যখন আপনার অ্যাপে স্ট্যাটিক ইমেজ প্রদর্শনের প্রয়োজন হয়, আপনি আকৃতি এবং ছবি আঁকতে Drawable শ্রেণী এবং এর সাবক্লাস ব্যবহার করতে পারেন। Drawable একটি সাধারণ বিমূর্ততা যা আঁকা যায় । বিভিন্ন উপশ্রেণিগুলি নির্দিষ্ট চিত্রের পরিস্থিতিতে সাহায্য করে এবং আপনি সেগুলিকে আপনার নিজস্ব অঙ্কনযোগ্য বস্তুগুলিকে সংজ্ঞায়িত করতে প্রসারিত করতে পারেন যা অনন্য উপায়ে আচরণ করে।
ক্লাস কনস্ট্রাক্টর ব্যবহার করার পাশাপাশি একটি Drawable সংজ্ঞায়িত এবং তাত্ক্ষণিক করার দুটি উপায় রয়েছে:
- আপনার প্রকল্পে সংরক্ষিত একটি ইমেজ রিসোর্স (একটি বিটম্যাপ ফাইল) স্ফীত করুন।
- একটি XML সংস্থান স্ফীত করুন যা অঙ্কনযোগ্য বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করে।
দ্রষ্টব্য: আপনি এর পরিবর্তে একটি ভেক্টর ড্রয়েবল ব্যবহার করতে পছন্দ করতে পারেন, যা সংশ্লিষ্ট রঙের তথ্য সহ বিন্দু, রেখা এবং বক্ররেখার একটি সেট সহ একটি চিত্রকে সংজ্ঞায়িত করে। এটি ভেক্টর অঙ্কনযোগ্য মানের ক্ষতি ছাড়াই বিভিন্ন আকারের জন্য স্কেল করার অনুমতি দেয়। আরও তথ্যের জন্য, ভেক্টর অঙ্কনযোগ্য ওভারভিউ দেখুন।
সম্পদ ইমেজ থেকে অঙ্কনযোগ্য তৈরি করুন
আপনি আপনার প্রকল্প সংস্থান থেকে একটি ইমেজ ফাইল উল্লেখ করে আপনার অ্যাপে গ্রাফিক্স যোগ করতে পারেন। সমর্থিত ফাইল প্রকারগুলি হল PNG (পছন্দের), JPG (গ্রহণযোগ্য), এবং GIF (নিরুৎসাহিত)। অ্যাপ আইকন, লোগো এবং অন্যান্য গ্রাফিক্স, যেমন গেমগুলিতে ব্যবহৃত হয়, এই কৌশলটির জন্য উপযুক্ত।
একটি ইমেজ রিসোর্স ব্যবহার করতে, আপনার প্রকল্পের res/drawable/ ডিরেক্টরিতে আপনার ফাইল যোগ করুন। একবার আপনার প্রকল্পে, আপনি আপনার কোড বা আপনার XML লেআউট থেকে চিত্র সংস্থান উল্লেখ করতে পারেন। যেভাবেই হোক, এটি একটি রিসোর্স আইডি ব্যবহার করার জন্য উল্লেখ করা হয়, যা ফাইল টাইপ এক্সটেনশন ছাড়াই ফাইলের নাম। উদাহরণস্বরূপ, my_image.png কে my_image হিসাবে উল্লেখ করুন।
দ্রষ্টব্য: বিল্ড প্রক্রিয়া চলাকালীন aapt টুল দ্বারা res/drawable/ ডিরেক্টরিতে স্থাপিত চিত্র সংস্থানগুলি স্বয়ংক্রিয়ভাবে লসলেস ইমেজ কম্প্রেশনের সাথে অপ্টিমাইজ করা যেতে পারে। উদাহরণস্বরূপ, একটি সত্য-রঙের PNG যেটির জন্য 256টির বেশি রঙের প্রয়োজন হয় না একটি রঙ প্যালেট সহ একটি 8-বিট PNG তে রূপান্তরিত হতে পারে। এর ফলে সমান মানের একটি চিত্র পাওয়া যায় কিন্তু যার জন্য কম মেমরির প্রয়োজন হয়। ফলস্বরূপ, এই ডিরেক্টরিতে স্থাপন করা ইমেজ বাইনারিগুলি বিল্ড টাইমে পরিবর্তন করতে পারে। আপনি একটি বিটম্যাপে রূপান্তর করার জন্য একটি বিটস্ট্রিম হিসাবে একটি ছবি পড়ার পরিকল্পনা করলে, পরিবর্তে আপনার ছবিগুলিকে res/raw/ ফোল্ডারে রাখুন, যেখানে aapt টুল তাদের পরিবর্তন করে না।
নিম্নলিখিত কোড স্নিপেটটি দেখায় কিভাবে একটি ImageView তৈরি করতে হয় যা একটি অঙ্কনযোগ্য সংস্থান থেকে তৈরি একটি চিত্র ব্যবহার করে এবং এটি লেআউটে যুক্ত করে:
কোটলিন
private lateinit var constraintLayout: ConstraintLayout override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Instantiate an ImageView and define its properties val i = ImageView(this).apply { setImageResource(R.drawable.my_image) contentDescription = resources.getString(R.string.my_image_desc) // set the ImageView bounds to match the Drawable's dimensions adjustViewBounds = true layoutParams = ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT) } // Create a ConstraintLayout in which to add the ImageView constraintLayout = ConstraintLayout(this).apply { // Add the ImageView to the layout. addView(i) } // Set the layout as the content view. setContentView(constraintLayout) }
জাভা
ConstraintLayout constraintLayout; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Create a ConstraintLayout in which to add the ImageView constraintLayout = new ConstraintLayout(this); // Instantiate an ImageView and define its properties ImageView i = new ImageView(this); i.setImageResource(R.drawable.my_image); i.setContentDescription(getResources().getString(R.string.my_image_desc)); // set the ImageView bounds to match the Drawable's dimensions i.setAdjustViewBounds(true); i.setLayoutParams(new ViewGroup.LayoutParams( ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT)); // Add the ImageView to the layout and set the layout as the content view. constraintLayout.addView(i); setContentView(constraintLayout); }
অন্যান্য ক্ষেত্রে, আপনি একটি Drawable বস্তু হিসাবে আপনার চিত্র সংস্থান পরিচালনা করতে চাইতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
val myImage: Drawable = ResourcesCompat.getDrawable(context.resources, R.drawable.my_image, null)
জাভা
Resources res = context.getResources(); Drawable myImage = ResourcesCompat.getDrawable(res, R.drawable.my_image, null);
সতর্কতা: আপনার প্রকল্পের প্রতিটি অনন্য সংস্থান শুধুমাত্র একটি অবস্থা বজায় রাখতে পারে, আপনি এটির জন্য কতগুলি ভিন্ন বস্তু তাত্ক্ষণিক করুন না কেন। উদাহরণস্বরূপ, আপনি যদি একই ইমেজ রিসোর্স থেকে দুটি Drawable বস্তুকে ইনস্ট্যান্টিয়েট করেন এবং একটি বস্তুর জন্য একটি বৈশিষ্ট্য (যেমন আলফা) পরিবর্তন করেন, তাহলে এটি অন্যটিকেও প্রভাবিত করে। একটি ইমেজ রিসোর্সের একাধিক দৃষ্টান্তের সাথে কাজ করার সময়, Drawable বস্তুকে সরাসরি রূপান্তরিত করার পরিবর্তে আপনার একটি টুইন অ্যানিমেশন করা উচিত।
নীচের XML স্নিপেটটি XML লেআউটে একটি ImageView একটি অঙ্কনযোগ্য সংস্থান কীভাবে যুক্ত করতে হয় তা দেখায়:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/my_image" android:contentDescription="@string/my_image_desc" />
প্রকল্প সম্পদ ব্যবহার সম্পর্কে আরও তথ্যের জন্য, সম্পদ এবং সম্পদ দেখুন।
দ্রষ্টব্য: আপনার অঙ্কনযোগ্যগুলির উত্স হিসাবে চিত্র সংস্থানগুলি ব্যবহার করার সময়, নিশ্চিত করুন যে চিত্রগুলি বিভিন্ন পিক্সেল ঘনত্বের জন্য উপযুক্ত আকার। যদি ছবিগুলি সঠিক না হয় তবে সেগুলিকে ফিট করার জন্য স্কেল করা হবে, যা আপনার ড্রেবলগুলিতে শিল্পকর্মের কারণ হতে পারে। আরও তথ্যের জন্য, বিভিন্ন পিক্সেল ঘনত্ব সমর্থন পড়ুন।
XML সম্পদ থেকে অঙ্কনযোগ্য তৈরি করুন
যদি এমন একটি Drawable বস্তু থাকে যা আপনি তৈরি করতে চান, যা প্রাথমিকভাবে আপনার কোড বা ব্যবহারকারীর মিথস্ক্রিয়া দ্বারা সংজ্ঞায়িত ভেরিয়েবলের উপর নির্ভরশীল নয়, তাহলে XML-এ Drawable সংজ্ঞায়িত করা একটি ভাল বিকল্প। এমনকি যদি আপনি আশা করেন যে আপনার অ্যাপের সাথে ব্যবহারকারীর মিথস্ক্রিয়া চলাকালীন আপনার Drawable এর বৈশিষ্ট্যগুলি পরিবর্তন করবে, আপনার XML-এ অবজেক্টটি সংজ্ঞায়িত করার কথা বিবেচনা করা উচিত, কারণ আপনি অবজেক্টটি ইনস্ট্যান্ট হওয়ার পরে বৈশিষ্ট্যগুলি পরিবর্তন করতে পারেন।
আপনি XML-এ আপনার Drawable সংজ্ঞায়িত করার পরে, আপনার প্রকল্পের res/drawable/ ডিরেক্টরিতে ফাইলটি সংরক্ষণ করুন। নিম্নলিখিত উদাহরণটি XML দেখায় যা একটি TransitionDrawable রিসোর্স সংজ্ঞায়িত করে, যা Drawable থেকে উত্তরাধিকারসূত্রে পাওয়া যায়:
<!-- res/drawable/expand_collapse.xml --> <transition xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/image_expand"/> <item android:drawable="@drawable/image_collapse"/> </transition>
তারপরে, Resources#getDrawable() কল করে এবং আপনার XML ফাইলের রিসোর্স আইডি পাস করে অবজেক্টটি পুনরুদ্ধার এবং ইনস্ট্যান্টিয়েট করুন। inflate() পদ্ধতিকে সমর্থন করে এমন যেকোনো Drawable সাবক্লাস XML-এ সংজ্ঞায়িত করা যেতে পারে এবং আপনার অ্যাপ দ্বারা তাত্ক্ষণিক করা যেতে পারে।
প্রতিটি অঙ্কনযোগ্য শ্রেণী যা XML মুদ্রাস্ফীতি সমর্থন করে নির্দিষ্ট XML বৈশিষ্ট্যগুলি ব্যবহার করে যা বস্তুর বৈশিষ্ট্যগুলিকে সংজ্ঞায়িত করতে সহায়তা করে। নিম্নলিখিত কোডটি TransitionDrawable ইনস্ট্যান্টিয়েট করে এবং এটিকে একটি ImageView অবজেক্টের বিষয়বস্তু হিসাবে সেট করে:
কোটলিন
val transition= ResourcesCompat.getDrawable( context.resources, R.drawable.expand_collapse, null ) as TransitionDrawable val image: ImageView = findViewById(R.id.toggle_image) image.setImageDrawable(transition) // Description of the initial state that the drawable represents. image.contentDescription = resources.getString(R.string.collapsed) // Then you can call the TransitionDrawable object's methods. transition.startTransition(1000) // After the transition is complete, change the image's content description // to reflect the new state.
জাভা
Resources res = context.getResources(); TransitionDrawable transition = (TransitionDrawable) ResourcesCompat.getDrawable(res, R.drawable.expand_collapse, null); ImageView image = (ImageView) findViewById(R.id.toggle_image); image.setImageDrawable(transition); // Description of the initial state that the drawable represents. image.setContentDescription(getResources().getString(R.string.collapsed)); // Then you can call the TransitionDrawable object's methods. transition.startTransition(1000); // After the transition is complete, change the image's content description // to reflect the new state.
সমর্থিত XML বৈশিষ্ট্য সম্পর্কে আরও তথ্যের জন্য, উপরে তালিকাভুক্ত ক্লাসগুলি পড়ুন।
আকৃতি অঙ্কনযোগ্য
আপনি যখন গতিশীলভাবে একটি দ্বি-মাত্রিক গ্রাফিক আঁকতে চান তখন একটি ShapeDrawable অবজেক্ট একটি ভাল বিকল্প হতে পারে। আপনি প্রোগ্রাম্যাটিকভাবে একটি ShapeDrawable অবজেক্টে আদিম আকার আঁকতে পারেন এবং আপনার অ্যাপের প্রয়োজনীয় শৈলীগুলি প্রয়োগ করতে পারেন।
ShapeDrawable হল Drawable এর একটি সাবক্লাস। এই কারণে, আপনি যেখানেই Drawable প্রত্যাশিত সেখানে একটি ShapeDrawable ব্যবহার করতে পারেন। উদাহরণস্বরূপ, আপনি একটি দৃশ্যের পটভূমি সেট করার জন্য একটি ShapeDrawable অবজেক্ট ব্যবহার করতে পারেন ভিউটির setBackgroundDrawable() পদ্ধতিতে পাস করে। এছাড়াও আপনি আপনার আকৃতিটি নিজস্ব কাস্টম ভিউ হিসাবে আঁকতে পারেন এবং এটিকে আপনার অ্যাপের একটি লেআউটে যুক্ত করতে পারেন।
যেহেতু ShapeDrawable নিজস্ব draw() পদ্ধতি রয়েছে, তাই আপনি View এর একটি সাবক্লাস তৈরি করতে পারেন যা onDraw() ইভেন্টের সময় ShapeDrawable অবজেক্টকে আঁকে, যেমনটি নিম্নলিখিত কোড উদাহরণে দেখানো হয়েছে:
কোটলিন
class CustomDrawableView(context: Context) : View(context) { private val drawable: ShapeDrawable = run { val x = 10 val y = 10 val width = 300 val height = 50 contentDescription = context.resources.getString(R.string.my_view_desc) ShapeDrawable(OvalShape()).apply { // If the color isn't set, the shape uses black as the default. paint.color = 0xff74AC23.toInt() // If the bounds aren't set, the shape can't be drawn. setBounds(x, y, x + width, y + height) } } override fun onDraw(canvas: Canvas) { drawable.draw(canvas) } }
জাভা
public class CustomDrawableView extends View { private ShapeDrawable drawable; public CustomDrawableView(Context context) { super(context); int x = 10; int y = 10; int width = 300; int height = 50; setContentDescription(context.getResources().getString( R.string.my_view_desc)); drawable = new ShapeDrawable(new OvalShape()); // If the color isn't set, the shape uses black as the default. drawable.getPaint().setColor(0xff74AC23); // If the bounds aren't set, the shape can't be drawn. drawable.setBounds(x, y, x + width, y + height); } protected void onDraw(Canvas canvas) { drawable.draw(canvas); } }
আপনি উপরের কোড নমুনায় CustomDrawableView ক্লাস ব্যবহার করতে পারেন যেমন আপনি অন্য কোনো কাস্টম ভিউ ব্যবহার করবেন। উদাহরণস্বরূপ, আপনি এটিকে আপনার অ্যাপের একটি কার্যকলাপে প্রোগ্রাম্যাটিকভাবে যুক্ত করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
private lateinit var customDrawableView: CustomDrawableView override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) customDrawableView = CustomDrawableView(this) setContentView(customDrawableView) }
জাভা
CustomDrawableView customDrawableView; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); customDrawableView = new CustomDrawableView(this); setContentView(customDrawableView); }
আপনি যদি এর পরিবর্তে XML লেআউটে কাস্টম ভিউ ব্যবহার করতে চান, তাহলে CustomDrawableView ক্লাসটি অবশ্যই View(Context, AttributeSet) কনস্ট্রাক্টরকে ওভাররাইড করতে হবে, যেটিকে XML থেকে ক্লাস স্ফীত হলে বলা হয়। নিচের উদাহরণটি দেখায় কিভাবে XML লেআউটে CustomDrawableView ঘোষণা করতে হয়:
<com.example.shapedrawable.CustomDrawableView android:layout_width="fill_parent" android:layout_height="wrap_content" />
ShapeDrawable ক্লাস, android.graphics.drawable প্যাকেজের অন্যান্য অঙ্কনযোগ্য প্রকারের মতো, আপনাকে পাবলিক পদ্ধতি ব্যবহার করে বস্তুর বিভিন্ন বৈশিষ্ট্য সংজ্ঞায়িত করতে দেয়। কিছু উদাহরণের বৈশিষ্ট্য যা আপনি সামঞ্জস্য করতে চাইতে পারেন আলফা স্বচ্ছতা, রঙ ফিল্টার, ডিথার, অস্বচ্ছতা এবং রঙ অন্তর্ভুক্ত।
আপনি XML সংস্থান ব্যবহার করে আদিম অঙ্কনযোগ্য আকারগুলিও সংজ্ঞায়িত করতে পারেন। আরও তথ্যের জন্য, অঙ্কনযোগ্য রিসোর্স প্রকারে আকৃতি অঙ্কনযোগ্য দেখুন।
নাইনপ্যাচ অঙ্কনযোগ্য
একটি NinePatchDrawable গ্রাফিক হল একটি প্রসারিত বিটম্যাপ চিত্র যা আপনি একটি দৃশ্যের পটভূমি হিসাবে ব্যবহার করতে পারেন। অ্যান্ড্রয়েড স্বয়ংক্রিয়ভাবে গ্রাফিকের আকার পরিবর্তন করে ভিউয়ের বিষয়বস্তু সামঞ্জস্য করার জন্য। একটি নাইনপ্যাচ ইমেজের একটি উদাহরণ হল স্ট্যান্ডার্ড অ্যান্ড্রয়েড বোতাম দ্বারা ব্যবহৃত ব্যাকগ্রাউন্ড - বিভিন্ন দৈর্ঘ্যের স্ট্রিংগুলিকে মিটমাট করার জন্য বোতামগুলিকে প্রসারিত করতে হবে। একটি নাইনপ্যাচ গ্রাফিক হল একটি প্রমিত PNG চিত্র যাতে একটি অতিরিক্ত 1-পিক্সেল বর্ডার থাকে। এটি অবশ্যই আপনার প্রকল্পের res/drawable/ ডিরেক্টরিতে 9.png এক্সটেনশনের সাথে সংরক্ষণ করতে হবে।
