
Terkadang, gambar perlu dianimasikan. Hal ini berguna jika Anda ingin menampilkan animasi pemuatan kustom yang terdiri dari beberapa gambar atau jika Anda ingin ikon berubah setelah tindakan pengguna. Android menyediakan dua opsi untuk menganimasikan drawable.
Opsi pertama adalah menggunakan AnimationDrawable. Hal ini
memungkinkan Anda menentukan beberapa
file drawable statis yang ditampilkan satu per satu untuk
membuat animasi. Opsi kedua adalah menggunakan
AnimatedVectorDrawable, yang memungkinkan Anda menganimasikan properti
drawable vektor.
Menggunakan AnimationDrawable
Salah satu cara untuk membuat animasi adalah dengan memuat urutan resource drawable, seperti rol film.
Class AnimationDrawable
adalah dasar untuk jenis animasi drawable ini.
Anda dapat menentukan frame animasi dalam kode menggunakan class API AnimationDrawable, tetapi akan lebih mudah untuk menentukannya dengan satu file XML yang mencantumkan frame yang membentuk animasi. File XML untuk jenis animasi ini berada di direktori res/drawable/
project Android Anda. Dalam hal ini, petunjuk memberikan urutan dan durasi untuk
setiap frame dalam animasi.
File XML terdiri dari elemen <animation-list> sebagai node root dan
serangkaian node <item> turunan yang masing-masing menentukan frame—resource drawable
dan durasinya. Berikut adalah contoh file XML untuk animasi Drawable:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true"> <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
Animasi ini berjalan selama tiga frame. Menetapkan atribut android:oneshot
daftar ke true akan membuat siklus sekali, lalu berhenti dan menahan
frame terakhir. Jika Anda menetapkan android:oneshot ke false,
animasi akan berulang.
Jika menyimpan XML ini sebagai rocket_thrust.xml di direktori
res/drawable/ project, Anda dapat menambahkannya sebagai gambar latar ke View, lalu
memanggil start() untuk memutarnya. Berikut adalah contoh aktivitas yang menambahkan animasi ke
ImageView, lalu dianimasikan
saat layar disentuh:
Kotlin
private lateinit var rocketAnimation: AnimationDrawable override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) val rocketImage = findViewById<ImageView>(R.id.rocket_image).apply { setBackgroundResource(R.drawable.rocket_thrust) rocketAnimation = background as AnimationDrawable } rocketImage.setOnClickListener({ rocketAnimation.start() }) }
Java
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); rocketImage.setBackgroundResource(R.drawable.rocket_thrust); rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); rocketImage.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { rocketAnimation.start(); } }); }
Penting untuk diperhatikan bahwa metode start() yang dipanggil di
AnimationDrawable tidak dapat dipanggil selama metode onCreate() dari
Activity, karena AnimationDrawable belum sepenuhnya dikaitkan ke
jendela. Untuk segera memutar animasi, tanpa memerlukan interaksi, Anda dapat memanggilnya dari
metode
onStart()Activity, yang dipanggil saat Android membuat tampilan terlihat di layar.
Untuk informasi selengkapnya tentang sintaksis XML serta tag dan atribut yang tersedia, lihat Resource animasi.
Menggunakan AnimatedVectorDrawable
Vektor drawable
adalah jenis drawable yang dapat diskalakan tanpa menjadi pecah atau buram. Class
AnimatedVectorDrawable—dan
AnimatedVectorDrawableCompat untuk kompatibilitas mundur—memungkinkan Anda menganimasikan
properti vektor drawable, seperti memutarnya atau mengubah data jalur untuk mengubahnya menjadi
gambar yang berbeda.
Anda biasanya mendefinisikan drawable vektor yang dianimasikan dalam tiga file XML:
- Vektor drawable dengan elemen
<vector>dires/drawable/. - Vektor drawable animasi dengan elemen
<animated-vector>dires/drawable/. - Satu atau beberapa animator objek dengan elemen
<objectAnimator>dires/animator/.
Drawable vektor animasi dapat menganimasikan atribut elemen <group> dan
<path>. Elemen <group> menentukan sekumpulan
jalur atau subgrup, dan elemen <path> menentukan jalur yang akan digambar.
