नेविगेशन कॉम्पोनेंट में NavigationUI
क्लास शामिल है. इस क्लास में स्टैटिक तरीके होते हैं, जो सबसे ऊपर मौजूद ऐप्लिकेशन बार, नेविगेशन पैनल, और सबसे नीचे मौजूद नेविगेशन की मदद से नेविगेशन को मैनेज करते हैं.
टॉप ऐप्लिकेशन बार
टॉप ऐप्लिकेशन बार, मौजूदा स्क्रीन की जानकारी और कार्रवाइयों को दिखाने के लिए, आपके ऐप्लिकेशन के सबसे ऊपर एक ही जगह पर दिखता है.

NavigationUI में ऐसे तरीके शामिल हैं जो उपयोगकर्ताओं के आपके ऐप्लिकेशन पर नेविगेट करने पर, आपके टॉप ऐप्लिकेशन बार में कॉन्टेंट को अपने-आप अपडेट करते हैं. उदाहरण के लिए, NavigationUI आपके नेविगेशन ग्राफ़ से डेस्टिनेशन लेबल का इस्तेमाल करके, टॉप ऐप्लिकेशन बार के टाइटल को अप-टू-डेट रखता है.
<navigation> <fragment ... android:label="Page title"> ... </fragment> </navigation>
नीचे दिए गए सबसे ऊपर मौजूद ऐप्लिकेशन बार के लागू होने के साथ NavigationUI का इस्तेमाल करने पर, आपके लेबल में {argName} के फ़ॉर्मैट का इस्तेमाल करके, डेस्टिनेशन में दिए गए आर्ग्युमेंट से, डेस्टिनेशन में अटैच किए गए लेबल को अपने-आप पॉप्युलेट किया जा सकता है.
NavigationUI, ऐप्लिकेशन बार के इन शीर्ष टाइप के साथ काम करता है:
ऐप्लिकेशन बार के बारे में ज़्यादा जानने के लिए, ऐप्लिकेशन बार सेट अप करना लेख पढ़ें.
AppBarConfiguration
NavigationUI, आपके ऐप्लिकेशन के डिसप्ले एरिया के सबसे ऊपर बाएं कोने में मौजूद नेविगेशन बटन के व्यवहार को मैनेज करने के लिए, AppBarConfiguration ऑब्जेक्ट का इस्तेमाल करता है. नेविगेशन बटन का व्यवहार इस बात पर निर्भर करता है कि उपयोगकर्ता टॉप-लेवल डेस्टिनेशन पर है या नहीं.
हैरारकी के हिसाब से एक-दूसरे से जुड़े डेस्टिनेशन के सेट में, टॉप-लेवल डेस्टिनेशन रूट या सबसे ऊंचे लेवल का डेस्टिनेशन होता है. टॉप-लेवल डेस्टिनेशन, ऐप्लिकेशन के सबसे ऊपर मौजूद बार में 'अप' बटन नहीं दिखाते, क्योंकि कोई भी डेस्टिनेशन उनके ऊपर नहीं होता. डिफ़ॉल्ट रूप से, आपके ऐप्लिकेशन का स्टार्ट डेस्टिनेशन ही टॉप-लेवल डेस्टिनेशन होता है.
जब उपयोगकर्ता किसी टॉप-लेवल डेस्टिनेशन पर होता है, तो नेविगेशन बटन, ड्रॉअर आइकॉन ![]() बन जाता है. ऐसा तब होता है, जब डेस्टिनेशन में
बन जाता है. ऐसा तब होता है, जब डेस्टिनेशन में DrawerLayout का इस्तेमाल किया जाता है. अगर डेस्टिनेशन में DrawerLayout का इस्तेमाल नहीं किया जाता है, तो नेविगेशन बटन छिप जाता है. जब उपयोगकर्ता किसी दूसरे डेस्टिनेशन पर होता है, तो नेविगेशन बटन, अप बटन के तौर पर दिखता है.
नेविगेशन बटन को कॉन्फ़िगर करने के लिए, सिर्फ़ शुरुआती डेस्टिनेशन को टॉप-लेवल डेस्टिनेशन के तौर पर इस्तेमाल करें. इसके लिए, एक
के तौर पर दिखता है.
नेविगेशन बटन को कॉन्फ़िगर करने के लिए, सिर्फ़ शुरुआती डेस्टिनेशन को टॉप-लेवल डेस्टिनेशन के तौर पर इस्तेमाल करें. इसके लिए, एक AppBarConfiguration ऑब्जेक्ट बनाएं और उससे जुड़ा नेविगेशन ग्राफ़ पास करें, जैसा कि यहां दिखाया गया है:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
कुछ मामलों में, आपको डिफ़ॉल्ट स्टार्ट डेस्टिनेशन का इस्तेमाल करने के बजाय, कई टॉप-लेवल डेस्टिनेशन तय करने पड़ सकते हैं. BottomNavigationView का इस्तेमाल, इसके लिए एक सामान्य उदाहरण है. ऐसा तब होता है, जब आपके पास ऐसी सिबलिंग स्क्रीन हों जो हैरारकी में एक-दूसरे से नहीं जुड़ी हों और जिनके अपने संबंधित डेस्टिनेशन के सेट हों. ऐसे मामलों में, कन्स्ट्रक्टर के बजाय डेस्टिनेशन आईडी का एक सेट पास किया जा सकता है, जैसा कि यहां दिखाया गया है:
Kotlin
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.main, R.id.profile).build();
टूलबार बनाना
NavigationUI के साथ टूलबार बनाने के लिए, सबसे पहले अपनी मुख्य गतिविधि में बार तय करें, जैसा कि दिखाया गया है:
<LinearLayout> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" /> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
इसके बाद, अपनी मुख्य ऐक्टिविटी के onCreate() तरीके से setupWithNavController() को कॉल करें, जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
नेविगेशन बटन को सभी डेस्टिनेशन के लिए अप बटन के तौर पर दिखाने के लिए कॉन्फ़िगर करें. इसके लिए, AppBarConfiguration बनाते समय अपने टॉप-लेवल डेस्टिनेशन के लिए, डेस्टिनेशन आईडी का खाली सेट पास करें. यह तब फ़ायदेमंद हो सकता है, उदाहरण के लिए, अगर आपके पास एक दूसरी गतिविधि है, तो सभी डेस्टिनेशन पर Toolbar में 'अप' बटन दिखना चाहिए. इससे उपयोगकर्ता, बैक स्टैक पर कोई दूसरा डेस्टिनेशन न होने पर, पैरंट गतिविधि पर वापस जा सकता है. setFallbackOnNavigateUpListener() का इस्तेमाल करके, फ़ॉलबैक के व्यवहार को कंट्रोल किया जा सकता है. ऐसा तब किया जाता है, जब navigateUp() कुछ भी न करे. इस बारे में यहां उदाहरण दिया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration( topLevelDestinationIds = setOf(), fallbackOnNavigateUpListener = ::onSupportNavigateUp ) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder() .setFallbackOnNavigateUpListener(::onSupportNavigateUp) .build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
CollapsingToolbarLayout शामिल करें
अपने टूलबार में CollapsingToolbarLayout शामिल करने के लिए, पहले अपनी ऐक्टिविटी में टूलबार और आस-पास के लेआउट को तय करें, जैसा कि यहां दिखाया गया है:
<LinearLayout> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="@dimen/tall_toolbar_height"> <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="?attr/colorPrimary" app:expandedTitleGravity="top" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
इसके बाद, अपनी मुख्य गतिविधि के onCreate तरीके से setupWithNavController() को कॉल करें, जैसा कि यहां दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout) val toolbar = findViewById<Toolbar>(R.id.toolbar) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... CollapsingToolbarLayout layout = findViewById(R.id.collapsing_toolbar_layout); Toolbar toolbar = findViewById(R.id.toolbar); NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupWithNavController(layout, toolbar, navController, appBarConfiguration); }
कार्रवाई बार
डिफ़ॉल्ट ऐक्शन बार में नेविगेशन की सुविधा जोड़ने के लिए, अपनी मुख्य ऐक्टिविटी के onCreate() तरीके से setupActionBarWithNavController() को कॉल करें, जैसा कि यहां दिखाया गया है. ध्यान दें कि आपको AppBarConfiguration को onCreate() के बाहर एलान करना होगा, क्योंकि onSupportNavigateUp() को बदलते समय भी इसका इस्तेमाल किया जाता है:
Kotlin
private lateinit var appBarConfiguration: AppBarConfiguration ... override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration) }
Java
AppBarConfiguration appBarConfiguration; ... @Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); }
इसके बाद, ऊपर की ओर नेविगेट करने के लिए, onSupportNavigateUp() को बदलें:
Kotlin
override fun onSupportNavigateUp(): Boolean { val navController = findNavController(R.id.nav_host_fragment) return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp() }
Java
@Override public boolean onSupportNavigateUp() { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp(); }
ऐप्लिकेशन बार के अलग-अलग वर्शन के साथ काम करना
ऐप्लिकेशन बार का लेआउट, आपके ऐप्लिकेशन के हर डेस्टिनेशन के लिए एक जैसा होने पर, अपनी ऐक्टिविटी में टॉप ऐप्लिकेशन बार जोड़ना अच्छा रहता है. हालांकि, अगर आपका टॉप ऐप्लिकेशन बार, हर डेस्टिनेशन के लिए काफ़ी अलग-अलग होता है, तो अपनी ऐक्टिविटी से टॉप ऐप्लिकेशन बार हटाएं और हर डेस्टिनेशन फ़्रैगमेंट में इसे तय करें.
