कलेक्शन विजेट, एक ही तरह के कई एलिमेंट दिखाने में माहिर होते हैं. जैसे, गैलरी ऐप्लिकेशन से फ़ोटो के कलेक्शन, किसी समाचार ऐप्लिकेशन से लेख या किसी कम्यूनिकेशन ऐप्लिकेशन से मैसेज. कलेक्शन विजेट आम तौर पर दो इस्तेमाल के मामलों पर फ़ोकस करते हैं: कलेक्शन ब्राउज़ करना और कलेक्शन के किसी एलिमेंट को उसके ज़्यादा जानकारी वाले व्यू में खोलना. संग्रह वाले विजेट को ऊपर-नीचे स्क्रोल किया जा सकता है.
ये विजेट, RemoteViewsService का इस्तेमाल करके ऐसी कलेक्शन दिखाते हैं जो रिमोट डेटा पर आधारित होते हैं. जैसे, कॉन्टेंट उपलब्ध कराने वाली कंपनी से मिला डेटा. यह विजेट, डेटा को इनमें से किसी एक व्यू टाइप का इस्तेमाल करके दिखाता है. इन्हें कलेक्शन व्यू कहा जाता है:
ListView- ऐसा व्यू जिसमें आइटम को वर्टिकल स्क्रोलिंग वाली सूची में दिखाया जाता है.
GridView- यह एक ऐसा व्यू है जिसमें आइटम, दो डाइमेंशन वाली स्क्रोलिंग ग्रिड में दिखते हैं.
StackView- स्टैक किए गए कार्ड का व्यू—यह एक तरह का रोलडेक्स होता है. इसमें उपयोगकर्ता, अगले या पिछले कार्ड को देखने के लिए, सबसे ऊपर मौजूद कार्ड को ऊपर या नीचे की ओर फ़्लिक कर सकता है.
AdapterViewFlipper- यह एक अडैप्टर-बैकड सिंपल
ViewAnimatorहै, जो दो या इससे ज़्यादा व्यू के बीच ऐनिमेशन दिखाता है. एक बार में सिर्फ़ एक बच्चे को दिखाया जाता है.
ये कलेक्शन व्यू, रिमोट डेटा से जुड़े कलेक्शन दिखाते हैं. इसलिए, ये अपने यूज़र इंटरफ़ेस को डेटा से बाइंड करने के लिए, Adapter का इस्तेमाल करते हैं. Adapter, डेटा के सेट में मौजूद अलग-अलग आइटम को अलग-अलग View ऑब्जेक्ट से बाइंड करता है.
इन कलेक्शन व्यू को अडैप्टर की मदद से बनाया जाता है. इसलिए, Android फ़्रेमवर्क में एक अतिरिक्त आर्किटेक्चर शामिल होना चाहिए, ताकि इनका इस्तेमाल विजेट में किया जा सके. विजेट के संदर्भ में, Adapter को RemoteViewsFactory से बदल दिया जाता है. यह Adapter इंटरफ़ेस के चारों ओर एक पतला रैपर होता है. कलेक्शन में मौजूद किसी आइटम के लिए अनुरोध किए जाने पर, RemoteViewsFactory उस आइटम को RemoteViews ऑब्जेक्ट के तौर पर बनाता है और दिखाता है. अपने विजेट में कलेक्शन व्यू शामिल करने के लिए, RemoteViewsService और RemoteViewsFactory लागू करें.