Saat menentukan vektor drawable yang ingin dianimasikan, gunakan atribut android:name
untuk menetapkan nama unik ke grup dan jalur, sehingga Anda dapat merujuk ke grup dan jalur tersebut dari definisi
animator. Contoh:
res/drawable/vectordrawable.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600"> <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="v" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
Definisi drawable vektor yang dianimasikan merujuk pada grup dan jalur dalam drawable vektor berdasarkan namanya:
res/drawable/animatorvectordrawable.xml
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vectordrawable" > <target android:name="rotationGroup" android:animation="@animator/rotation" /> <target android:name="v" android:animation="@animator/path_morph" /> </animated-vector>
Definisi animasi mewakili
objek ObjectAnimator atau
AnimatorSet. Animator
pertama dalam contoh ini memutar grup target 360 derajat:
res/animator/rotation.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" /> </set>
Animator kedua dalam contoh ini mengubah jalur vektor drawable dari satu bentuk menjadi bentuk lainnya. Jalur ini harus kompatibel untuk morphing: jalur tersebut harus memiliki jumlah perintah yang sama dan jumlah parameter yang sama untuk setiap perintah.
res/animator/path_morph.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType" /> </set>
Berikut adalah AnimatedVectorDrawable yang dihasilkan:
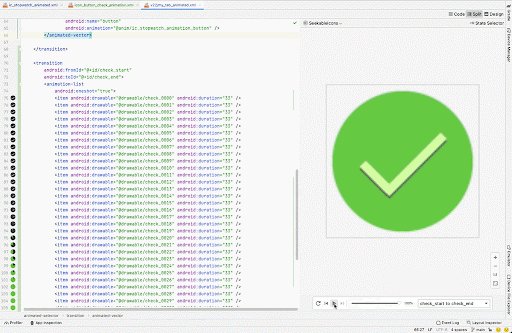
AnimatedVectorDrawable.Pratinjau Animated Vector Drawable (AVD)
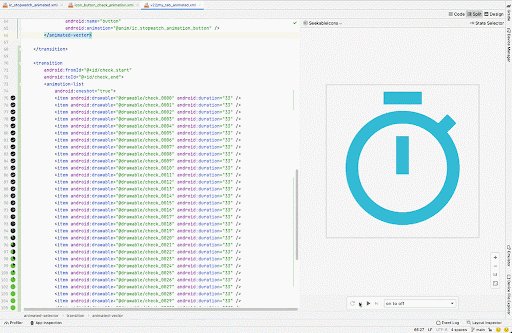
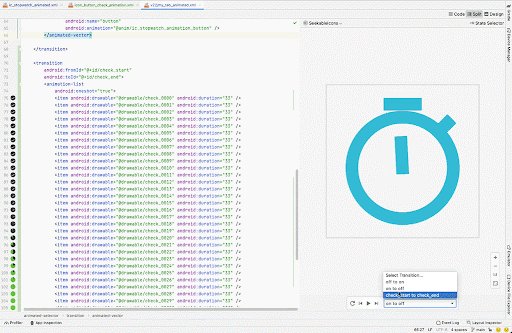
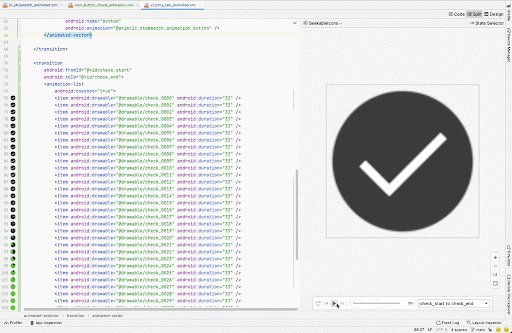
Alat Animation Vector Drawable di Android Studio memungkinkan Anda melihat pratinjau
resource drawable animasi. Alat ini membantu Anda melihat pratinjau resource <animation-list>,
<animated-vector>, dan <animated-selector> di
Android Studio dan mempermudah penyesuaian animasi kustom.

Untuk mengetahui informasi selengkapnya, lihat referensi API untuk
AnimatedVectorDrawable.