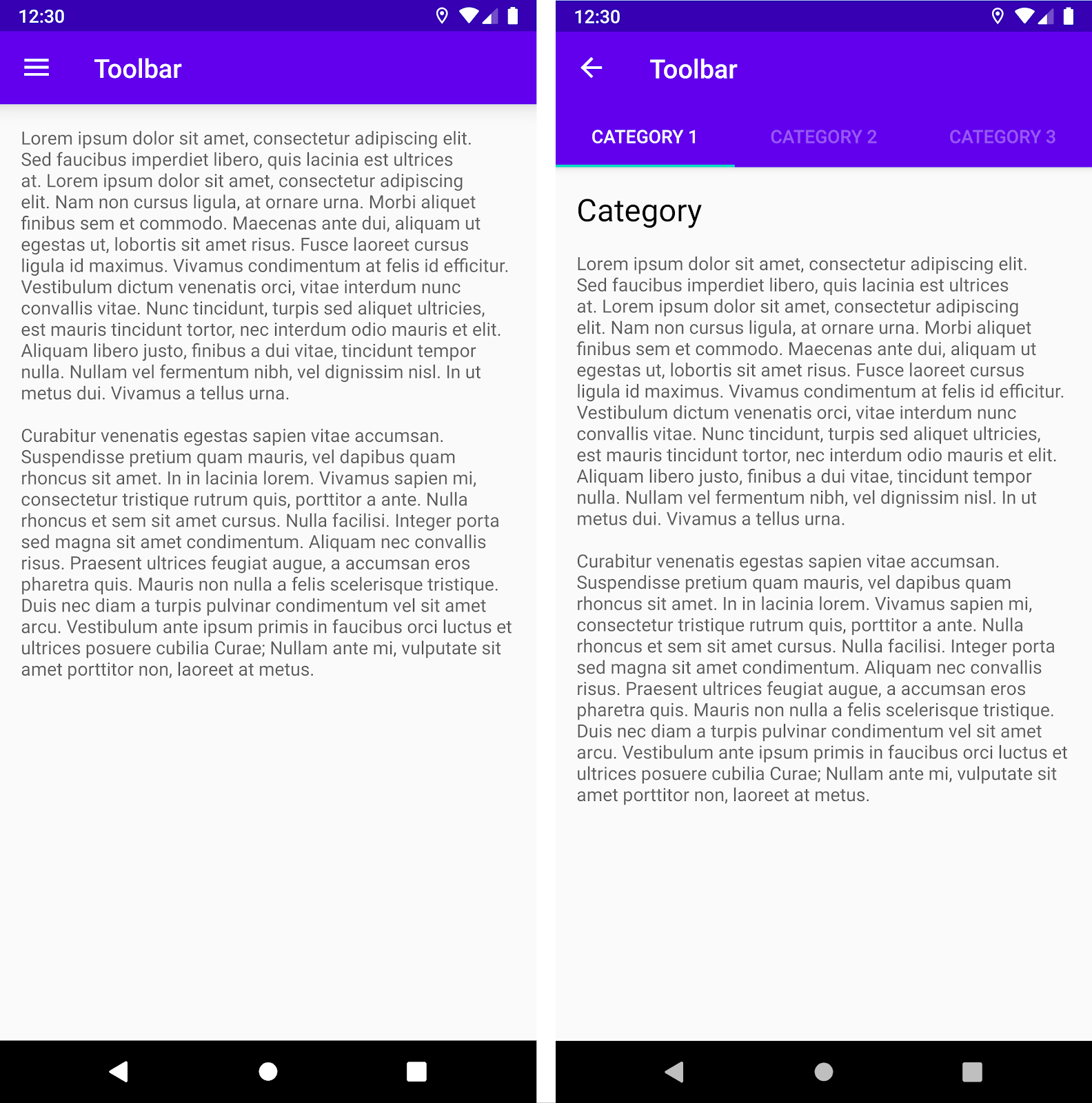
उदाहरण के लिए, हो सकता है कि आपका एक डेस्टिनेशन स्टैंडर्ड Toolbar का इस्तेमाल करे, जबकि दूसरा टैब के साथ ज़्यादा जटिल ऐप्लिकेशन बार बनाने के लिए AppBarLayout का इस्तेमाल करे, जैसा कि दूसरे चित्र में दिखाया गया है.

Toolbar. दाईं ओर, AppBarLayout के साथ एक
Toolbar और टैब.NavigationUI का इस्तेमाल करके, अपने डेस्टिनेशन फ़्रैगमेंट में इस उदाहरण को लागू करने के लिए, सबसे पहले अपने हर फ़्रैगमेंट लेआउट में ऐप्लिकेशन बार तय करें. इसके लिए, स्टैंडर्ड टूलबार का इस्तेमाल करने वाले डेस्टिनेशन फ़्रैगमेंट से शुरुआत करें:
<LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
...
</LinearLayout>
इसके बाद, टैब वाले ऐप्लिकेशन बार का इस्तेमाल करने वाला डेस्टिनेशन फ़्रैगमेंट तय करें:
<LinearLayout>
<com.google.android.material.appbar.AppBarLayout
... />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
<com.google.android.material.tabs.TabLayout
... />
</com.google.android.material.appbar.AppBarLayout>
...
</LinearLayout>
इन दोनों फ़्रैगमेंट के लिए नेविगेशन कॉन्फ़िगरेशन लॉजिक एक जैसा है. हालांकि, आपको ऐक्टिविटी से शुरू करने के बजाय, हर फ़्रैगमेंट के onViewCreated() मैथड से setupWithNavController() को कॉल करना चाहिए:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController() val appBarConfiguration = AppBarConfiguration(navController.graph) view.findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = Navigation.findNavController(view); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = view.findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
डेस्टिनेशन को मेन्यू आइटम से जोड़ना
NavigationUI, मेन्यू-ड्रिवन यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट से डेस्टिनेशन को जोड़ने के लिए भी मदद करता है. NavigationUI में एक हेल्पर तरीका,
onNavDestinationSelected() होता है, जो MenuItem के साथ-साथ, NavController को भी लेता है. NavController, उस डेस्टिनेशन को होस्ट करता है जो onNavDestinationSelected() से जुड़ा होता है. अगर MenuItem का id, डेस्टिनेशन के id से मैच करता है, तो NavController उस डेस्टिनेशन पर नेविगेट कर सकता है.
उदाहरण के लिए, यहां दिए गए एक्सएमएल स्निपेट में, एक मेन्यू आइटम और एक डेस्टिनेशन के बारे में बताया गया है. इनमें एक ही id, details_page_fragment का इस्तेमाल किया गया है:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" ... > ... <fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" /> </navigation>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> ... <item android:id="@+id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" /> </menu>
उदाहरण के लिए, अगर आपका मेन्यू गतिविधि के onCreateOptionsMenu() के ज़रिए जोड़ा गया था, तो onNavDestinationSelected() को कॉल करने के लिए गतिविधि के onOptionsItemSelected() को बदलकर, मेन्यू आइटम को डेस्टिनेशन से जोड़ा जा सकता है. जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
Kotlin
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host_fragment) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item) }
Java
@Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); }
अब, जब कोई उपयोगकर्ता details_page_fragment मेन्यू आइटम पर क्लिक करता है, तो ऐप्लिकेशन उसी id के साथ, उससे जुड़े डेस्टिनेशन पर अपने-आप नेविगेट हो जाता है.
नेविगेशन पैनल जोड़ना
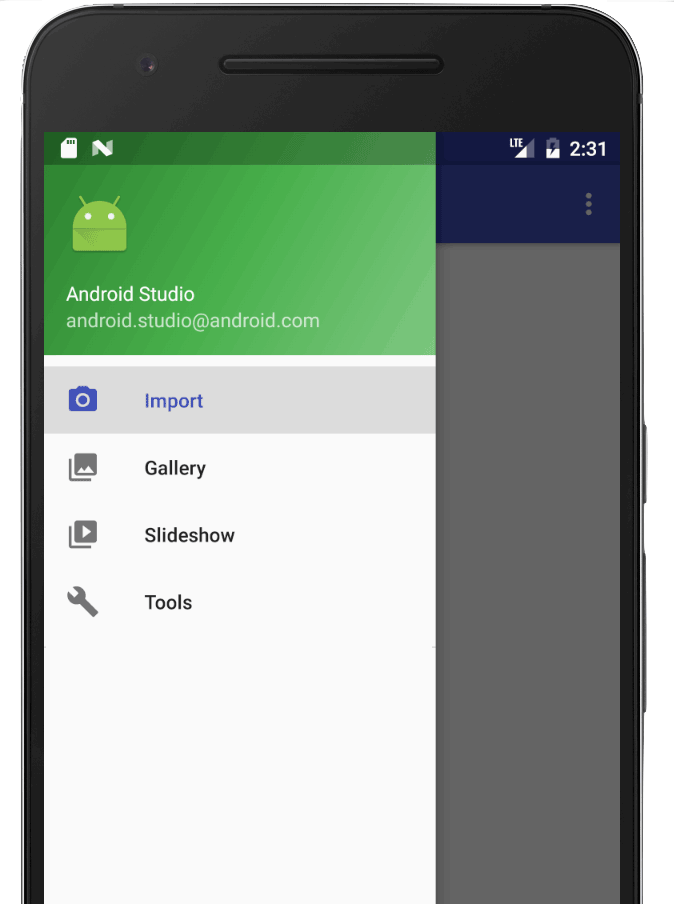
नेविगेशन पैनल एक यूज़र इंटरफ़ेस (यूआई) पैनल है, जो आपके ऐप्लिकेशन का मुख्य नेविगेशन मेन्यू दिखाता है.
ड्रॉअर तब दिखता है, जब उपयोगकर्ता ऐप्लिकेशन बार में मौजूद ड्रॉअर आइकॉन ![]() को छूता है या स्क्रीन के बाएं किनारे से उंगली को स्वाइप करता है.
को छूता है या स्क्रीन के बाएं किनारे से उंगली को स्वाइप करता है.

ड्रॉअर आइकॉन, उन सभी टॉप-लेवल डेस्टिनेशन पर दिखता है जिनमें DrawerLayout का इस्तेमाल किया जाता है.
नेविगेशन ड्रॉअर जोड़ने के लिए, सबसे पहले किसी DrawerLayout को रूट व्यू के तौर पर तय करें. DrawerLayout में, मुख्य यूज़र इंटरफ़ेस (यूआई) कॉन्टेंट के लिए लेआउट और नेविगेशन पैनल का कॉन्टेंट शामिल करने वाला एक और व्यू जोड़ें.
उदाहरण के लिए, नीचे दिया गया लेआउट, दो चाइल्ड व्यू के साथ DrawerLayout का इस्तेमाल करता है: मुख्य कॉन्टेंट के लिए NavHostFragment और नेविगेशन पैनल के कॉन्टेंट के लिए NavigationView.
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</androidx.drawerlayout.widget.DrawerLayout>
इसके बाद, DrawerLayout को AppBarConfiguration में पास करके, अपने नेविगेशन ग्राफ़ से कनेक्ट करें, जैसा कि यहां दिए गए उदाहरण में दिखाया गया है:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
इसके बाद, अपनी मुख्य ऐक्टिविटी क्लास में, अपनी मुख्य ऐक्टिविटी के onCreate() तरीके से setupWithNavController() को कॉल करें, जैसा कि यहां दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<NavigationView>(R.id.nav_view) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavigationView navView = findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navView, navController); }
Navigation 2.4.0-alpha01 से, setupWithNavController का इस्तेमाल करने पर, हर मेन्यू आइटम की स्थिति सेव हो जाती है और उसे वापस लाया जा सकता है.
बॉटम नेविगेशन
NavigationUI, सबसे नीचे मौजूद नेविगेशन को भी हैंडल कर सकता है. जब कोई उपयोगकर्ता मेन्यू आइटम चुनता है, तो NavController onNavDestinationSelected() को कॉल करता है और चुने गए आइटम को नीचे मौजूद नेविगेशन बार में अपने-आप अपडेट करता है.

अपने ऐप्लिकेशन में बॉटम नेविगेशन बार बनाने के लिए, सबसे पहले अपनी मुख्य ऐक्टिविटी में बार तय करें, जैसा कि यहां दिखाया गया है:
<LinearLayout> ... <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav" app:menu="@menu/menu_bottom_nav" /> </LinearLayout>
इसके बाद, अपनी मुख्य ऐक्टिविटी क्लास में, अपनी मुख्य ऐक्टिविटी के onCreate() तरीके से setupWithNavController() को कॉल करें, जैसा कि यहां दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
Navigation 2.4.0-alpha01 से, setupWithNavController का इस्तेमाल करने पर, हर मेन्यू आइटम की स्थिति सेव हो जाती है और उसे वापस लाया जा सकता है.
नेविगेशन इवेंट को सुनना
डेस्टिनेशन के बीच नेविगेट करने का मुख्य तरीका, NavController के साथ इंटरैक्ट करना है. NavHost के कॉन्टेंट को नए डेस्टिनेशन से बदलने की ज़िम्मेदारी NavController की होती है. कई मामलों में, यूज़र इंटरफ़ेस (यूआई) एलिमेंट, NavHost के बाहर रहते हैं. जैसे, सबसे ऊपर मौजूद ऐप्लिकेशन बार या BottomNavigationBar जैसे अन्य नेविगेशन कंट्रोल. साथ ही, डेस्टिनेशन के बीच नेविगेट करते समय, उन्हें अपडेट करना ज़रूरी होता है.
NavController एक OnDestinationChangedListener इंटरफ़ेस उपलब्ध कराता है. इसे तब कॉल किया जाता है, जब NavController का मौजूदा डेस्टिनेशन या उसके आर्ग्युमेंट बदलते हैं. किसी नए दर्शक को रजिस्टर करने के लिए,
addOnDestinationChangedListener()
तरीका अपनाएं. ध्यान दें कि addOnDestinationChangedListener() को कॉल करते समय, अगर मौजूदा डेस्टिनेशन मौजूद है, तो उसे तुरंत आपके दर्शक को भेज दिया जाता है.
NavigationUI, इन सामान्य यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को नेविगेशन के बारे में जानकारी देने के लिए, OnDestinationChangedListener का इस्तेमाल करता है. हालांकि, ध्यान दें कि किसी कस्टम यूज़र इंटरफ़ेस (यूआई) या कारोबारी लॉजिक को नेविगेशन इवेंट के बारे में बताने के लिए, OnDestinationChangedListener का इस्तेमाल अपने-आप भी किया जा सकता है.
