Uygulamanızdaki giriş akışları, sihirbazlar veya diğer alt akışlar genellikle iç içe yerleştirilmiş gezinme grafikleri olarak gösterilir. Bağımsız alt gezinme akışlarını bu şekilde iç içe yerleştirerek uygulamanızın kullanıcı arayüzünün ana akışını anlamak ve yönetmek daha kolay hale gelir.
Ayrıca, iç içe yerleştirilmiş grafikler yeniden kullanılabilir. Ayrıca bir kapsülleme düzeyi sağlarlar. İç içe yerleştirilmiş grafiğin dışındaki hedefler, iç içe yerleştirilmiş grafikteki hedeflere doğrudan erişemez. Bunun yerine, iç mantığın grafiğin geri kalanını etkilemeden değişebileceği navigate() iç içe yerleştirilmiş grafiğe gitmelidir.
Örnek
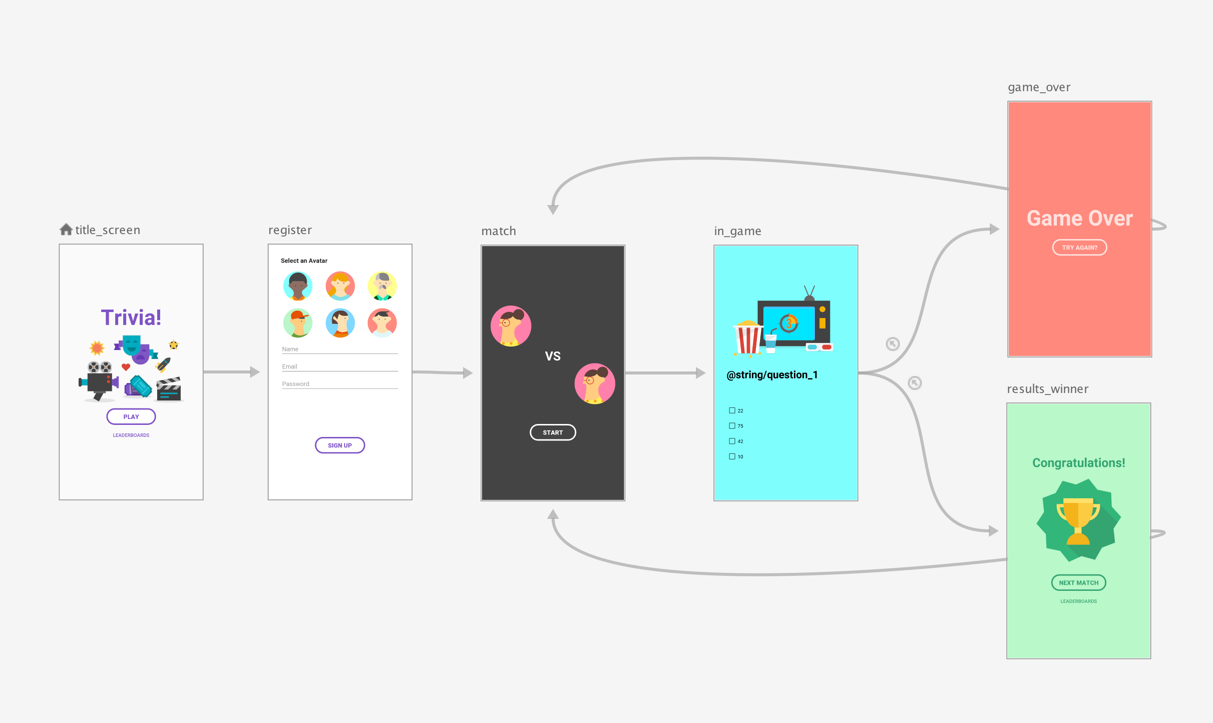
Uygulamanızın üst düzey gezinme grafiği, kullanıcının uygulamayı başlattığında gördüğü ilk hedefle başlamalı ve uygulamanızda gezinirken gördüğü hedefleri içermelidir.

Şekil 1'deki üst düzey gezinme grafiğini örnek olarak kullanırsak uygulamayı ilk kez başlattığında kullanıcının yalnızca title_screen ve register ekranlarını görmesini istediğinizi varsayalım. Ardından, kullanıcı bilgileri depolanır ve uygulamanın sonraki başlatma işlemlerinde kullanıcıları doğrudan eşleşme ekranına yönlendirmeniz gerekir.
En iyi uygulama olarak, eşleşme ekranını üst düzey gezinme grafiğinin başlangıç hedefi olarak ayarlayın ve başlık ile kayıt ekranlarını Şekil 1'de gösterildiği gibi iç içe yerleştirilmiş bir grafiğe taşıyın:

Maç ekranı başlatıldığında kayıtlı bir kullanıcı olup olmadığını kontrol edin. Kullanıcı kayıtlı değilse kullanıcıyı kayıt ekranına yönlendirin.
Koşullu gezinme senaryoları hakkında daha fazla bilgi için Koşullu gezinme konusuna bakın.
Oluştur
Compose kullanarak iç içe yerleştirilmiş bir gezinme grafiği oluşturmak için NavGraphBuilder.navigation() işlevini kullanın. Hedefleri grafiğe eklerken navigation() işlevini NavGraphBuilder.composable() ve NavGraphBuilder.dialog() işlevleri gibi kullanırsınız.
Başlıca fark, navigation ile yeni bir hedef yerine iç içe yerleştirilmiş bir grafik oluşturulmasıdır. Ardından, iç içe yerleştirilmiş grafiğe hedefler eklemek için composable() ve dialog() işlevlerini navigation() lambda'sında çağırırsınız.
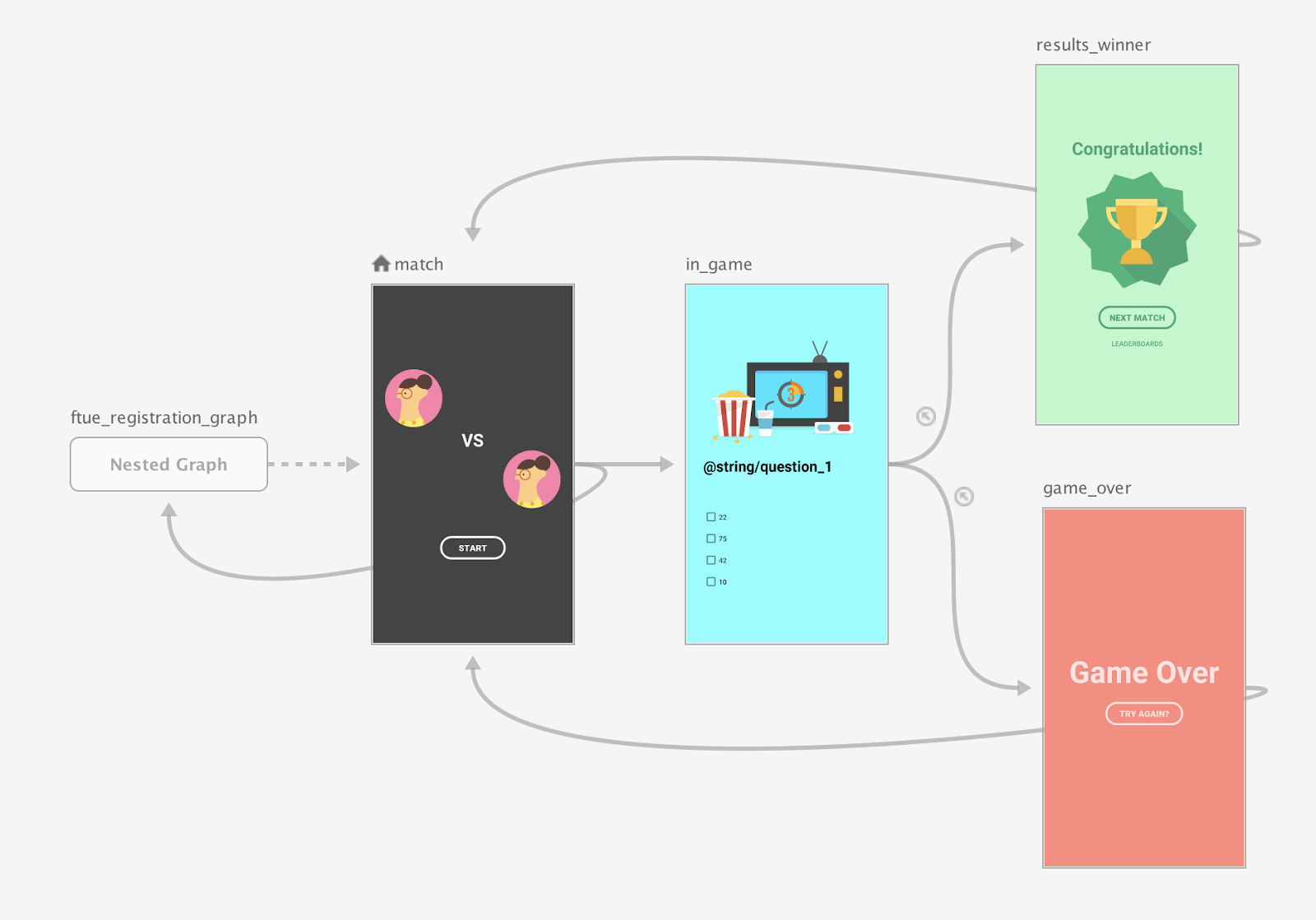
Aşağıdaki snippet'in, 2. şekildeki grafiği Compose kullanarak nasıl uyguladığını inceleyin:
// Routes
@Serializable object Title
@Serializable object Register
// Route for nested graph
@Serializable object Game
// Routes inside nested graph
@Serializable object Match
@Serializable object InGame
@Serializable object ResultsWinner
@Serializable object GameOver
NavHost(navController, startDestination = Title) {
composable<Title> {
TitleScreen(
onPlayClicked = { navController.navigate(route = Register) },
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<Register> {
RegisterScreen(
onSignUpComplete = { navController.navigate(route = Game) }
)
}
navigation<Game>(startDestination = Match) {
composable<Match> {
MatchScreen(
