En esta página, se incluyen detalles sobre las mejoras opcionales de los widgets que están disponibles a partir de Android 12 (nivel de API 31). Estas funciones son opcionales, pero son fáciles de implementar y mejoran la experiencia de los usuarios con los widgets.
Cómo usar colores dinámicos
A partir de Android 12, un widget puede usar los colores del tema del dispositivo para botones, fondos y otros componentes. Esto proporciona transiciones más fluidas y coherencia en distintos widgets.
Hay dos formas de lograr colores dinámicos:
Usa el tema predeterminado del sistema (
@android:style/Theme.DeviceDefault.DayNight) en el diseño raíz.Usa el tema de Material 3 (
Theme.Material3.DynamicColors.DayNight) de la biblioteca de componentes de Material para Android, disponible a partir de la versión 1.6.0 de los componentes de Material para Android.
Una vez que se establece el tema en el diseño raíz, puedes usar atributos de color comunes en la raíz o en cualquiera de sus elementos secundarios para seleccionar los colores dinámicos.
Estos son algunos ejemplos de atributos de color que puedes usar:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
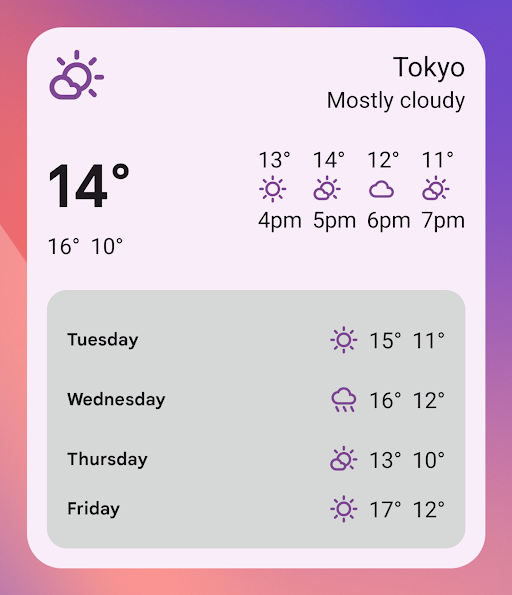
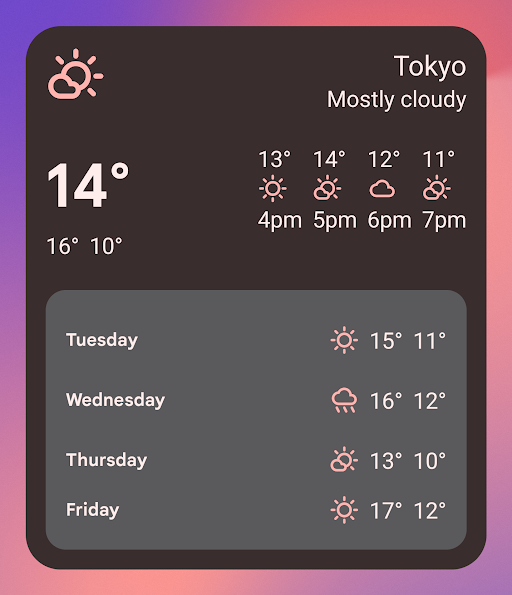
En el siguiente ejemplo, en el que se usa el tema de Material 3, el color del tema del dispositivo es "púrpura". El color de los elementos destacados y el fondo del widget se adaptan a los modos claro y oscuro, como se muestra en las figuras 1 y 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Retrocompatibilidad con colores dinámicos
Los colores dinámicos solo están disponibles en dispositivos que ejecutan Android 12 o versiones posteriores. Para proporcionar un tema personalizado para versiones anteriores, crea un tema predeterminado con tus colores personalizados y un nuevo calificador (values-v31) usando los atributos del tema predeterminado.
A continuación, se muestra un ejemplo en el que se usa el tema de Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Habilita la asistencia por voz
Las Acciones en apps permiten que Asistente de Google muestre widgets en respuesta a comandos por voz relevantes del usuario. Si configuras tu widget para que responda a intenciones integradas (BII), tu app podrá mostrar widgets de forma proactiva en las plataformas de Asistente, como Android y Android Auto. Los usuarios tienen la opción de fijar los widgets que muestra Asistente en su selector, lo que fomenta la participación futura.
Por ejemplo, puedes configurar el widget de resumen de entrenamiento para tu app de ejercicios de modo que cumpla con los comandos por voz del usuario que activan el BII GET_EXERCISE_OBSERVATION. Asistente muestra tu widget de forma proactiva cuando los usuarios activan este BII con solicitudes como "Hey Google, ¿cuántos kilómetros corrí esta semana en AppDeEjemplo?"
Existen docenas de BIIs que abarcan varias categorías de interacción del usuario, lo que permite que casi cualquier app para Android mejore sus widgets para la voz. Para comenzar, consulta Cómo integrar Acciones en apps con widgets de Android.
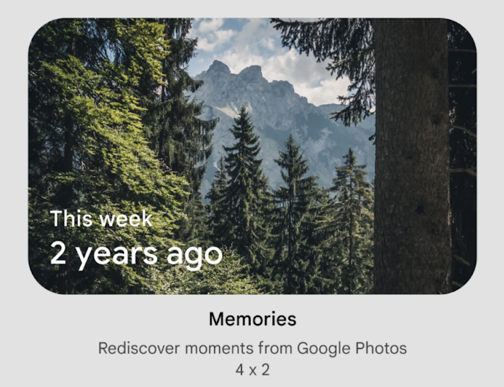
Agrega un nombre al widget
Los widgets deben tener un nombre único cuando se muestran en el selector de widgets.
Los nombres de los widgets se cargan desde el atributo label del elemento receiver del widget en el archivo AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Cómo agregar una descripción para el widget
A partir de Android 12, proporciona una descripción para que el selector del widget se muestre con este.

Proporciona una descripción para el widget con el atributo description del elemento <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Puedes usar el atributo descriptionRes en versiones anteriores de Android, pero el selector de widgets lo ignora.
Cómo habilitar transiciones más fluidas
A partir de Android 12, los selectores brindan una transición más fluida cuando un usuario inicia la app desde un widget.
A fin de habilitar la mejora de esta transición, usa @android:id/background o android.R.id.background para identificar el elemento en segundo plano:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
Tu app puede usar @android:id/background en versiones anteriores de Android sin fallar, pero se ignorará.
Cómo utilizar la modificación del tiempo de ejecución de RemoteViews
A partir de Android 12, puedes aprovechar varios métodos RemoteViews que permiten la modificación del tiempo de ejecución de los atributos RemoteViews. Consulta la referencia de la API de RemoteViews para ver la lista completa de métodos agregados.
En el siguiente ejemplo de código, se muestra cómo usar algunos de estos métodos.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);