![]()
Ein adaptives Symbol oder AdaptiveIconDrawable kann je nach den Funktionen des jeweiligen Geräts und dem vom Nutzer gewählten Design unterschiedlich dargestellt werden. Adaptive Symbole werden hauptsächlich vom Launcher auf dem Startbildschirm verwendet, können aber auch in Verknüpfungen, in der App „Einstellungen“, in Dialogfeldern zum Teilen und auf dem Übersichtsbildschirm genutzt werden. Adaptive Symbole werden für alle Android-Formfaktoren verwendet.
Im Gegensatz zu Bitmap-Bildern können sich adaptive Symbole an verschiedene Anwendungsfälle anpassen:
Verschiedene Formen: Ein adaptives Symbol kann auf verschiedenen Gerätemodellen in unterschiedlichen Formen dargestellt werden. Beispielsweise lässt sich ein adaptives Launcher-Symbol je nach OEM-Gerät entweder als Kreis oder als abgerundetes Quadrat darstellen. Jeder Geräte-OEM muss eine Maske bereitstellen, die vom System verwendet wird, um alle adaptiven Symbole mit derselben Form zu rendern.

Abbildung 1. Adaptive Symbole unterstützen verschiedene Masken, die sich von Gerät zu Gerät unterscheiden. Visuelle Effekte: Ein adaptives Symbol unterstützt verschiedene ansprechende visuelle Effekte, die angezeigt werden, wenn Nutzer das Symbol auf dem Startbildschirm platzieren oder verschieben.

Abbildung 2. Beispiele für visuelle Effekte, die von einem adaptiven Symbol angezeigt werden. Nutzerdesign: Ab Android 13 (API-Level 33) können Nutzer das Design ihrer adaptiven Symbole anpassen. Wenn ein Nutzer in den Systemeinstellungen Symboldesigns aktiviert und der Launcher diese Funktion unterstützt, verwendet das System die Farben des vom Nutzer ausgewählten Hintergrundbilds und Designs, um die Farbgebung der App-Symbole für Apps mit einer
monochrome-Ebene in ihrem adaptiven Symbol zu bestimmen. Ab Android 16 QPR2 werden App-Symbole für Apps, die keine eigenen Symbole bereitstellen, automatisch von Android thematisiert.
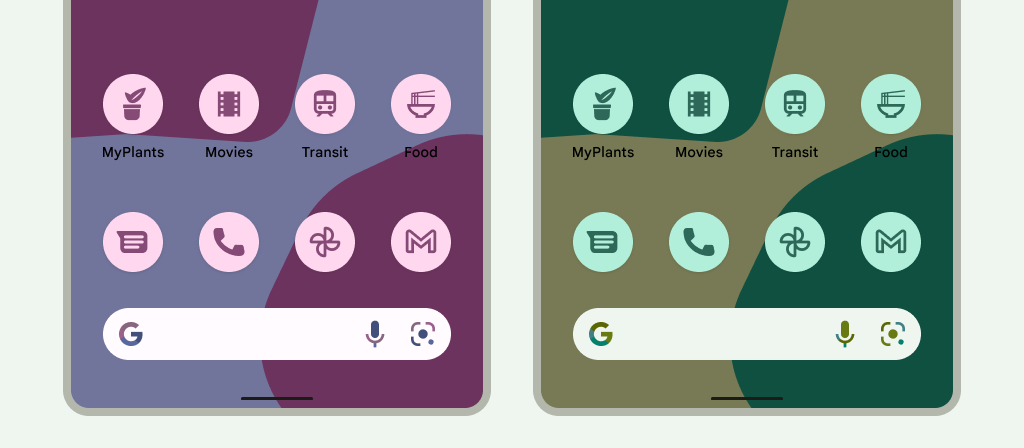
Abbildung 3. Adaptive Symbole, die vom Hintergrundbild und den Designs des Nutzers abgeleitet werden. In den folgenden Szenarien wird auf dem Startbildschirm nicht das thematische App-Symbol, sondern das adaptive oder Standard-App-Symbol angezeigt:
- Wenn der Nutzer keine Symboldesigns aktiviert.
- Wenn deine App kein monochromatisches App-Symbol bereitstellt und auf dem Gerät des Nutzers eine frühere Android-Version als Android 16 QPR2 ausgeführt wird.
- Wenn der Launcher keine Symboldesigns für Apps unterstützt.
Adaptive Symbole entwerfen
Damit dein adaptives Symbol verschiedene Formen, visuelle Effekte und Nutzerdesigns unterstützt, muss das Design die folgenden Anforderungen erfüllen:
Du musst zwei Ebenen für die Farbversion des Symbols bereitstellen: eine für den Vordergrund und eine für den Hintergrund. Die Ebenen können entweder Vektoren oder Bitmaps sein. Vektoren werden jedoch bevorzugt.

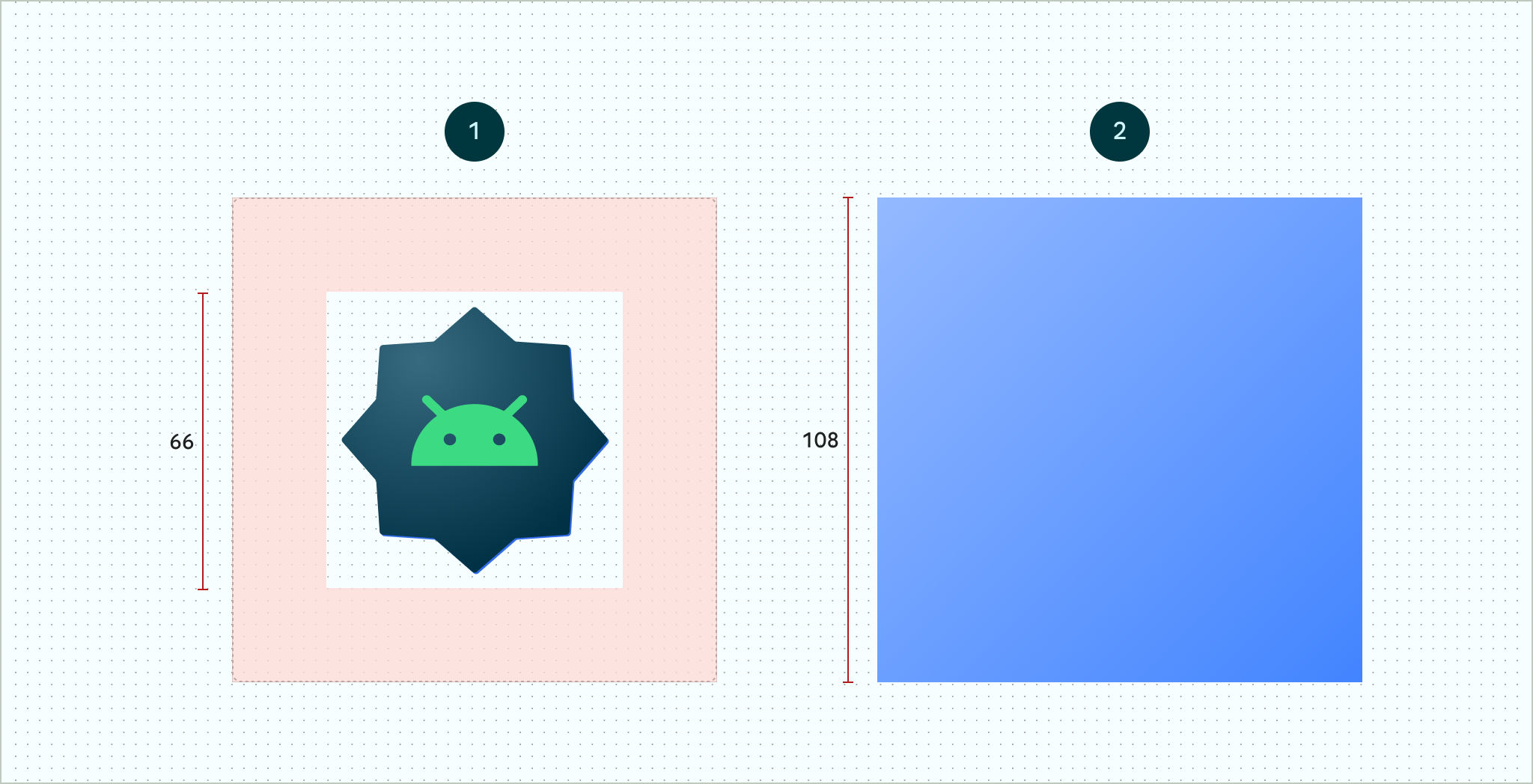
Abbildung 4: Adaptive Symbole werden mithilfe von Vorder- und Hintergrundebenen definiert. Der abgebildete sichere Bereich mit 66 × 66 Pixeln ist der Bereich, der nie durch eine vom OEM definierte Maske mit Form abgeschnitten wird. 
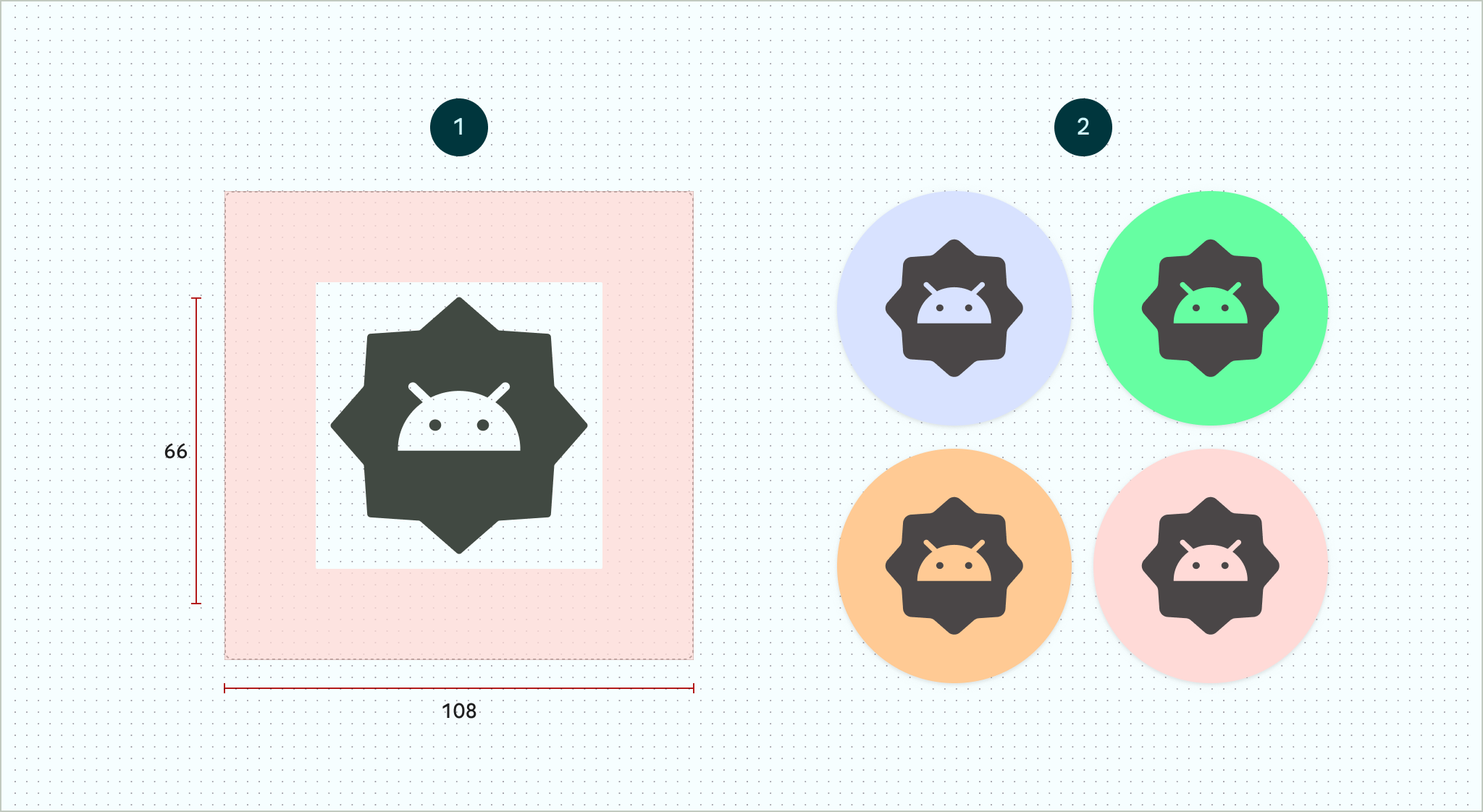
Abbildung 5. Ein Beispiel dafür, wie Vordergrund- und Hintergrundebenen mit einer kreisförmigen Maske aussehen. Wenn du die Anpassung von App-Symbolen durch Nutzer unterstützen möchtest, stelle eine einzelne Ebene für die monochrome Version des Symbols bereit.

Abbildung 6: Eine monochrome Symbol-Ebene (links) mit Beispielen für Farbvorschauen (rechts). Alle Ebenen müssen eine Größe von 108 × 108 dp haben.
Verwende Symbole mit klaren Kanten. Die Ebenen dürfen keine Masken oder Hintergrundschatten entlang des Symbolrands haben.
Verwende ein Logo mit mindestens 48 × 48 dp. Es darf nicht größer als 66 × 66 dp sein, da die inneren 66 × 66 dp des Symbols im maskierten Darstellungsbereich angezeigt werden.
Die äußeren 18 dp auf jeder der vier Seiten der Ebenen sind für das Maskieren und für visuelle Effekte wie Parallaxe oder Pulsieren reserviert.
Informationen zum Erstellen adaptiver Symbole mit Android Studio findest du in unserer Figma-Vorlage für Android-App-Symbole oder in der Android Studio-Dokumentation zum Erstellen von Launcher-Symbolen. Weitere Informationen findest du im Blogpost Adaptive Symbole entwerfen.
Adaptives Symbol in die App einfügen
Adaptive Symbole werden wie nicht adaptive Symbole mit dem Attribut android:icon im App-Manifest angegeben.
Das optionale Attribut android:roundIcon wird von Launchern verwendet, die Apps mit kreisförmigen Symbolen darstellen. Es kann nützlich sein, wenn das Symbol deiner App einen kreisförmigen Hintergrund als wichtigen Bestandteil des Designs enthält. Bei solchen Launchern müssen App-Symbole durch Anwenden einer kreisförmigen Maske auf android:roundIcon generiert werden. Diese Garantie kann es dir ermöglichen, das Erscheinungsbild deines App-Symbols zu optimieren, indem du beispielsweise das Logo leicht vergrößerst und dafür sorgst, dass der kreisförmige Hintergrund beim Zuschneiden randlos ist.
Im folgenden Code-Snippet werden beide Attribute verwendet. In den meisten Apps wird jedoch nur android:icon angegeben:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Speichere als Nächstes das adaptive Symbol unter res/mipmap-anydpi-v26/ic_launcher.xml. Verwende das Element <adaptive-icon>, um die Ressourcen für die Vordergrund-, Hintergrund- und monochromen Ebenen für deine Symbole zu definieren. Die inneren Elemente <foreground>, <background> und <monochrome> unterstützen sowohl Vektor- als auch Bitmap-Bilder.
Im folgenden Beispiel siehst du, wie die Elemente <foreground>, <background> und <monochrome> in <adaptive-icon> definiert werden:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
Für die Vordergrund- und Monochromschichten wird dasselbe Drawable verwendet. Bei Bedarf kannst du jedoch separate Drawables für jede Ebene erstellen.
Du kannst Drawables auch als Elemente definieren, indem du sie inline in die Elemente <foreground>, <background> und <monochrome> einfügst. Der folgende Snippet zeigt ein Beispiel dafür, wie das mit dem Vordergrund-Drawable funktioniert.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Wenn du auf deine Verknüpfungen dieselbe Maske und dieselben visuellen Effekte wie auf die regulären adaptiven Symbole anwenden möchtest, nutze eines der folgenden Verfahren:
- Verwende für statische Verknüpfungen das Element
<adaptive-icon>. - Rufe beim Erstellen dynamischer Verknüpfungen die Methode
createWithAdaptiveBitmap()auf.
Weitere Informationen zur Implementierung adaptiver Symbole findest du unter Adaptive Symbole implementieren. Weitere Informationen zu Verknüpfungen findest du in der Übersicht zu App-Verknüpfungen.
Zusätzliche Ressourcen
Weitere Informationen zum Entwerfen und Implementieren adaptiver Symbole findest du in den folgenden Ressourcen.
- Figma-Community-Seitenvorlage
- Adaptive Android-Symbole
- Adaptive Symbole entwerfen
- Adaptive Symbole implementieren
- App-Symbole in Android Studio erstellen
- Spezifikationen zur Symbolgestaltung für Google Play
