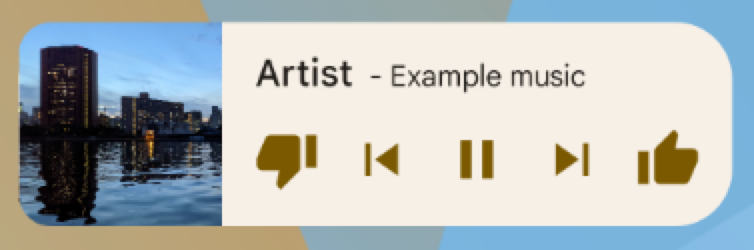
Uygulama widget'ları, diğer uygulamalara (ör. ana ekran) yerleştirebileceğiniz ve düzenli olarak güncellemeler alabileceğiniz minyatür uygulama görünümleridir. Bu görünümler, kullanıcı arayüzünde widget olarak adlandırılır ve bir uygulama widget'ı sağlayıcısı (veya widget sağlayıcı) ile yayınlayabilirsiniz. Diğer widget'ları barındıran uygulama bileşenine uygulama widget'ı ana makinesi (veya widget ana makinesi) denir. Şekil 1'de örnek bir müzik widget'ı gösterilmektedir:

Bu belgede, bir widget sağlayıcı kullanarak widget'ların nasıl yayınlanacağı açıklanmaktadır. Uygulama widget'larını barındırmak için kendi AppWidgetHost öğenizi oluşturma hakkında ayrıntılı bilgi için Widget ana makinesi oluşturma başlıklı makaleyi inceleyin.
Widget'ınızı nasıl tasarlayacağınız hakkında bilgi edinmek için Uygulama widget'larına genel bakış başlıklı makaleyi inceleyin.
Widget bileşenleri
Widget oluşturmak için aşağıdaki temel bileşenlere ihtiyacınız vardır:
AppWidgetProviderInfonesnesi- Bir widget'ın düzeni, güncelleme sıklığı ve
AppWidgetProvidersınıfı gibi meta verilerini açıklar.AppWidgetProviderInfo, bu belgede açıklandığı gibi XML'de tanımlanır. AppWidgetProvidersınıfı- Widget ile programatik olarak arayüz oluşturmanıza olanak tanıyan temel yöntemleri tanımlar. Bu hizmet sayesinde, widget güncellendiğinde, etkinleştirildiğinde, devre dışı bırakıldığında veya silindiğinde yayın alırsınız. Bu dokümanda açıklandığı gibi, bildirimi
AppWidgetProvidermanifest dosyasında yapıp uygulamanız gerekir. - Düzeni görüntüleme
- Widget'ın ilk düzenini tanımlar. Düzen, bu belgede açıklandığı gibi XML'de tanımlanır.
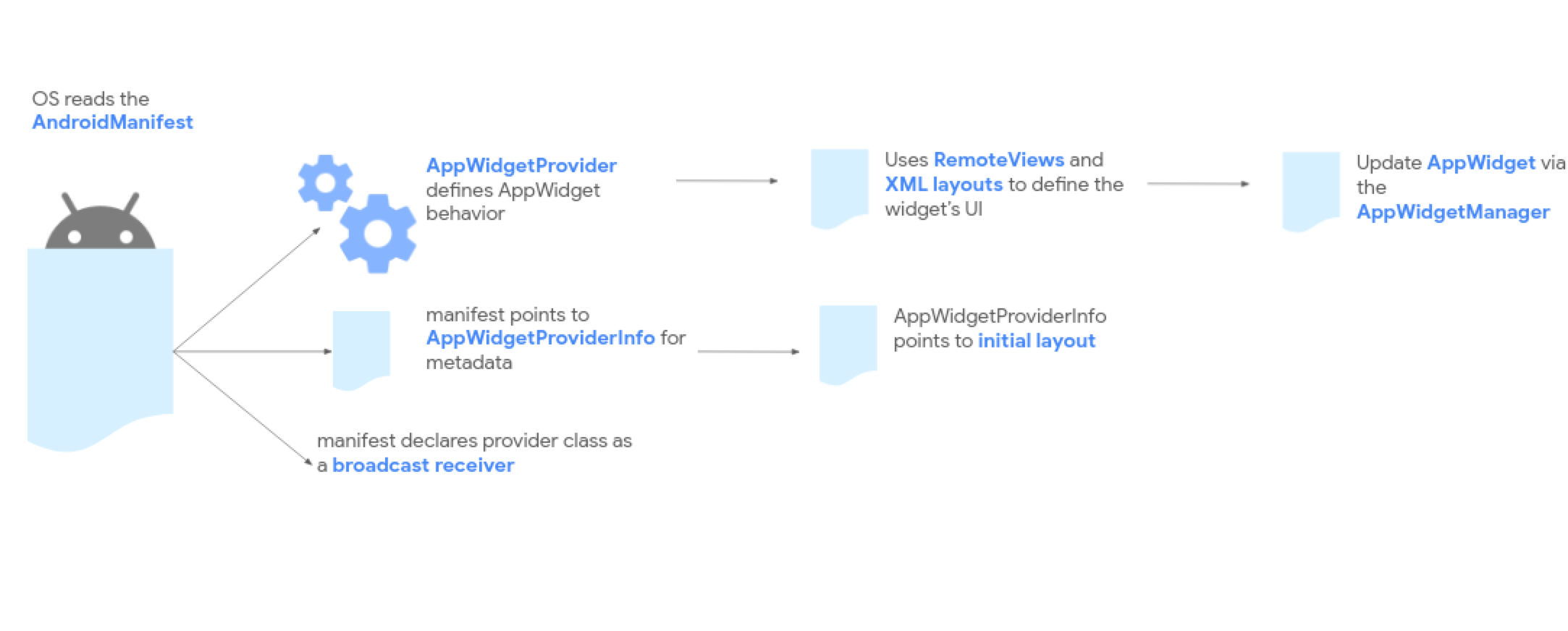
Şekil 2'de bu bileşenlerin genel uygulama widget'ı işleme akışına nasıl uyduğu gösterilmektedir.

Widget'ınızın kullanıcı yapılandırması gerekiyorsa uygulama widget'ı yapılandırma etkinliğini uygulayın. Bu etkinlik, kullanıcıların widget ayarlarını (ör. saat widget'ının saat dilimi) değiştirmesine olanak tanır.
