![]()
סמל דינמי, או AdaptiveIconDrawable, יכול להיראות אחרת בהתאם ליכולות של המכשיר הספציפי ולערכת העיצוב של המשתמש. הסמלים האדפטיביים משמשים בעיקר את מרכז האפליקציות במסך הבית,
אבל אפשר להשתמש בהם גם בקיצורי דרך, באפליקציית ההגדרות, בתיבות דו-שיח של שיתוף ובמסך הסקירה הכללית. סמלים דינמיים משמשים בכל גורמי הצורה של Android.
בניגוד לתמונות bitmap, סמלים דינמיים יכולים להתאים את עצמם לתרחישים שונים:
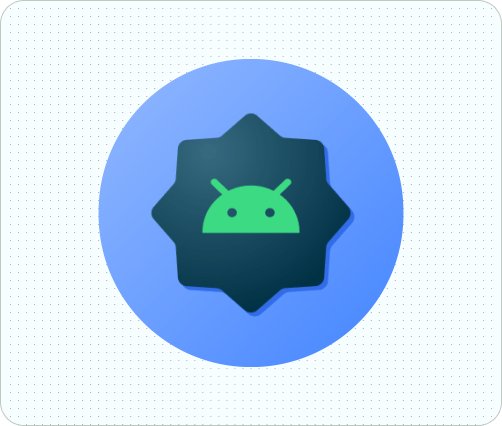
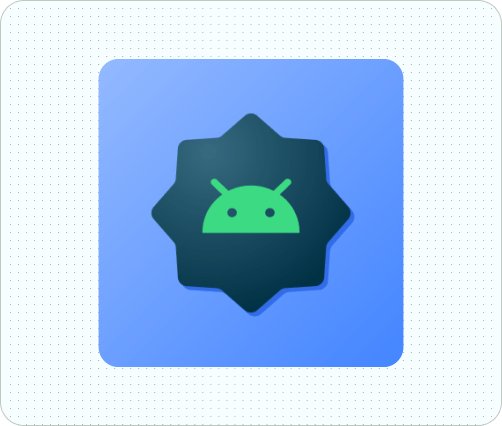
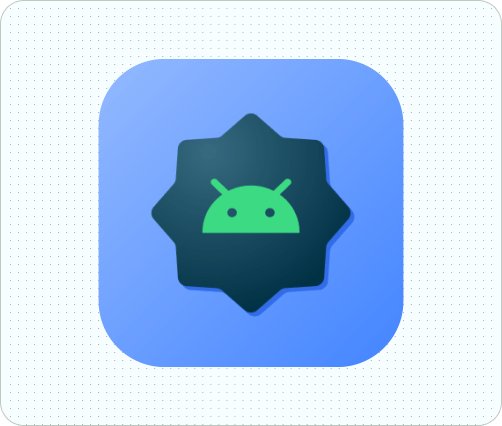
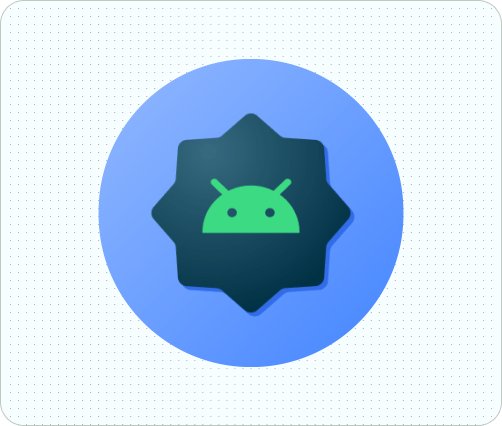
צורות שונות: סמל אדפטיבי יכול להציג מגוון צורות בדגמים שונים של מכשירים. לדוגמה, יכול להיות שהתמונה תוצג בצורת עיגול במכשיר OEM אחד, ובצורת ריבוע עם פינות מעוגלות במכשיר אחר. כל יצרן OEM של מכשיר חייב לספק מסכה, שהמערכת משתמשת בה כדי לעבד את כל הסמלים הדינמיים באותו הצורה.

איור 1. סמלים דינמיים תומכים במגוון מסכות, שמשתנות ממכשיר למכשיר. אפקטים חזותיים: סמל דינמי תומך במגוון אפקטים חזותיים מושכים שמוצגים כשהמשתמשים מציבים את הסמל במסך הבית או מעבירים אותו ממקום למקום.

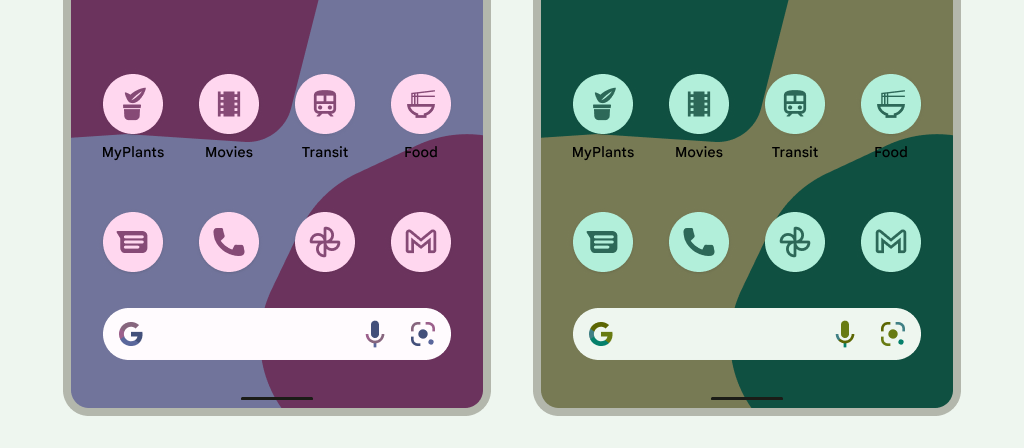
איור 2. דוגמאות לאפקטים חזותיים שמוצגים על ידי סמל דינמי. הגדרת ערכות נושא על ידי המשתמשים: החל מ-Android 13 (רמת API 33), המשתמשים יכולים להגדיר ערכות נושא לסמלים הדינמיים שלהם. אם משתמש מפעיל סמלי אפליקציות מעוצבים על ידי הפעלת המתג סמלים מעוצבים בהגדרות המערכת, ומפעיל האפליקציות תומך בתכונה הזו, המערכת משתמשת בצבעים של הטפט והעיצוב שהמשתמש בחר כדי לקבוע את גוון הצבע.

איור 3. סמלים דינמיים שמושפעים מהטפט והעיצובים של המשתמש. בתרחישים הבאים, סמל האפליקציה עם ערכת הנושא לא מוצג במסך הבית, ובמקומו מוצג סמל האפליקציה הרגיל או הסמל הדינמי:
- אם המשתמש לא מפעיל סמלים מעוצבים לאפליקציות.
- אם האפליקציה לא מספקת סמל אפליקציה מונוכרומטי.
- אם מרכז האפליקציות לא תומך בסמלים מעוצבים של אפליקציות.
עיצוב סמלים דינמיים
כדי לוודא שהסמל האדפטיבי תומך בצורות שונות, באפקטים חזותיים ובערכות נושא שמשתמשים יכולים לבחור, העיצוב צריך לעמוד בדרישות הבאות:
צריך לספק שתי שכבות לגרסת הצבע של הסמל: אחת לחזית ואחת לרקע. השכבות יכולות להיות וקטוריות או מפת סיביות, אבל עדיף להשתמש בווקטורים.

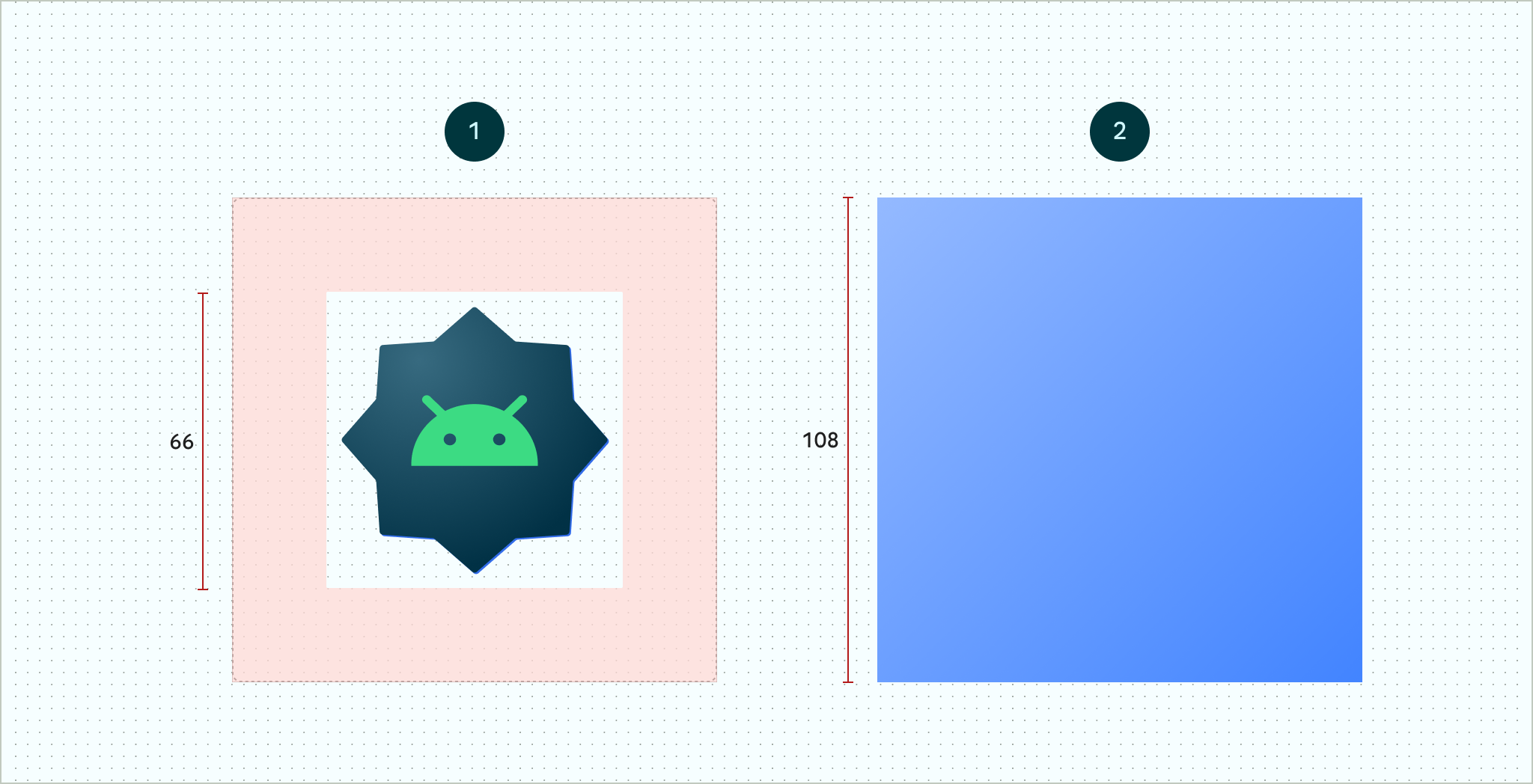
איור 4. סמלים דינמיים מוגדרים באמצעות שכבות של חזית ורקע. האזור הבטוח בגודל 66x66 שמוצג בתמונה הוא האזור שלעולם לא נחתך על ידי מסכה מעוצבת שהוגדרה על ידי יצרן ציוד מקורי. 
איור 5. דוגמה לאופן שבו שכבות של חזית ורקע נראות יחד עם מסכה עגולה. כדי לתמוך בהתאמה אישית של סמלי אפליקציות על ידי המשתמשים, צריך לספק שכבה אחת לגרסה המונוכרומטית של הסמל.

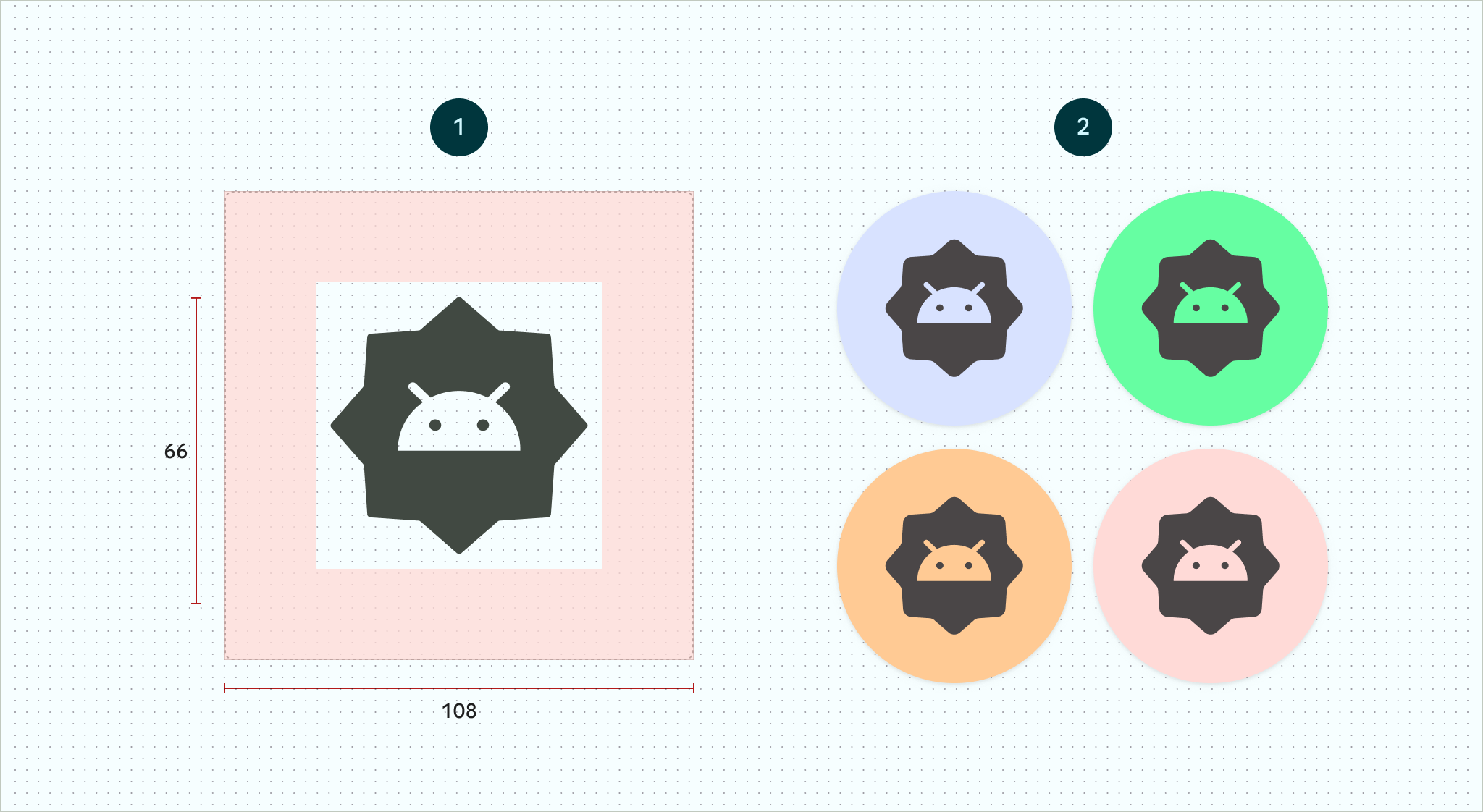
איור 6. שכבת סמל מונוכרומטית (משמאל) עם דוגמאות לתצוגה מקדימה של צבעים (מימין). הגודל של כל השכבות הוא 108x108 dp.
משתמשים בסמלים עם קצוות נקיים. אסור שהשכבות יכללו מסכות או צללי רקע מסביב למתאר של הסמל.
הלוגו צריך להיות בגודל של לפחות 48x48 dp. הגודל שלו לא יכול להיות גדול מ-66x66 dp, כי החלק הפנימי של הסמל בגודל 66x66 dp מופיע בתוך אזור התצוגה המוסתר.
השוליים החיצוניים של 18dp בכל אחד מארבעת הצדדים של השכבות שמורים למסכות וליצירת אפקטים חזותיים כמו פרלקסה או פעימה.
כדי ללמוד איך ליצור סמלים דינמיים באמצעות Android Studio, אפשר לעיין בתבנית Figma של סמל לאפליקציית Android או במסמכי Android Studio בנושא יצירת סמלים של אפליקציות. כדאי לקרוא גם את הפוסט בבלוג בנושא עיצוב סמלים דינמיים .
הוספת סמל דינמי לאפליקציה
סמלים דינמיים, כמו סמלים לא דינמיים, מצוינים באמצעות המאפיין android:icon במניפסט האפליקציה.
מאפיין אופציונלי, android:roundIcon, משמש להפעלת אפליקציות שמיוצגות על ידי סמלים עגולים, והוא יכול להיות שימושי אם הסמל של האפליקציה כולל רקע עגול כחלק מרכזי מהעיצוב שלו. במקרים כאלה, כדי ליצור סמלי אפליקציות, המפעילים צריכים להחיל מסכה עגולה על android:roundIcon. כך תוכלו לבצע אופטימיזציה של המראה של סמל האפליקציה, למשל להגדיל קצת את הלוגו ולוודא שכשחיתוך הרקע העגול מתבצע, הוא מלא.
קטע הקוד הבא ממחיש את שני המאפיינים האלה, אבל ברוב האפליקציות מציינים רק את android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
לאחר מכן, שומרים את הסמל הדינמי ב-res/mipmap-anydpi-v26/ic_launcher.xml. משתמשים ברכיב <adaptive-icon> כדי להגדיר את המשאבים של השכבה המונוכרומטית, הרקע והחזית של הסמלים. הרכיבים הפנימיים <foreground>, <background> ו-<monochrome> תומכים בתמונות וקטוריות ובתמונות מפת סיביות.
בדוגמה הבאה מוסבר איך להגדיר את הרכיבים <foreground>, <background> ו-<monochrome> בתוך <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
שכבות החזית והמונוכרום משתמשות באותו רכיב drawable. עם זאת, אפשר ליצור משאבי drawable נפרדים לכל שכבה אם צריך.
אפשר גם להגדיר רכיבי drawable כרכיבים על ידי הוספה שלהם בשורה לרכיבים <foreground>, <background> ו-<monochrome>. בקטע הקוד הבא מוצגת דוגמה לאופן שבו אפשר לעשות זאת באמצעות רכיב drawable של החזית.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
אם רוצים להחיל את אותה מסכה ואפקט חזותי על קיצורי הדרך כמו על סמלים רגילים שמותאמים, אפשר להשתמש באחת מהשיטות הבאות:
- כדי ליצור קיצורי דרך סטטיים, משתמשים ברכיב
<adaptive-icon>. - כדי ליצור קיצורי דרך דינמיים, צריך לבצע קריאה ל-method
createWithAdaptiveBitmap()כשיוצרים אותם.
מידע נוסף על הטמעת סמלים דינמיים זמין במאמר בנושא הטמעה של סמלים דינמיים. מידע נוסף על קיצורי דרך זמין במאמר סקירה כללית על קיצורי דרך לאפליקציות.
מקורות מידע נוספים
במקורות המידע הבאים אפשר לקבל מידע נוסף על עיצוב והטמעה של סמלים דינמיים.
- תבנית של דף קהילה ב-Figma
- הסבר על סמלים דינמיים ב-Android
- עיצוב סמלים דינמיים
- הטמעה של סמלים דינמיים
- יצירת סמלי אפליקציות ב-Android Studio
- מפרט לעיצוב סמל ב-Google Play

