רכיב הניווט מאפשר להוסיף אנימציות של נכס ותצוגה פעולות. רוצים ליצור אנימציות משלכם? משאבי אנימציה.
הניווט כולל גם כמה אנימציות ברירת מחדל שיעזרו לכם להתחיל. כדי להוסיף אנימציות לפעולה, מבצעים את הפעולות הבאות:
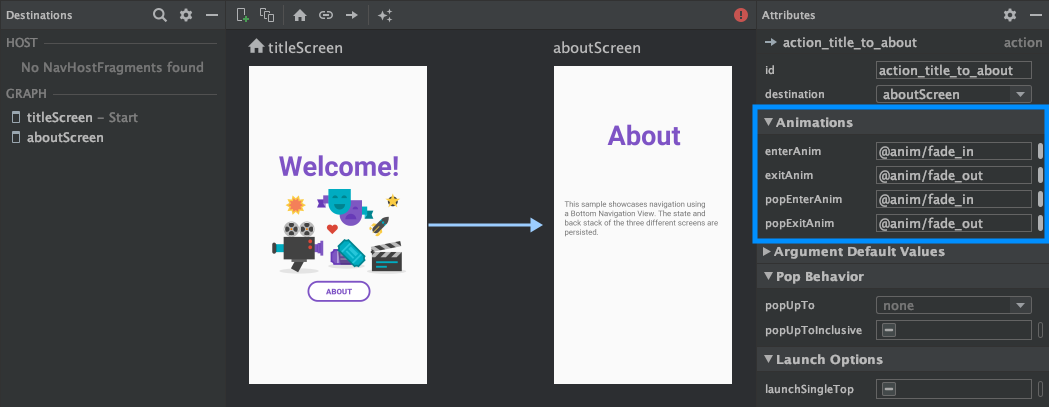
- בעורך הניווט, לוחצים על הפעולה שבה האנימציה צריכה להופיע יתרחשו.
- בקטע אנימציות בחלונית מאפיינים, לוחצים על התפריט הנפתח.
החץ שליד האנימציה שרוצים להוסיף. אפשר לבחור מבין
מהסוגים הבאים:
- הזנת יעד
- יציאה מיעד
- הזנת יעד דרך pop action (פעולה בפופ) – פעולה שמקפיץ יעדים נוספים מהמקבץ האחורי במהלך הניווט.
- יציאה מיעד באמצעות פעולת פופ
- בוחרים אנימציה מרשימת האנימציות שמופיעה בפרויקט.

אחרי שמוסיפים אנימציות, לוחצים על הכרטיסייה טקסט כדי לעבור לטקסט ב-XML.
צפייה. ה-XML של האנימציות מופיע עכשיו
רכיב <action>. בדוגמה הבאה, specifyAmountFragment הוא
יעד המקור של הפעולה confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
הוספת מעברים משותפים של רכיבים בין יעדים
כשמשתפים תצוגה בין שני יעדים, אפשר להשתמש מעבר של רכיב משותף כדי להגדיר את אופן המעבר בין התצוגה כאשר ניווט מיעד אחד לאחר. מעברים בין רכיבים משותפים הן חלק ממסגרת המעבר.
רכיבים משותפים מסופקים באופן פרוגרמטי ולא דרך
בקובץ XML לניווט. לכל יעד פעילות ויעד עם מקטעים יש מחלקה משנית
של Navigator.Extras
בממשק שתומך באפשרויות נוספות לניווט, כולל שיתוף
רכיבים. אפשר להעביר את הExtras האלה בזמן שיחה
navigate().
רכיב משותף עובר ליעד של מקטע
FragmentNavigator.Extras
מאפשר למפות רכיבים משותפים מיעד אחד לאחר
לפי שם המעבר, בדומה לשימוש
FragmentTransaction.addSharedElement()
לאחר מכן תוכל להעביר את התוספות אל navigate(), כפי שמוצג בהמשך
דוגמה:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
רכיב משותף עובר ליעד פעילות
הפעילויות מסתמכות על ActivityOptionsCompat כדי לשלוט במעברים של רכיבים משותפים כפי שמפורט במסמכים בנושא התחלת פעילות עם רכיב משותף וכמו בדוגמה הבאה:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
החלת אנימציות פופ על מעברי פעילות
בניווט אל Activity או ממנו, אנימציות פופ לא מופעלות
באופן אוטומטי. במקום זאת,
ActivityNavigator.applyPopAnimationsToPendingTransition()
מהיעד Activity שבו האנימציה צריכה להתרחש:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }
