Trang này cung cấp thông tin chi tiết về các tính năng nâng cao không bắt buộc cho tiện ích có sẵn từ Android 12 (API cấp 31). Đây là những tính năng không bắt buộc, nhưng bạn có thể dễ dàng triển khai và cải thiện trải nghiệm của người dùng về tiện ích.
Sử dụng màu động
Kể từ Android 12, một tiện ích có thể sử dụng màu sắc của giao diện thiết bị cho các nút, nền và các thành phần khác. Điều này giúp các hiệu ứng chuyển đổi mượt mà hơn và đảm bảo tính nhất quán trên nhiều tiện ích.
Có hai cách để đạt được màu sắc động:
Sử dụng giao diện mặc định của hệ thống (
@android:style/Theme.DeviceDefault.DayNight) trong bố cục gốc.Sử dụng giao diện Material 3 (
Theme.Material3.DynamicColors.DayNight) trong thư viện Thành phần Material cho Android. Thư viện này có sẵn từ phiên bản Thành phần Material cho Android v1.6.0.
Sau khi đặt giao diện trong bố cục gốc, bạn có thể sử dụng các thuộc tính màu phổ biến trong gốc hoặc bất kỳ thành phần con nào của gốc để chọn màu động.
Sau đây là một số ví dụ về thuộc tính màu mà bạn có thể sử dụng:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
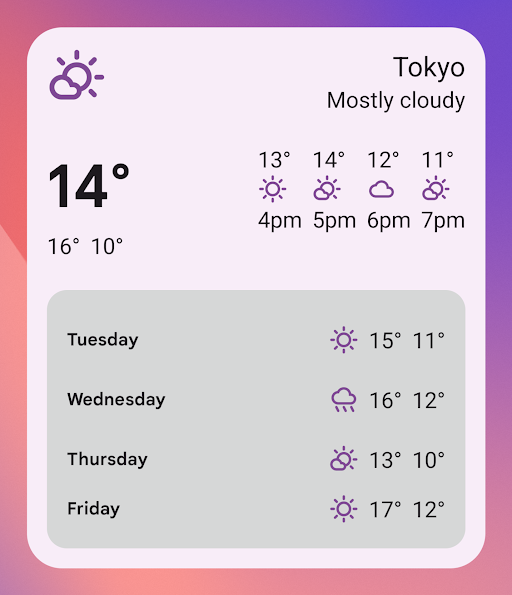
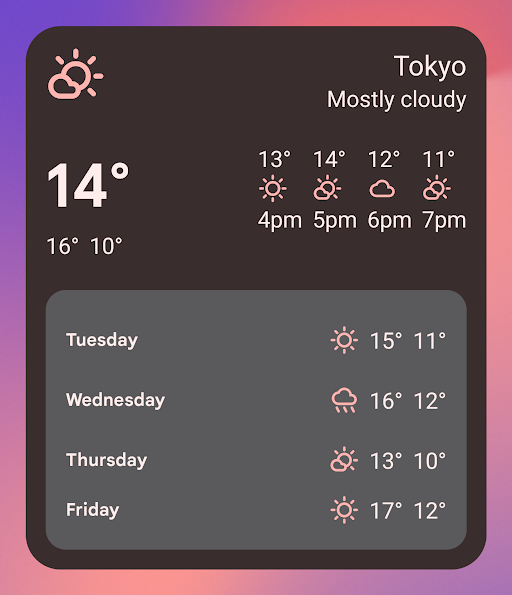
Trong ví dụ sau đây sử dụng giao diện Material 3, màu giao diện của thiết bị là "hơi tím". Màu nhấn và nền tiện ích sẽ điều chỉnh theo chế độ sáng và tối, như minh hoạ trong hình 1 và 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Khả năng tương thích ngược cho màu động
Màu động chỉ có trên các thiết bị chạy Android 12 trở lên. Để cung cấp một giao diện tuỳ chỉnh cho các phiên bản thấp hơn, hãy tạo một giao diện mặc định bằng màu tuỳ chỉnh và một trình đủ tiêu chuẩn mới (values-v31) bằng cách sử dụng các thuộc tính giao diện mặc định.