उदाहरण के लिए, हो सकता है कि आपके पास ऐसे सामान्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट हों जिन्हें आपको अपने ऐप्लिकेशन के कुछ हिस्सों में दिखाना हो और कुछ हिस्सों में नहीं. अपने OnDestinationChangedListener का इस्तेमाल करके, टारगेट किए गए डेस्टिनेशन के आधार पर, इन यूज़र इंटरफ़ेस एलिमेंट को चुनिंदा तौर पर दिखाया या छिपाया जा सकता है. इसका उदाहरण यहां दिया गया है:
Kotlin
navController.addOnDestinationChangedListener { _, destination, _ -> if(destination.id == R.id.full_screen_destination) { toolbar.visibility = View.GONE bottomNavigationView.visibility = View.GONE } else { toolbar.visibility = View.VISIBLE bottomNavigationView.visibility = View.VISIBLE } }
Java
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) { if(destination.getId() == R.id.full_screen_destination) { toolbar.setVisibility(View.GONE); bottomNavigationView.setVisibility(View.GONE); } else { toolbar.setVisibility(View.VISIBLE); bottomNavigationView.setVisibility(View.VISIBLE); } } });
आर्ग्युमेंट पर आधारित लिसनर
इसके अलावा, नेविगेशन ग्राफ़ में डिफ़ॉल्ट वैल्यू के साथ आर्ग्युमेंट का इस्तेमाल भी किया जा सकता है. इसका इस्तेमाल, यूज़र इंटरफ़ेस (यूआई) कंट्रोलर अपनी स्थिति अपडेट करने के लिए कर सकता है. उदाहरण के लिए, पिछले उदाहरण के मुताबिक, OnDestinationChangedListener में लॉजिक को डेस्टिनेशन आईडी पर आधारित करने के बजाय, हम NavGraph में आर्ग्युमेंट बना सकते हैं:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/navigation\_graph" app:startDestination="@id/fragmentOne"> <fragment android:id="@+id/fragmentOne" android:name="com.example.android.navigation.FragmentOne" android:label="FragmentOne"> <action android:id="@+id/action\_fragmentOne\_to\_fragmentTwo" app:destination="@id/fragmentTwo" /> </fragment> <fragment android:id="@+id/fragmentTwo" android:name="com.example.android.navigation.FragmentTwo" android:label="FragmentTwo"> <argument android:name="ShowAppBar" android:defaultValue="true" /> </fragment> </navigation>
डेस्टिनेशन पर नेविगेट करते समय, इस आर्ग्युमेंट का इस्तेमाल नहीं किया जाता. इसका इस्तेमाल, defaultValue का इस्तेमाल करके डेस्टिनेशन में ज़्यादा जानकारी जोड़ने के लिए किया जाता है. इस मामले में, वैल्यू से पता चलता है कि इस डेस्टिनेशन पर, ऐप्लिकेशन बार दिखाया जाना चाहिए या नहीं.
अब हम Activity में OnDestinationChangedListener जोड़ सकते हैं:
Kotlin
navController.addOnDestinationChangedListener { _, _, arguments -> appBar.isVisible = arguments?.getBoolean("ShowAppBar", false) == true }
Java
navController.addOnDestinationChangedListener( new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged( @NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments ) { boolean showAppBar = false; if (arguments != null) { showAppBar = arguments.getBoolean("ShowAppBar", false); } if(showAppBar) { appBar.setVisibility(View.VISIBLE); } else { appBar.setVisibility(View.GONE); } } } );
नेविगेशन की मंज़िल बदलने पर, NavController इस कॉलबैक को ट्रिगर करता है. Activity अब कॉलबैक में मिले आर्ग्युमेंट के आधार पर, अपने मालिकाना हक वाले यूज़र इंटरफ़ेस कॉम्पोनेंट की स्थिति या उन्हें दिखने की सेटिंग अपडेट कर सकता है.
इस तरीके का एक फ़ायदा यह है कि Activity को नेविगेशन ग्राफ़ में सिर्फ़ आर्ग्युमेंट दिखते हैं. साथ ही, उसे अलग-अलग Fragment की भूमिकाओं और ज़िम्मेदारियों के बारे में नहीं पता होता. इसी तरह, अलग-अलग फ़्रैगमेंट को उस Activity और यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट के बारे में नहीं पता होता जिनका मालिकाना हक उस Activity के पास होता है.
अन्य संसाधन
नेविगेशन के बारे में ज़्यादा जानने के लिए, यहां दिए गए अन्य संसाधन देखें.
सैंपल
- Android आर्किटेक्चर कॉम्पोनेंट के बुनियादी नेविगेशन का सैंपल
- Android आर्किटेक्चर कॉम्पोनेंट के बेहतर नेविगेशन का सैंपल
कोडलैब
ब्लॉग पोस्ट
वीडियो
- एक गतिविधि पर स्विच करने के 10 सबसे सही तरीके
- सिंगल गतिविधि: क्यों, कब, और कैसे (Android डेवलपर सम्मेलन '18)
- Android Jetpack: नेविगेशन कंट्रोलर की मदद से यूज़र इंटरफ़ेस (यूआई) नेविगेशन मैनेज करना (Google I/O '18)