- Android 12'den (API düzeyi 31) itibaren varsayılan bir yapılandırma sağlayabilir ve kullanıcıların widget'ı daha sonra yeniden yapılandırmasına izin verebilirsiniz. Daha fazla bilgi için Widget'ın varsayılan yapılandırmasını kullanma ve Kullanıcıların yerleştirilen widget'ları yeniden yapılandırmasına izin verme başlıklı makaleleri inceleyin.
- Android 11 (API düzeyi 30) veya daha düşük sürümlerde bu etkinlik, kullanıcı widget'ı ana ekranına her eklediğinde başlatılır.
Ayrıca şu iyileştirmeleri de öneririz: Esnek widget düzenleri, çeşitli iyileştirmeler, gelişmiş widget'lar, koleksiyon widget'ları ve widget barındırma.
AppWidgetProviderInfo XML'sini bildirme
AppWidgetProviderInfo nesnesi, bir widget'ın temel niteliklerini tanımlar.
Tek bir <appwidget-provider> öğesi kullanarak bir XML kaynak dosyasında AppWidgetProviderInfo nesnesini tanımlayın ve proje klasöründeki res/xml/ klasörüne kaydedin.
Bu durum aşağıdaki örnekte gösterilmektedir:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="40dp"
android:minHeight="40dp"
android:targetCellWidth="1"
android:targetCellHeight="1"
android:maxResizeWidth="250dp"
android:maxResizeHeight="120dp"
android:updatePeriodMillis="86400000"
android:description="@string/example_appwidget_description"
android:previewLayout="@layout/example_appwidget_preview"
android:initialLayout="@layout/example_loading_appwidget"
android:configure="com.example.android.ExampleAppWidgetConfigurationActivity"
android:resizeMode="horizontal|vertical"
android:widgetCategory="home_screen"
android:widgetFeatures="reconfigurable|configuration_optional">
</appwidget-provider>
Widget boyutlandırma özellikleri
Varsayılan ana ekran, widget'ları penceresinde belirli bir yüksekliğe ve genişliğe sahip hücrelerden oluşan bir ızgaraya göre konumlandırır. Çoğu ana ekranda widget'lar yalnızca ızgara hücrelerinin tam sayı katları olan boyutları alabilir. Örneğin, yatayda iki hücreye, dikeyde üç hücreye denk gelen boyutlar.
