Widget adalah aspek penting dari penyesuaian layar utama. Anda dapat melihatnya sebagai tampilan "sekilas" dari data dan fungsi paling penting aplikasi yang dapat diakses langsung di layar utama pengguna. Pengguna dapat memindahkan widget ke seluruh panel layar utama, dan, jika didukung, mengubah ukurannya untuk menyesuaikan jumlah informasi dalam widget sesuai keinginan.
Dokumentasi ini memperkenalkan berbagai jenis widget yang dapat Anda buat dan prinsip desain yang harus diikuti. Untuk membuat widget aplikasi menggunakan API Tampilan Jauh dan tata letak XML, lihat Membuat widget sederhana. Untuk membuat widget menggunakan Kotlin dan API gaya Compose, lihat Jetpack Glance.
Jenis widget
Saat merencanakan widget, tentukan jenis widget yang ingin Anda buat. Widget biasanya dikelompokkan ke dalam salah satu kategori berikut:
Widget informasi

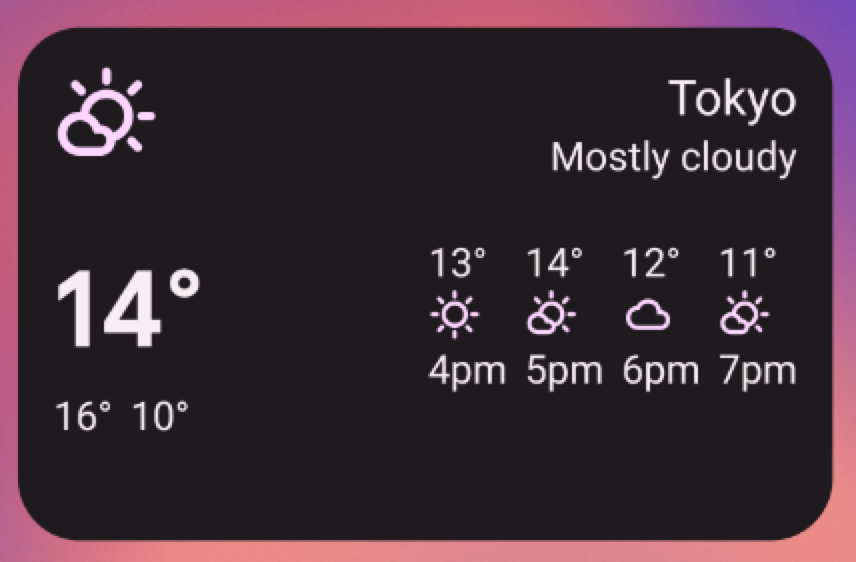
Widget informasi biasanya menampilkan elemen informasi penting dan memantau perubahan informasi tersebut dari waktu ke waktu. Contoh widget informasi adalah widget cuaca, widget jam, atau widget pelacak skor olahraga. Mengetuk widget informasi biasanya akan meluncurkan aplikasi terkait dan membuka tampilan detail informasi widget.
Widget koleksi
Widget koleksi dikhususkan untuk menampilkan beberapa elemen dari jenis yang sama, seperti koleksi gambar dari aplikasi galeri, koleksi artikel dari aplikasi berita, atau koleksi email atau pesan dari aplikasi komunikasi. Widget koleksi dapat di-scroll secara vertikal.
Widget koleksi biasanya berfokus pada kasus penggunaan berikut:
- Menjelajahi koleksi.
- Membuka elemen koleksi ke tampilan detailnya di aplikasi terkait.
- Berinteraksi dengan elemen, seperti menandainya sebagai selesai—dengan dukungan untuk tombol gabungan di Android 12 (level API 31).
