Halaman ini mencakup detail untuk peningkatan widget opsional yang tersedia mulai dari Android 12 (level API 31). Fitur ini bersifat opsional, tetapi mudah diterapkan dan meningkatkan pengalaman widget pengguna Anda.
Menggunakan warna dinamis
Mulai di Android 12, widget dapat menggunakan warna tema perangkat untuk tombol, latar belakang, dan komponen lainnya. Hal ini memberikan transisi yang lebih lancar dan konsistensi di berbagai widget.
Ada dua cara untuk mendapatkan warna dinamis:
Gunakan tema default sistem (
@android:style/Theme.DeviceDefault.DayNight) dalam tata letak root.Gunakan tema Material 3 (
Theme.Material3.DynamicColors.DayNight) dari library Komponen Material untuk Android, yang tersedia mulai dari Komponen Material untuk Android v1.6.0.
Setelah tema ditetapkan di tata letak root, Anda dapat menggunakan atribut warna umum di root atau turunannya untuk mengambil warna dinamis.
Beberapa contoh atribut warna yang dapat Anda gunakan adalah sebagai berikut:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
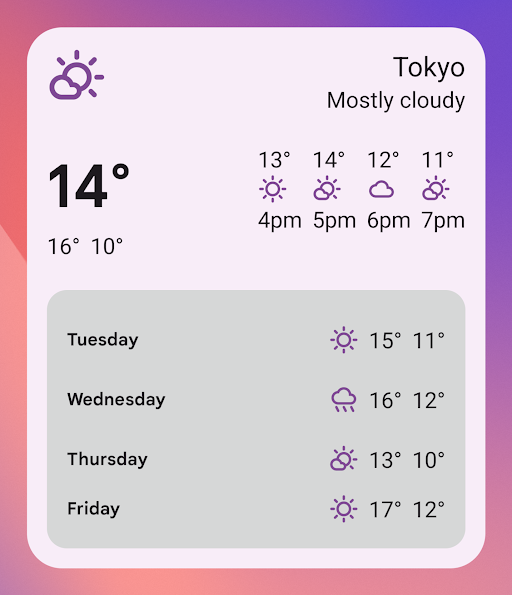
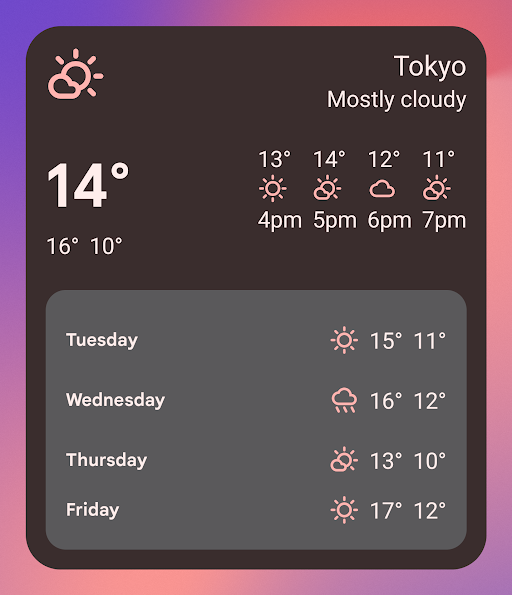
Pada contoh berikut yang menggunakan tema Material 3, warna tema perangkat adalah "ungu". Warna aksen dan latar belakang widget beradaptasi untuk mode terang dan gelap, seperti yang ditunjukkan pada gambar 1 dan 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Kompatibilitas mundur untuk warna dinamis
Warna dinamis hanya tersedia di perangkat yang menjalankan Android 12
atau yang lebih tinggi. Untuk menyediakan tema kustom untuk versi yang lebih rendah, buat tema default dengan warna kustom dan penentu baru (values-v31) menggunakan atribut tema default.
Berikut adalah contoh penggunaan tema Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Mengaktifkan dukungan suara
Action Aplikasi memungkinkan Asisten Google menampilkan widget sebagai respons terhadap perintah suara pengguna yang relevan. Dengan mengonfigurasi widget untuk merespons intent bawaan (BII), aplikasi Anda dapat secara proaktif menampilkan widget di platform Asisten seperti Android dan Android Auto. Pengguna memiliki opsi untuk menyematkan widget yang ditampilkan oleh Asisten ke peluncurnya, sehingga mendorong interaksi di masa mendatang.
Misalnya, Anda dapat mengonfigurasi widget ringkasan latihan untuk aplikasi latihan Anda
guna memenuhi perintah suara pengguna yang memicu
BII GET_EXERCISE_OBSERVATION. Asisten secara proaktif menampilkan widget Anda saat pengguna memicu BII ini dengan
membuat permintaan seperti, "Ok Google, berapa mil yang saya tempuh minggu ini di
ExampleApp?"
Ada puluhan BII yang mencakup beberapa kategori interaksi pengguna, sehingga hampir semua aplikasi Android dapat meningkatkan kualitas widgetnya untuk suara. Untuk memulai, lihat Mengintegrasikan Action Aplikasi dengan widget Android.
Menambahkan nama ke widget Anda
Widget harus memiliki nama unik saat ditampilkan di pemilih widget.
Nama widget dimuat dari atribut label elemen receiver
widget dalam file AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Menambahkan deskripsi untuk widget Anda
Mulai Android 12, berikan deskripsi untuk alat pilih widget yang akan ditampilkan untuk widget Anda.

Berikan deskripsi untuk widget Anda menggunakan atribut description dari elemen
<appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Anda dapat menggunakan atribut
descriptionRes
pada Android versi sebelumnya, tetapi atribut ini diabaikan oleh alat pilih
widget.
Mengaktifkan transisi yang lebih lancar
Di Android 12, peluncur memberikan transisi yang lebih lancar saat pengguna meluncurkan aplikasi Anda dari widget.
Untuk mengaktifkan transisi yang telah ditingkatkan ini, gunakan @android:id/background atau
android.R.id.background untuk mengidentifikasi elemen latar belakang Anda:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Aplikasi Anda dapat menggunakan @android:id/background di Android versi sebelumnya
tanpa mengalami masalah, tetapi akan diabaikan.
Menggunakan modifikasi runtime RemoteView
Mulai Android 12, Anda dapat memanfaatkan beberapa metode
RemoteViews yang menyediakan modifikasi runtime atribut RemoteViews. Lihat referensi API RemoteViews untuk mengetahui daftar lengkap metode yang ditambahkan.
Contoh kode berikut menunjukkan cara menggunakan beberapa metode ini.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);