন সিস্টেম ভিউ অবজেক্টের সুবিন্যস্ত অ্যানিমেশনের অনুমতি দেয় এবং ভিউ অ্যানিমেশন সিস্টেমের তুলনায় কিছু সুবিধা দেয়। ভিউ অ্যানিমেশন সিস্টেম ভিউ অবজেক্টগুলিকে আঁকার উপায় পরিবর্তন করে রূপান্তরিত করেছে। এটি প্রতিটি ভিউয়ের কন্টেইনারে পরিচালনা করা হয়েছিল, কারণ ভিউটির নিজেই ম্যানিপুলেট করার জন্য কোনও বৈশিষ্ট্য ছিল না। এর ফলে ভিউ অ্যানিমেটেড হয়েছে, কিন্তু ভিউ অবজেক্টে কোনো পরিবর্তন হয়নি। এটি এমন আচরণের দিকে পরিচালিত করে যেমন একটি বস্তু এখনও তার আসল অবস্থানে বিদ্যমান, যদিও এটি পর্দায় একটি ভিন্ন অবস্থানে আঁকা হয়েছিল। অ্যান্ড্রয়েড 3.0-এ, এই ত্রুটি দূর করার জন্য নতুন বৈশিষ্ট্য এবং সংশ্লিষ্ট গেটার এবং সেটার পদ্ধতি যুক্ত করা হয়েছে।
প্রপার্টি অ্যানিমেশন সিস্টেম ভিউ অবজেক্টে প্রকৃত বৈশিষ্ট্য পরিবর্তন করে স্ক্রিনে ভিউ অ্যানিমেট করতে পারে। উপরন্তু, ভিউ স্বয়ংক্রিয়ভাবে invalidate() পদ্ধতিতে কল করে যাতে স্ক্রীন রিফ্রেশ করা হয় যখনই এর বৈশিষ্ট্য পরিবর্তন করা হয়। View ক্লাসের নতুন বৈশিষ্ট্যগুলি যা সম্পত্তি অ্যানিমেশনগুলিকে সহজতর করে:
-
translationXএবংtranslationY: এই বৈশিষ্ট্যগুলি নিয়ন্ত্রণ করে যেখানে ভিউটি তার লেআউট ধারক দ্বারা সেট করা বাম এবং শীর্ষ স্থানাঙ্ক থেকে একটি ডেল্টা হিসাবে অবস্থিত। -
rotation,rotationX, এবংrotationY: এই বৈশিষ্ট্যগুলি পিভট পয়েন্টের চারপাশে 2D (rotationবৈশিষ্ট্য) এবং 3D তে ঘূর্ণন নিয়ন্ত্রণ করে। -
scaleXএবংscaleY: এই বৈশিষ্ট্যগুলি একটি ভিউ এর পিভট পয়েন্টের চারপাশে 2D স্কেলিং নিয়ন্ত্রণ করে। -
pivotXএবংpivotY: এই বৈশিষ্ট্যগুলি পিভট পয়েন্টের অবস্থান নিয়ন্ত্রণ করে, যার চারপাশে ঘূর্ণন এবং স্কেলিং রূপান্তর ঘটে। ডিফল্টরূপে, পিভট পয়েন্ট বস্তুর কেন্দ্রে অবস্থিত। -
xএবংy: বাম এবং শীর্ষ মান এবং translationX এবং translationY মানের সমষ্টি হিসাবে এটির পাত্রে ভিউটির চূড়ান্ত অবস্থান বর্ণনা করার জন্য এইগুলি সাধারণ ইউটিলিটি বৈশিষ্ট্য। -
alpha: ভিউতে আলফা স্বচ্ছতার প্রতিনিধিত্ব করে। এই মানটি ডিফল্টরূপে 1 (অস্বচ্ছ), 0 এর একটি মান সহ সম্পূর্ণ স্বচ্ছতা (দৃশ্যমান নয়)।
একটি ভিউ অবজেক্টের একটি প্রপার্টি অ্যানিমেট করতে, যেমন এর রঙ বা ঘূর্ণন মান, আপনাকে যা করতে হবে তা হল একটি প্রপার্টি অ্যানিমেটর তৈরি করুন এবং আপনি যে ভিউ প্রপার্টিটি অ্যানিমেট করতে চান সেটি নির্দিষ্ট করুন। যেমন:
কোটলিন
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f)
জাভা
ObjectAnimator.ofFloat(myView, "rotation", 0f, 360f);
অ্যানিমেটর তৈরির বিষয়ে আরও তথ্যের জন্য, ValueAnimator এবং ObjectAnimator দিয়ে অ্যানিমেট করার বিভাগগুলি দেখুন।
ViewPropertyAnimator ব্যবহার করে অ্যানিমেট করুন