Widget kontrol

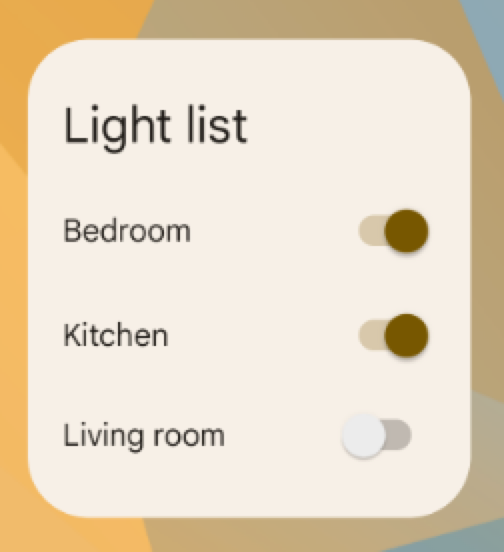
Tujuan utama widget kontrol adalah menampilkan fungsi yang sering digunakan sehingga pengguna dapat memicunya dari layar utama tanpa harus membuka aplikasi. Anda dapat menganggapnya sebagai remote control untuk aplikasi. Contoh widget kontrol adalah widget kontrol rumah yang memungkinkan pengguna menyalakan atau mematikan lampu di rumah.
Berinteraksi dengan widget kontrol dapat membuka tampilan detail terkait di aplikasi. Hal ini bergantung pada apakah fungsi widget kontrol menghasilkan data, seperti pada kasus widget penelusuran.
Widget campuran

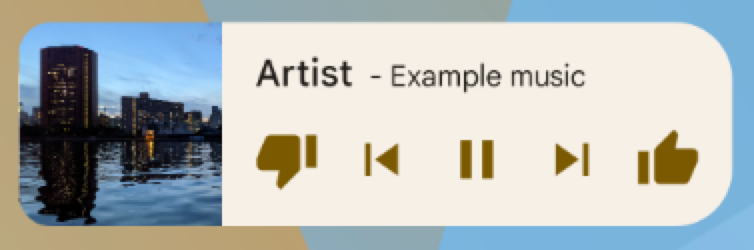
Meskipun beberapa widget mewakili salah satu jenis di bagian sebelumnya—informasi, koleksi, atau kontrol—banyak widget yang merupakan gabungan elemen dari berbagai jenis. Misalnya, widget pemutar musik adalah widget kontrol, tetapi juga menampilkan lagu yang sedang diputar kepada pengguna, seperti widget informasi.
Saat merencanakan widget, desain di sekitar salah satu jenis dasar dan tambahkan elemen jenis lainnya sesuai kebutuhan.
Mengintegrasikan widget dengan Asisten Google
Semua jenis widget dapat ditampilkan oleh Asisten Google sebagai respons terhadap perintah suara pengguna. Anda dapat mengonfigurasi widget untuk memenuhi Tindakan Aplikasi, sehingga pengguna dapat menerima jawaban cepat dan pengalaman aplikasi interaktif di platform Asisten seperti Android dan Android Auto. Untuk mengetahui detail selengkapnya tentang pemenuhan widget untuk Asisten, lihat Mengintegrasikan Action Aplikasi dengan widget Android.
Batasan widget
Meskipun widget dapat dipahami sebagai "aplikasi mini", ada beberapa batasan yang penting untuk dipahami sebelum Anda mendesain widget.
Gestur
Karena aktif di layar utama, widget harus digunakan bersama dengan navigasi yang dibuat di sana. Hal ini membatasi dukungan gestur yang tersedia di widget dibandingkan dengan aplikasi layar penuh. Meskipun aplikasi dapat memungkinkan pengguna berpindah antar-layar secara horizontal, gestur tersebut sudah digunakan di layar utama untuk berpindah antar-layar utama.
Satu-satunya gestur yang tersedia untuk widget adalah sentuh dan geser vertikal.
Elemen
Mengingat batasan gestur yang tersedia untuk widget, beberapa elemen penyusun UI yang mengandalkan gestur yang dibatasi tidak tersedia untuk widget. Untuk daftar lengkap elemen penyusun yang didukung dan informasi selengkapnya tentang batasan tata letak, lihat Membuat tata letak widget dan Menyediakan tata letak widget yang fleksibel.
