Auf dieser Seite werden die Verbesserungen bei der Widget-Größenanpassung und die größere Flexibilität beschrieben, die mit Android 12 (API-Level 31) eingeführt wurden. Außerdem wird beschrieben, wie Sie die Größe Ihres Widgets bestimmen.
Verbesserte APIs für Widget-Größen und ‑Layouts verwenden
Ab Android 12 (API-Level 31) können Sie detailliertere Größenattribute und flexible Layouts bereitstellen, indem Sie wie in den folgenden Abschnitten beschrieben vorgehen:
Responsive Layouts oder genaue Layouts bereitstellen.
In früheren Android-Versionen war es möglich, die Größenbereiche eines Widgets mit den Extras OPTION_APPWIDGET_MIN_WIDTH, OPTION_APPWIDGET_MIN_HEIGHT, OPTION_APPWIDGET_MAX_WIDTH und OPTION_APPWIDGET_MAX_HEIGHT abzurufen und dann die Größe des Widgets zu schätzen. Diese Logik funktioniert jedoch nicht in allen Situationen. Für Widgets, die auf Android 12 oder höher ausgerichtet sind, empfehlen wir, reaktionsfähige oder genaue Layouts bereitzustellen.
Zusätzliche Einschränkungen für die Widget-Größe angeben
In Android 12 gibt es APIs, mit denen Sie dafür sorgen können, dass Ihr Widget auf verschiedenen Geräten mit unterschiedlichen Bildschirmgrößen zuverlässiger skaliert wird.
Zusätzlich zu den vorhandenen Attributen minWidth, minHeight, minResizeWidth und minResizeHeight verwenden Sie die folgenden neuen appwidget-provider-Attribute:
targetCellWidthundtargetCellHeight: Definieren die Zielgröße des Widgets in Bezug auf Launcher-Rasterzellen. Wenn diese Attribute definiert sind, werden sie anstelle vonminWidthoderminHeightverwendet.maxResizeWidthundmaxResizeHeight: Definieren die maximale Größe, auf die der Nutzer das Widget im Launcher vergrößern kann.
Das folgende XML zeigt, wie die Größenattribute verwendet werden.
<appwidget-provider
...
android:targetCellWidth="3"
android:targetCellHeight="2"
android:maxResizeWidth="250dp"
android:maxResizeHeight="110dp">
</appwidget-provider>
Responsive Layouts bereitstellen
Wenn sich das Layout je nach Größe des Widgets ändern muss, empfehlen wir, eine kleine Gruppe von Layouts zu erstellen, die jeweils für einen bestimmten Größenbereich gültig sind. Wenn das nicht möglich ist, können Sie auch Layouts basierend auf der genauen Widget-Größe zur Laufzeit bereitstellen, wie auf dieser Seite beschrieben.
Diese Funktion ermöglicht eine reibungslosere Skalierung und eine insgesamt bessere Systemleistung, da das System die App nicht jedes Mal aktivieren muss, wenn das Widget in einer anderen Größe angezeigt wird.
Das folgende Codebeispiel zeigt, wie eine Liste von Layouts bereitgestellt wird.
Kotlin
override fun onUpdate(...) { val smallView = ... val tallView = ... val wideView = ... val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(150f, 100f) to smallView, SizeF(150f, 200f) to tallView, SizeF(215f, 100f) to wideView ) val remoteViews = RemoteViews(viewMapping) appWidgetManager.updateAppWidget(id, remoteViews) }
Java
@Override public void onUpdate(...) { RemoteViews smallView = ...; RemoteViews tallView = ...; RemoteViews wideView = ...; Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(150f, 100f), smallView); viewMapping.put(new SizeF(150f, 200f), tallView); viewMapping.put(new SizeF(215f, 100f), wideView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); }
Angenommen, das Widget hat die folgenden Attribute:
<appwidget-provider
android:minResizeWidth="160dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="250dp"
android:maxResizeHeight="200dp">
</appwidget-provider>
Das vorhergehende Code-Snippet bedeutet Folgendes:
smallViewunterstützt Größen von 160 dp (minResizeWidth) × 110 dp (minResizeHeight) bis 160 dp × 199 dp (nächster Grenzwert – 1 dp).tallViewUnterstützt werden Größen von 160 × 200 dp bis 214 × 200 dp (nächster Grenzwert – 1).wideViewunterstützt Größen von 215 dp × 110 dp (minResizeHeight) bis 250 dp (maxResizeWidth) × 200 dp (maxResizeHeight).
Ihr Widget muss den Größenbereich von minResizeWidth × minResizeHeight bis maxResizeWidth × maxResizeHeight unterstützen. Innerhalb dieses Bereichs können Sie den Grenzwert für den Layoutwechsel festlegen.

Genaue Layouts angeben
Wenn eine kleine Gruppe responsiver Layouts nicht möglich ist, können Sie stattdessen verschiedene Layouts bereitstellen, die auf die Größen zugeschnitten sind, in denen das Widget angezeigt wird. Das sind in der Regel zwei Größen für Smartphones (Hoch- und Querformat) und vier Größen für Falt-Smartphones.
Für die Implementierung dieser Lösung muss Ihre App die folgenden Schritte ausführen:
Überladen Sie
AppWidgetProvider.onAppWidgetOptionsChanged(), das aufgerufen wird, wenn sich die Menge der Größen ändert.Rufen Sie
AppWidgetManager.getAppWidgetOptions()auf. Dadurch wird einBundlemit den Größen zurückgegeben.Greifen Sie über
Bundleauf den SchlüsselAppWidgetManager.OPTION_APPWIDGET_SIZESzu.
Das folgende Codebeispiel zeigt, wie Sie genaue Layouts angeben.
Kotlin
override fun onAppWidgetOptionsChanged( context: Context, appWidgetManager: AppWidgetManager, id: Int, newOptions: Bundle? ) { super.onAppWidgetOptionsChanged(context, appWidgetManager, id, newOptions) // Get the new sizes. val sizes = newOptions?.getParcelableArrayList<SizeF>( AppWidgetManager.OPTION_APPWIDGET_SIZES ) // Check that the list of sizes is provided by the launcher. if (sizes.isNullOrEmpty()) { return } // Map the sizes to the RemoteViews that you want. val remoteViews = RemoteViews(sizes.associateWith(::createRemoteViews)) appWidgetManager.updateAppWidget(id, remoteViews) } // Create the RemoteViews for the given size. private fun createRemoteViews(size: SizeF): RemoteViews { }
Java
@Override public void onAppWidgetOptionsChanged( Context context, AppWidgetManager appWidgetManager, int appWidgetId, Bundle newOptions) { super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId, newOptions); // Get the new sizes. ArrayList<SizeF> sizes = newOptions.getParcelableArrayList(AppWidgetManager.OPTION_APPWIDGET_SIZES); // Check that the list of sizes is provided by the launcher. if (sizes == null || sizes.isEmpty()) { return; } // Map the sizes to the RemoteViews that you want. Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); for (SizeF size : sizes) { viewMapping.put(size, createRemoteViews(size)); } RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); } // Create the RemoteViews for the given size. private RemoteViews createRemoteViews(SizeF size) { }
Größe für das Widget festlegen
Für jedes Widget muss für Geräte mit Android 12 oder höher ein targetCellWidth und ein targetCellHeight definiert werden. Für alle Android-Versionen muss ein minWidth und ein minHeight definiert werden, die angeben, wie viel Speicherplatz standardmäßig mindestens benötigt wird. Wenn Nutzer ein Widget auf ihrem Startbildschirm hinzufügen, belegt es jedoch in der Regel mehr als die von Ihnen angegebene Mindestbreite und ‑höhe.
Auf Android-Startbildschirmen steht Nutzern ein Raster mit verfügbaren Bereichen zur Verfügung, in denen sie Widgets und Symbole platzieren können. Dieses Raster kann je nach Gerät variieren. Viele Smartphones bieten beispielsweise ein 5 × 4-Raster, Tablets können ein größeres Raster bieten. Wenn Ihr Widget hinzugefügt wird, wird es so gestreckt, dass es die Mindestanzahl an Zellen horizontal und vertikal einnimmt, die erforderlich ist, um die Einschränkungen für targetCellWidth und targetCellHeight auf Geräten mit Android 12 oder höher oder die Einschränkungen für minWidth und minHeight auf Geräten mit Android 11 (API‑Level 30) oder niedriger zu erfüllen.
