توضّح هذه الصفحة التحسينات التي تم إدخالها على حجم التطبيقات المصغّرة والمرونة الأكبر التي أتاحها الإصدار 12 من نظام التشغيل Android (المستوى 31 من واجهة برمجة التطبيقات). وتوضّح أيضًا كيفية تحديد حجم التطبيق المصغّر.
استخدام واجهات برمجة تطبيقات محسّنة لأحجام وتنسيقات التطبيقات المصغّرة
بدءًا من نظام التشغيل Android 12 (المستوى 31 من واجهة برمجة التطبيقات)، يمكنك تقديم سمات مقاس أكثر دقة وتنسيقات مرنة من خلال تنفيذ ما يلي، كما هو موضّح في الأقسام التالية:
في الإصدارات السابقة من Android، كان من الممكن الحصول على نطاقات حجم الأداة باستخدام الإضافات OPTION_APPWIDGET_MIN_WIDTH وOPTION_APPWIDGET_MIN_HEIGHT وOPTION_APPWIDGET_MAX_WIDTH وOPTION_APPWIDGET_MAX_HEIGHT، ثم تقدير حجم الأداة، ولكن لا يعمل هذا المنطق في جميع الحالات. بالنسبة إلى التطبيقات المصغّرة التي تستهدف الإصدار 12 من نظام التشغيل Android أو الإصدارات الأحدث، ننصحك بتوفير تنسيقات متجاوبة أو تنسيقات دقيقة.
تحديد قيود إضافية على حجم التطبيق المصغّر
يضيف نظام التشغيل Android 12 واجهات برمجة تطبيقات تتيح لك ضمان تحديد حجم التطبيق المصغّر بشكل أكثر موثوقية على الأجهزة المختلفة التي تتفاوت أحجام شاشاتها.
بالإضافة إلى السمات الحالية minWidth وminHeight وminResizeWidth وminResizeHeight، استخدِم سمات appwidget-provider الجديدة التالية:
تحدّد السمتان
targetCellWidthوtargetCellHeightحجم الأداة المستهدَف من حيث خلايا شبكة مشغّل التطبيقات. في حال تحديدها، يتم استخدام هذه السمات بدلاً منminWidthأوminHeight.تحدِّد
maxResizeWidthوmaxResizeHeightالحدّ الأقصى للحجم الذي يسمح المشغّل للمستخدم بتغيير حجم التطبيق المصغّر إليه.
يوضّح ملف XML التالي كيفية استخدام سمات تحديد الحجم.
<appwidget-provider
...
android:targetCellWidth="3"
android:targetCellHeight="2"
android:maxResizeWidth="250dp"
android:maxResizeHeight="110dp">
</appwidget-provider>
توفير تنسيقات سريعة الاستجابة
إذا كان التخطيط بحاجة إلى التغيير حسب حجم التطبيق المصغّر، ننصحك بإنشاء مجموعة صغيرة من التخطيطات، يكون كل منها صالحًا لنطاق من الأحجام. إذا لم يكن ذلك ممكنًا، يمكنك توفير تنسيقات استنادًا إلى حجم الأداة المصغّرة الدقيق في وقت التشغيل، كما هو موضّح في هذه الصفحة.
تتيح هذه الميزة تحسين عملية تغيير الحجم وتحسين حالة النظام بشكل عام، لأنّه ليس على النظام تنشيط التطبيق في كل مرة يعرض فيها الأداة بحجم مختلف.
يوضّح مثال الرمز البرمجي التالي كيفية تقديم قائمة بالتنسيقات.
Kotlin
override fun onUpdate(...) { val smallView = ... val tallView = ... val wideView = ... val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(150f, 100f) to smallView, SizeF(150f, 200f) to tallView, SizeF(215f, 100f) to wideView ) val remoteViews = RemoteViews(viewMapping) appWidgetManager.updateAppWidget(id, remoteViews) }
Java
@Override public void onUpdate(...) { RemoteViews smallView = ...; RemoteViews tallView = ...; RemoteViews wideView = ...; Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(150f, 100f), smallView); viewMapping.put(new SizeF(150f, 200f), tallView); viewMapping.put(new SizeF(215f, 100f), wideView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); }
لنفترض أنّ الأداة تتضمّن السمات التالية:
<appwidget-provider
android:minResizeWidth="160dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="250dp"
android:maxResizeHeight="200dp">
</appwidget-provider>
يعني مقتطف الرمز البرمجي السابق ما يلي:
- يتيح
smallViewنطاقًا من 160 وحدة بكسل مستقلة عن الكثافة (minResizeWidth) × 110 وحدات بكسل مستقلة عن الكثافة (minResizeHeight) إلى 160 وحدة بكسل مستقلة عن الكثافة × 199 وحدة بكسل مستقلة عن الكثافة (نقطة القطع التالية - 1 وحدة بكسل مستقلة عن الكثافة). tallViewتتراوح بين 160×200 بكسل مستقل الكثافة و214×200 بكسل مستقل الكثافة (نقطة القطع التالية - 1).تتراوح الأبعاد التي تتوافق معها من 215 وحدة بكسل مستقلة عن الكثافة × 110 وحدة بكسل مستقلة عن الكثافة (
minResizeHeight) إلى 250 وحدة بكسل مستقلة عن الكثافة (maxResizeWidth) × 200 وحدة بكسل مستقلة عن الكثافة (maxResizeHeight).wideView
يجب أن تتوافق الأداة مع نطاق الأحجام من minResizeWidth × minResizeHeight إلى maxResizeWidth × maxResizeHeight. ضمن هذا النطاق، يمكنك تحديد نقطة القطع للتبديل بين التنسيقات.

توفير التنسيقات الدقيقة
إذا لم يكن من الممكن توفير مجموعة صغيرة من التصميمات المتجاوبة، يمكنك بدلاً من ذلك تقديم تصميمات مختلفة مخصّصة للأحجام التي يظهر بها التطبيق المصغّر. ويشمل ذلك عادةً حجمَين للهواتف (الوضع العمودي والأفقي) وأربعة أحجام للهواتف القابلة للطي.
لتنفيذ هذا الحلّ، يجب أن يتّبع تطبيقك الخطوات التالية:
Overload
AppWidgetProvider.onAppWidgetOptionsChanged(), الذي يتم استدعاؤه عند تغيير مجموعة الأحجام.استدعِ الدالة
AppWidgetManager.getAppWidgetOptions()، التي تعرضBundleيحتوي على الأحجام.يمكنك الوصول إلى مفتاح
AppWidgetManager.OPTION_APPWIDGET_SIZESمنBundle.
يوضّح مثال الرمز البرمجي التالي كيفية توفير تخطيطات دقيقة.
Kotlin
override fun onAppWidgetOptionsChanged( context: Context, appWidgetManager: AppWidgetManager, id: Int, newOptions: Bundle? ) { super.onAppWidgetOptionsChanged(context, appWidgetManager, id, newOptions) // Get the new sizes. val sizes = newOptions?.getParcelableArrayList<SizeF>( AppWidgetManager.OPTION_APPWIDGET_SIZES ) // Check that the list of sizes is provided by the launcher. if (sizes.isNullOrEmpty()) { return } // Map the sizes to the RemoteViews that you want. val remoteViews = RemoteViews(sizes.associateWith(::createRemoteViews)) appWidgetManager.updateAppWidget(id, remoteViews) } // Create the RemoteViews for the given size. private fun createRemoteViews(size: SizeF): RemoteViews { }
Java
@Override public void onAppWidgetOptionsChanged( Context context, AppWidgetManager appWidgetManager, int appWidgetId, Bundle newOptions) { super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId, newOptions); // Get the new sizes. ArrayList<SizeF> sizes = newOptions.getParcelableArrayList(AppWidgetManager.OPTION_APPWIDGET_SIZES); // Check that the list of sizes is provided by the launcher. if (sizes == null || sizes.isEmpty()) { return; } // Map the sizes to the RemoteViews that you want. Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); for (SizeF size : sizes) { viewMapping.put(size, createRemoteViews(size)); } RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); } // Create the RemoteViews for the given size. private RemoteViews createRemoteViews(SizeF size) { }
تحديد حجم الأداة
يجب أن يحدّد كل تطبيق مصغّر targetCellWidth وtargetCellHeight للأجهزة التي تعمل بالإصدار 12 من نظام التشغيل Android أو الإصدارات الأحدث، أو minWidth وminHeight لجميع إصدارات Android، للإشارة إلى الحد الأدنى من المساحة التي يستهلكها تلقائيًا. ومع ذلك، عندما يضيف المستخدمون تطبيقًا مصغّرًا إلى شاشتهم الرئيسية، يشغل هذا التطبيق عادةً مساحة أكبر من الحد الأدنى للعرض والارتفاع اللذين تحدّدهما.
توفّر شاشات Android الرئيسية للمستخدمين شبكة من المساحات المتاحة التي يمكنهم وضع التطبيقات المصغّرة والرموز عليها. ويمكن أن تختلف هذه الشبكة حسب الجهاز، فمثلاً، توفّر العديد من الهواتف المحمولة شبكة 5x4، ويمكن أن توفّر الأجهزة اللوحية شبكة أكبر. عند إضافة تطبيقك المصغّر، يتم توسيعه ليشغل الحد الأدنى من عدد الخلايا، أفقيًا وعموديًا، اللازم لاستيفاء قيود targetCellWidth وtargetCellHeight على الأجهزة التي تعمل بالإصدار 12 من نظام التشغيل Android أو الإصدارات الأحدث، أو قيود minWidth وminHeight على الأجهزة التي تعمل بالإصدار 11 من نظام التشغيل Android (المستوى 30 لواجهة برمجة التطبيقات) أو الإصدارات الأقدم.
يمكن أن يختلف عرض وارتفاع الخلية وحجم الهوامش التلقائية المطبَّقة على التطبيقات المصغّرة باختلاف الأجهزة. استخدِم الجدول التالي لتقدير الحد الأدنى لأبعاد التطبيق المصغّر في هاتف نموذجي بشبكة 5x4، مع الأخذ في الاعتبار عدد خلايا الشبكة التي تريد شغلها:
| عدد الخلايا (العرض × الارتفاع) | الحجم المتوفّر في الوضع العمودي (وحدات بكسل مستقلة الكثافة) | الحجم المتاح في الوضع الأفقي (وحدة بكسل مستقلة عن الكثافة) |
|---|---|---|
| 1x1 | 57x102dp | 127x51dp |
| 2x1 | 130x102dp | 269x51dp |
| 3x1 | 203x102dp | 412x51dp |
| 4x1 | 276x102dp | 554x51dp |
| 5x1 | 349×102 وحدة بكسل مستقلة الكثافة | 697×51dp |
| 5x2 | 349x220dp | 697x117dp |
| 5x3 | 349x337dp | 697×184 وحدة بكسل مستقلة الكثافة |
| 5x4 | 349x455dp | 697x250dp |
| ... | ... | ... |
| n x m | (73n - 16) x (118m - 16) | (142n - 15) x (66m - 15) |
استخدِم أحجام خلايا وضع "بورتريه" لتحديد القيم التي تقدّمها للسمات minWidth وminResizeWidth وmaxResizeWidth. وبالمثل، استخدِم أحجام الخلايا في الوضع الأفقي لتحديد القيم التي تقدّمها لسمات minHeight وminResizeHeight وmaxResizeHeight.
والسبب في ذلك هو أنّ عرض الخلية يكون عادةً أصغر في الوضع العمودي مقارنةً بالوضع الأفقي، وبالمثل، يكون ارتفاع الخلية عادةً أصغر في الوضع الأفقي مقارنةً بالوضع العمودي.
على سبيل المثال، إذا أردت أن يكون عرض التطبيق المصغّر قابلاً لتغيير الحجم إلى خلية واحدة على هاتف Google Pixel 4، عليك ضبط minResizeWidth على 56 وحدة بكسل مستقلة الكثافة على الأكثر للتأكّد من أنّ قيمة السمة minResizeWidth أصغر من 57 وحدة بكسل مستقلة الكثافة، لأنّ عرض الخلية يبلغ 57 وحدة بكسل مستقلة الكثافة على الأقل في الوضع العمودي.
وبالمثل، إذا كنت تريد أن يكون ارتفاع التطبيق المصغّر قابلاً لتغيير الحجم في خلية واحدة على الجهاز نفسه، عليك ضبط minResizeHeight على 50 وحدة بكسل مستقل الكثافة على الأكثر للتأكّد من أنّ قيمة السمة minResizeHeight أصغر من 51 وحدة بكسل مستقل الكثافة، لأنّ ارتفاع الخلية الواحدة يبلغ 51 وحدة بكسل مستقل الكثافة على الأقل في الوضع الأفقي.
يمكن تغيير حجم كل أداة ضمن نطاقات الأحجام بين السمتَين minResizeWidth/minResizeHeight وmaxResizeWidth/maxResizeHeight، ما يعني أنّها يجب أن تتكيّف مع أي نطاقات أحجام بينهما.
على سبيل المثال، لضبط الحجم التلقائي للأداة على موضع الإعلان، يمكنك ضبط السمات التالية:
<appwidget-provider
android:targetCellWidth="3"
android:targetCellHeight="2"
android:minWidth="180dp"
android:minHeight="110dp">
</appwidget-provider>
وهذا يعني أنّ الحجم التلقائي للأداة هو 3×2 خلايا، كما هو محدّد بواسطة السمتَين targetCellWidth وtargetCellHeight، أو 180×110dp، كما هو محدّد بواسطة السمتَين minWidth وminHeight للأجهزة التي تعمل بالإصدار 11 من نظام التشغيل Android أو إصدار أقدم. في الحالة الأخيرة، يمكن أن يختلف حجم الخلايا حسب الجهاز.
لضبط نطاقات الأحجام المتوافقة مع التطبيق المصغّر، يمكنك ضبط السمات التالية:
<appwidget-provider
android:minResizeWidth="180dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="530dp"
android:maxResizeHeight="450dp">
</appwidget-provider>
وكما هو محدّد في السمات السابقة، يمكن تغيير حجم عرض التطبيق المصغّر من 180 وحدة بكسل مستقلة عن الكثافة إلى 530 وحدة بكسل مستقلة عن الكثافة، ويمكن تغيير حجم ارتفاعه من 110 وحدات بكسل مستقلة عن الكثافة إلى 450 وحدة بكسل مستقلة عن الكثافة. يمكن بعد ذلك تغيير حجم التطبيق المصغّر من خليتين × 3 إلى خليتين × 5، شرط استيفاء الشروط التالية:
- يحتوي الجهاز على شبكة 5x4.
- تتّبع عملية الربط بين عدد الخلايا والحجم المتاح بوحدات dps الجدول الذي يعرض تقديرًا للحد الأدنى من الأبعاد في هذه الصفحة.
- يتكيّف التطبيق المصغّر مع نطاق الحجم هذا.
Kotlin
val smallView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_small) val mediumView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_medium) val largeView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_large) val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(180f, 110f) to smallView, SizeF(270f, 110f) to mediumView, SizeF(270f, 280f) to largeView ) appWidgetManager.updateAppWidget(appWidgetId, RemoteViews(viewMapping))
Java
RemoteViews smallView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_small); RemoteViews mediumView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_medium); RemoteViews largeView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_large); Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(180f, 110f), smallView); viewMapping.put(new SizeF(270f, 110f), mediumView); viewMapping.put(new SizeF(270f, 280f), largeView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews);
افترِض أنّ الأداة تستخدم التصاميم المتجاوبة المحدّدة في مقتطفات الرموز البرمجية السابقة. وهذا يعني أنّه يتم استخدام التنسيق المحدّد على النحو التالي:
R.layout.widget_weather_forecast_small من 180 وحدة بكسل مستقلة عن الكثافة (minResizeWidth) ×
110 وحدة بكسل مستقلة عن الكثافة (minResizeHeight) إلى 269 × 279 وحدة بكسل مستقلة عن الكثافة (نقاط القطع التالية - 1). وبالمثل، يتم استخدام
R.layout.widget_weather_forecast_medium من 270×110dp إلى 270×279dp،
ويتم استخدام R.layout.widget_weather_forecast_large من 270×280dp إلى
530dp (maxResizeWidth) × 450dp (maxResizeHeight).
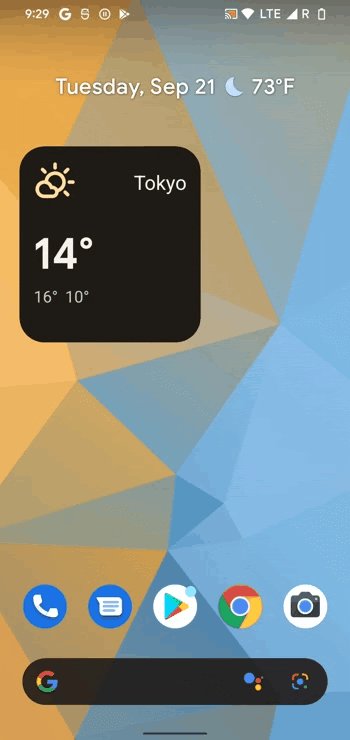
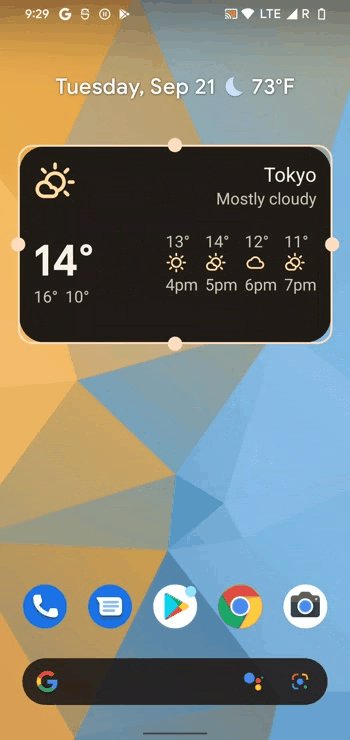
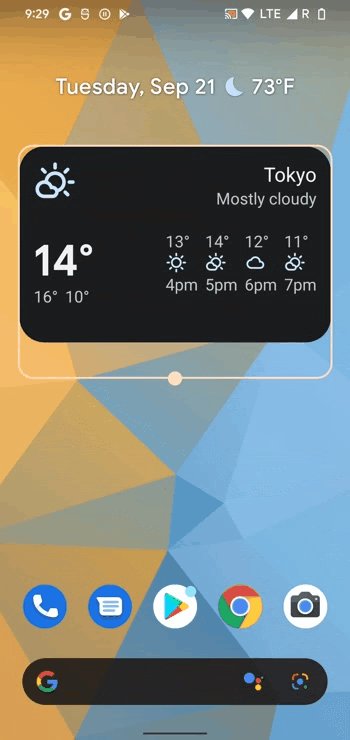
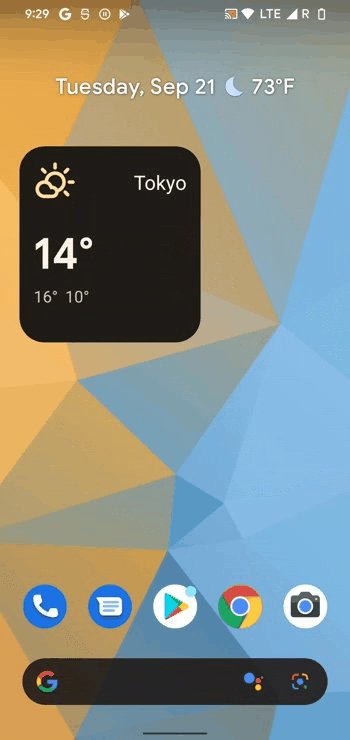
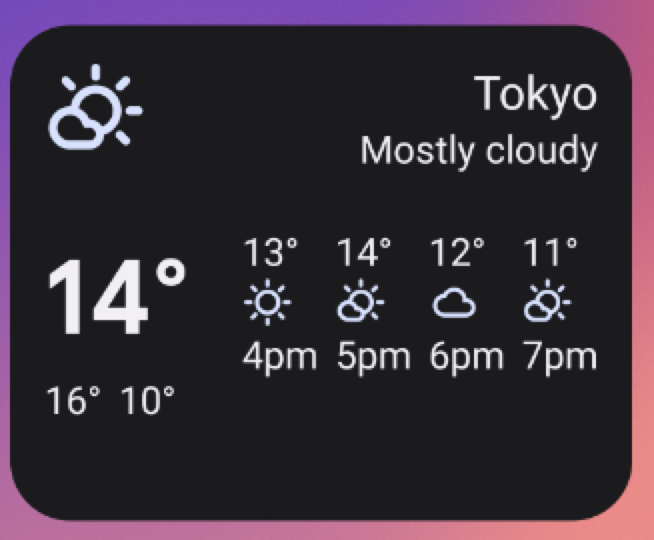
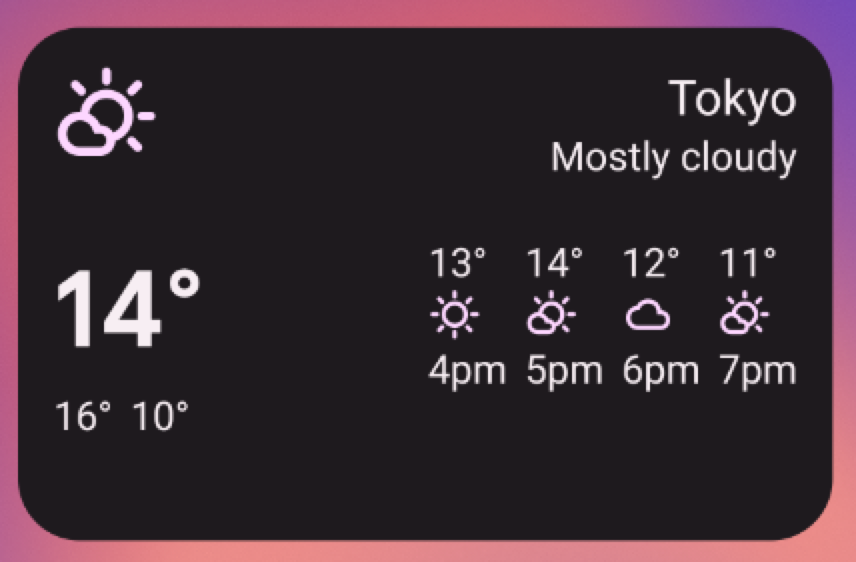
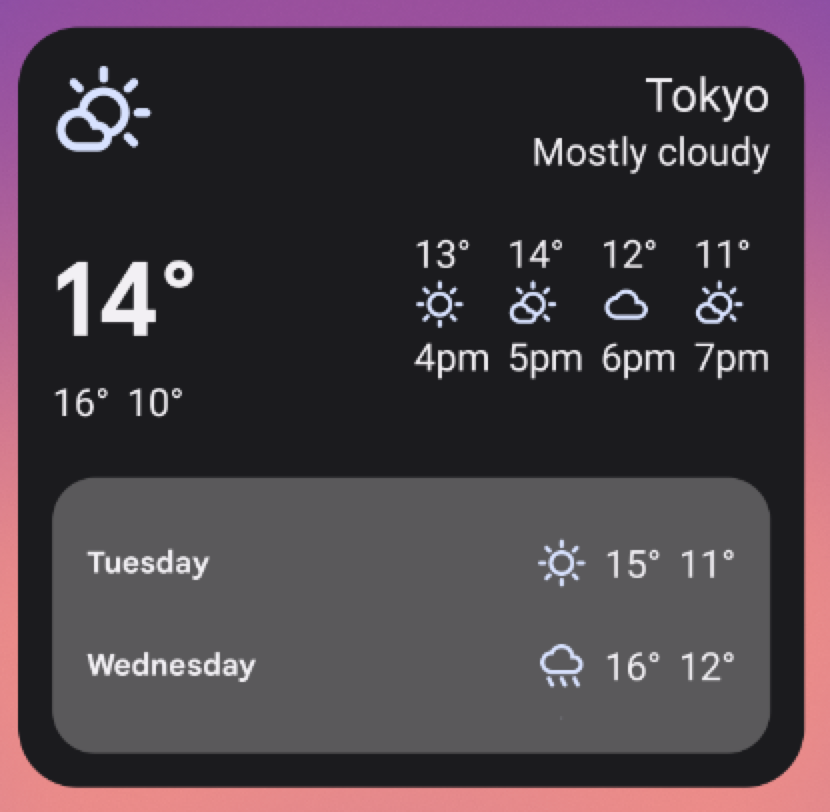
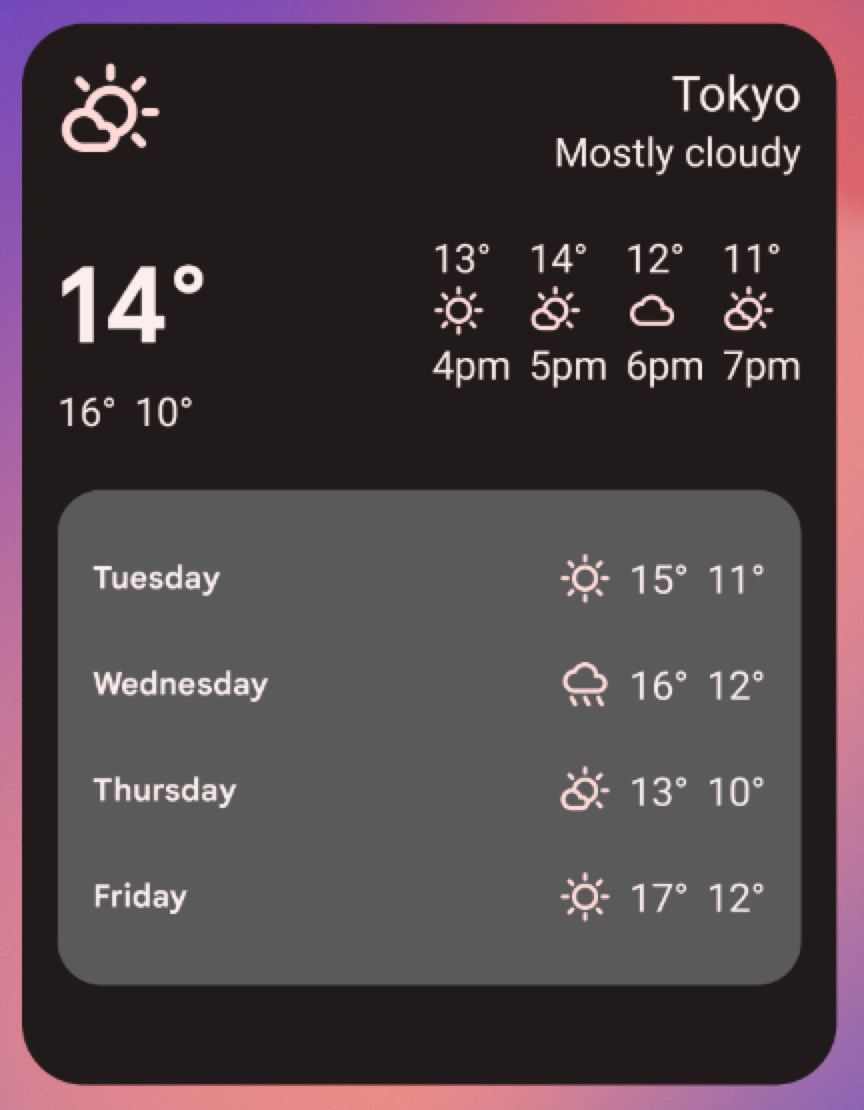
عندما يغيّر المستخدم حجم التطبيق المصغّر، يتغيّر مظهره ليتناسب مع كل حجم بالخلايا، كما هو موضّح في الأمثلة التالية.

R.layout.widget_weather_forecast_small.
R.layout.widget_weather_forecast_medium.
R.layout.widget_weather_forecast_medium.
R.layout.widget_weather_forecast_large.
R.layout.widget_weather_forecast_large.
