หน้านี้มีรายละเอียดเกี่ยวกับการเพิ่มประสิทธิภาพวิดเจ็ตที่ไม่บังคับซึ่งพร้อมใช้งานตั้งแต่ Android 12 (API ระดับ 31) เป็นต้นไป ฟีเจอร์เหล่านี้เป็นฟีเจอร์ที่ไม่บังคับ แต่ใช้งานได้ง่ายและช่วยปรับปรุงประสบการณ์การใช้งานวิดเจ็ตของผู้ใช้
ใช้สีแบบเปลี่ยนอัตโนมัติ
ตั้งแต่ Android 12 เป็นต้นไป วิดเจ็ตจะใช้สีธีมของอุปกรณ์ สำหรับปุ่ม พื้นหลัง และคอมโพเนนต์อื่นๆ ได้ ซึ่งจะช่วยให้การเปลี่ยนผ่านเป็นไปอย่างราบรื่นยิ่งขึ้น และช่วยให้วิดเจ็ตต่างๆ มีความสอดคล้องกัน
คุณใช้สีแบบไดนามิกได้ 2 วิธีดังนี้
ใช้ธีมเริ่มต้นของระบบ (
@android:style/Theme.DeviceDefault.DayNight) ในเลย์เอาต์รากใช้ธีม Material 3 (
Theme.Material3.DynamicColors.DayNight) จากไลบรารีคอมโพเนนต์เนื้อหาสำหรับ Android ซึ่งพร้อมใช้งานตั้งแต่คอมโพเนนต์เนื้อหาสำหรับ Android v1.6.0 เป็นต้นไป
เมื่อตั้งค่าธีมในเลย์เอาต์รูทแล้ว คุณจะใช้แอตทริบิวต์สีทั่วไปใน รูทหรือองค์ประกอบย่อยใดก็ได้เพื่อเลือกสีแบบไดนามิก
ตัวอย่างแอตทริบิวต์สีที่คุณใช้ได้มีดังนี้
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
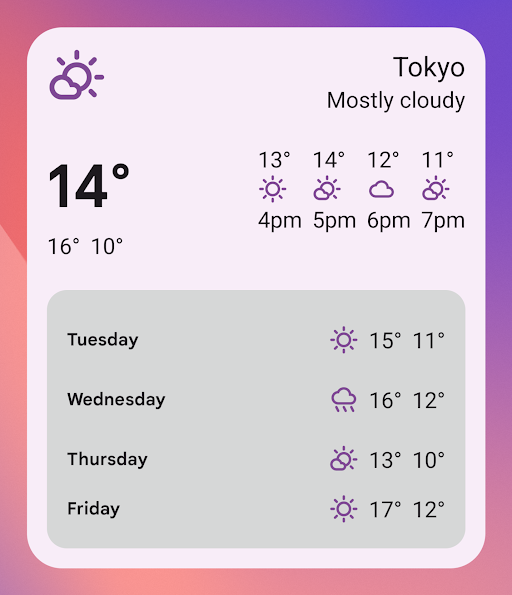
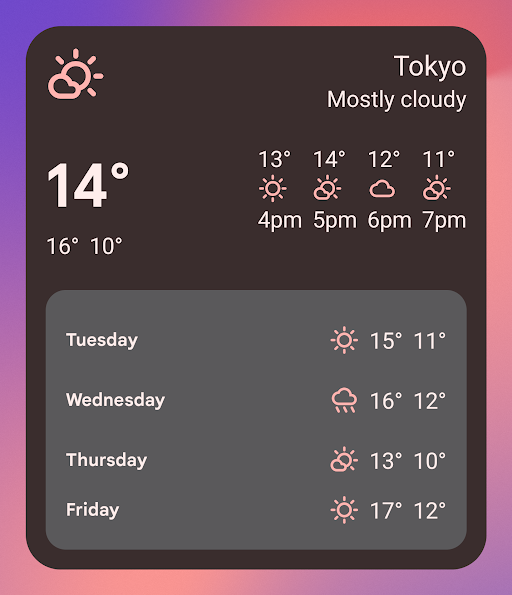
ในตัวอย่างต่อไปนี้ที่ใช้ธีม Material 3 สีธีมของอุปกรณ์คือ "ม่วง" สีที่ใช้เน้นและพื้นหลังของวิดเจ็ตจะปรับให้เข้ากับโหมดสว่างและโหมดมืด ดังแสดงในรูปที่ 1 และ 2
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


ความเข้ากันได้แบบย้อนหลังสำหรับสีแบบไดนามิก
สีไดนามิกใช้ได้ในอุปกรณ์ที่ใช้ Android 12 ขึ้นไปเท่านั้น หากต้องการระบุธีมที่กำหนดเองสำหรับเวอร์ชันที่ต่ำกว่า ให้สร้างธีมเริ่มต้น
ด้วยสีที่กำหนดเองและตัวระบุใหม่ (values-v31) โดยใช้แอตทริบิวต์ธีมเริ่มต้น
ตัวอย่างการใช้ธีม Material 3 มีดังนี้
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
เปิดใช้การรองรับเสียง
การดำเนินการของแอปช่วยให้ Google Assistant แสดงวิดเจ็ตได้เมื่อได้รับคำสั่งเสียงที่เกี่ยวข้องจากผู้ใช้ การกำหนดค่า วิดเจ็ตให้ตอบสนองต่อIntent ในตัว (BII) จะช่วยให้ แอปแสดงวิดเจ็ตบนแพลตฟอร์มของ Assistant เช่น Android และ Android Auto ได้อย่างรวดเร็ว ผู้ใช้มีตัวเลือกในการปักหมุดวิดเจ็ตที่ Assistant แสดงไว้ใน Launcher เพื่อกระตุ้นการมีส่วนร่วมในอนาคต