Sowohl die Breite als auch die Höhe einer Zelle und die Größe der automatischen Ränder, die auf Widgets angewendet werden, können je nach Gerät variieren. In der folgenden Tabelle finden Sie eine ungefähre Schätzung der Mindestabmessungen Ihres Widgets auf einem typischen Smartphone mit 5 × 4-Raster, je nachdem, wie viele Rasterzellen Sie belegen möchten:
| Anzahl der Zellen (Breite × Höhe) | Verfügbare Größe im Hochformat (dp) | Verfügbare Größe im Querformat (dp) |
|---|---|---|
| 1x1 | 57 × 102 dp | 127 × 51 dp |
| 2x1 | 130 × 102 dp | 269 × 51 dp |
| 3x1 | 203 × 102 dp | 412 × 51 dp |
| 4x1 | 276 × 102 dp | 554 × 51 dp |
| 5x1 | 349 × 102 dp | 697 × 51 dp |
| 5x2 | 349 × 220 dp | 697 × 117 dp |
| 5x3 | 349 × 337 dp | 697 × 184 dp |
| 5x4 | 349 × 455 dp | 697 × 250 dp |
| … | … | … |
| n × m | (73n – 16) × (118m – 16) | (142n – 15) × (66m – 15) |
Verwenden Sie die Zellengrößen im Hochformat, um die Werte für die Attribute minWidth, minResizeWidth und maxResizeWidth zu bestimmen. Verwenden Sie die Zellengrößen im Querformat, um die Werte für die Attribute minHeight, minResizeHeight und maxResizeHeight zu bestimmen.
Das liegt daran, dass die Zellenbreite im Hochformat in der Regel kleiner ist als im Querformat. Die Zellenhöhe ist im Querformat in der Regel kleiner als im Hochformat.
Wenn Sie beispielsweise möchten, dass die Breite Ihres Widgets auf einem Google Pixel 4 auf eine Zelle reduziert werden kann, müssen Sie minResizeWidth auf maximal 56 dp festlegen, damit der Wert für das Attribut minResizeWidth kleiner als 57 dp ist. Eine Zelle ist im Hochformat mindestens 57 dp breit.
Wenn Sie möchten, dass die Höhe Ihres Widgets in einer Zelle auf demselben Gerät angepasst werden kann, müssen Sie minResizeHeight auf maximal 50 dp festlegen, damit der Wert für das Attribut minResizeHeight kleiner als 51 dp ist. Eine Zelle ist im Querformat nämlich mindestens 51 dp hoch.
Jedes Widget kann innerhalb der Größenbereiche zwischen den Attributen minResizeWidth/minResizeHeight und maxResizeWidth/maxResizeHeight in der Größe angepasst werden. Es muss sich also an alle Größenbereiche dazwischen anpassen.
Wenn Sie beispielsweise die Standardgröße des Widgets bei der Platzierung festlegen möchten, können Sie die folgenden Attribute festlegen:
<appwidget-provider
android:targetCellWidth="3"
android:targetCellHeight="2"
android:minWidth="180dp"
android:minHeight="110dp">
</appwidget-provider>
Das bedeutet, dass die Standardgröße des Widgets 3 × 2 Zellen beträgt, wie durch die Attribute targetCellWidth und targetCellHeight angegeben, oder 180 × 110 dp, wie durch minWidth und minHeight für Geräte mit Android 11 oder niedriger angegeben. Im letzteren Fall kann die Größe in Zellen je nach Gerät variieren.
Außerdem können Sie die folgenden Attribute festlegen, um die unterstützten Größenbereiche Ihres Widgets festzulegen:
<appwidget-provider
android:minResizeWidth="180dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="530dp"
android:maxResizeHeight="450dp">
</appwidget-provider>
Wie in den vorherigen Attributen angegeben, kann die Breite des Widgets von 180 dp bis 530 dp und die Höhe von 110 dp bis 450 dp angepasst werden. Das Widget kann dann von 3 × 2 auf 5 × 2 Zellen vergrößert werden, sofern die folgenden Bedingungen erfüllt sind:
- Das Gerät hat ein 5×4-Raster.
- Die Zuordnung zwischen der Anzahl der Zellen und der verfügbaren Größe in dps folgt der Tabelle mit Schätzungen der Mindestabmessungen auf dieser Seite.
- Das Widget wird an diesen Größenbereich angepasst.
