Mit der Komponente „Navigation“ können Sie Animations- und Ansichtsanimationen zu Aktionen. Um eigene Animationen zu erstellen, Animationsressourcen
Die Navigation umfasst außerdem mehrere Standardanimationen, die Ihnen den Einstieg erleichtern. Hinzufügen zu einer Aktion hinzufügen, gehen Sie so vor:
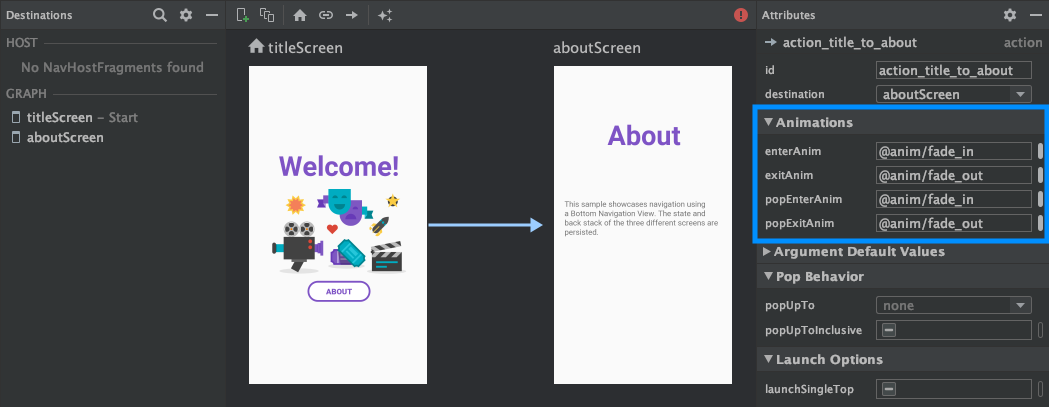
- Klicken Sie im Navigationseditor auf die Aktion, an der sich die Animation befinden soll. auftreten.
- Klicken Sie im Bereich Attribute unter Animationen auf das Drop-down-Menü.
auf den Pfeil neben der Animation, die Sie hinzufügen möchten. Sie können zwischen den
folgenden Typen:
<ph type="x-smartling-placeholder">
- </ph>
- Ziel wird eingegeben
- Ziel verlassen
- Die Eingabe eines Ziels über ein pop action, eine Aktion bei der Navigation zusätzliche Ziele aus dem Back Stack hervorhebt.
- Verlassen eines Ziels über eine Pop-up-Aktion
- Wählen Sie eine Animation aus der angezeigten Liste der Projektanimationen aus.

Nachdem Sie Animationen hinzugefügt haben, klicken Sie auf den Tab Text, um zum XML-Text zu wechseln.
Ansicht. Der XML-Code für die Animationen erscheint nun in der entsprechenden
<action>-Element. Im folgenden Beispiel ist specifyAmountFragment der Wert
Quellziel für die Aktion confirmationAction:
<fragment android:id="@+id/specifyAmountFragment" android:name="com.example.buybuddy.buybuddy.SpecifyAmountFragment" android:label="fragment_specify_amount" tools:layout="@layout/fragment_specify_amount"> <action android:id="@+id/confirmationAction" app:destination="@id/confirmationFragment" app:enterAnim="@anim/slide_in_right" app:exitAnim="@anim/slide_out_left" app:popEnterAnim="@anim/slide_in_left" app:popExitAnim="@anim/slide_out_right" /> </fragment>
Übergänge mit gemeinsam genutzten Elementen zwischen Zielen hinzufügen
Wird eine Ansicht von zwei Zielen geteilt, können Sie mithilfe eines Übergang mit gemeinsam genutzten Elementen, um zu definieren, wie die Ansicht beim von einem Ziel zum anderen navigieren. Übergänge gemeinsam genutzter Elemente sind Teil des Frameworks für Umstellungen.
Gemeinsam genutzte Elemente werden programmatisch bereitgestellt und nicht über Ihr
Navigations-XML-Datei. Aktivitäts- und Fragmentziele haben jeweils eine Unterklasse
von Navigator.Extras
die zusätzliche Navigationsoptionen bietet, z. B.
Elemente. Sie können diese Extras übergeben, wenn Sie
navigate()
Freigegebenes Element geht in ein Fragmentziel über
Die FragmentNavigator.Extras
können Sie gemeinsam genutzte Elemente von einem Ziel zum nächsten
nach dem Übergangsnamen, ähnlich wie bei
FragmentTransaction.addSharedElement()
Sie können die Extras an navigate() übergeben, wie im Folgenden gezeigt:
Beispiel:
Kotlin
val extras = FragmentNavigatorExtras(view1 to "hero_image") view.findNavController().navigate( R.id.confirmationAction, null, // Bundle of args null, // NavOptions extras)
Java
FragmentNavigator.Extras extras = new FragmentNavigator.Extras.Builder() .addSharedElement(view1, "hero_image") .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Freigegebenes Element geht zu einem Aktivitätsziel über
Für Aktivitäten ist ActivityOptionsCompat erforderlich, um Übergänge zwischen geteilten Elementen zu steuern, wie in der Dokumentation Aktivität mit einem gemeinsam genutzten Element starten und im folgenden Beispiel beschrieben:
Kotlin
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptionsCompat.makeSceneTransitionAnimation(activity, UtilPair.create(view1, "hero_image")) val extras = ActivityNavigatorExtras(options) view.findNavController().navigate( R.id.details, null, // Bundle of args null, // NavOptions extras)
Java
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "hero_image")); ActivityNavigatorExtras extras = new ActivityNavigatorExtras.Builder() .setActivityOptions(options) .build(); Navigation.findNavController(view).navigate( R.id.details, null, // Bundle of args null, // NavOptions extras);
Pop-Animationen auf Aktivitätsübergänge anwenden
Wenn Sie zu oder von einem Activity navigieren, werden keine Pop-Animationen angewendet.
automatisch. Stattdessen müssen Sie
ActivityNavigator.applyPopAnimationsToPendingTransition()
vom Ziel-Activity-Ziel, an dem die Animation abgespielt werden soll:
Kotlin
override fun finish() { super.finish() ActivityNavigator.applyPopAnimationsToPendingTransition(this) }
Java
@Override public void finish() { super.finish(); ActivityNavigator.applyPopAnimationsToPendingTransition(this); }
