تُعدّ التطبيقات المصغّرة جانبًا أساسيًا من جوانب تخصيص الشاشة الرئيسية. ويمكنك اعتبارها طرقًا "سريعة" للاطّلاع على أهم بيانات التطبيق ووظائفه، وهي متاحة مباشرةً على الشاشة الرئيسية للمستخدم. يمكن للمستخدمين نقل التطبيقات المصغّرة بين لوحات الشاشة الرئيسية، وتغيير حجمها إذا كان ذلك متاحًا، لتخصيص مقدار المعلومات المعروضة في التطبيق المصغّر حسب تفضيلاتهم.
تقدّم هذه المستندات الأنواع المختلفة من التطبيقات المصغّرة التي يمكنك إنشاؤها ومبادئ التصميم التي يجب اتّباعها. لإنشاء تطبيق مصغّر باستخدام واجهات برمجة التطبيقات Remote View وتنسيقات XML، راجِع إنشاء تطبيق مصغّر بسيط. لإنشاء تطبيق مصغّر باستخدام Kotlin وواجهات برمجة تطبيقات بتصميم Compose، اطّلِع على Jetpack Glance.
أنواع التطبيقات المصغَّرة
عند التخطيط للتطبيق المصغّر، فكِّر في نوع التطبيق الذي تريد إنشاءه. تندرج التطبيقات المصغّرة عادةً ضمن إحدى الفئات التالية:
تطبيقات المعلومات المصغَّرة

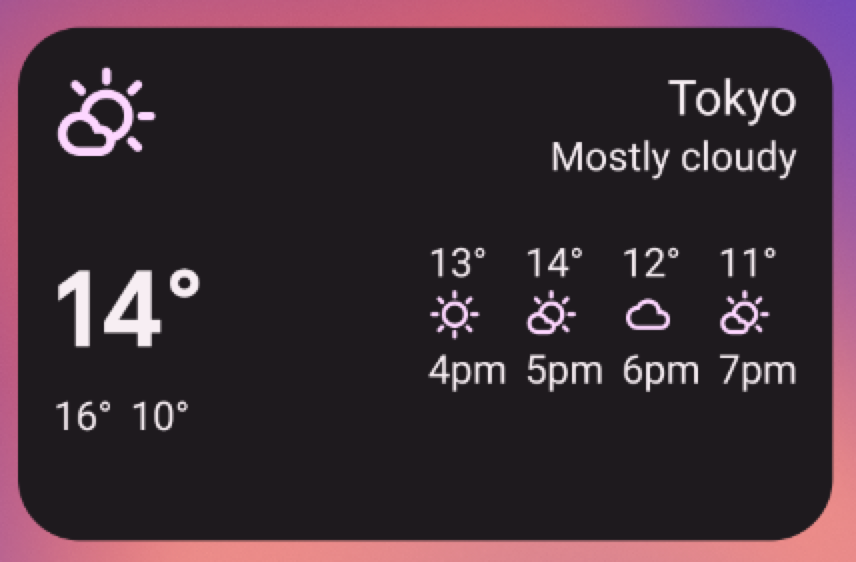
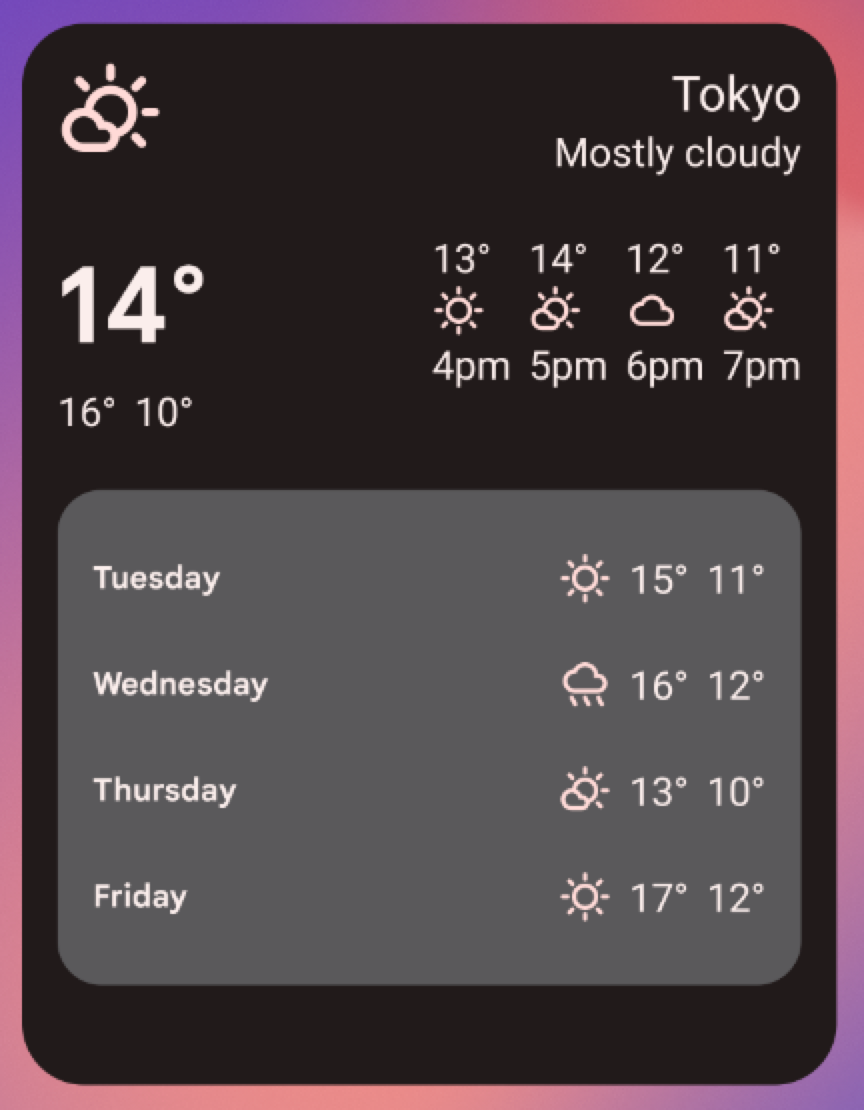
تعرض أدوات المعلومات عادةً عناصر معلومات أساسية وتتتبّع كيفية تغيُّر هذه المعلومات بمرور الوقت. تشمل الأمثلة على أدوات المعلومات المصغّرة أدوات الطقس أو أدوات الساعة أو أدوات تتبُّع نتائج المباريات الرياضية. يؤدي النقر على أدوات المعلومات عادةً إلى تشغيل التطبيق المرتبط وفتح عرض مفصّل لمعلومات الأداة.
التطبيقات المصغّرة للمجموعات
تتخصّص أدوات المجموعة في عرض عناصر متعدّدة من النوع نفسه، مثل مجموعة من الصور من تطبيق معرض الصور، أو مجموعة من المقالات من تطبيق إخباري، أو مجموعة من الرسائل الإلكترونية أو الرسائل من تطبيق تواصل. ويمكن التمرير عموديًا في أدوات المجموعة.
تركز أدوات جمع البيانات عادةً على حالات الاستخدام التالية:
- تصفُّح المجموعة
- فتح عنصر من المجموعة في عرض التفاصيل في التطبيق المرتبط
- التفاعل مع العناصر، مثل وضع علامة "تم" عليها، مع إتاحة استخدام الأزرار المركّبة في نظام التشغيل Android 12 (المستوى 31 لواجهة برمجة التطبيقات)
تطبيقات التحكّم المصغّرة

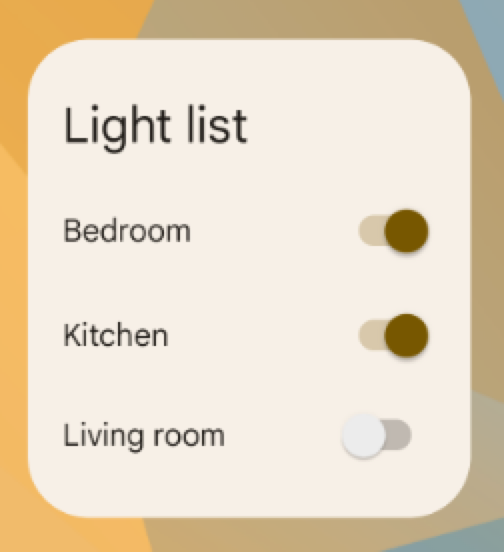
الغرض الرئيسي من تطبيق التحكّم المصغّر هو عرض الوظائف المستخدَمة بشكل متكرّر حتى يتمكّن المستخدم من تشغيلها من الشاشة الرئيسية بدون الحاجة إلى فتح التطبيق. ويمكن اعتبارها عناصر تحكّم عن بُعد في تطبيق. ومن الأمثلة على تطبيقات التحكّم المصغّرة تطبيق التحكّم المصغّر في المنزل الذي يتيح للمستخدمين تشغيل الأضواء في المنزل أو إطفائها.