เช่น คุณสามารถกำหนดค่าวิดเจ็ตสรุปการออกกำลังกายสำหรับแอปออกกำลังกาย
เพื่อตอบสนองคำสั่งเสียงของผู้ใช้ที่ทริกเกอร์
GET_EXERCISE_OBSERVATION
BII ได้ Assistant จะแสดงวิดเจ็ตของคุณอย่างรวดเร็วเมื่อผู้ใช้ทริกเกอร์ BII นี้โดย
การส่งคำขอ เช่น "Ok Google ฉันวิ่งไปกี่กิโลเมตรในสัปดาห์นี้ใน
ExampleApp"
BII มีอยู่หลายสิบรายการซึ่งครอบคลุมการโต้ตอบของผู้ใช้หลายหมวดหมู่ ทำให้แอป Android เกือบทุกแอปสามารถปรับปรุงวิดเจ็ตให้รองรับเสียงได้ หากต้องการเริ่มต้นใช้งาน โปรดดูผสานรวม App Actions กับวิดเจ็ต Android
ตั้งชื่อวิดเจ็ต
วิดเจ็ตต้องมีชื่อที่ไม่ซ้ำกันเมื่อแสดงในเครื่องมือเลือกวิดเจ็ต
ระบบจะโหลดชื่อวิดเจ็ตจากแอตทริบิวต์ label ขององค์ประกอบ receiver
ของวิดเจ็ตในไฟล์ AndroidManifest.xml
<receiver
….
android:label="Memories">
….
</receiver>
เพิ่มคำอธิบายสำหรับวิดเจ็ต
ตั้งแต่ Android 12 เป็นต้นไป ให้ระบุคำอธิบายสำหรับเครื่องมือเลือกวิดเจ็ตเพื่อแสดงสำหรับวิดเจ็ต

ระบุคำอธิบายสำหรับวิดเจ็ตโดยใช้แอตทริบิวต์ description ขององค์ประกอบ
<appwidget-provider> ดังนี้
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
คุณใช้แอตทริบิวต์
descriptionRes
ใน Android เวอร์ชันก่อนหน้าได้ แต่ตัวเลือกวิดเจ็ตจะไม่สนใจแอตทริบิวต์นี้
ช่วยให้การเปลี่ยนราบรื่นยิ่งขึ้น
ตั้งแต่ Android 12 เป็นต้นไป ตัวเรียกใช้จะช่วยให้การเปลี่ยนผ่านเป็นไปอย่างราบรื่นยิ่งขึ้น เมื่อผู้ใช้เปิดแอปจากวิดเจ็ต
หากต้องการเปิดใช้การเปลี่ยนฉากที่ได้รับการปรับปรุงนี้ ให้ใช้ @android:id/background หรือ
android.R.id.background เพื่อระบุองค์ประกอบพื้นหลัง
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
แอปของคุณสามารถใช้ @android:id/background ใน Android เวอร์ชันก่อนหน้า
ได้โดยไม่ทำให้เกิดข้อผิดพลาด แต่ระบบจะไม่สนใจ
ใช้การแก้ไข RemoteViews ที่รันไทม์
ตั้งแต่ Android 12 เป็นต้นไป คุณจะใช้ประโยชน์จากRemoteViewsเมธอดหลายอย่างที่อนุญาตให้แก้ไขแอตทริบิวต์ RemoteViews
ในรันไทม์ได้ ดูรายการเมธอดทั้งหมดที่เพิ่มได้ที่ข้อมูลอ้างอิง API ของ RemoteViews
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีใช้เมธอดบางส่วน
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);