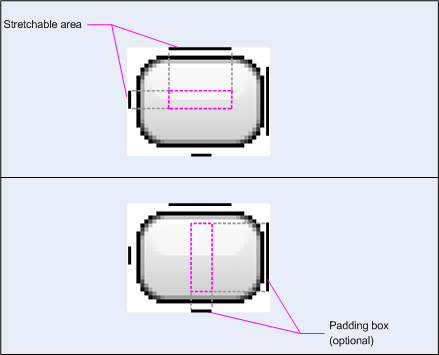
চিত্রের প্রসারিত এবং স্থির এলাকা নির্ধারণ করতে সীমানা ব্যবহার করুন। আপনি সীমানার বাম এবং উপরের অংশে একটি (বা তার বেশি) 1-পিক্সেল চওড়া কালো রেখা(গুলি) অঙ্কন করে একটি প্রসারিত অংশ নির্দেশ করেন (অন্য সীমানা পিক্সেলগুলি সম্পূর্ণ স্বচ্ছ বা সাদা হওয়া উচিত)। আপনি যত খুশি প্রসারিত বিভাগ থাকতে পারেন। প্রসারিত অংশগুলির আপেক্ষিক আকার একই থাকে, তাই বৃহত্তম বিভাগটি সর্বদা বৃহত্তম থাকে।
এছাড়াও আপনি ডানদিকে একটি লাইন এবং নীচে একটি রেখা অঙ্কন করে চিত্রের একটি ঐচ্ছিক অঙ্কনযোগ্য বিভাগ (কার্যকরভাবে, প্যাডিং লাইনগুলি) সংজ্ঞায়িত করতে পারেন। যদি একটি View অবজেক্ট নাইনপ্যাচ গ্রাফিকটিকে তার পটভূমি হিসাবে সেট করে এবং তারপরে ভিউয়ের পাঠ্যটি নির্দিষ্ট করে, তবে এটি নিজেকে প্রসারিত করে যাতে সমস্ত পাঠ্য কেবলমাত্র ডান এবং নীচের লাইন দ্বারা মনোনীত এলাকা (যদি অন্তর্ভুক্ত থাকে) দখল করে। যদি প্যাডিং লাইনগুলি অন্তর্ভুক্ত না করা হয়, Android এই অঙ্কনযোগ্য এলাকাটি সংজ্ঞায়িত করতে বাম এবং উপরের লাইনগুলি ব্যবহার করে৷
লাইনের মধ্যে পার্থক্য স্পষ্ট করার জন্য, বাম এবং উপরের লাইনগুলি নির্ধারণ করে যে চিত্রটি প্রসারিত করার জন্য চিত্রের কোন পিক্সেলগুলিকে প্রতিলিপি করা অনুমোদিত। নীচের এবং ডান লাইনগুলি চিত্রের মধ্যে আপেক্ষিক এলাকাকে সংজ্ঞায়িত করে যা দৃশ্যের বিষয়বস্তুগুলি দখল করার অনুমতি দেওয়া হয়।
চিত্র 1 একটি বোতাম সংজ্ঞায়িত করতে ব্যবহৃত নাইনপ্যাচ গ্রাফিকের একটি উদাহরণ দেখায়:

চিত্র 1: একটি নাইনপ্যাচ গ্রাফিকের উদাহরণ যা একটি বোতামকে সংজ্ঞায়িত করে
এই নাইনপ্যাচ গ্রাফিকটি বাম এবং উপরের লাইনগুলির সাথে একটি প্রসারিতযোগ্য অঞ্চল এবং নীচে এবং ডান লাইনগুলির সাথে আঁকাযোগ্য অঞ্চলকে সংজ্ঞায়িত করে৷ উপরের চিত্রে, বিন্দুযুক্ত ধূসর রেখাগুলি চিত্রটির অঞ্চলগুলিকে চিহ্নিত করে যা চিত্রটিকে প্রসারিত করার জন্য প্রতিলিপি করা হয়েছে৷ নীচের চিত্রের গোলাপী আয়তক্ষেত্রটি সেই অঞ্চলটিকে চিহ্নিত করে যেখানে দৃশ্যের বিষয়বস্তু অনুমোদিত৷ যদি বিষয়বস্তু এই অঞ্চলে মাপসই না হয়, তাহলে ছবিটি তাদের উপযুক্ত করার জন্য প্রসারিত করা হয়।
ড্র 9-প্যাচ টুলটি একটি WYSIWYG গ্রাফিক্স এডিটর ব্যবহার করে আপনার নাইনপ্যাচ ইমেজ তৈরি করার একটি অত্যন্ত সহজ উপায় অফার করে। এটি এমনকি সতর্কতাও উত্থাপন করে যদি আপনি প্রসারিত অঞ্চলের জন্য যে অঞ্চলটি সংজ্ঞায়িত করেছেন সেটি পিক্সেল প্রতিলিপির ফলে অঙ্কন শিল্পকর্ম তৈরির ঝুঁকিতে থাকে।
নিচের নমুনা লেআউট XML দেখায় কিভাবে কয়েকটি বোতামে একটি নাইনপ্যাচ গ্রাফিক যোগ করতে হয়। নাইনপ্যাচ ছবিটি res/drawable/my_button_background.9.png এ সংরক্ষিত হয়েছে।
<Button android:id="@+id/tiny" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerInParent="true" android:text="Tiny" android:textSize="8sp" android:background="@drawable/my_button_background"/> <Button android:id="@+id/big" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerInParent="true" android:text="Biiiiiiig text!" android:textSize="30sp" android:background="@drawable/my_button_background"/>
নোট করুন যে layout_width এবং layout_height বৈশিষ্ট্যগুলিকে wrap_content এ সেট করা হয়েছে যাতে বোতামটি পাঠ্যের চারপাশে সুন্দরভাবে ফিট করে।
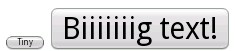
চিত্র 2 উপরে দেখানো XML এবং NinePatch ইমেজ থেকে রেন্ডার করা দুটি বোতাম দেখায়। লক্ষ্য করুন কীভাবে বোতামের প্রস্থ এবং উচ্চতা পাঠ্যের সাথে পরিবর্তিত হয় এবং পটভূমি চিত্রটি এটিকে সামঞ্জস্য করার জন্য প্রসারিত হয়।

চিত্র 2: একটি XML সংস্থান এবং একটি নাইনপ্যাচ গ্রাফিক ব্যবহার করে রেন্ডার করা বোতামগুলি
কাস্টম অঙ্কনযোগ্য
আপনি যখন কিছু কাস্টম অঙ্কন তৈরি করতে চান, আপনি Drawable শ্রেণী (বা এর যেকোনো উপশ্রেণী) প্রসারিত করে তা করতে পারেন।
বাস্তবায়নের সবচেয়ে গুরুত্বপূর্ণ পদ্ধতি হল draw(Canvas) কারণ এটি Canvas অবজেক্ট প্রদান করে যা আপনাকে আপনার অঙ্কন নির্দেশাবলী প্রদান করতে ব্যবহার করতে হবে।
নিম্নলিখিত কোডটি Drawable একটি সাধারণ উপশ্রেণী দেখায় যা একটি বৃত্ত আঁকে:
কোটলিন
class MyDrawable : Drawable() { private val redPaint: Paint = Paint().apply { setARGB(255, 255, 0, 0) } override fun draw(canvas: Canvas) { // Get the drawable's bounds val width: Int = bounds.width() val height: Int = bounds.height() val radius: Float = Math.min(width, height).toFloat() / 2f // Draw a red circle in the center canvas.drawCircle((width / 2).toFloat(), (height / 2).toFloat(), radius, redPaint) } override fun setAlpha(alpha: Int) { // This method is required } override fun setColorFilter(colorFilter: ColorFilter?) { // This method is required } override fun getOpacity(): Int = // Must be PixelFormat.UNKNOWN, TRANSLUCENT, TRANSPARENT, or OPAQUE PixelFormat.OPAQUE }
জাভা
public class MyDrawable extends Drawable { private final Paint redPaint; public MyDrawable() { // Set up color and text size redPaint = new Paint(); redPaint.setARGB(255, 255, 0, 0); } @Override public void draw(Canvas canvas) { // Get the drawable's bounds int width = getBounds().width(); int height = getBounds().height(); float radius = Math.min(width, height) / 2; // Draw a red circle in the center canvas.drawCircle(width/2, height/2, radius, redPaint); } @Override public void setAlpha(int alpha) { // This method is required } @Override public void setColorFilter(ColorFilter colorFilter) { // This method is required } @Override public int getOpacity() { // Must be PixelFormat.UNKNOWN, TRANSLUCENT, TRANSPARENT, or OPAQUE return PixelFormat.OPAQUE; } }