Panduan desain
Konten widget
Widget adalah cara yang efektif untuk menarik pengguna agar menggunakan aplikasi Anda dengan cara "mengiklankan" konten baru dan menarik yang tersedia di aplikasi Anda.
Seperti teaser di halaman depan koran, widget menggabungkan dan memusatkan informasi aplikasi, serta menyediakan koneksi ke detail yang lebih lengkap dalam aplikasi. Anda bisa mengatakan bahwa widget adalah "hidangan pembuka" informasi, sedangkan aplikasi adalah "hidangan utama"-nya. Pastikan aplikasi Anda menunjukkan lebih banyak detail tentang item informasi daripada yang ditampilkan oleh widget.
Navigasi widget
Selain konten informasi murni, pertimbangkan untuk membuat widget Anda menyediakan link navigasi ke area aplikasi yang sering digunakan. Hal ini memungkinkan pengguna menyelesaikan tugas lebih cepat dan memperluas jangkauan fungsional aplikasi ke layar utama.
Kandidat link navigasi yang baik di widget adalah:
Fungsi generatif: ini adalah fungsi yang memungkinkan pengguna membuat konten baru untuk sebuah aplikasi, seperti membuat dokumen baru atau pesan baru.
Buka aplikasi di tingkat teratas: mengetuk elemen informasi biasanya akan mengarahkan pengguna ke layar detail tingkat bawah. Memberikan akses ke tingkat teratas aplikasi Anda memberikan fleksibilitas navigasi yang lebih baik dan dapat menggantikan pintasan aplikasi khusus yang biasanya digunakan pengguna untuk menavigasi ke aplikasi dari layar utama. Menggunakan ikon aplikasi untuk fungsi ini juga dapat memberi identitas yang jelas kepada widget jika data yang ditampilkan kurang spesifik.
Pengubahan ukuran widget

Menyentuh lama widget yang dapat diubah ukurannya, lalu melepaskannya akan membuat widget masuk ke mode ubah ukuran. Pengguna dapat menggunakan tuas seret atau sudut widget untuk menentukan ukuran yang diinginkan.
Pengubahan ukuran memungkinkan pengguna menyesuaikan tinggi dan lebar widget dalam batasan petak penempatan layar utama. Anda dapat memutuskan apakah ukuran widget dapat diubah secara bebas atau dibatasi oleh perubahan ukuran secara horizontal atau vertikal. Anda tidak harus mengizinkan pengubahan ukuran jika widget Anda secara khusus memiliki ukuran tetap.
Memungkinkan pengguna mengubah ukuran widget memiliki manfaat penting:
- Mereka dapat menyesuaikan jumlah informasi yang ingin dilihat di setiap widget.
- Mereka dapat mengatur tata letak widget dan pintasan dengan lebih baik di panel layar utama.
Rencanakan strategi pengubahan ukuran untuk widget Anda sesuai dengan jenis widget yang Anda buat. Pengubahan ukuran widget koleksi berbentuk daftar atau petak biasanya cukup sederhana, karena hanya akan meluaskan atau mengontraksi area scroll vertikal. Terlepas dari ukuran widget, pengguna masih dapat men-scroll semua elemen informasi untuk menampilkannya.
Widget informasi memerlukan lebih banyak perencanaan langsung, karena tidak dapat di-scroll dan semua konten harus sesuai dengan ukuran yang ditentukan. Anda harus menyesuaikan konten dan tata letak widget secara dinamis dengan ukuran yang ditetapkan pengguna melalui operasi pengubahan ukuran.