قد يؤدي التفاعل مع أداة تحكّم مصغّرة إلى فتح عرض تفصيلي مرتبط في التطبيق، وذلك حسب ما إذا كانت وظيفة أداة التحكّم المصغّرة تعرض أي بيانات، كما هو الحال في أداة البحث المصغّرة.
أدوات مختلطة

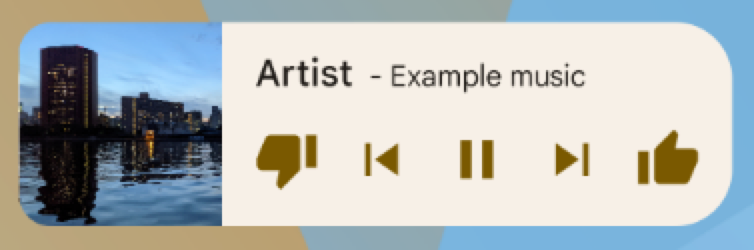
في حين أنّ بعض التطبيقات المصغّرة تمثّل أحد الأنواع المذكورة في الأقسام السابقة (المعلومات أو المجموعة أو التحكّم)، فإنّ العديد من التطبيقات المصغّرة هي تطبيقات مختلطة تجمع بين عناصر من أنواع مختلفة. على سبيل المثال، إنّ أداة مشغّل الموسيقى هي في الأساس أداة تحكّم، ولكنّها تعرض أيضًا للمستخدم الأغنية التي يتم تشغيلها حاليًا، مثل أداة المعلومات.
عند التخطيط للتطبيق المصغّر، صمّمه استنادًا إلى أحد الأنواع الأساسية وأضِف عناصر من أنواع أخرى حسب الحاجة.
دمج التطبيقات المصغّرة مع "مساعد Google"
يمكن أن يعرض "مساعد Google" أي نوع من الأدوات المصغّرة استجابةً لطلبات صوتية يوجّهها المستخدم. يمكنك ضبط التطبيقات المصغّرة لتنفيذ إجراءات التطبيقات، ما يتيح للمستخدمين تلقّي إجابات سريعة وتجارب تفاعلية للتطبيقات على مساحات عرض "مساعد Google"، مثل Android وAndroid Auto. لمزيد من التفاصيل حول تنفيذ الطلبات باستخدام التطبيقات المصغّرة في "مساعد Google"، يُرجى الاطّلاع على دمج "إجراءات التطبيقات" مع التطبيقات المصغّرة على Android.
محدودية التطبيقات المصغّرة
على الرغم من أنّ التطبيقات المصغّرة يمكن اعتبارها "تطبيقات صغيرة"، هناك بعض القيود التي يجب معرفتها قبل تصميم تطبيقك المصغّر.
الإيماءات
بما أنّ التطبيقات المصغّرة تظهر على الشاشة الرئيسية، يجب أن تتوافق مع عناصر التنقّل المتاحة عليها. يحدّ ذلك من إمكانية استخدام الإيماءات المتاحة في التطبيق المصغّر مقارنةً بالتطبيق الذي يملأ الشاشة. ففي حين أنّ التطبيقات قد تتيح للمستخدمين التنقّل بين الشاشات أفقيًا، فإنّ هذه الإيماءة مستخدَمة حاليًا على الشاشة الرئيسية للتنقل بين الشاشات الرئيسية.
الإيماءتان الوحيدتان المتاحتان للتطبيقات المصغّرة هما اللمس والتمرير السريع عموديًا.
العناصر
نظرًا للقيود المفروضة على الإيماءات المتاحة للعناصر، لا تتوفّر بعض وحدات إنشاء واجهة المستخدم التي تعتمد على الإيماءات المحظورة للعناصر. للحصول على قائمة كاملة بالعناصر الأساسية المتوافقة والمزيد من المعلومات حول قيود التنسيق، يُرجى الاطّلاع على إنشاء تنسيق الأداة وتوفير تنسيقات مرنة للأدوات.
إرشادات التصميم
محتوى التطبيق المصغَّر
تُعدّ التطبيقات المصغّرة طريقة رائعة لجذب المستخدم إلى تطبيقك من خلال "الإعلان" عن المحتوى الجديد والمثير للاهتمام المتوفّر في تطبيقك.
تمامًا مثل الإعلانات التشويقية على الصفحة الأولى من إحدى الصحف، تعمل التطبيقات المصغّرة على دمج معلومات التطبيق وتركيزها، كما توفّر رابطًا يؤدي إلى تفاصيل أكثر ثراءً داخل التطبيق. ويمكن القول إنّ التطبيق المصغّر هو "وجبة خفيفة" من المعلومات، بينما التطبيق هو "الوجبة الرئيسية". احرص على أن يعرض تطبيقك تفاصيل أكثر حول عنصر المعلومات مقارنةً بما تعرضه الأداة.