Widget boyutlandırma özellikleri, widget'ınız için varsayılan bir boyut belirtmenize ve widget'ın boyutuyla ilgili alt ve üst sınırları sağlamanıza olanak tanır. Bu bağlamda, widget'ın varsayılan boyutu, widget'ın ana ekrana ilk eklendiğinde sahip olduğu boyuttur.
Aşağıdaki tabloda, widget boyutlandırmayla ilgili <appwidget-provider> özellikleri açıklanmaktadır:
| Özellikler ve açıklama | |
|---|---|
targetCellWidth ve
targetCellHeight (Android 12),
minWidth ve minHeight |
targetCellWidth ve
targetCellHeight özelliklerini desteklemiyorsa minWidth ve minHeight özelliklerini kullanmaya geri dönebilmesi için
her iki özellik grubunu da (targetCellWidth ve
targetCellHeight ile minWidth ve
minHeight) belirtmenizi öneririz. Destekleniyorsa targetCellWidth ve targetCellHeight özellikleri, minWidth ve minHeight özelliklerine göre öncelikli olur.
|
minResizeWidth ve
minResizeHeight |
Widget'ın mutlak minimum boyutunu belirtin. Bu değerler, widget'ın okunamadığı veya başka bir şekilde kullanılamadığı boyutu belirtir. Bu özellikleri kullanarak kullanıcı, widget'ı varsayılan widget boyutundan daha küçük bir boyuta yeniden boyutlandırabilir. minResizeWidth özelliği, minWidth değerinden büyükse veya yatay yeniden boyutlandırma etkin değilse yoksayılır. resizeMode sayfasına göz atın. Benzer şekilde, minResizeHeight özelliği minHeight değerinden büyükse veya dikey yeniden boyutlandırma etkin değilse yoksayılır. |
maxResizeWidth ve
maxResizeHeight |
Widget'ın önerilen maksimum boyutunu belirtin. Değerler, ızgara hücresi boyutlarının katı değilse en yakın hücre boyutuna yuvarlanır. maxResizeWidth özelliği, minWidth değerinden küçükse veya yatay yeniden boyutlandırma etkin değilse yoksayılır. resizeMode sayfasına göz atın. Benzer şekilde, maxResizeHeight özelliği minHeight değerinden büyükse veya dikey yeniden boyutlandırma etkin değilse yoksayılır.
Android 12'de kullanıma sunulmuştur. |
resizeMode |
Bir widget'ın yeniden boyutlandırılabileceği kuralları belirtir. Bu özelliği, ana ekran widget'larının yatay, dikey veya her iki eksende yeniden boyutlandırılabilir olmasını sağlamak için kullanabilirsiniz. Kullanıcılar, yeniden boyutlandırma tutma yerlerini göstermek için bir widget'a dokunup basılı tutar, ardından düzen ızgarasında boyutunu değiştirmek için yatay veya dikey tutma yerlerini sürükler. resizeMode özelliği için değerler arasında horizontal, vertical ve none yer alır. Bir widget'ı yatay ve dikey olarak yeniden boyutlandırılabilir ilan etmek için horizontal|vertical kullanın. |
Örnek
Önceki tablodaki özelliklerin widget boyutlandırmasını nasıl etkilediğini göstermek için aşağıdaki özellikleri varsayalım:
- Bir ızgara hücresi 30 dp genişliğinde ve 50 dp yüksekliğindedir.