onStartGame = { navController.navigate(route = InGame) }
)
}
composable<InGame> {
InGameScreen(
onGameWin = { navController.navigate(route = ResultsWinner) },
onGameLose = { navController.navigate(route = GameOver) }
)
}
composable<ResultsWinner> {
ResultsWinnerScreen(
onNextMatchClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
},
onLeaderboardsClicked = { /* Navigate to leaderboards */ }
)
}
composable<GameOver> {
GameOverScreen(
onTryAgainClicked = {
navController.navigate(route = Match) {
popUpTo(route = Match) { inclusive = true }
}
}
)
}
}
}
Doğrudan iç içe yerleştirilmiş bir hedefe gitmek için diğer hedeflere giderken kullandığınız gibi bir rota türü kullanın. Bunun nedeni, rotaların herhangi bir ekranın gidebileceği hedefleri belirlemek için kullanılan küresel bir kavram olmasıdır:
navController.navigate(route = Match)
XML
XML kullanırken iç içe yerleştirilmiş grafiğinizi oluşturmak için gezinme düzenleyicisini kullanabilirsiniz. Bunun için aşağıdaki adımları uygulayın:
- Gezinme Düzenleyici'de üst karakter tuşunu basılı tutun ve iç içe grafiğe eklemek istediğiniz hedefleri tıklayın.
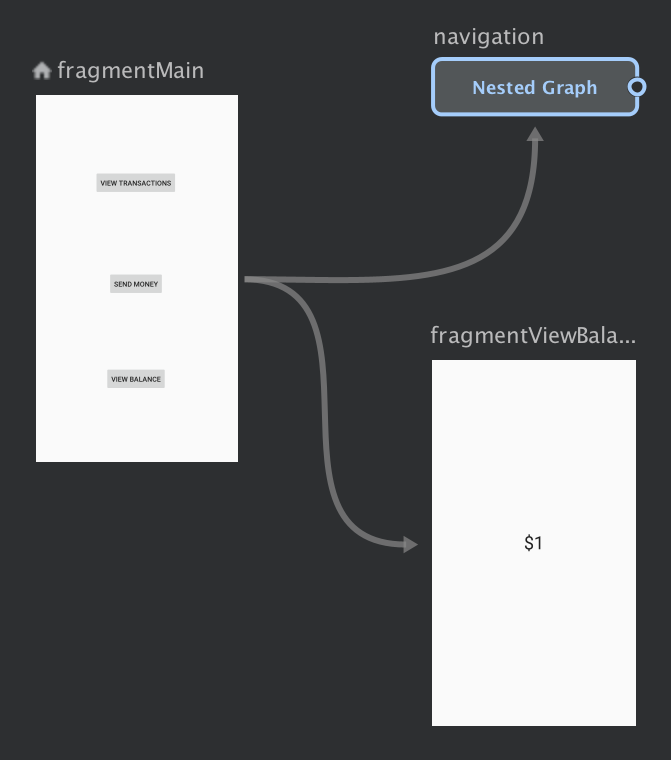
İçerik menüsünü açmak için sağ tıklayın ve İç İçe Grafiğe Taşı > Yeni Grafik'i seçin. Hedefler iç içe yerleştirilmiş bir grafikte yer alır. Şekil 2'de Gezinme Düzenleyicisi'ndeki iç içe yerleştirilmiş bir grafik gösterilmektedir:

Şekil 2. Gezinme düzenleyicisindeki iç içe yerleştirilmiş grafik İç içe grafiği tıklayın. Aşağıdaki özellikler Özellikler panelinde görünür:
- "İç İçe Grafik" içeren Tür
- İç içe yerleştirilmiş grafik için sisteme atanmış bir kimlik içeren ID. Bu kimlik, kodunuzdaki iç içe yerleştirilmiş grafiğe referans vermek için kullanılır.
Hedeflerini göstermek için iç içe yerleştirilmiş grafiği çift tıklayın.
XML görünümüne geçmek için Metin sekmesini tıklayın. Grafiğe yerleştirilmiş bir gezinme grafiği eklendi. Bu gezinme grafiğinin kendi kimliği ve iç içe yerleştirilmiş grafikteki ilk hedefi gösteren bir
navigationözelliğinin yanı sıra kendistartDestinationöğeleri vardır:<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/mainFragment"> <fragment android:id="@+id/mainFragment" android:name="com.example.cashdog.cashdog.MainFragment" android:label="fragment_main" tools:layout="@layout/fragment_main" > <action android:id="@+id/action_mainFragment_to_sendMoneyGraph" app:destination="@id/sendMoneyGraph" /> <action android:id="@+id/action_mainFragment_to_viewBalanceFragment" app:destination="@id/viewBalanceFragment" /> </fragment> <fragment android:id="@+id/viewBalanceFragment" android:name="com.example.cashdog.cashdog.ViewBalanceFragment" android:label="fragment_view_balance" tools:layout="@layout/fragment_view_balance" /> <navigation android:id="@+id/sendMoneyGraph" app:startDestination="@id/chooseRecipient"> <fragment android:id="@+id/chooseRecipient" android:name="com.example.cashdog.cashdog.ChooseRecipient" android:label="fragment_choose_recipient" tools:layout="@layout/fragment_choose_recipient"> <action android:id="@+id/action_chooseRecipient_to_chooseAmountFragment" app:destination="@id/chooseAmountFragment" /> </fragment> <fragment android:id="@+id/chooseAmountFragment" android:name="com.example.cashdog.cashdog.ChooseAmountFragment" android:label="fragment_choose_amount" tools:layout="@layout/fragment_choose_amount" /> </navigation> </navigation>Kodunuzda, kök grafiği iç içe yerleştirilmiş grafiğe bağlayan işlemin kaynak kimliğini iletin:
Kotlin
view.findNavController().navigate(R.id.action_mainFragment_to_sendMoneyGraph)
Java
Navigation.findNavController(view).navigate(R.id.action_mainFragment_to_sendMoneyGraph);
- Tasarım sekmesine geri döndüğünüzde Kök'ü tıklayarak kök grafiğe dönün.
include ile diğer gezinme grafiklerine referans verme
Grafik yapınızı modüler hale getirmenin bir diğer yolu da üst gezinme grafiğinde <include> öğesini kullanarak bir grafiği başka bir grafiğe dahil etmektir. Bu sayede, dahil edilen grafik tamamen ayrı bir modülde veya projede tanımlanabilir. Bu da yeniden kullanılabilirliği en üst düzeye çıkarır.
Aşağıdaki snippet'te <include> nasıl kullanabileceğiniz gösterilmektedir:
<!-- (root) nav_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/fragment">
<include app:graph="@navigation/included_graph" />
<fragment
android:id="@+id/fragment"
android:name="com.example.myapplication.BlankFragment"
android:label="Fragment in Root Graph"
tools:layout="@layout/fragment_blank">
<action
android:id="@+id/action_fragment_to_second_graph"
app:destination="@id/second_graph" />
</fragment>
...
</navigation>
<!-- included_graph.xml -->
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/second_graph"
app:startDestination="@id/includedStart">
<fragment
android:id="@+id/includedStart"
android:name="com.example.myapplication.IncludedStart"
android:label="fragment_included_start"
tools:layout="@layout/fragment_included_start" />
</navigation>

