تتضمّن هذه الصفحة تفاصيل حول التحسينات الاختيارية للأدوات التي تتوفّر بدءًا من نظام التشغيل Android 12 (المستوى 31 لواجهة برمجة التطبيقات). هذه الميزات اختيارية، ولكنّها سهلة التنفيذ وتساعد في تحسين تجربة المستخدمين مع التطبيق المصغّر.
استخدام الألوان الديناميكية
بدءًا من الإصدار 12 من نظام التشغيل Android، يمكن أن تستخدم التطبيقات المصغّرة ألوان مظهر الجهاز للأزرار والخلفيات والمكوّنات الأخرى. ويوفّر ذلك انتقالات أكثر سلاسة واتساقًا بين التطبيقات المصغّرة المختلفة.
هناك طريقتان لتحقيق الألوان الديناميكية:
استخدِم المظهر التلقائي للنظام (
@android:style/Theme.DeviceDefault.DayNight) في التنسيق الأساسي.استخدِم سمة Material 3 (
Theme.Material3.DynamicColors.DayNight) من مكتبة المكوّنات المادية لنظام التشغيل Android، وهي متاحة بدءًا من الإصدار 1.6.0 من "المكوّنات المادية لنظام التشغيل Android".
بعد ضبط السمة في التصميم الأساسي، يمكنك استخدام سمات الألوان الشائعة في التصميم الأساسي أو أي من العناصر التابعة له لاختيار الألوان الديناميكية.
في ما يلي بعض الأمثلة على سمات الألوان التي يمكنك استخدامها:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
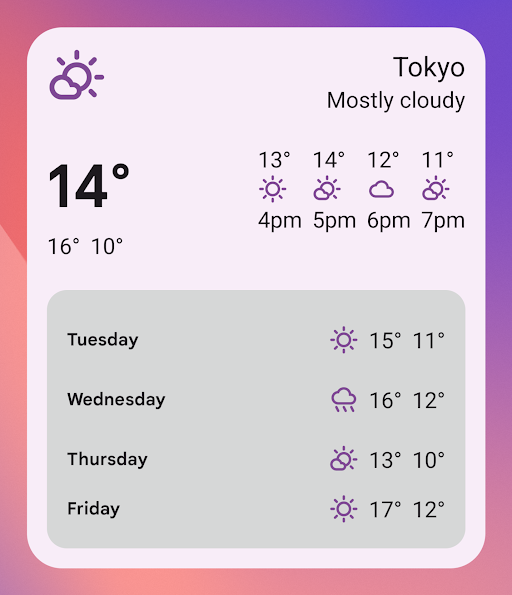
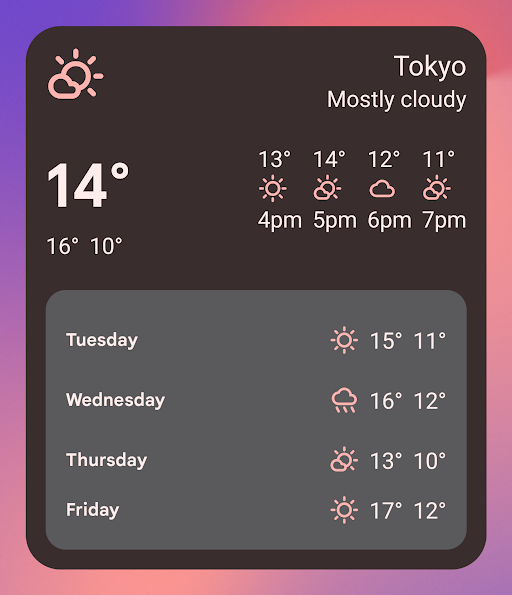
في المثال التالي الذي يستخدم مظهر Material 3، يكون لون مظهر الجهاز "أرجوانيًا". يتم ضبط لون التمييز وخلفية الأداة لتناسب الوضعَين الفاتح والداكن، كما هو موضّح في الشكلَين 1 و2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


التوافق مع الإصدارات السابقة للألوان الديناميكية
لا تتوفّر الألوان الديناميكية إلا على الأجهزة التي تعمل بالإصدار 12 من نظام التشغيل Android أو الإصدارات الأحدث. لتوفير مظهر مخصّص للإصدارات الأقدم، أنشئ مظهرًا تلقائيًا
يتضمّن ألوانك المخصّصة ومحدّدًا جديدًا (values-v31) باستخدام سمات المظهر
التلقائي.