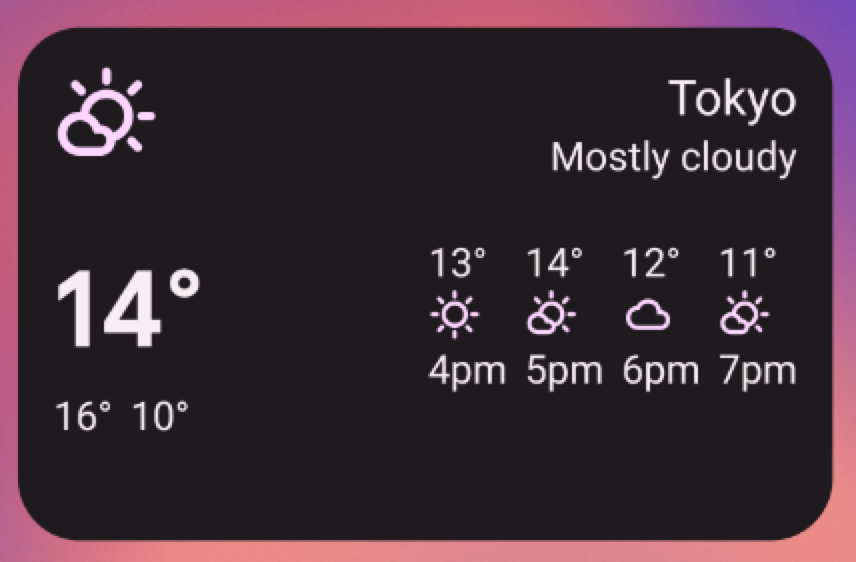
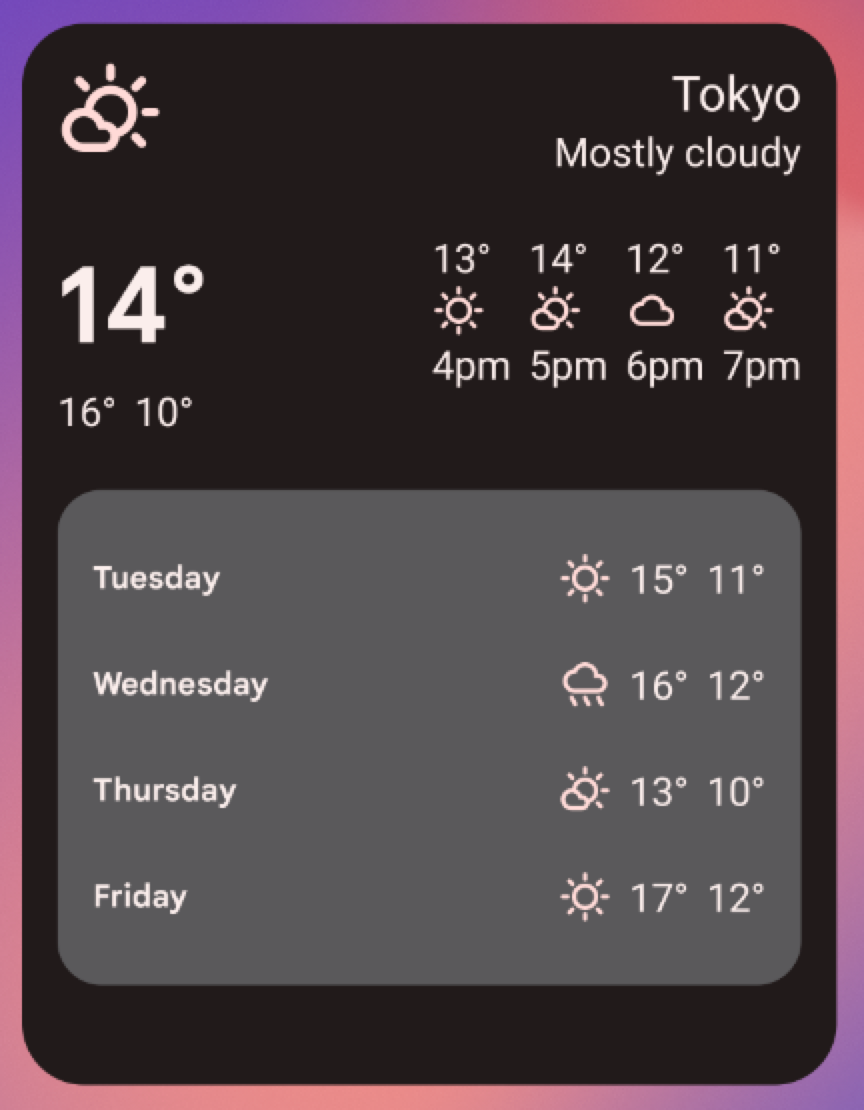
Dalam contoh berikut, pengguna dapat mengubah ukuran widget cuaca dalam tiga langkah, yang menampilkan informasi yang lebih banyak tentang cuaca di lokasi saat ini seiring bertambahnya ukuran widget.



