নেভিগেশন কম্পোনেন্ট আপনাকে অ্যাকশনে সম্পত্তি যোগ করতে এবং অ্যানিমেশন দেখতে দেয়। আপনার নিজস্ব অ্যানিমেশন তৈরি করতে, অ্যানিমেশন সংস্থানগুলি দেখুন।
আপনাকে শুরু করতে নেভিগেশনে বেশ কিছু ডিফল্ট অ্যানিমেশনও অন্তর্ভুক্ত রয়েছে। একটি অ্যাকশনে অ্যানিমেশন যোগ করতে, নিম্নলিখিতগুলি করুন:
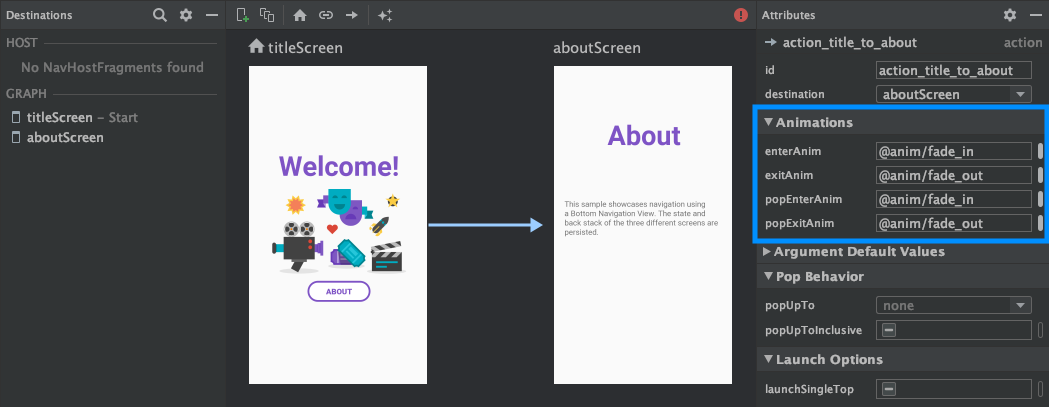
- নেভিগেশন এডিটরে, অ্যানিমেশন যেখানে হওয়া উচিত সেখানে অ্যাকশনে ক্লিক করুন।
- অ্যাট্রিবিউট প্যানেলের অ্যানিমেশন বিভাগে, আপনি যে অ্যানিমেশন যোগ করতে চান তার পাশের ড্রপডাউন তীরটিতে ক্লিক করুন। আপনি নিম্নলিখিত ধরনের মধ্যে চয়ন করতে পারেন:
- একটি গন্তব্য প্রবেশ
- একটি গন্তব্য থেকে প্রস্থান করা হচ্ছে
- একটি পপ অ্যাকশনের মাধ্যমে একটি গন্তব্যে প্রবেশ করা, একটি ক্রিয়া যা নেভিগেট করার সময় পিছনের স্ট্যাকের বাইরে অতিরিক্ত গন্তব্যগুলি পপ করে৷
- একটি পপ অ্যাকশনের মাধ্যমে একটি গন্তব্য থেকে প্রস্থান করা
- প্রদর্শিত প্রজেক্ট অ্যানিমেশনের তালিকা থেকে একটি অ্যানিমেশন চয়ন করুন।

একবার আপনি অ্যানিমেশন যোগ করলে, XML টেক্সট ভিউতে টগল করতে টেক্সট ট্যাবে ক্লিক করুন। অ্যানিমেশনের জন্য XML এখন সংশ্লিষ্ট <action> উপাদানে উপস্থিত হয়। নিম্নলিখিত উদাহরণে, confirmationAction অ্যাকশনের উৎস গন্তব্য specifyAmountFragment :
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
গন্তব্যের মধ্যে ভাগ করা উপাদান স্থানান্তর যোগ করুন
যখন একটি দৃশ্য দুটি গন্তব্যের মধ্যে ভাগ করা হয়, তখন আপনি একটি ভাগ করা উপাদান ট্রানজিশন ব্যবহার করতে পারেন যাতে একটি গন্তব্য থেকে অন্য গন্তব্যে নেভিগেট করার সময় দৃশ্যটি কীভাবে রূপান্তরিত হয় তা নির্ধারণ করতে। শেয়ার্ড এলিমেন্ট ট্রানজিশন ট্রানজিশন ফ্রেমওয়ার্কের অংশ।
ভাগ করা উপাদানগুলি আপনার নেভিগেশন XML ফাইলের মাধ্যমে নয় বরং প্রোগ্রাম্যাটিকভাবে সরবরাহ করা হয়। ক্রিয়াকলাপ এবং খণ্ড গন্তব্যের প্রতিটিতে Navigator.Extras একটি সাবক্লাস রয়েছে৷ এক্সট্রাস ইন্টারফেস যা ভাগ করা উপাদান সহ নেভিগেশনের জন্য অতিরিক্ত বিকল্পগুলি গ্রহণ করে৷ navigate() কল করার সময় আপনি এই Extras পাস করতে পারেন।
ভাগ করা উপাদান একটি টুকরো গন্তব্যে স্থানান্তর করে৷
FragmentNavigator.Extras ক্লাস আপনাকে একটি গন্তব্য থেকে অন্য গন্তব্যে ভাগ করা উপাদানগুলিকে তাদের রূপান্তর নাম দ্বারা ম্যাপ করতে দেয়, যেমন FragmentTransaction.addSharedElement() ব্যবহার করে। তারপরে আপনি navigate() এর জন্য অতিরিক্তগুলি পাস করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
জাভা
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
ভাগ করা উপাদান একটি কার্যকলাপ গন্তব্য স্থানান্তর
শেয়ার্ড এলিমেন্ট ট্রানজিশন নিয়ন্ত্রণ করতে কার্যকলাপগুলি ActivityOptionsCompat এর উপর নির্ভর করে যেমন একটি শেয়ার্ড এলিমেন্ট ডকুমেন্টেশনের সাথে একটি কার্যকলাপ শুরু করুন এবং নীচের উদাহরণে দেখানো হয়েছে:
কোটলিন
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
জাভা
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
কার্যকলাপ পরিবর্তনে পপ অ্যানিমেশন প্রয়োগ করুন
যখন আপনি কোনো Activity বা থেকে নেভিগেট করেন, তখন পপ অ্যানিমেশনগুলি স্বয়ংক্রিয়ভাবে প্রয়োগ হয় না৷ পরিবর্তে, আপনাকে অবশ্যই ActivityNavigator.applyPopAnimationsToPendingTransition() টার্গেট Activity গন্তব্য থেকে কল করতে হবে যেখানে অ্যানিমেশন হওয়া উচিত:
কোটলিন
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
জাভা
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }

