Koleksiyon widget'ları, aynı türden birçok öğeyi gösterme konusunda uzmanlaşmıştır. Örneğin, galeri uygulamasındaki resim koleksiyonları, haber uygulamasındaki makaleler veya iletişim uygulamasındaki mesajlar. Koleksiyon widget'ları genellikle iki kullanım alanına odaklanır: koleksiyona göz atma ve koleksiyonun bir öğesini ayrıntı görünümünde açma. Koleksiyon widget'ları dikey olarak kaydırılabilir.
Bu widget'lar, içerik sağlayıcı gibi uzak verilerle desteklenen koleksiyonları göstermek için RemoteViewsService kullanır. Widget, verileri koleksiyon görünümleri olarak bilinen aşağıdaki görünüm türlerinden birini kullanarak sunar:
ListView- Öğeleri dikey olarak kaydırılan bir listede gösteren görünüm.
GridView- Öğeleri iki boyutlu kaydırma ızgarasında gösteren bir görünüm.
StackView- Kullanıcının, ön kartı yukarı veya aşağı kaydırarak sırasıyla önceki ya da sonraki kartı görebileceği, rolodeks benzeri bir yığılmış kart görünümü.
AdapterViewFlipper- İki veya daha fazla görünüm arasında animasyon oluşturan
adapter destekli basit bir
ViewAnimator. Aynı anda yalnızca bir çocuk gösterilir.
Bu koleksiyon görünümleri, uzaktan verilerle desteklenen koleksiyonları gösterdiğinden kullanıcı arayüzlerini verilerine bağlamak için Adapter kullanır. Bir Adapter, bir veri kümesindeki bağımsız öğeleri bağımsız View nesnelerine bağlar.
Bu koleksiyon görünümleri adaptörlerle desteklendiğinden Android çerçevesi, bunların widget'larda kullanılmasını desteklemek için ek mimari içermelidir. Bir widget bağlamında Adapter öğesinin yerini, Adapter arayüzünün etrafındaki ince sarmalayıcı olan RemoteViewsFactory alır. Koleksiyondaki belirli bir öğe istendiğinde RemoteViewsFactory, koleksiyon için öğeyi oluşturur ve RemoteViews nesnesi olarak döndürür. Widget'ınıza bir koleksiyon görünümü eklemek için RemoteViewsService ve RemoteViewsFactory öğelerini uygulayın.
RemoteViewsService, uzak bir bağdaştırıcının RemoteViews nesneleri istemesine olanak tanıyan bir hizmettir. RemoteViewsFactory, ListView, GridView ve StackView gibi bir koleksiyon görünümü ile bu görünümün temelini oluşturan veriler arasındaki bir adaptörün arayüzüdür. StackWidget
sample
dosyasından, bu hizmeti ve arayüzü uygulamak için gereken standart kod örneğini aşağıda bulabilirsiniz:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Örnek uygulama
Bu bölümdeki kod alıntıları da StackWidget
örneğinden alınmıştır:

StackWidget.Bu örnek, sıfırdan dokuza kadar olan değerleri gösteren on görünümden oluşan bir yığını içerir. Örnek widget'ın başlıca davranışları şunlardır:
Kullanıcı, sonraki veya önceki görünümü görüntülemek için widget'taki üst görünümü dikey olarak kaydırabilir. Bu, yerleşik bir
StackViewdavranıştır.Kullanıcı etkileşimi olmadan widget, slayt gösterisi gibi görünümlerini sırayla otomatik olarak ilerletir. Bunun nedeni,
res/xml/stackwidgetinfo.xmldosyasındakiandroid:autoAdvanceViewId="@id/stack_view"ayarıdır. Bu ayar, görünüm kimliği için geçerlidir. Bu örnekte görünüm kimliği, yığın görünümünün görünüm kimliğidir.Kullanıcı üst görünüme dokunursa widget, "Dokunulan görünüm n" mesajını gösterir. Burada n, dokunulan görünümün dizinidir (konumu).
ToastDavranışların nasıl uygulanacağıyla ilgili daha fazla bilgi için Öğelere tek tek davranış ekleme bölümüne bakın.
Koleksiyonlarla widget'ları uygulama
Koleksiyon içeren bir widget uygulamak için herhangi bir widget'ı uygulama prosedürünü uygulayın ve ardından birkaç ek adım gerçekleştirin: Manifesti değiştirin, widget düzenine bir koleksiyon görünümü ekleyin ve AppWidgetProvider alt sınıfınızı değiştirin.
Koleksiyon içeren widget'ların manifest dosyası
Bildirimde widget bildirme bölümünde listelenen koşulların yanı sıra, koleksiyon içeren widget'ların RemoteViewsService ile bağlanmasını da sağlamanız gerekir. Bunu, manifest dosyanızda BIND_REMOTEVIEWS izniyle hizmeti bildirerek yapın.
Bu, diğer uygulamaların widget'ınızın verilerine serbestçe erişmesini engeller.
Örneğin, bir koleksiyon görünümünü doldurmak için RemoteViewsService kullanan bir widget oluştururken manifest girişi şu şekilde görünebilir:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
Bu örnekte, android:name="MyWidgetService", RemoteViewsService alt sınıfınızı ifade eder.
Koleksiyon içeren widget'lar için düzen
Widget düzeni XML dosyanızın temel şartı, ListView, GridView, StackView veya AdapterViewFlipper koleksiyon görünümlerinden birini içermesidir. Aşağıda, StackWidget
örneği için widget_layout.xml dosyası verilmiştir:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
Boş görünümlerin, boş durumu temsil eden koleksiyon görünümünün kardeşleri olması gerektiğini unutmayın.
Tüm widget'ınızın düzen dosyasının yanı sıra koleksiyondaki her öğenin düzenini tanımlayan başka bir düzen dosyası oluşturun. Örneğin, kitap koleksiyonundaki her kitap için bir düzen. Tüm öğeler aynı düzeni kullandığından StackWidget örneğinde yalnızca bir öğe düzeni dosyası (widget_item.xml) bulunur.
Koleksiyon içeren widget'lar için AppWidgetProvider sınıfı
Normal widget'larda olduğu gibi, AppWidgetProvider alt sınıfınızdaki kodun büyük bir kısmı genellikle onUpdate() içine yerleştirilir.
Koleksiyonlarla widget oluştururken onUpdate() için uygulamanızdaki temel fark, setRemoteAdapter() işlevini çağırmanız gerektiğidir. Bu, koleksiyon görünümüne verilerini nereden alacağını söyler.
Ardından RemoteViewsService, RemoteViewsFactory uygulamanızı döndürebilir ve widget uygun verileri sunabilir. Bu yöntemi çağırdığınızda, RemoteViewsService uygulamanıza işaret eden bir amaç ve güncellenecek widget'ı belirten widget kimliğini iletin.
Örneğin, StackWidget örneğinde, onUpdate() geri çağırma yöntemi kullanılarak RemoteViewsService, widget koleksiyonunun uzak bağdaştırıcısı olarak ayarlanır:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
Verileri kalıcı hale getirme
Bu sayfada açıklandığı gibi, RemoteViewsService alt sınıfı, uzak koleksiyon görünümünü doldurmak için kullanılan RemoteViewsFactory öğesini sağlar.
Özellikle şu adımları uygulayın:
Alt sınıf
RemoteViewsService.RemoteViewsService, uzak bağdaştırıcınınRemoteViewsisteyebileceği hizmettir.RemoteViewsServicealt sınıfınızda,RemoteViewsFactoryarayüzünü uygulayan bir sınıf ekleyin.RemoteViewsFactory,ListView,GridView,StackViewgibi uzak bir koleksiyon görünümü ile bu görünümün temelini oluşturan veriler arasındaki bir adaptörün arayüzüdür. Uygulamanız, veri kümesindeki her öğe için birRemoteViewsnesnesi oluşturmaktan sorumludur. Bu arayüz,Adapteriçin ince bir sarmalayıcıdır.
Hizmetinizin tek bir örneğinin veya içerdiği verilerin kalıcı olmasını bekleyemezsiniz. Statik olmadığı sürece RemoteViewsService içinde veri depolamayın. Widget'ınızın verilerinin kalıcı olmasını istiyorsanız en iyi yaklaşım, verileri süreç yaşam döngüsünün ötesinde kalıcı olan bir ContentProvider kullanmaktır. Örneğin, bir market widget'ı, her market listesi öğesinin durumunu SQL veritabanı gibi kalıcı bir konumda saklayabilir.
RemoteViewsService uygulamasının temel içerikleri, bir sonraki bölümde açıklanan RemoteViewsFactory'dir.
RemoteViewsFactory arayüzü
RemoteViewsFactory arayüzünü uygulayan özel sınıfınız, koleksiyonundaki öğelerin verilerini widget'a sağlar. Bunu yapmak için widget öğesi XML düzen dosyanızı bir veri kaynağıyla birleştirir. Bu veri kaynağı, veritabanından basit bir diziye kadar her şey olabilir. StackWidget
örneğinde, veri kaynağı bir WidgetItems dizisidir. RemoteViewsFactory, verileri uzak koleksiyon görünümüne yapıştırmak için bağdaştırıcı görevi görür.
RemoteViewsFactory alt sınıfınız için uygulamanız gereken en önemli iki yöntem onCreate() ve getViewAt()'dir.
Sistem, fabrikanızı ilk kez oluştururken onCreate() işlevini çağırır.
Veri kaynağınızla ilgili tüm bağlantıları veya imleçleri burada ayarlarsınız. Örneğin, StackWidget örneğinde WidgetItem nesnelerinden oluşan bir diziyi başlatmak için onCreate() kullanılır. Widget'ınız etkin olduğunda sistem, bu nesnelere dizideki dizin konumlarını kullanarak erişir ve içerdiği metni görüntüler.
StackWidget örneğinin RemoteViewsFactory uygulamasından bir alıntı aşağıda verilmiştir. Bu alıntı, onCreate() yönteminin bölümlerini gösterir:
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
RemoteViewsFactory yöntemi getViewAt(), veri kümesinde belirtilen position konumundaki verilere karşılık gelen bir RemoteViews nesnesi döndürür. StackWidget örneğinin RemoteViewsFactory uygulamasından bir alıntıyı aşağıda bulabilirsiniz:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
Öğelere tek tek davranış ekleme
Önceki bölümlerde, verilerinizi widget koleksiyonunuza nasıl bağlayacağınız gösterilmiştir. Ancak koleksiyon görünümünüzdeki öğelere dinamik davranış eklemek isterseniz ne yapmanız gerekir?
Handle events with the onUpdate()
class başlıklı makalede açıklandığı gibi, normalde bir nesnenin tıklama davranışını ayarlamak için setOnClickPendingIntent() kullanılır. Örneğin, bir düğmenin Activity başlatmasını sağlamak için bu yöntem kullanılır. Ancak bu yaklaşım, tek bir koleksiyon öğesindeki çocuk görünümleri için geçerli değildir.
Örneğin, setOnClickPendingIntent() kullanarak Gmail widget'ında uygulamayı başlatan global bir düğme oluşturabilirsiniz ancak bunu tek tek liste öğelerinde yapamazsınız.
Bunun yerine, bir koleksiyondaki öğelere tıklama davranışı eklemek için
setOnClickFillInIntent() kullanın. Bunun için koleksiyon görünümünüzde beklemedeki amaç şablonu oluşturmanız ve ardından RemoteViewsFactory aracılığıyla koleksiyondaki her öğede doldurma amacı ayarlamanız gerekir.
Bu bölümde, tek tek öğelere davranış ekleme yöntemi açıklanırken StackWidget örneği kullanılmaktadır. StackWidget örneğinde, kullanıcı üst görünüme dokunursa widget, StackWidget mesajını gösterir. Burada n, dokunulan görünümün dizinidir (konumu).Toast İşleyişi:
StackWidgetProvider—birAppWidgetProvideralt sınıfı—TOAST_ACTIONadlı özel bir işlemle bekleyen bir amaç oluşturur.Kullanıcı bir görünüme dokunduğunda amaç tetiklenir ve yayınlanır
TOAST_ACTION.Bu yayın,
StackWidgetProvidersınıfınınonReceive()yöntemi tarafından yakalanır ve dokunulan görünüm için widget'taToastmesajı gösterilir. Koleksiyon öğelerinin verileri,RemoteViewsServicearacılığıylaRemoteViewsFactorytarafından sağlanır.
Bekleyen niyet şablonunu ayarlama
StackWidgetProvider (bir AppWidgetProvider alt sınıfı), bekleyen bir intent oluşturur. Bir koleksiyondaki öğeler kendi beklemedeki amaçlarını ayarlayamaz. Bunun yerine, koleksiyonun tamamı bekleyen amaç şablonu oluşturur ve tek tek öğeler, öğe bazında benzersiz davranış oluşturmak için doldurma amacı belirler.
Bu sınıf, kullanıcının bir görünüme dokunduğunda gönderilen yayını da alır. Bu etkinliği onReceive() yönteminde işler. Amacın işlemi TOAST_ACTION ise widget, mevcut görünüm için Toast mesajını gösterir.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
Doldurma niyetini ayarlama
RemoteViewsFactory, koleksiyondaki her öğede bir doldurma amacı belirlemelidir. Bu sayede, belirli bir öğenin tek tıklama işlemi ayırt edilebilir. Doldurma niyeti daha sonra PendingIntent şablonuyla birleştirilerek öğeye dokunulduğunda yürütülen nihai niyet belirlenir.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
Koleksiyon verilerini güncel tutma
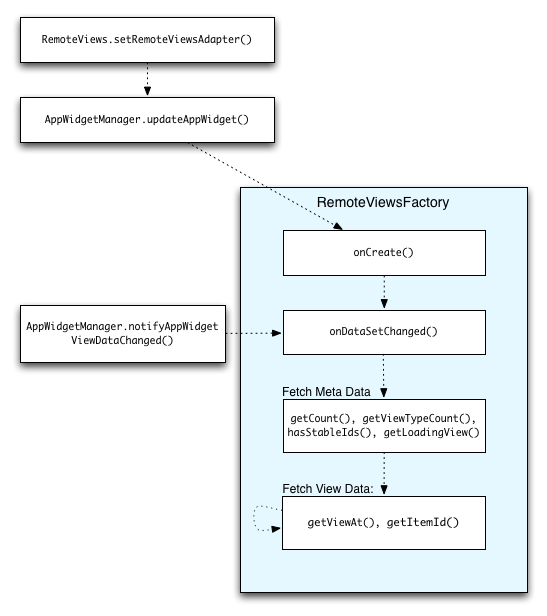
Şekil 2, koleksiyonları kullanan bir widget'taki güncelleme akışını gösterir. Widget kodunun RemoteViewsFactory ile nasıl etkileşimde bulunduğu ve güncellemeleri nasıl tetikleyebileceğiniz gösterilir:

RemoteViewsFactory ile etkileşimKoleksiyonları kullanan widget'lar, kullanıcılara güncel içerikler sunabilir. Örneğin, Gmail widget'ı kullanıcılara gelen kutularının anlık görüntüsünü sunar. Bunun için yeni verileri getirmek ve görüntülemek üzere RemoteViewsFactory ve koleksiyon görünümünüzü tetikleyin.
Bunu yapmak için AppWidgetManager tuşunu kullanarak notifyAppWidgetViewDataChanged() numarasını arayın. Bu arama, RemoteViewsFactory nesnenizin onDataSetChanged() yöntemine geri arama yapılmasını sağlar. Bu sayede, yeni verileri getirebilirsiniz.
İşlem açısından yoğun işlemleri onDataSetChanged() geri çağırma işlevi içinde eşzamanlı olarak gerçekleştirebilirsiniz. Bu çağrının, meta veriler veya görüntüleme verileri RemoteViewsFactory'dan getirilmeden önce tamamlanacağı garanti edilir. Ayrıca, getViewAt() yöntemiyle işleme yoğun işlemler de gerçekleştirebilirsiniz. Bu çağrı uzun sürerse RemoteViewsFactory nesnesinin getLoadingView() yöntemiyle belirtilen yükleme görünümü, döndürülene kadar koleksiyon görünümünün ilgili konumunda gösterilir.
Bir koleksiyonu doğrudan iletmek için RemoteCollectionItems'ı kullanın.
Android 12 (API düzeyi 31), setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items) yöntemini ekler. Bu yöntem, uygulamanızın bir koleksiyon görünümünü doldururken doğrudan bir koleksiyonu iletmesine olanak tanır. Adaptörünüzü bu yöntemi kullanarak ayarlarsanız RemoteViewsFactory uygulamanız ve notifyAppWidgetViewDataChanged() işlevini çağırmanız gerekmez.
Bu yaklaşım, bağdaştırıcınızı doldurmayı kolaylaştırmanın yanı sıra kullanıcılar listede aşağı kaydırarak yeni bir öğeyi ortaya çıkardığında yeni öğelerin doldurulmasıyla ilgili gecikmeyi de ortadan kaldırır. Bu yaklaşım, koleksiyon öğeleri kümeniz nispeten küçük olduğu sürece tercih edilir. Ancak örneğin, koleksiyonunuzda Bitmaps öğesine iletilen çok sayıda setImageViewBitmap varsa bu yaklaşım iyi çalışmaz.
Koleksiyonda sabit bir düzen grubu kullanılmıyorsa (ör. bazı öğeler yalnızca bazen mevcutsa) koleksiyonun içerebileceği maksimum benzersiz düzen sayısını belirtmek için setViewTypeCount öğesini kullanın. Bu sayede, uygulamanızın widget'ında yapılan güncellemelerde bağdaştırıcıyı yeniden kullanabilirsiniz.
Basitleştirilmiş RemoteViews koleksiyonlarının nasıl uygulanacağına dair bir örneği aşağıda bulabilirsiniz.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );