La navigazione tra app e schermate è una parte fondamentale dell'esperienza utente. I seguenti principi costituiscono una base di riferimento per un'esperienza utente coerente e intuitiva in tutte le app. Il componente Navigazione è progettato per implementare questi principi per impostazione predefinita, garantendo che gli utenti possano applicare le stesse euristiche e gli stessi pattern nella navigazione mentre si spostano tra le app.
Destinazione iniziale fissa
Ogni app che crei ha una destinazione iniziale fissa. Questa è la prima schermata visualizzata dall'utente quando avvia la tua app da Avvio app. Questa destinazione è anche l'ultima schermata visualizzata dall'utente quando torna ad Avvio app dopo aver premuto il pulsante Indietro. Diamo un'occhiata all'app Girasole come esempio.

Figura 1. La schermata elenco è la destinazione iniziale dell'app Sunflower.
Quando avvia l'app Sunflower da Avvio app, la prima schermata che un utente vede è la schermata elenco, ovvero l'elenco di piante del proprio giardino. Questa è anche l'ultima schermata visualizzata prima di uscire dall'app. Se preme il pulsante Indietro dalla schermata dell'elenco, gli utenti tornano ad Avvio app.
Lo stato di navigazione è rappresentato come uno stack di destinazioni
Al primo avvio dell'app, viene creata una nuova attività per l'utente e l'app visualizza la destinazione iniziale. Questa diventa la destinazione di base di quello che è noto come stack back ed è la base per lo stato di navigazione della tua app. In cima alla pila viene visualizzata la schermata corrente, mentre le destinazioni precedenti rappresentano la cronologia dei luoghi che hai visitato. Lo stack posteriore ha sempre la destinazione iniziale dell'app in fondo allo stack.
Le operazioni che modificano lo stack posteriore vengono sempre eseguite in cima allo stack, spingendo una nuova destinazione in cima allo stack o esaltando la destinazione più in alto dallo stack. Se si naviga verso una destinazione, questa viene caricata in cima allo stack.
Il componente Navigazione gestisce per te tutto l'ordinamento back stack, ma puoi anche scegliere di gestire autonomamente lo stack back.
Su e Indietro sono identici nell'attività dell'app

Figura 2. I pulsanti Su e Indietro
Il pulsante Indietro viene visualizzato nella barra di navigazione del sistema nella parte inferiore dello schermo e viene utilizzato per navigare in ordine cronologico inverso nella cronologia delle schermate con cui l'utente ha lavorato di recente. Quando premi il pulsante Indietro, la destinazione corrente viene estratta dalla parte superiore dello stack posteriore, quindi puoi passare alla destinazione precedente.
Il pulsante Su viene visualizzato nella barra dell'app nella parte superiore dello schermo. Nell'attività dell'app, i pulsanti Su e Indietro si comportano in modo identico.
Il pulsante Su non chiude mai l'app
Se un utente si trova nella destinazione iniziale dell'app, il pulsante Su non viene visualizzato, perché il pulsante Su non esce mai dall'app. Tuttavia, il pulsante Indietro viene mostrato ed esce dall'app.
Quando l'app viene avviata utilizzando un link diretto nell'attività di un'altra app, la Freccia su riporta gli utenti all'attività dell'app e tramite uno stack back simulato e non all'app che ha attivato il link diretto. Il pulsante Indietro, invece, ti riporta all'altra app.
I link diretti simulano la navigazione manuale
Che si tratti di link diretti o di navigazione manuale verso una destinazione specifica, puoi utilizzare il pulsante Su per spostarti tra le destinazioni e tornare a quella di partenza.
Quando inserisci un link diretto a una destinazione all'interno dell'attività dell'app, qualsiasi backstack esistente per l'attività dell'app viene rimosso e sostituito con il back stack con link diretti.
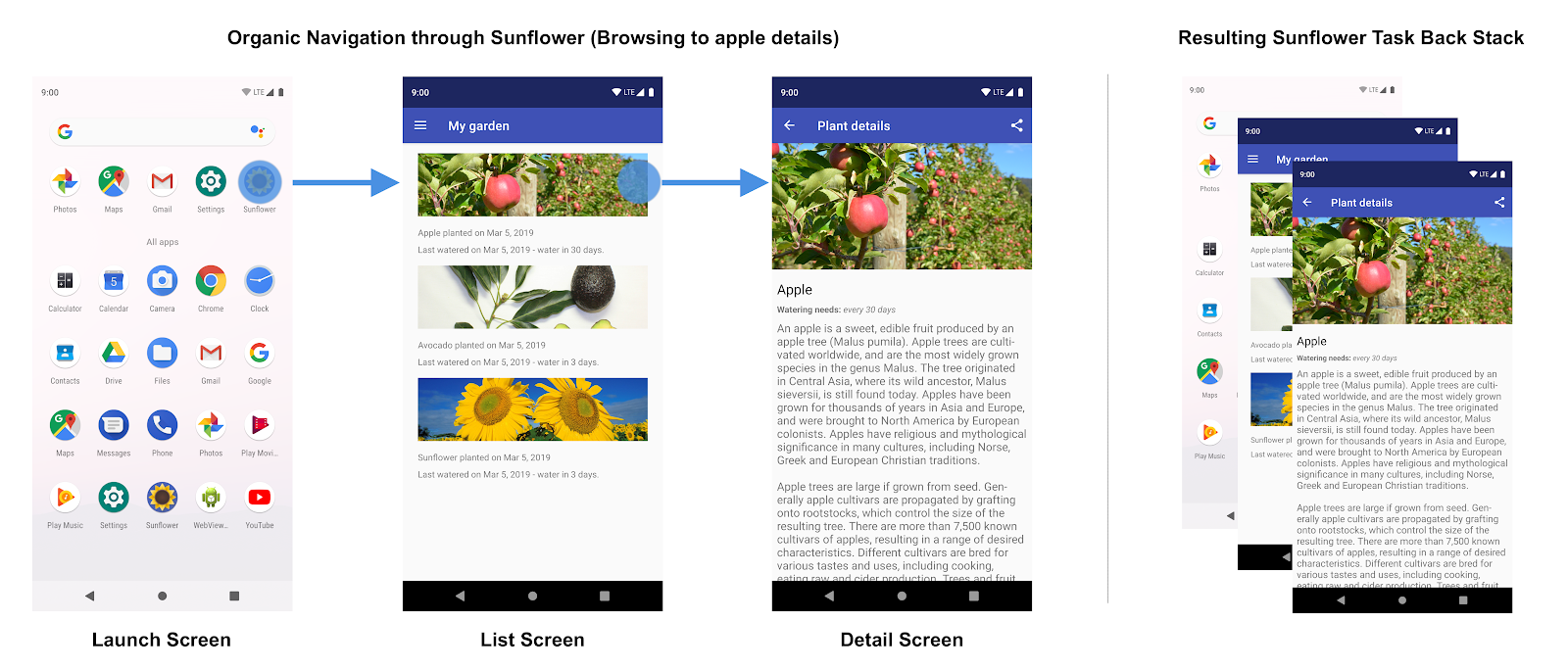
Usando di nuovo l'app Sunflower, supponiamo che l'utente abbia avviato in precedenza l'app dalla schermata Avvio app e sia passato alla schermata dei dettagli di una mela. La schermata Recenti indica che esiste un'attività in cui la schermata più in alto è quella dei dettagli dell'Apple.

Figura 3. L'utente naviga nell'app Sunflower e nello stack posteriore risultante.
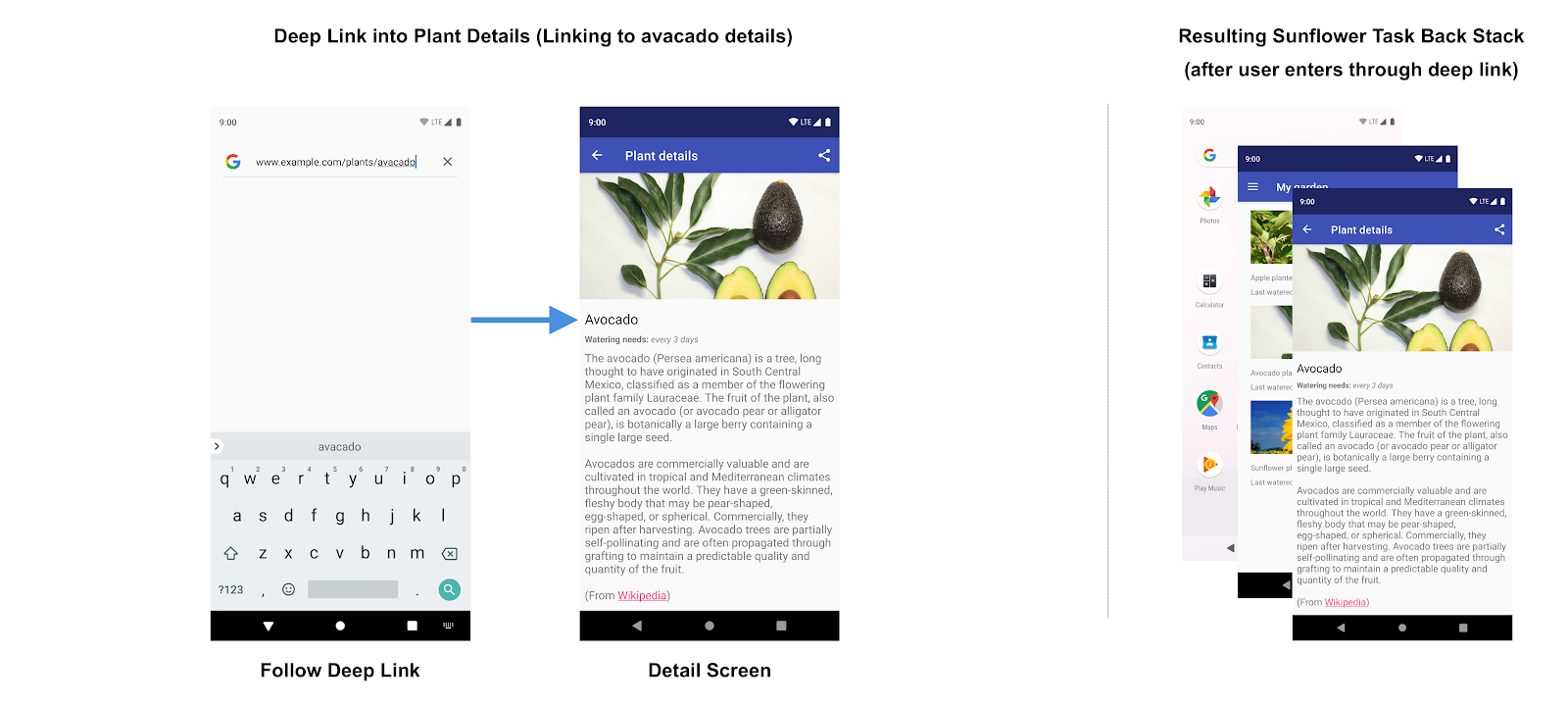
A questo punto, l'utente può toccare il pulsante Home per mettere l'app in background. Supponiamo poi che l'app abbia una funzionalità di link diretto, che consente agli utenti di lanciare l'app direttamente in base al nome della schermata dei dettagli di uno specifico impianto. L'apertura dell'app tramite questo link diretto sostituisce completamente l'attuale stack di backup Girasole mostrato nella Figura 3 con uno nuovo, come mostrato nella Figura 4:

Figura 4. Se segui un link diretto, lo stack esistente esistente per l'app Sunflower viene sostituito.
Nota che lo stack posteriore Girasole è sostituito da uno stack back sintetico con la schermata dei dettagli dell'avocado in alto. Anche la schermata My Garden, che è la destinazione di partenza, è stata aggiunta allo stack posteriore. Lo stack originale Girasole è stato eliminato, inclusa la consapevolezza dell'app che l'utente si trovava nella schermata dei dettagli di Apple in precedenza. Tutto questo è importante perché lo stack di base sintetico deve essere realistico. Deve corrispondere a uno stack di backup che avrebbe potuto essere ottenuto esplorando l'app in modo organico.
Per soddisfare questa esigenza, lo stack di backup sintetico che viene creato è semplificato
in base a NavGraph. Per un elemento NavGraph semplice senza nidificazione, sarà composto dalla destinazione iniziale e dalla destinazione del link diretto. Per grafici di navigazione nidificati più complessi, lo stack di ritorno sintetico conterrà anche le destinazioni iniziali di tutti i grafici nidificati che sono i predecessori della destinazione del link diretto.
Il componente Navigazione supporta i link diretti e ricrea uno stack di ritorno realistico quando effettui il collegamento a qualsiasi destinazione nel grafico di navigazione.