ViewPropertyAnimator একটি একক অন্তর্নিহিত Animator অবজেক্ট ব্যবহার করে সমান্তরালভাবে একটি View বেশ কয়েকটি বৈশিষ্ট্যকে অ্যানিমেট করার একটি সহজ উপায় প্রদান করে। এটি অনেকটা ObjectAnimator মতো আচরণ করে, কারণ এটি ভিউয়ের বৈশিষ্ট্যগুলির প্রকৃত মানগুলিকে সংশোধন করে, কিন্তু একবারে অনেকগুলি বৈশিষ্ট্য অ্যানিমেট করার সময় এটি আরও কার্যকর। উপরন্তু, ViewPropertyAnimator ব্যবহারের জন্য কোডটি অনেক বেশি সংক্ষিপ্ত এবং পড়া সহজ। নিম্নলিখিত কোড স্নিপেটগুলি একাধিক ObjectAnimator অবজেক্ট, একটি একক ObjectAnimator এবং ViewPropertyAnimator ব্যবহার করার মধ্যে পার্থক্য দেখায় যখন একই সাথে একটি দৃশ্যের x এবং y বৈশিষ্ট্য অ্যানিমেট করা হয়।
একাধিক অবজেক্ট অ্যানিমেটর অবজেক্ট
কোটলিন
val animX = ObjectAnimator.ofFloat(myView, "x", 50f) val animY = ObjectAnimator.ofFloat(myView, "y", 100f) AnimatorSet().apply { playTogether(animX, animY) start() }
জাভা
ObjectAnimator animX = ObjectAnimator.ofFloat(myView, "x", 50f); ObjectAnimator animY = ObjectAnimator.ofFloat(myView, "y", 100f); AnimatorSet animSetXY = new AnimatorSet(); animSetXY.playTogether(animX, animY); animSetXY.start();
একটি অবজেক্ট অ্যানিমেটর
কোটলিন
val pvhX = PropertyValuesHolder.ofFloat("x", 50f) val pvhY = PropertyValuesHolder.ofFloat("y", 100f) ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start()
জাভা
PropertyValuesHolder pvhX = PropertyValuesHolder.ofFloat("x", 50f); PropertyValuesHolder pvhY = PropertyValuesHolder.ofFloat("y", 100f); ObjectAnimator.ofPropertyValuesHolder(myView, pvhX, pvhY).start();
প্রপার্টি অ্যানিমেটর দেখুন
কোটলিন
myView.animate().x(50f).y(100f)
জাভা
myView.animate().x(50f).y(100f);
ViewPropertyAnimator সম্পর্কে আরও বিস্তারিত তথ্যের জন্য, সংশ্লিষ্ট অ্যান্ড্রয়েড ডেভেলপারদের ব্লগ পোস্টটি দেখুন।
XML-এ অ্যানিমেশন ঘোষণা করুন
প্রোপার্টি অ্যানিমেশন সিস্টেম আপনাকে প্রোগাম্যাটিকভাবে করার পরিবর্তে XML দিয়ে সম্পত্তি অ্যানিমেশন ঘোষণা করতে দেয়। আপনার অ্যানিমেশনগুলিকে XML-এ সংজ্ঞায়িত করে, আপনি সহজেই আপনার অ্যানিমেশনগুলিকে একাধিক ক্রিয়াকলাপে পুনরায় ব্যবহার করতে পারেন এবং আরও সহজে অ্যানিমেশন ক্রম সম্পাদনা করতে পারেন৷
অ্যানিমেশন ফাইলগুলিকে আলাদা করতে যেগুলি নতুন সম্পত্তি অ্যানিমেশন API ব্যবহার করে যেগুলি লিগ্যাসি ভিউ অ্যানিমেশন ফ্রেমওয়ার্ক ব্যবহার করে, Android 3.1 থেকে শুরু করে, আপনাকে res/animator/ ডিরেক্টরিতে সম্পত্তি অ্যানিমেশনগুলির জন্য XML ফাইলগুলি সংরক্ষণ করা উচিত৷
নিম্নলিখিত সম্পত্তি অ্যানিমেশন ক্লাসে নিম্নলিখিত XML ট্যাগগুলির সাথে XML ঘোষণা সমর্থন রয়েছে:
-
ValueAnimator-<animator> -
ObjectAnimator-<objectAnimator> -
AnimatorSet-<set>
আপনি আপনার XML ঘোষণায় ব্যবহার করতে পারেন এমন বৈশিষ্ট্যগুলি খুঁজে পেতে, অ্যানিমেশন সংস্থানগুলি দেখুন। নিচের উদাহরণটি দুটি অবজেক্ট অ্যানিমেশনের দুটি সেটকে ক্রমানুসারে বাজায়, প্রথম নেস্টেড সেটটি দুটি অবজেক্ট অ্যানিমেশন একসাথে বাজায়:
<set android:ordering="sequentially"> <set> <objectAnimator android:propertyName="x" android:duration="500" android:valueTo="400" android:valueType="intType"/> <objectAnimator android:propertyName="y" android:duration="500" android:valueTo="300" android:valueType="intType"/> </set> <objectAnimator android:propertyName="alpha" android:duration="500" android:valueTo="1f"/> </set>
এই অ্যানিমেশনটি চালানোর জন্য, আপনাকে অবশ্যই আপনার কোডে থাকা XML সংস্থানগুলিকে একটি AnimatorSet অবজেক্টে স্ফীত করতে হবে এবং তারপর অ্যানিমেশন সেটটি শুরু করার আগে সমস্ত অ্যানিমেশনের জন্য লক্ষ্য বস্তু সেট করতে হবে৷ setTarget() কল করা AnimatorSet সমস্ত বাচ্চাদের জন্য সুবিধা হিসাবে একটি একক লক্ষ্য বস্তু সেট করে। নিম্নলিখিত কোড দেখায় কিভাবে এটি করতে হয়:
কোটলিন
(AnimatorInflater.loadAnimator(myContext, R.animator.property_animator) as AnimatorSet).apply { setTarget(myObject) start() }
জাভা
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(myContext, R.animator.property_animator); set.setTarget(myObject); set.start();
আপনি XML-এ একটি ValueAnimator ঘোষণা করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
<animator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="1000" android:valueType="floatType" android:valueFrom="0f" android:valueTo="-100f" />
আপনার কোডে পূর্ববর্তী ValueAnimator ব্যবহার করার জন্য, আপনাকে অবশ্যই বস্তুটি স্ফীত করতে হবে, একটি AnimatorUpdateListener যোগ করতে হবে, আপডেট করা অ্যানিমেশন মান পেতে হবে এবং নিম্নলিখিত কোডে দেখানো আপনার ভিউগুলির একটি বৈশিষ্ট্যে এটি ব্যবহার করতে হবে:
কোটলিন
(AnimatorInflater.loadAnimator(this, R.animator.animator) as ValueAnimator).apply { addUpdateListener { updatedAnimation -> textView.translationX = updatedAnimation.animatedValue as Float } start() }
জাভা
ValueAnimator xmlAnimator = (ValueAnimator) AnimatorInflater.loadAnimator(this, R.animator.animator); xmlAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator updatedAnimation) { float animatedValue = (float)updatedAnimation.getAnimatedValue(); textView.setTranslationX(animatedValue); } }); xmlAnimator.start();
সম্পত্তি অ্যানিমেশন সংজ্ঞায়িত করার জন্য XML সিনট্যাক্স সম্পর্কে তথ্যের জন্য, অ্যানিমেশন সংস্থান দেখুন।
UI কর্মক্ষমতা উপর সম্ভাব্য প্রভাব
যে অ্যানিমেটরগুলি UI আপডেট করে তারা প্রতিটি ফ্রেমের জন্য অতিরিক্ত রেন্ডারিং কাজ করে যেখানে অ্যানিমেশন চলে। এই কারণে, রিসোর্স ইনটেনসিভ অ্যানিমেশন ব্যবহার করে আপনার অ্যাপের কর্মক্ষমতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে।
আপনার UI অ্যানিমেট করার জন্য প্রয়োজনীয় কাজ রেন্ডারিং পাইপলাইনের অ্যানিমেশন পর্যায়ে যোগ করা হয়েছে। প্রোফাইল GPU রেন্ডারিং সক্ষম করে এবং অ্যানিমেশন স্টেজ পর্যবেক্ষণ করে আপনার অ্যানিমেশনগুলি আপনার অ্যাপের কার্যক্ষমতাকে প্রভাবিত করে কিনা তা আপনি খুঁজে পেতে পারেন। আরও তথ্যের জন্য, প্রোফাইল GPU রেন্ডারিং ওয়াকথ্রু দেখুন।


