앱의 UI 디자인은 특정 기기 폼 팩터에 구속되지 않습니다. Android 애플리케이션은 4인치 핸드셋에서 50인치 TV, 창 크기를 조절할 수 있는 Chrome OS 기기까지 다양한 유형의 기기에 맞게 조정해야 합니다.
앱의 사용자 인터페이스는 창 내부에 그려지며 크기를 자유롭게 변경할 수 있습니다. 다양한 창 크기에 따라 다른 레이아웃을 제공하려면 리소스 한정자를 사용하세요. 이러한 차이는 기기 화면 크기의 제약으로 인한 것이거나 사용자가 창 크기를 변경하기 위해 멀티 윈도우 모드를 사용하는 경우 발생할 수 있습니다.
반응형 콘텐츠 설계
모든 사용자에게 풍부한 경험을 제공해야 하므로 앱의 각 화면에서 사용할 수 있는 창 공간을 최대한 활용해야 합니다.
예를 들어, 휴대전화 화면의 전체 너비를 차지하는 창에서 실행되는 앱을 멀티 윈도우 모드로 전환하면 콘텐츠 일부의 세부정보를 숨길 수 있으며 Chrome OS 기기 화면의 전체 너비를 차지하는 창에서 실행하면 더 많은 콘텐츠를 제공하기 위해 사용자 인터페이스를 확장할 수 있습니다.
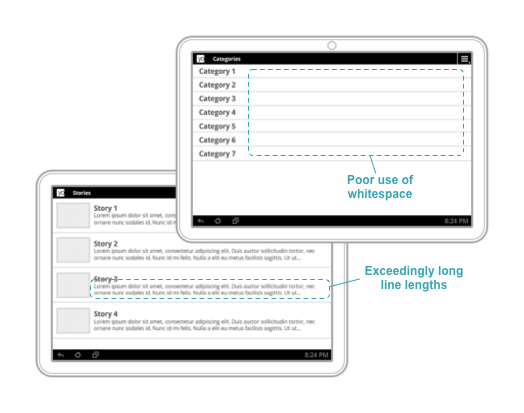
이러한 사용자 기대치 충족 외에도 더 큰 기기에서 공백을 너무 많이 남기거나 의도치 않게 부자연스러운 상호작용을 도입하는 것을 방지하기 위해 더 많은 콘텐츠를 제공하는 것이 필요한 경우도 있습니다. 다음 그림에서는 더 큰 창에 맞춰 사용자 인터페이스 디자인을 조정할 때 발생할 수 있는 몇 가지 문제를 보여줍니다.

그림 1. 폭이 넓은 창에 콘텐츠가 충분하지 않으면 공백이 어색해지고 선 길이가 지나치게 길어집니다.
반응형 탐색 환경 디자인에 관한 자세한 내용은 반응형 UI 탐색을 참고하세요.
맞춤 사용자 환경 제공
콘텐츠 뷰를 확장하여 사용 가능한 공간을 채우는 것 이상의 고유한 환경을 제공하는 것이 중요합니다. 완전히 다른 레이아웃과 위젯을 사용하더라도 특정 창 크기에 적절한 사용자 환경을 제공하도록 사용자 인터페이스를 맞춤설정할 수 있습니다.
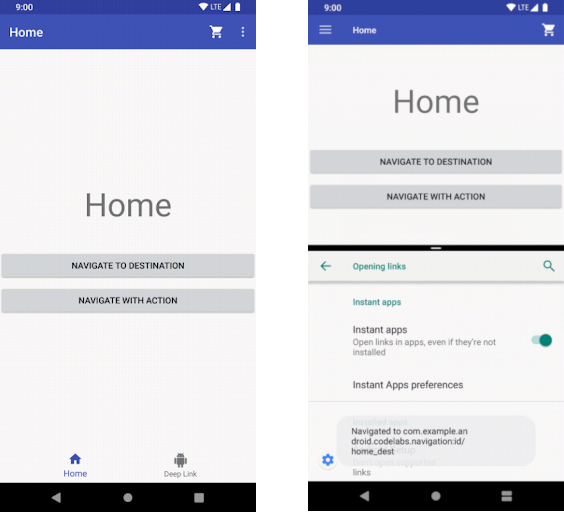
그림 2에서 BottomNavigationView는 적절한 세로 공간이 있을 때 최상위 탐색으로 사용됩니다. 창 크기가 줄어들면 그림 오른쪽에 표시된 것처럼 최상위 탐색이 대신 DrawerLayout을 사용하여 구현됩니다.

그림 2. 세로 공간이 제한되면 하단의 탐색 메뉴가 탐색 창으로 바뀝니다.
예를 들면 다음과 같습니다.
Toolbar는 사용 가능한 공간에 따라 작업 메뉴 항목을 표시하거나 숨길 수 있습니다.RecyclerView.LayoutManager는 창 크기를 최대한 활용하도록 스팬 수를 변경할 수 있습니다.- 표시할 공간이 많아지면 맞춤 뷰에 표시하는 세부정보의 양도 늘릴 수 있습니다.
이러한 예는 모두 사용자가 어디에서 앱을 실행하든 좋은 환경을 누릴 수 있는 좋은 방법입니다.
반응형 디자인 패턴의 예와 적응형 레이아웃에 관한 아이디어를 더 보려면 material.io를 참고하세요.