Kotlin
val smallView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_small) val mediumView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_medium) val largeView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_large) val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(180f, 110f) to smallView, SizeF(270f, 110f) to mediumView, SizeF(270f, 280f) to largeView ) appWidgetManager.updateAppWidget(appWidgetId, RemoteViews(viewMapping))
Java
RemoteViews smallView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_small); RemoteViews mediumView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_medium); RemoteViews largeView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_large); Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(180f, 110f), smallView); viewMapping.put(new SizeF(270f, 110f), mediumView); viewMapping.put(new SizeF(270f, 280f), largeView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews);
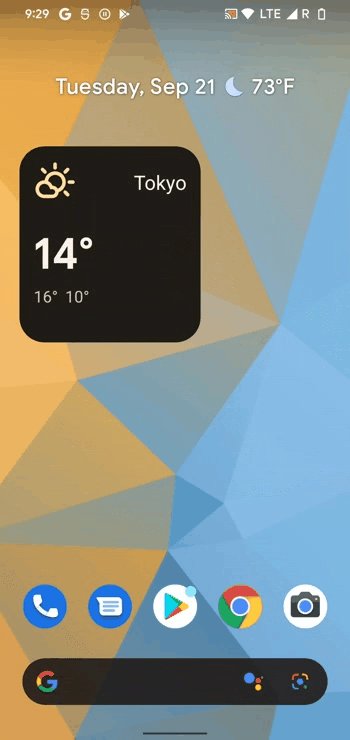