في ما يلي مثال على استخدام تصميم Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
تفعيل ميزة "التحكّم الصوتي"
تتيح إجراءات التطبيقات لـ "مساعد Google" عرض التطبيقات المصغّرة استجابةً لطلبات صوتية ذات صلة من المستخدمين. من خلال ضبط إعدادات التطبيق المصغّر للاستجابة لأهداف مضمّنة (BII)، يمكن لتطبيقك عرض التطبيقات المصغّرة بشكل استباقي على مساحات عرض "مساعد Google"، مثل Android وAndroid Auto. يمكن للمستخدمين تثبيت التطبيقات المصغّرة التي يعرضها "مساعد Google" على مشغّل التطبيقات، ما يشجّع على التفاعل في المستقبل.
على سبيل المثال، يمكنك ضبط أداة ملخّص التمارين الرياضية لتطبيق التمارين الرياضية
من أجل تنفيذ طلبات المستخدم الصوتية التي تؤدي إلى تشغيل
GET_EXERCISE_OBSERVATION
BII. يعرض "المساعد" تطبيقك المصغّر بشكل استباقي عندما يفعّل المستخدمون هذه النية المضمّنة في التطبيق من خلال توجيه طلبات مثل "Ok Google، كم عدد الكيلومترات التي قطعتها هذا الأسبوع باستخدام ExampleApp؟"
تتوفّر عشرات واجهات BII التي تغطي عدة فئات من تفاعلات المستخدمين، ما يتيح لأي تطبيق Android تقريبًا تحسين أدواته المصغّرة لتتوافق مع التفاعل الصوتي. للبدء، راجِع دمج "إجراءات التطبيقات" مع أدوات Android.
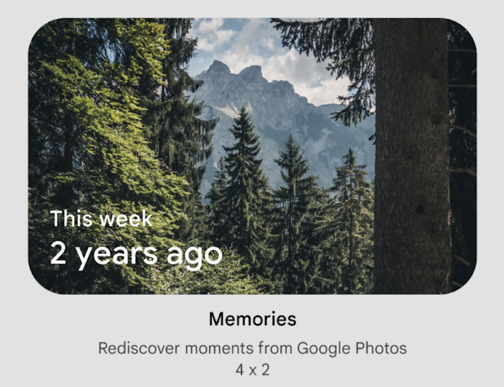
إضافة اسم إلى التطبيق المصغّر
يجب أن يكون للأدوات اسم فريد عند عرضها في أداة اختيار الأدوات.
يتم تحميل أسماء التطبيقات المصغّرة من السمة label لعنصر receiver
في التطبيق المصغّر في ملف AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
إضافة وصف للتطبيق المصغّر
بدءًا من نظام التشغيل Android 12، يجب تقديم وصف لأداة اختيار التطبيقات المصغّرة ليتم عرضها مع التطبيق المصغّر.

قدِّم وصفًا للأداة باستخدام السمة description الخاصة بالعنصر <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
يمكنك استخدام السمة
descriptionRes
في الإصدارات السابقة من Android، ولكن يتجاهلها منتقي التطبيقات المصغّرة.
تفعيل عمليات الانتقال الأكثر سلاسة
اعتبارًا من نظام التشغيل Android 12، توفّر مشغّلات التطبيقات انتقالاً أكثر سلاسة عندما يشغّل المستخدم تطبيقك من إحدى الأدوات.
لتفعيل هذا الانتقال المحسّن، استخدِم @android:id/background أو
android.R.id.background لتحديد عنصر الخلفية:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
يمكن لتطبيقك استخدام الإذن @android:id/background على الإصدارات السابقة من Android
بدون حدوث مشاكل، ولكن سيتم تجاهله.
استخدام تعديل RemoteViews في وقت التشغيل
بدءًا من نظام التشغيل Android 12، يمكنك الاستفادة من عدة طرق RemoteViews تتيح تعديل سمات RemoteViews في وقت التشغيل. يمكنك الاطّلاع على مرجع واجهة برمجة التطبيقات RemoteViews للحصول على القائمة الكاملة بالطُرق المضافة.
يوضّح مثال الرمز البرمجي التالي كيفية استخدام بعض هذه الطرق.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);