Sau đây là một ví dụ sử dụng giao diện Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Bật chế độ hỗ trợ giọng nói
Hành động trong ứng dụng cho phép Trợ lý Google hiển thị các tiện ích để phản hồi các lệnh thoại có liên quan của người dùng. Bằng cách định cấu hình tiện ích để phản hồi các ý định tích hợp sẵn (BII), ứng dụng của bạn có thể chủ động hiển thị các tiện ích trên các nền tảng của Trợ lý như Android và Android Auto. Người dùng có thể ghim các tiện ích do Trợ lý hiển thị vào trình chạy của họ, từ đó khuyến khích họ tương tác trong tương lai.
Ví dụ: bạn có thể định cấu hình tiện ích tóm tắt bài tập cho ứng dụng thể dục để thực hiện các lệnh thoại của người dùng kích hoạt BII GET_EXERCISE_OBSERVATION. Trợ lý chủ động hiển thị tiện ích của bạn khi người dùng kích hoạt BII này bằng cách đưa ra các yêu cầu như "Ok Google, tuần này tôi đã chạy được bao nhiêu dặm trên ExampleApp?"
Có hàng chục BII bao gồm nhiều danh mục tương tác của người dùng, cho phép hầu hết mọi ứng dụng Android nâng cao các tiện ích của mình cho giọng nói. Để bắt đầu, hãy xem bài viết Tích hợp Hành động trong ứng dụng với các tiện ích Android.
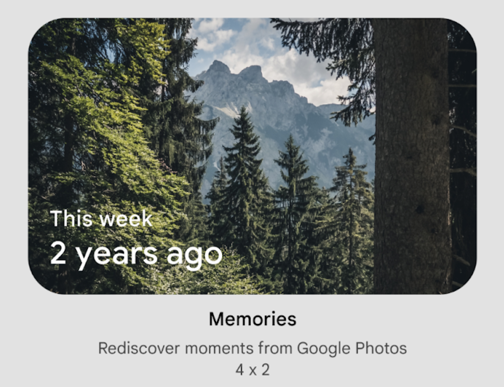
Đặt tên cho tiện ích
Các tiện ích cần có tên riêng biệt khi xuất hiện trong trình chọn tiện ích.
Tên của các tiện ích được tải từ thuộc tính label của phần tử receiver trong tiện ích trong tệp AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Thêm nội dung mô tả cho tiện ích
Kể từ Android 12, hãy cung cấp nội dung mô tả cho bộ chọn tiện ích để hiển thị cho tiện ích của bạn.

Cung cấp nội dung mô tả cho tiện ích bằng cách sử dụng thuộc tính description của phần tử <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Bạn có thể sử dụng thuộc tính descriptionRes trên các phiên bản Android trước đây, nhưng trình chọn tiện ích sẽ bỏ qua thuộc tính này.
Bật chế độ chuyển đổi mượt mà hơn
Kể từ Android 12, trình chạy sẽ mang đến một hiệu ứng chuyển đổi mượt mà hơn khi người dùng chạy ứng dụng của bạn từ một tiện ích.
Để bật hiệu ứng chuyển đổi cải tiến này, hãy dùng @android:id/background hoặc android.R.id.background để xác định phần tử nền:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Ứng dụng của bạn có thể sử dụng @android:id/background trên các phiên bản Android trước mà không bị gián đoạn, nhưng sẽ bị bỏ qua.
Sử dụng chế độ sửa đổi RemoteViews trong thời gian chạy
Kể từ Android 12, bạn có thể tận dụng một số phương thức RemoteViews cho phép sửa đổi các thuộc tính RemoteViews trong thời gian chạy. Hãy xem tài liệu tham khảo về API RemoteViews để biết danh sách đầy đủ các phương thức đã thêm.
Ví dụ về mã sau đây cho thấy cách sử dụng một số phương thức này.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);