التنقّل في التطبيق المصغّر
بالإضافة إلى المحتوى المعلوماتي البحت، ننصحك بأن يوفّر تطبيقك المصغّر روابط تنقل إلى الأقسام الأكثر استخدامًا في تطبيقك، ما يتيح للمستخدمين إكمال المهام بشكل أسرع ويوسّع نطاق الوظائف المتاحة للتطبيق على الشاشة الرئيسية.
في ما يلي بعض الخيارات المناسبة لروابط التنقّل في التطبيقات المصغّرة:
الدوال التوليدية: هي الدوال التي تتيح للمستخدم إنشاء محتوى جديد لتطبيق، مثل إنشاء مستند جديد أو رسالة جديدة.
فتح التطبيق على المستوى الأعلى: يؤدي النقر على عنصر معلومات عادةً إلى نقل المستخدم إلى شاشة تفاصيل ذات مستوى أدنى. يتيح توفير إمكانية الوصول إلى المستوى الأعلى من تطبيقك مرونة أكبر في التنقّل ويمكن أن يحلّ محلّ اختصار تطبيق مخصّص يستخدمه المستخدمون عادةً للتنقّل إلى التطبيق من الشاشة الرئيسية. يمكن أن يمنح استخدام رمز تطبيقك لهذه الوظيفة أيضًا هوية واضحة للأداة إذا كانت البيانات التي تعرضها غامضة.
تغيير حجم التطبيق المصغّر

عند النقر مع الاستمرار على تطبيق مصغّر قابل لتغيير الحجم ثم إفلاته، يتم وضع التطبيق المصغّر في وضع تغيير الحجم. يمكن للمستخدمين استخدام مقابض السحب أو زوايا التطبيق المصغّر لضبط الحجم المفضّل.
يتيح تغيير الحجم للمستخدمين تعديل ارتفاع التطبيق المصغّر وعرضه ضمن قيود شبكة موضع الشاشة الرئيسية. يمكنك تحديد ما إذا كان يمكن تغيير حجم التطبيق المصغّر بحرية أو أن يكون مقصورًا على تغييرات الحجم الأفقية أو العمودية. ليس عليك توفير إمكانية تغيير الحجم إذا كان التطبيق المصغّر ثابت الحجم بطبيعته.
تتضمّن السماح للمستخدمين بتغيير حجم التطبيقات المصغّرة مزايا مهمة، وهي:
- ويمكنهم تعديل مقدار المعلومات التي يريدون رؤيتها في كل أداة.
- يمكنهم التأثير بشكل أفضل في تخطيط التطبيقات المصغّرة والاختصارات على لوحاتهم الرئيسية.
خطِّط لاستراتيجية تغيير حجم التطبيق المصغّر وفقًا لنوع التطبيق المصغّر الذي تريد إنشاءه. تكون أدوات المجموعة المستندة إلى القوائم أو الشبكات بسيطة عادةً، لأنّ تغيير حجم الأداة يؤدي إلى توسيع أو تقليص مساحة التمرير العمودي. وبغض النظر عن حجم الأداة، سيظل بإمكان المستخدم التنقّل بين جميع عناصر المعلومات وعرضها.
تتطلّب أدوات المعلومات تخطيطًا عمليًا أكثر، لأنّها غير قابلة للتمرير ويجب أن يتناسب كل المحتوى مع حجم معيّن. يجب أن تعدّل بشكل ديناميكي محتوى وتنسيق تطبيقك المصغّر ليناسب الحجم الذي يحدّده المستخدم من خلال عملية تغيير الحجم.
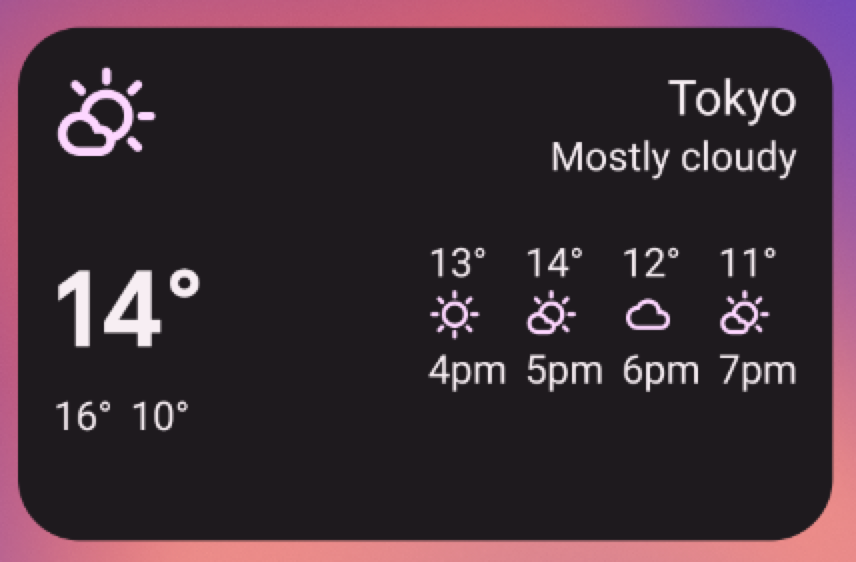
في المثال التالي، يمكن للمستخدم تغيير حجم أداة الطقس في ثلاث خطوات، ما يؤدي إلى عرض معلومات أكثر تفصيلاً عن الطقس في الموقع الجغرافي الحالي مع زيادة حجم الأداة.