- Aşağıdaki özellik spesifikasyonu sağlanır:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="80dp"
android:minHeight="80dp"
android:targetCellWidth="2"
android:targetCellHeight="2"
android:minResizeWidth="40dp"
android:minResizeHeight="40dp"
android:maxResizeWidth="120dp"
android:maxResizeHeight="120dp"
android:resizeMode="horizontal|vertical" />
Android 12'den itibaren:
targetCellWidth ve targetCellHeight özelliklerini widget'ın varsayılan boyutu olarak kullanın.
Widget'ın boyutu varsayılan olarak 2x2'dir. Widget, 2x1 veya 4x3 boyutlarına kadar yeniden boyutlandırılabilir.
Android 11 ve önceki sürümler:
Widget'ın varsayılan boyutunu hesaplamak için minWidth ve minHeight özelliklerini kullanın.
Varsayılan genişlik = Math.ceil(80 / 30) = 3
Varsayılan yükseklik = Math.ceil(80 / 50) = 2
Widget'ın boyutu varsayılan olarak 3x2'dir. Widget, 2x1 boyutuna kadar küçültülebilir veya tam ekran boyutuna kadar büyütülebilir.
Ek widget özellikleri
Aşağıdaki tabloda, widget boyutlandırması dışındaki niteliklerle ilgili <appwidget-provider> özellikleri açıklanmaktadır.
| Özellikler ve açıklama | |
|---|---|
updatePeriodMillis |
Widget çerçevesinin, onUpdate() geri çağırma yöntemini çağırarak AppWidgetProvider öğesinden ne sıklıkta güncelleme isteyeceğini tanımlar. Gerçek güncellemenin tam olarak bu değerle aynı zamanda gerçekleşeceği garanti edilmez. Pilden tasarruf etmek için mümkün olduğunca seyrek güncellemenizi (saatte en fazla bir kez) öneririz.
Uygun bir güncelleme dönemi seçerken dikkate alınması gereken tüm noktaların listesi için Widget içeriğini güncelleme optimizasyonları başlıklı makaleyi inceleyin. |
initialLayout |
Widget düzenini tanımlayan düzen kaynağını gösterir. |
configure |
Kullanıcı widget'ı eklediğinde başlatılan etkinliği tanımlar. Bu etkinlik, kullanıcının widget özelliklerini yapılandırmasına olanak tanır. Kullanıcıların widget'ları yapılandırmasına izin verme başlıklı makaleyi inceleyin. Android 12'den itibaren uygulamanız ilk yapılandırmayı atlayabilir. Ayrıntılar için Widget'ın varsayılan yapılandırmasını kullanma başlıklı makaleyi inceleyin. |
description |
Widget seçici için widget'ınızda gösterilecek açıklamayı belirtir. Android 12'de kullanıma sunulmuştur. |
previewLayout (Android 12)
ve previewImage (Android 11 ve önceki sürümler) |
previewLayout özelliğini desteklemiyorsa uygulamanızın previewImage özelliğini kullanmaya geri dönebilmesi için hem previewImage
hem de previewLayout özelliklerini belirtmenizi öneririz. Daha fazla bilgi için Ölçeklenebilir widget önizlemeleriyle geriye dönük uyumluluk başlıklı makaleyi inceleyin.
|
autoAdvanceViewId |
Widget'ın ana makinesi tarafından otomatik olarak ilerletilen widget alt görünümünün görünüm kimliğini belirtir. |
widgetCategory |
Widget'ınızın ana ekranda (home_screen), kilit ekranında (keyguard) veya her ikisinde de gösterilip gösterilemeyeceğini belirtir. Android 5.0 ve sonraki sürümlerde yalnızca home_screen geçerlidir.
|
widgetFeatures |
Widget tarafından desteklenen özellikleri bildirir. Örneğin, bir kullanıcı widget'ınızı eklediğinde varsayılan yapılandırmasını kullanmasını istiyorsanız hem configuration_optional hem de reconfigurable işaretlerini belirtin. Bu, kullanıcı widget'ı ekledikten sonra yapılandırma etkinliğinin başlatılmasını atlar. Kullanıcı daha sonra widget'ı yeniden yapılandırabilir. |
Widget yayınlarını işlemek için AppWidgetProvider sınıfını kullanma
AppWidgetProvider sınıfı, widget yayınlarını işler ve widget yaşam döngüsü etkinliklerine yanıt olarak widget'ı günceller. Aşağıdaki bölümlerde, manifest dosyasında AppWidgetProvider nasıl bildirileceği ve ardından nasıl uygulanacağı açıklanmaktadır.