RemoteViewsService एक ऐसी सेवा है जिसकी मदद से रिमोट अडैप्टर, RemoteViews ऑब्जेक्ट का अनुरोध कर सकता है. RemoteViewsFactory, अडैप्टर के लिए एक इंटरफ़ेस है. यह कलेक्शन व्यू—जैसे कि ListView, GridView, और StackView—और उस व्यू के लिए बुनियादी डेटा के बीच काम करता है. StackWidget
सैंपल से, इस सेवा और इंटरफ़ेस को लागू करने के लिए बॉयलरप्लेट कोड का उदाहरण यहां दिया गया है:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
सैंपल ऐप्लिकेशन
इस सेक्शन में दिए गए कोड के कुछ हिस्से भी StackWidget
सैंपल से लिए गए हैं:

StackWidget.इस सैंपल में, 10 व्यू का स्टैक है. इसमें शून्य से लेकर नौ तक की वैल्यू दिखाई गई हैं. इस सैंपल विजेट में ये मुख्य व्यवहार होते हैं:
उपयोगकर्ता, अगले या पिछले व्यू को दिखाने के लिए, विजेट में सबसे ऊपर वाले व्यू को वर्टिकल तरीके से फ़्लिंग कर सकता है. यह
StackViewका पहले से मौजूद व्यवहार है.उपयोगकर्ता के किसी भी इंटरैक्शन के बिना, विजेट अपने व्यू को क्रम से अपने-आप आगे बढ़ाता है. यह स्लाइड शो की तरह होता है. ऐसा
res/xml/stackwidgetinfo.xmlफ़ाइल में मौजूदandroid:autoAdvanceViewId="@id/stack_view"सेटिंग की वजह से होता है. यह सेटिंग व्यू आईडी पर लागू होती है. इस मामले में, यह स्टैक व्यू का व्यू आईडी है.अगर उपयोगकर्ता टॉप व्यू को छूता है, तो विजेट
Toastमैसेज "टच किया गया व्यू n" दिखाता है. यहां n, टच किए गए व्यू का इंडेक्स (जगह) है. व्यवहार लागू करने के तरीके के बारे में ज़्यादा जानने के लिए, अलग-अलग आइटम में व्यवहार जोड़ना सेक्शन देखें.
कलेक्शन के साथ विजेट लागू करना
कलेक्शन के साथ विजेट लागू करने के लिए, कोई भी विजेट लागू करने का तरीका अपनाएं. इसके बाद, कुछ और चरण पूरे करें:
मेनिफ़ेस्ट में बदलाव करें, विजेट लेआउट में कलेक्शन व्यू जोड़ें, और अपने AppWidgetProvider सबक्लास में बदलाव करें.
कलेक्शन वाले विजेट के लिए मेनिफ़ेस्ट
मेनिफ़ेस्ट में विजेट के बारे में जानकारी देना लेख में बताई गई ज़रूरी शर्तों के अलावा, आपको यह पक्का करना होगा कि कलेक्शन वाले विजेट, आपके RemoteViewsService से जुड़ सकें. इसके लिए, अपनी मेनिफ़ेस्ट फ़ाइल में सेवा का एलान करें और BIND_REMOTEVIEWS अनुमति दें.
इससे अन्य ऐप्लिकेशन को आपके विजेट का डेटा बिना किसी पाबंदी के ऐक्सेस करने से रोका जा सकता है.
उदाहरण के लिए, RemoteViewsService का इस्तेमाल करके कलेक्शन व्यू को पॉप्युलेट करने वाला विजेट बनाते समय, मेनिफ़ेस्ट एंट्री इस तरह दिख सकती है:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
इस उदाहरण में, android:name="MyWidgetService" का मतलब RemoteViewsService की आपकी सबक्लास से है.
कलेक्शन वाले विजेट के लिए लेआउट
आपके विजेट लेआउट की एक्सएमएल फ़ाइल के लिए, यह ज़रूरी है कि उसमें कलेक्शन व्यू में से कोई एक व्यू शामिल हो: ListView, GridView, StackView या AdapterViewFlipper. StackWidget
सैंपल के लिए widget_layout.xml फ़ाइल यहां दी गई है:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
ध्यान दें कि खाली व्यू, उस कलेक्शन व्यू के सिबलिंग होने चाहिए जिसके लिए खाली व्यू, खाली स्थिति को दिखाता है.
अपने पूरे विजेट के लिए लेआउट फ़ाइल के अलावा, एक और लेआउट फ़ाइल बनाएं. यह फ़ाइल, कलेक्शन में मौजूद हर आइटम के लेआउट के बारे में बताती है. उदाहरण के लिए, किताबों के कलेक्शन में मौजूद हर किताब के लिए लेआउट. StackWidget सैंपल में सिर्फ़ एक आइटम लेआउट फ़ाइल, widget_item.xml है, क्योंकि सभी आइटम एक ही लेआउट का इस्तेमाल करते हैं.
संग्रह वाले विजेट के लिए AppWidgetProvider क्लास
सामान्य विजेट की तरह, आपके AppWidgetProvider सबक्लास में ज़्यादातर कोड, onUpdate() में जाता है.
कलेक्शन की मदद से विजेट बनाते समय, onUpdate() को लागू करने के तरीके में मुख्य अंतर यह है कि आपको setRemoteAdapter() को कॉल करना होगा. इससे कलेक्शन व्यू को यह पता चलता है कि उसे डेटा कहां से मिलेगा.
इसके बाद, RemoteViewsService, RemoteViewsFactory को लागू करने की आपकी प्रोसेस को वापस कर सकता है. साथ ही, विजेट सही डेटा दिखा सकता है. इस तरीके को कॉल करते समय, एक ऐसा इंटेंट पास करें जो RemoteViewsService के आपके लागू करने और उस विजेट आईडी की ओर इशारा करता हो जिसे अपडेट करना है.
उदाहरण के लिए, यहां बताया गया है कि StackWidget सैंपल, onUpdate()
कॉलबैक तरीके को कैसे लागू करता है, ताकि RemoteViewsService को विजेट कलेक्शन के लिए रिमोट अडैप्टर के तौर पर सेट किया जा सके:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
डेटा को सेव रखना
इस पेज पर बताया गया है कि RemoteViewsService सबक्लास, रिमोट कलेक्शन व्यू को पॉप्युलेट करने के लिए इस्तेमाल किया गया RemoteViewsFactory उपलब्ध कराता है.
खास तौर पर, यह तरीका अपनाएं:
सबक्लास
RemoteViewsService.RemoteViewsServiceवह सेवा है जिसके ज़रिए रिमोट अडैप्टर,RemoteViewsका अनुरोध कर सकता है.अपनी
RemoteViewsServiceसबक्लास में, ऐसी क्लास शामिल करें जोRemoteViewsFactoryइंटरफ़ेस को लागू करती हो.RemoteViewsFactory, रिमोट कलेक्शन व्यू (जैसे किListView,GridView,StackView) और उस व्यू के लिए इस्तेमाल किए गए डेटा के बीच अडैप्टर के लिए एक इंटरफ़ेस है. आपके इंटिग्रेशन की ज़िम्मेदारी है कि वह डेटासेट में मौजूद हर आइटम के लिए, एकRemoteViewsऑब्जेक्ट बनाए. यह इंटरफ़ेस,Adapterके चारों ओर एक पतला रैपर है.
आपको अपनी सेवा के किसी एक इंस्टेंस या उसमें मौजूद किसी भी डेटा पर भरोसा नहीं करना चाहिए. अपने RemoteViewsService में डेटा तब तक सेव न करें, जब तक वह स्टैटिक न हो. अगर आपको अपने विजेट के डेटा को सेव रखना है, तो सबसे अच्छा तरीका यह है कि आप ऐसे ContentProvider का इस्तेमाल करें जिसका डेटा प्रोसेस के लाइफ़साइकल के बाद भी सेव रहे. उदाहरण के लिए, किराने की दुकान का विजेट, किराने के सामान की हर लिस्ट के आइटम की स्थिति को किसी ऐसी जगह पर सेव कर सकता है जहां वह हमेशा मौजूद रहे. जैसे, कोई एसक्यूएल डेटाबेस.
RemoteViewsService को लागू करने के लिए, RemoteViewsFactory की ज़रूरत होती है. इसके बारे में यहां बताया गया है.
RemoteViewsFactory इंटरफ़ेस
RemoteViewsFactory इंटरफ़ेस लागू करने वाली आपकी कस्टम क्लास, विजेट को अपनी कलेक्शन में मौजूद आइटम का डेटा उपलब्ध कराती है. इसके लिए, यह आपकी विजेट आइटम की एक्सएमएल लेआउट फ़ाइल को डेटा सोर्स के साथ जोड़ता है. डेटा का यह सोर्स, डेटाबेस से लेकर सामान्य ऐरे तक कुछ भी हो सकता है. StackWidget
सैंपल में, डेटा सोर्स WidgetItems की एक कैटगरी है. RemoteViewsFactory, डेटा को रिमोट कलेक्शन व्यू से जोड़ने के लिए अडैप्टर के तौर पर काम करता है.