Untuk setiap ukuran widget, tentukan jumlah informasi aplikasi yang ditampilkan. Untuk ukuran yang lebih kecil, fokuskan pada informasi penting, lalu tambahkan informasi kontekstual saat widget bertambah secara horizontal dan vertikal.
Pertimbangan tata letak
Anda mungkin ingin mengatur tata letak widget sesuai dengan dimensi petak penempatan perangkat yang Anda gunakan untuk pengembangan. Hal ini dapat menjadi perkiraan awal yang berguna, tetapi perhatikan hal-hal berikut:
- Merencanakan strategi pengubahan ukuran widget di seluruh "bucket ukuran" akan memberikan hasil yang paling andal dibandingkan dengan dimensi petak variabel.
- Jumlah, ukuran, dan jarak sel antar setiap perangkat dapat sangat bervariasi. Oleh karena itu, sangat penting untuk memastikan widget Anda fleksibel dan dapat mengakomodasi lebih banyak atau lebih sedikit ruang daripada yang diperkirakan.
- Saat pengguna mengubah ukuran widget, sistem akan merespons dengan rentang ukuran dp yang dapat digunakan untuk menggambar ulang widget Anda.
- Mulai Android 12, Anda dapat memberikan atribut ukuran yang lebih baik dan tata letak yang lebih fleksibel. Hal ini mencakup:
- Menentukan batasan ukuran widget. Misalnya, Anda dapat menentukan ukuran target untuk widget—dalam sel petak—serta ukuran maksimum yang mungkin.
- Menyediakan tata letak responsif, yang berubah bergantung pada ukuran widget.
- Menyediakan tata letak ukuran persis, yang memungkinkan peluncur merespons dengan opsi ukuran untuk mode potret dan lanskap, untuk ponsel, atau dengan empat ukuran untuk perangkat foldable.
- Menggunakan panduan yang diperbarui dan API baru untuk menentukan ukuran yang tepat bagi widget Anda.
Konfigurasi widget oleh pengguna
Terkadang, pengguna harus menyiapkan widget sebelum dapat digunakan. Misalnya, widget email yang mengharuskan pengguna memilih folder email sebelum kotak masuk dapat ditampilkan atau widget foto statis yang mengharuskan pengguna menentukan gambar dari galeri untuk ditampilkan. Widget Android menampilkan pilihan konfigurasinya tepat setelah pengguna meletakkan widget di layar utama.
Checklist desain widget
- Fokus pada bagian kecil informasi yang dapat dilihat di widget Anda. Tampilkan lebih banyak informasi di aplikasi Anda.
- Pilih jenis widget yang tepat untuk tujuan Anda.
- Rencanakan bagaimana konten untuk widget Anda beradaptasi pada ukuran yang berbeda.
- Jadikan tata letak widget Anda independen terhadap orientasi dan perangkat dengan memastikan tata letak dapat diluaskan dan diperkecil.
- Pertimbangkan apakah widget Anda memerlukan konfigurasi tambahan.