Angenommen, das Widget verwendet die responsiven Layouts, die in den vorherigen Code-Snippets definiert sind. Das bedeutet, dass das als R.layout.widget_weather_forecast_small angegebene Layout ab 180 dp (minResizeWidth) × 110 dp (minResizeHeight) bis 269 × 279 dp (nächste Grenzwerte – 1) verwendet wird. Ebenso wird R.layout.widget_weather_forecast_medium von 270 × 110 dp bis 270 × 279 dp und R.layout.widget_weather_forecast_large von 270 × 280 dp bis 530 dp (maxResizeWidth) × 450 dp (maxResizeHeight) verwendet.
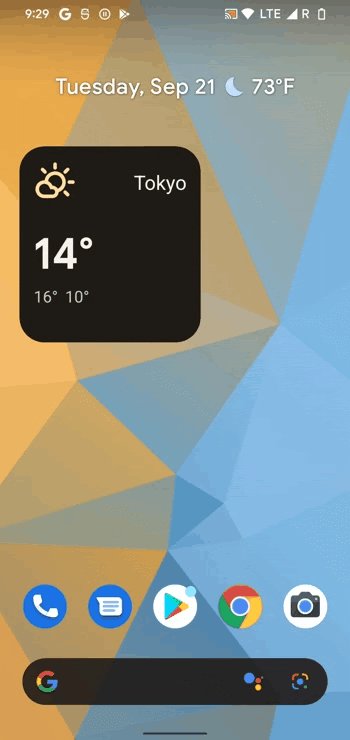
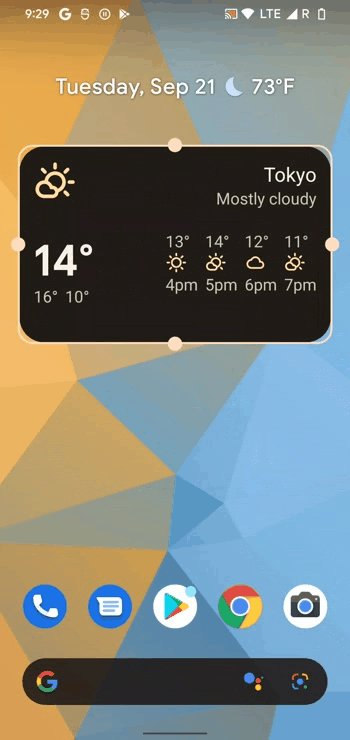
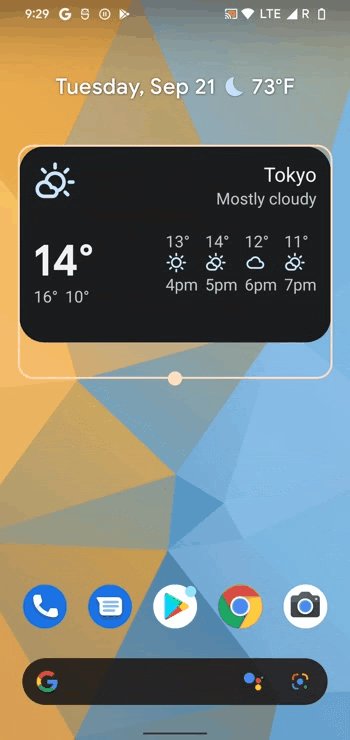
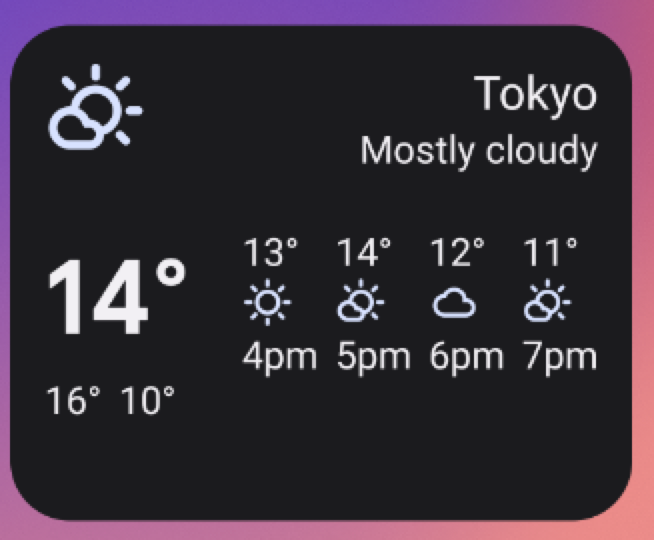
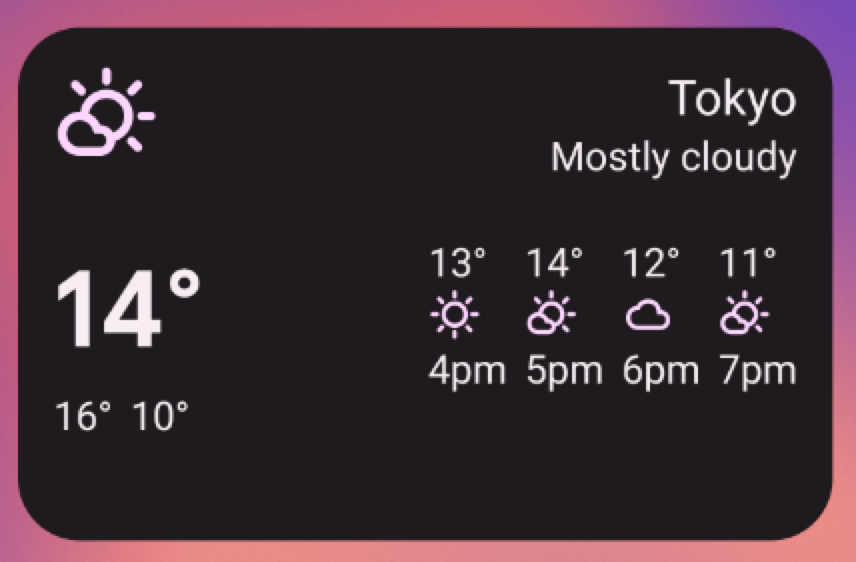
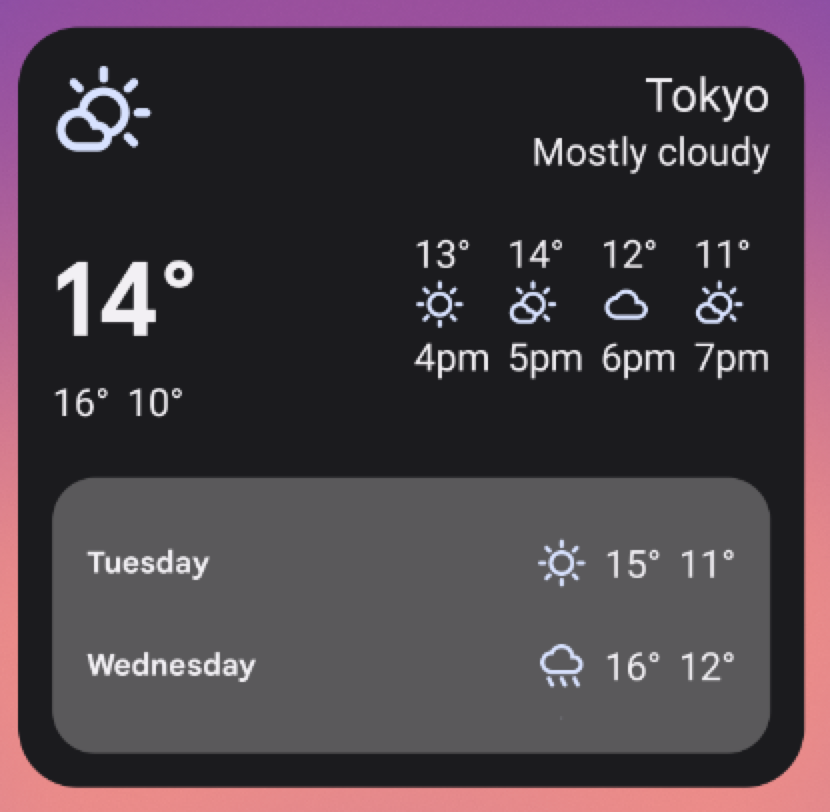
Wenn der Nutzer die Größe des Widgets ändert, ändert sich auch die Darstellung, um sich an die jeweilige Größe in Zellen anzupassen, wie in den folgenden Beispielen zu sehen ist.

R.layout.widget_weather_forecast_small.
R.layout.widget_weather_forecast_medium.
R.layout.widget_weather_forecast_medium.
R.layout.widget_weather_forecast_large.
R.layout.widget_weather_forecast_large.