তারপরে আপনি যেখানে চান সেখানে আপনার আঁকার যোগ্য যোগ করতে পারেন, যেমন এখানে দেখানো ImageView :
কোটলিন
val myDrawing = MyDrawable() val image: ImageView = findViewById(R.id.imageView) image.setImageDrawable(myDrawing) image.contentDescription = resources.getString(R.string.my_image_desc)
জাভা
MyDrawable mydrawing = new MyDrawable(); ImageView image = findViewById(R.id.imageView); image.setImageDrawable(mydrawing); image.setContentDescription(getResources().getString(R.string.my_image_desc));
অ্যান্ড্রয়েড 7.0 (এপিআই স্তর 24) এবং উচ্চতর তে, আপনি নিম্নলিখিত উপায়ে XML এর সাথে আপনার কাস্টম অঙ্কনযোগ্য উদাহরণগুলিও সংজ্ঞায়িত করতে পারেন:
- XML উপাদানের নাম হিসাবে সম্পূর্ণ-যোগ্য শ্রেণীর নাম ব্যবহার করা। এই পদ্ধতির জন্য, কাস্টম অঙ্কনযোগ্য শ্রেণী অবশ্যই একটি সর্বজনীন শীর্ষ-স্তরের শ্রেণী হতে হবে:
<com.myapp.MyDrawable xmlns:android="http://schemas.android.com/apk/res/android" android:color="#ffff0000" />
- এক্সএমএল ট্যাগ নাম হিসাবে
drawableব্যবহার করা এবং ক্লাস অ্যাট্রিবিউট থেকে সম্পূর্ণ-যোগ্য শ্রেণীর নাম উল্লেখ করা। এই পদ্ধতিটি পাবলিক টপ-লেভেল ক্লাস এবং পাবলিক স্ট্যাটিক ইনার ক্লাস উভয়ের জন্যই ব্যবহার করা যেতে পারে:<drawable xmlns:android="http://schemas.android.com/apk/res/android" class="com.myapp.MyTopLevelClass$MyDrawable" android:color="#ffff0000" />
অঙ্কনযোগ্যগুলিতে আভা যুক্ত করুন
অ্যান্ড্রয়েড 5.0 (এপিআই লেভেল 21) এবং তার উপরে, আপনি আলফা মাস্ক হিসাবে সংজ্ঞায়িত বিটম্যাপ এবং নাইন-প্যাচ টিন্ট করতে পারেন। আপনি এগুলিকে রঙের সংস্থান বা থিম বৈশিষ্ট্যগুলি দিয়ে রঙ করতে পারেন যা রঙের সংস্থানগুলিকে সমাধান করে (উদাহরণস্বরূপ, ?android:attr/colorPrimary )৷ সাধারণত, আপনি এই সম্পদগুলি শুধুমাত্র একবার তৈরি করেন এবং আপনার থিমের সাথে মেলে সেগুলিকে স্বয়ংক্রিয়ভাবে রঙ করুন৷
আপনি setTint() পদ্ধতির সাহায্যে BitmapDrawable , NinePatchDrawable বা VectorDrawable অবজেক্টে একটি টিন্ট প্রয়োগ করতে পারেন। আপনি android:tint এবং android:tintMode বৈশিষ্ট্যগুলির সাথে আপনার লেআউটগুলিতে টিন্ট রঙ এবং মোড সেট করতে পারেন।
একটি ছবি থেকে বিশিষ্ট রং বের করুন
অ্যান্ড্রয়েড সাপোর্ট লাইব্রেরিতে Palette ক্লাস রয়েছে, যা আপনাকে একটি ছবি থেকে বিশিষ্ট রং বের করতে দেয়। আপনি একটি Bitmap হিসাবে আপনার অঙ্কনযোগ্য লোড করতে পারেন এবং এটির রঙগুলি অ্যাক্সেস করতে Palette পাস করতে পারেন। আরও তথ্যের জন্য, প্যালেট API দিয়ে রং নির্বাচন করা পড়ুন।