بالنسبة إلى كل حجم من أحجام التطبيق المصغّر، حدِّد مقدار المعلومات التي يتم عرضها من تطبيقك. بالنسبة إلى الأحجام الأصغر، ركِّز على المعلومات الأساسية، ثم أضِف المعلومات السياقية مع زيادة حجم التطبيق المصغّر أفقيًا وعموديًا.
اعتبارات التنسيق
قد يكون من المغري ترتيب التطبيقات المصغّرة وفقًا لأبعاد شبكة موضع التطبيق المصغّر على الجهاز الذي تستخدمه في التطوير. يمكن أن يكون هذا تقديرًا أوليًا مفيدًا، ولكن يُرجى مراعاة النقاط التالية:
- يمنحك التخطيط لاستراتيجية تغيير حجم التطبيق المصغّر على مستوى "حِزم الأحجام" بدلاً من أبعاد الشبكة المتغيرة النتائج الأكثر موثوقية.
- يمكن أن يختلف عدد الخلايا وحجمها والمسافة بينها بشكل كبير من جهاز إلى آخر. لذلك، من المهم جدًا أن تكون الأداة مرنة ويمكنها استيعاب مساحة أكبر أو أقل من المتوقّع.
- عندما يغيّر المستخدم حجم تطبيق مصغّر، يستجيب النظام بنطاق حجم dp يمكن للتطبيق المصغّر إعادة رسم نفسه فيه.
- بدءًا من نظام التشغيل Android 12، يمكنك تقديم سمات حجم أكثر دقة وتصميمات أكثر مرونة. ويشمل ذلك:
- تحديد قيود حجم التطبيق المصغّر على سبيل المثال، يمكنك تحديد حجم العنصر المستهدَف، أي عدد خلايا الشبكة، بالإضافة إلى الحد الأقصى للحجم الممكن.
- توفير تنسيقات سريعة الاستجابة تتغير حسب حجم التطبيق المصغّر
- توفير تصميمات ذات حجم دقيق تتيح للمشغّل الاستجابة بخيارات الحجم للوضعَين العمودي والأفقي على الهواتف، أو بأربعة أحجام على الأجهزة القابلة للطي
- استخدام إرشادات محدَّثة وواجهات برمجة تطبيقات جديدة لتحديد الأحجام المناسبة للأداة
إعدادات التطبيق المصغّر من قِبل المستخدمين
في بعض الأحيان، يحتاج المستخدم إلى إعداد الأداة قبل أن تصبح مفيدة. يمكنك التفكير في أداة بريد إلكتروني حيث يحتاج المستخدم إلى اختيار مجلد البريد قبل أن يتم عرض البريد الوارد، أو أداة صورة ثابتة حيث يجب على المستخدم تعيين صورة من المعرض ليتم عرضها. تعرض تطبيقات Android المصغّرة خيارات الإعداد مباشرةً بعد أن يسحب المستخدم التطبيق المصغّر إلى الشاشة الرئيسية.
قائمة التحقّق من تصميم التطبيقات المصغّرة
- ركِّز على عرض أجزاء صغيرة من المعلومات التي يمكن الاطّلاع عليها بسرعة في التطبيق المصغّر. توسيع نطاق المعلومات في تطبيقك
- اختَر نوع الأداة المناسب لغرضك.
- خطِّط لكيفية تكيّف محتوى التطبيق المصغّر مع الأحجام المختلفة.
- اجعل تخطيط التطبيق المصغّر مستقلاً عن الاتجاه والجهاز من خلال التأكّد من أنّ التخطيط يمكن أن يتمدّد ويتقلّص.
- يُرجى مراعاة ما إذا كانت الأداة تحتاج إلى أي إعدادات إضافية.