Manifest dosyasında widget bildirme
Öncelikle, aşağıdaki örnekte gösterildiği gibi uygulamanızın AndroidManifest.xml dosyasında AppWidgetProvider sınıfını beyan edin:
<receiver android:name="ExampleAppWidgetProvider"
android:exported="false">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
<receiver> öğesi, widget'ın kullandığı AppWidgetProvider öğesini belirten android:name özelliğini gerektirir. Ayrı bir işlemin AppWidgetProvider yayınlaması gerekmediği sürece bileşen dışa aktarılmamalıdır. Bu durum genellikle geçerli değildir.
<intent-filter> öğesi, android:name özelliğine sahip bir <action> öğesi içermelidir. Bu özellik, AppWidgetProvider
ACTION_APPWIDGET_UPDATE
yayınını kabul ettiğini belirtir. Bu, açıkça beyan etmeniz gereken tek yayın türüdür. AppWidgetManager, diğer tüm widget yayınlarını gerektiğinde otomatik olarak AppWidgetProvider'ye gönderir.
<meta-data> öğesi, AppWidgetProviderInfo kaynağını belirtir ve aşağıdaki özellikleri gerektirir:
android:name: Meta veri adını belirtir. VerileriAppWidgetProviderInfotanımlayıcısı olarak tanımlamak içinandroid.appwidget.provideröğesini kullanın.android:resource:AppWidgetProviderInfokaynağının konumunu belirtir.
AppWidgetProvider sınıfını uygulama
AppWidgetProvider sınıfı, widget yayınlarını işlemek için kolaylık sağlayan bir sınıf olarak BroadcastReceiver sınıfını genişletir. Yalnızca widget ile ilgili etkinlik yayınlarını (ör. widget güncellendiğinde, silindiğinde, etkinleştirildiğinde ve devre dışı bırakıldığında) alır. Bu yayın etkinlikleri gerçekleştiğinde aşağıdaki
AppWidgetProvider yöntemler çağrılır:
onUpdate()- Bu,
AppWidgetProviderInfoiçindekiupdatePeriodMillisözelliği tarafından tanımlanan aralıklarla widget'ı güncellemek için çağrılır. Daha fazla bilgi için bu sayfadaki ek widget özelliklerini açıklayan tabloya bakın. - Bu yöntem, kullanıcı widget'ı eklediğinde de çağrılır. Bu nedenle,
Viewnesneleri için etkinlik işleyicilerini tanımlama veya widget'ta gösterilecek verileri yüklemek için iş başlatma gibi temel kurulumu gerçekleştirir. Ancak,configuration_optionalişareti olmadan bir yapılandırma etkinliği bildirirseniz bu yöntem, kullanıcı widget'ı eklediğinde çağrılmaz ancak sonraki güncellemeler için çağrılır. Yapılandırma tamamlandığında ilk güncellemeyi gerçekleştirme sorumluluğu yapılandırma etkinliğine aittir. Daha fazla bilgi için Kullanıcıların uygulama widget'larını yapılandırmasına izin verme başlıklı makaleyi inceleyin. - En önemli geri çağırma
onUpdate()'dır. Daha fazla bilgi için bu sayfadakionUpdate()sınıfıyla etkinlikleri işleme bölümüne bakın. onAppWidgetOptionsChanged()Bu işlev, widget ilk yerleştirildiğinde ve widget her yeniden boyutlandırıldığında çağrılır. Bu geri çağırmayı, widget'ın boyut aralıklarına göre içeriği göstermek veya gizlemek için kullanın.
getAppWidgetOptions()işlevini çağırarak boyut aralıklarını ve Android 12'den itibaren bir widget örneğinin alabileceği olası boyutların listesini alın. Bu işlev, aşağıdakileri içeren birBundledöndürür:OPTION_APPWIDGET_MIN_WIDTH: Bir widget örneğinin genişliğinin dp birimlerindeki alt sınırını içerir.OPTION_APPWIDGET_MIN_HEIGHT: Bir widget örneğinin yüksekliğinin dp birimlerindeki alt sınırını içerir.OPTION_APPWIDGET_MAX_WIDTH: Bir widget örneğinin genişliğinin dp birimlerindeki üst sınırını içerir.OPTION_APPWIDGET_MAX_HEIGHT: Bir widget örneğinin yüksekliğinin dp birimlerindeki üst sınırını içerir.OPTION_APPWIDGET_SIZES: Bir widget örneğinin alabileceği olası boyutların (List<SizeF>) listesini dp birimleriyle içerir. Android 12'de kullanıma sunulmuştur.
onDeleted(Context, int[])Bu işlev, bir widget widget barındırıcısından her silindiğinde çağrılır.
onEnabled(Context)Bu işlev, widget'ın bir örneği ilk kez oluşturulduğunda çağrılır. Örneğin, kullanıcı widget'ınızın iki örneğini eklerse bu yalnızca ilk kez çağrılır. Yeni bir veritabanı açmanız veya tüm widget örnekleri için yalnızca bir kez yapılması gereken başka bir kurulum gerçekleştirmeniz gerekiyorsa bu, bunu yapmak için iyi bir yerdir.
onDisabled(Context)Bu işlev, widget'ınızın son örneği widget ana makinesinden silindiğinde çağrılır. Bu bölümde,
onEnabled(Context)içinde yapılan çalışmaları temizleyebilirsiniz (ör. geçici bir veritabanını silme).onReceive(Context, Intent)Bu, her yayın için ve önceki geri çağırma yöntemlerinin her birinden önce çağrılır. Varsayılan uygulama tüm widget yayınlarını filtrelediği ve önceki yöntemleri uygun şekilde çağırdığı için bu yöntemi uygulamanız normalde gerekmez.
AppWidgetProvider
AppWidgetProvider sınıfı uygulamanızı AndroidManifest içinde <receiver> öğesini kullanarak yayın alıcısı olarak beyan etmeniz gerekir. Daha fazla bilgi için bu sayfadaki Bildirimde widget beyan etme bölümüne bakın.
onUpdate() sınıfıyla etkinlikleri işleme
En önemli AppWidgetProvider geri çağırma işlevi onUpdate()'dir. Çünkü configuration_optional işaretini içermeyen bir yapılandırma etkinliği kullanmadığınız sürece her widget bir ana makineye eklendiğinde bu işlev çağrılır. Widget'ınız herhangi bir kullanıcı etkileşimi etkinliğini kabul ediyorsa etkinlik işleyicileri bu geri çağırmada kaydedin. Widget'ınız geçici dosyalar veya veritabanları oluşturmuyorsa ya da temizlik gerektiren başka bir işlem yapmıyorsa tanımlamanız gereken tek geri çağırma yöntemi onUpdate() olabilir.
Örneğin, dokunulduğunda bir etkinliği başlatan bir düğmeye sahip widget istiyorsanız AppWidgetProvider için aşağıdaki uygulamayı kullanabilirsiniz:
Kotlin
class ExampleAppWidgetProvider : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Perform this loop procedure for each widget that belongs to this // provider. appWidgetIds.forEach { appWidgetId -> // Create an Intent to launch ExampleActivity. val pendingIntent: PendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ Intent(context, ExampleActivity::class.java), /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE ) // Get the layout for the widget and attach an onClick listener to // the button. val views: RemoteViews = RemoteViews( context.packageName, R.layout.appwidget_provider_layout ).apply { setOnClickPendingIntent(R.id.button, pendingIntent) } // Tell the AppWidgetManager to perform an update on the current // widget. appWidgetManager.updateAppWidget(appWidgetId, views) } } }
Java
public class ExampleAppWidgetProvider extends AppWidgetProvider { public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Perform this loop procedure for each widget that belongs to this // provider. for (int i=0; i < appWidgetIds.length; i++) { int appWidgetId = appWidgetIds[i]; // Create an Intent to launch ExampleActivity Intent intent = new Intent(context, ExampleActivity.class); PendingIntent pendingIntent = PendingIntent.getActivity( /* context = */ context, /* requestCode = */ 0, /* intent = */ intent, /* flags = */ PendingIntent.FLAG_UPDATE_CURRENT | PendingIntent.FLAG_IMMUTABLE ); // Get the layout for the widget and attach an onClick listener to // the button. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.example_appwidget_layout); views.setOnClickPendingIntent(R.id.button, pendingIntent); // Tell the AppWidgetManager to perform an update on the current app // widget. appWidgetManager.updateAppWidget(appWidgetId, views); } } }
Bu AppWidgetProvider yalnızca onUpdate() yöntemini tanımlar ve PendingIntent oluşturmak için kullanır. PendingIntent, Activity başlatır ve setOnClickPendingIntent(int,
PendingIntent) kullanarak widget'ın düğmesine ekler. Bu işlev, appWidgetIds içindeki her girişi yineleyen bir döngü içerir. appWidgetIds, bu sağlayıcı tarafından oluşturulan her widget'ı tanımlayan bir kimlik dizisidir. Kullanıcı widget'ın birden fazla örneğini oluşturursa tüm örnekler aynı anda güncellenir. Ancak, widget'ın tüm örnekleri için yalnızca bir updatePeriodMillis planı yönetilir. Örneğin, güncelleme programı iki saatte bir olacak şekilde tanımlanırsa ve ilk widget'tan bir saat sonra ikinci bir widget örneği eklenirse her ikisi de ilk widget'ın tanımladığı dönemde güncellenir ve ikinci güncelleme dönemi yoksayılır. Her ikisi de saatte bir değil, iki saatte bir güncellenir.
Daha fazla bilgi için
ExampleAppWidgetProvider.java
örnek sınıfına bakın.
Widget yayın amaçlarını alma
AppWidgetProvider, kolaylık sınıfıdır. Widget yayınlarını doğrudan almak istiyorsanız kendi BroadcastReceiver öğenizi uygulayabilir veya onReceive(Context,Intent) geri çağırma işlevini geçersiz kılabilirsiniz. İlgilenmeniz gereken amaçlar şunlardır:
ACTION_APPWIDGET_UPDATEACTION_APPWIDGET_DELETEDACTION_APPWIDGET_ENABLEDACTION_APPWIDGET_DISABLEDACTION_APPWIDGET_OPTIONS_CHANGED
Widget düzenini oluşturma
XML'de widget'ınız için bir başlangıç düzeni tanımlamanız ve bunu projenin res/layout/ dizinine kaydetmeniz gerekir. Ayrıntılar için Tasarım yönergeleri'ne bakın.
Düzenler hakkında bilginiz varsa widget düzeni oluşturmak kolaydır. Ancak widget düzenlerinin RemoteViews'a dayalı olduğunu ve bu düzenin her tür düzeni veya görünüm widget'ını desteklemediğini unutmayın. RemoteViews tarafından desteklenen görünümlerin özel görünümlerini veya alt sınıflarını kullanamazsınız.
RemoteViews ayrıca ViewStub'ı da destekler. Bu, çalışma zamanında düzen kaynaklarını geç yüklemek için kullanabileceğiniz görünmez ve sıfır boyutlu bir View'dir.
Durum bilgili davranış desteği
Android 12, aşağıdaki mevcut bileşenleri kullanarak durum bilgisi olan davranış desteği ekler:
Widget hâlâ durum bilgisizdir. Uygulamanız durumu saklamalı ve durum değişikliği etkinliklerine kaydolmalıdır.

Aşağıdaki kod örneğinde bu bileşenlerin nasıl uygulanacağı gösterilmektedir.
Kotlin
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true) // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2) // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent) )
Java
// Check the view. remoteView.setCompoundButtonChecked(R.id.my_checkbox, true); // Check a radio group. remoteView.setRadioGroupChecked(R.id.my_radio_group, R.id.radio_button_2); // Listen for check changes. The intent has an extra with the key // EXTRA_CHECKED that specifies the current checked state of the view. remoteView.setOnCheckedChangeResponse( R.id.my_checkbox, RemoteViews.RemoteResponse.fromPendingIntent(onCheckedChangePendingIntent));
İki düzen sağlayın: Biri res/layout-v31 içinde Android 12 veya sonraki sürümleri çalıştıran cihazları, diğeri ise varsayılan res/layout klasöründe önceki Android 11 veya önceki sürümleri hedeflemelidir.
Yuvarlak köşeleri uygulama
Android 12, widget'ınızın yuvarlak köşelerinin yarıçaplarını ayarlamak için aşağıdaki sistem parametrelerini sunar:
system_app_widget_background_radius: 28 dp'den büyük olmayan widget arka planının köşe yarıçapı.Dış yarıçap ve dolgu kullanılarak hesaplanabilen iç yarıçap. Aşağıdaki snippet'e bakın:
/** * Applies corner radius for views that are visually positioned [widgetPadding]dp inside of the * widget background. */ @Composable fun GlanceModifier.appWidgetInnerCornerRadius(widgetPadding: Dp): GlanceModifier { if (Build.VERSION.SDK_INT < 31) { return this } val resources = LocalContext.current.resources // get dimension in float (without rounding). val px = resources.getDimension(android.R.dimen.system_app_widget_background_radius) val widgetBackgroundRadiusDpValue = px / resources.displayMetrics.density if (widgetBackgroundRadiusDpValue < widgetPadding.value) { return this } return this.cornerRadius(Dp(widgetBackgroundRadiusDpValue - widgetPadding.value)) }
Widget'ınızın iç içeriği için uygun bir yarıçapı hesaplamak üzere aşağıdaki formülü kullanın: systemRadiusValue - widgetPadding
İçeriklerini dikdörtgen olmayan şekillerde kırpan widget'lar, @android:id/background olarak ayarlanmış arka plan görünümünün görünüm kimliği olarak android:clipToOutline kullanmalıdır.true
Yuvarlatılmış köşelerle ilgili önemli noktalar
- Üçüncü taraf başlatıcılar ve cihaz üreticileri,
system_app_widget_background_radiusparametresini 28 dp'den küçük olacak şekilde geçersiz kılabilir. Widget'ınız
@android:id/backgroundkullanmıyorsa veyaandroid:clipToOutlinedeğeritrueolarak ayarlanmış şekilde, içeriğini ana hatlara göre kırpan bir arka plan tanımlamıyorsa başlatıcı, arka planı otomatik olarak tanımlar ve widget'ı, sistem yarıçapına ayarlanmış yuvarlak köşeli bir dikdörtgen kullanarak kırpar.Kırpılmamaları için dikdörtgen olmayan şekillerin yuvarlak dikdörtgen yeniden boyutlandırma kapsayıcılarında yer alması gerekir.
Android 16'dan itibaren,
system_app_widget_background_radiusiçin AOSP sistem değeri24dp'dir. Başlatıcılar ve cihaz üreticileri, widget'ısystem_app_widget_background_radius'ya sabitleyebilir.Bir widget'ın iç içeriği, yuvarlak köşelerin içeriği kırpmasını önlemek için
system_app_widget_background_radiusyarıçap değerlerini28dp'e kadar destekleyecek yeterli dolguya sahip olmalıdır.
Widget'ın Android'in önceki sürümleriyle uyumluluğu için özel özellikler tanımlamanızı ve bunları Android 12'de geçersiz kılmak üzere özel bir tema kullanmanızı öneririz. Bu işlem, aşağıdaki örnek XML dosyalarında gösterilmiştir:
/values/attrs.xml
<resources>
<attr name="backgroundRadius" format="dimension" />
</resources>
/values/styles.xml
<resources>
<style name="MyWidgetTheme">
<item name="backgroundRadius">@dimen/my_background_radius_dimen</item>
</style>
</resources>
/values-31/styles.xml
<resources>
<style name="MyWidgetTheme" parent="@android:style/Theme.DeviceDefault.DayNight">
<item name="backgroundRadius">@android:dimen/system_app_widget_background_radius</item>
</style>
</resources>
/drawable/my_widget_background.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="?attr/backgroundRadius" />
...
</shape>
/layout/my_widget_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/my_widget_background" />