अपनी RemoteViewsFactory सबक्लास के लिए, आपको दो सबसे ज़रूरी तरीकों को लागू करना होगा. ये तरीके onCreate() और getViewAt() हैं.
सिस्टम, पहली बार आपकी फ़ैक्ट्री बनाते समय onCreate() को कॉल करता है.
यहां अपने डेटा सोर्स से कोई भी कनेक्शन या कर्सर सेट अप किया जाता है. उदाहरण के लिए, StackWidget सैंपल, WidgetItem ऑब्जेक्ट के ऐरे को शुरू करने के लिए onCreate() का इस्तेमाल करता है. विजेट के चालू होने पर, सिस्टम इन ऑब्जेक्ट को ऐक्सेस करता है. इसके लिए, वह ऐरे में मौजूद उनकी इंडेक्स पोज़िशन का इस्तेमाल करता है. साथ ही, उनमें मौजूद टेक्स्ट दिखाता है.
यहां StackWidget सैंपल' के RemoteViewsFactory लागू करने के तरीके का एक उद्धरण दिया गया है. इसमें onCreate() तरीके के कुछ हिस्से दिखाए गए हैं:
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
RemoteViewsFactory तरीका, getViewAt(), डेटा सेट में मौजूद position पर मौजूद डेटा से जुड़ा RemoteViews ऑब्जेक्ट दिखाता है. यहां StackWidget के सैंपल के RemoteViewsFactory को लागू करने का एक उदाहरण दिया गया है:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
अलग-अलग आइटम में व्यवहार जोड़ना
ऊपर दिए गए सेक्शन में, अपने डेटा को विजेट कलेक्शन से बाइंड करने का तरीका बताया गया है. हालांकि, अगर आपको अपने कलेक्शन व्यू में मौजूद अलग-अलग आइटम में डाइनैमिक व्यवहार जोड़ना है, तो क्या करें?
onUpdate() क्लास की मदद से इवेंट हैंडल करना लेख में बताया गया है कि आम तौर पर, किसी ऑब्जेक्ट के क्लिक बिहेवियर को सेट करने के लिए setOnClickPendingIntent() का इस्तेमाल किया जाता है. जैसे, किसी बटन को Activity लॉन्च करने के लिए. हालांकि, किसी कलेक्शन आइटम में चाइल्ड व्यू के लिए इस तरीके का इस्तेमाल नहीं किया जा सकता.
उदाहरण के लिए, Gmail विजेट में ग्लोबल बटन सेट अप करने के लिए setOnClickPendingIntent() का इस्तेमाल किया जा सकता है. यह बटन, ऐप्लिकेशन लॉन्च करता है. हालांकि, इसका इस्तेमाल सूची में मौजूद अलग-अलग आइटम पर नहीं किया जा सकता.
इसके बजाय, किसी कलेक्शन में मौजूद अलग-अलग आइटम के लिए क्लिक बिहेवियर जोड़ने के लिए, setOnClickFillInIntent() का इस्तेमाल करें. इसके लिए, आपको अपने कलेक्शन व्यू के लिए एक पेंडिंग इंटेंट टेंप्लेट सेट अप करना होगा. इसके बाद, अपने RemoteViewsFactory के ज़रिए, कलेक्शन में मौजूद हर आइटम के लिए फ़िल-इन इंटेंट सेट करना होगा.
इस सेक्शन में, StackWidget सैंपल का इस्तेमाल करके यह बताया गया है कि अलग-अलग आइटम में व्यवहार कैसे जोड़ा जाता है. StackWidget सैंपल में, अगर उपयोगकर्ता सबसे ऊपर मौजूद व्यू को छूता है, तो विजेट में Toast मैसेज दिखता है. इसमें लिखा होता है, "व्यू n को छुआ गया." यहां n, छुए गए व्यू का इंडेक्स (जगह) होता है. आइए जानते हैं कि ऐसा कैसे करें:
StackWidgetProvider,AppWidgetProviderकी सबक्लास है. यहTOAST_ACTIONनाम की कस्टम कार्रवाई के साथ एक पेंडिंग इंटेंट बनाती है.जब उपयोगकर्ता किसी व्यू को छूता है, तो इंटेंट ट्रिगर होता है और यह ब्रॉडकास्ट होता है
TOAST_ACTION.इस ब्रॉडकास्ट को
StackWidgetProviderक्लास केonReceive()तरीके से इंटरसेप्ट किया जाता है. साथ ही, विजेट उस व्यू के लिएToastमैसेज दिखाता है जिसे छुआ गया है. कलेक्शन आइटम का डेटा,RemoteViewsFactoryसे मिलता है. इसके लिए,RemoteViewsServiceका इस्तेमाल किया जाता है.
सूचना खारिज करने के लिए टेंप्लेट सेट अप करना
StackWidgetProvider (AppWidgetProvider की सबक्लास) एक PendingIntent सेट अप करता है. कलेक्शन में मौजूद आइटम के लिए, अलग-अलग तौर पर अपने पेंडिंग इंटेंट सेट अप नहीं किए जा सकते. इसके बजाय, पूरा कलेक्शन एक टेंप्लेट के तौर पर पेंडिंग इंटेंट सेट अप करता है. साथ ही, अलग-अलग आइटम, फ़िल-इन इंटेंट सेट करते हैं, ताकि हर आइटम के हिसाब से अलग-अलग व्यवहार बनाया जा सके.
इस क्लास को वह ब्रॉडकास्ट भी मिलता है जो उपयोगकर्ता के किसी व्यू को टच करने पर भेजा जाता है. यह इस इवेंट को अपने onReceive() तरीके से प्रोसेस करता है. अगर इंटेंट का ऐक्शन TOAST_ACTION है, तो विजेट मौजूदा व्यू के लिए Toast मैसेज दिखाता है.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
जवाब भरने का इंटेंट सेट करना
आपके RemoteViewsFactory को कलेक्शन में मौजूद हर आइटम के लिए, फ़िल-इन इंटेंट सेट करना होगा. इससे किसी आइटम पर क्लिक करने की अलग-अलग कार्रवाइयों के बीच अंतर किया जा सकता है. इसके बाद, फ़िल-इन इंटेंट को PendingIntent टेंप्लेट के साथ जोड़ दिया जाता है, ताकि यह तय किया जा सके कि आइटम पर टैप करने पर कौनसे इंटेंट को पूरा किया जाएगा.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
संग्रह के डेटा को अप-टू-डेट रखना
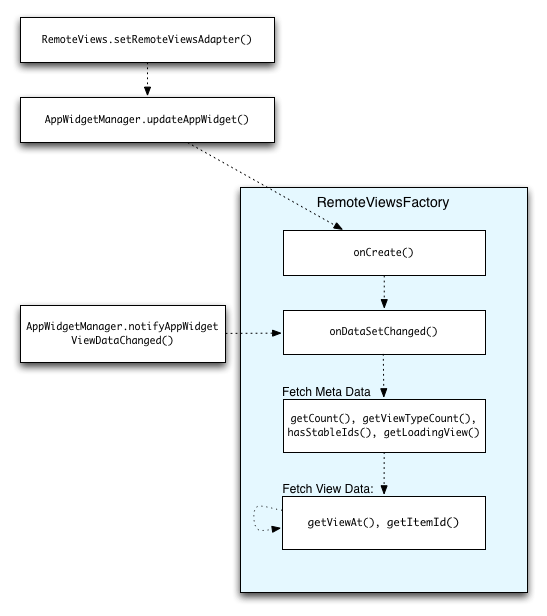
दूसरी इमेज में, कलेक्शन का इस्तेमाल करने वाले विजेट में अपडेट करने का तरीका दिखाया गया है. इससे पता चलता है कि विजेट कोड, RemoteViewsFactory के साथ कैसे इंटरैक्ट करता है और अपडेट को कैसे ट्रिगर किया जा सकता है:

RemoteViewsFactory के साथ इंटरैक्शन.संग्रहों का इस्तेमाल करने वाले विजेट, उपयोगकर्ताओं को अप-टू-डेट कॉन्टेंट दिखा सकते हैं. उदाहरण के लिए, Gmail विजेट से लोगों को अपने इनबॉक्स की खास जानकारी मिलती है. इसके लिए, RemoteViewsFactory और कलेक्शन व्यू को ट्रिगर करें, ताकि नया डेटा फ़ेच किया जा सके और उसे दिखाया जा सके.
इसके लिए, notifyAppWidgetViewDataChanged() को कॉल करने के लिए AppWidgetManager का इस्तेमाल करें. इस कॉल से आपके RemoteViewsFactory ऑब्जेक्ट के onDataSetChanged() तरीके पर कॉलबैक होता है. इससे आपको कोई भी नया डेटा फ़ेच करने की सुविधा मिलती है.
onDataSetChanged() कॉलबैक में, एक साथ कई कार्रवाइयां की जा सकती हैं. आपको इस बात की गारंटी दी जाती है कि RemoteViewsFactory से मेटाडेटा या व्यू डेटा फ़ेच करने से पहले, यह कॉल पूरा हो जाता है. getViewAt() तरीके में, प्रोसेसिंग से जुड़ी ज़्यादा कार्रवाइयां भी की जा सकती हैं. अगर इस कॉल में ज़्यादा समय लगता है, तो RemoteViewsFactory ऑब्जेक्ट के getLoadingView() तरीके से तय किया गया लोडिंग व्यू, कलेक्शन व्यू की उस जगह पर दिखता है जहां डेटा लोड हो रहा है. यह तब तक दिखता है, जब तक डेटा लोड नहीं हो जाता.
RemoteCollectionItems का इस्तेमाल करके, सीधे तौर पर किसी कलेक्शन को पास करें
Android 12 (एपीआई लेवल 31) में setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items)
मेथड जोड़ा गया है. इसकी मदद से, कलेक्शन व्यू को पॉप्युलेट करते समय, आपका ऐप्लिकेशन सीधे तौर पर कलेक्शन पास कर सकता है. इस तरीके का इस्तेमाल करके अडैप्टर सेट करने पर, आपको RemoteViewsFactory लागू करने की ज़रूरत नहीं होती. साथ ही, आपको RemoteViewsFactory को कॉल करने की भी ज़रूरत नहीं होती.notifyAppWidgetViewDataChanged()
इस तरीके से, अडैप्टर को पॉप्युलेट करना आसान हो जाता है. साथ ही, जब उपयोगकर्ता सूची को नीचे की ओर स्क्रोल करते हैं, तब नए आइटम दिखने में लगने वाला समय भी कम हो जाता है. कलेक्शन आइटम का सेट छोटा होने पर, अडैप्टर सेट करने का यह तरीका सबसे अच्छा होता है. हालांकि, उदाहरण के लिए, अगर आपके कलेक्शन में कई Bitmaps हैं जिन्हें setImageViewBitmap को पास किया जा रहा है, तो यह तरीका ठीक से काम नहीं करता.
अगर कलेक्शन में लेआउट का एक जैसा सेट इस्तेमाल नहीं किया जाता है, तो setViewTypeCount का इस्तेमाल करके, कलेक्शन में शामिल किए जा सकने वाले यूनीक लेआउट की ज़्यादा से ज़्यादा संख्या तय करें. इसका मतलब है कि अगर कुछ आइटम सिर्फ़ कभी-कभी मौजूद होते हैं, तो setViewTypeCount का इस्तेमाल करें. इससे अडैप्टर को, आपके ऐप्लिकेशन विजेट के अपडेट में फिर से इस्तेमाल किया जा सकता है.
यहां RemoteViews कलेक्शन को आसान तरीके से लागू करने का एक उदाहरण दिया गया है.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );