Android Studio には、ナビゲーション グラフを作成および編集できる GUI が含まれています。これは実質的には基盤となる XML リソース ファイルのエディタです。
概要
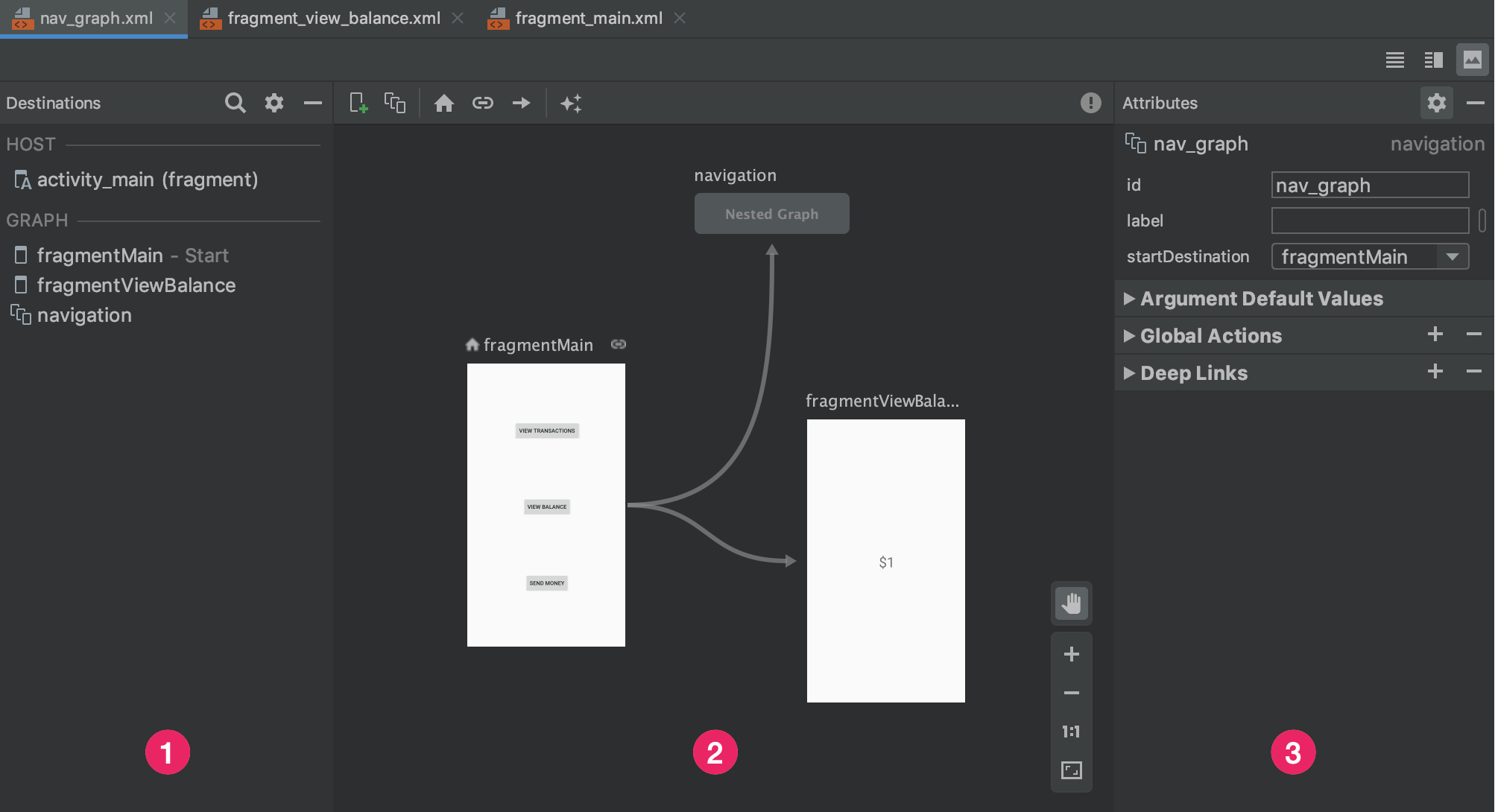
アプリに XML グラフを追加すると、Android Studio の Navigation Editor でグラフが開きます。Navigation Editor 内では、ナビゲーション グラフを視覚的に編集することも、基盤となる XML を直接編集することもできます。

- [Destinations] パネル: ナビゲーション ホストと、現在 Graph Editor 内にあるすべてのデスティネーションをリスト表示します。
- Graph Editor: ナビゲーション グラフを視覚的に表現します。視覚的表現を示す [Design] ビューと、基盤となる XML 表現を示す [Text] ビューを切り替えることができます。
- Attributes: ナビゲーション グラフ内で選択されているアイテムの属性を表示します。
[Text] タブをクリックすると、対応する XML が表示されます。XML は次のスニペットのようになります。
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
<navigation> 要素は、ナビゲーション グラフのルート要素です。グラフにデスティネーションと接続アクションを追加した場合、対応する <destination> 要素と <action> 要素が子要素として表示されます。ネストされたグラフがある場合は、子 <navigation> 要素として表示されます。
デスティネーションを追加する
既存のフラグメントまたはアクティビティからデスティネーションを作成できます。また、Navigation Editor を使用して、新しいデスティネーションを作成する、または後でフラグメントあるいはアクティビティに置き換えるプレースホルダを作成することもできます。
この例では、新しいデスティネーションを作成する方法を示します。Navigation Editor を使用して新しいデスティネーションを追加する手順は次のとおりです。
- Navigation Editor 内で、[New Destination] アイコン
 をクリックして、[Create new destination] をクリックします。
をクリックして、[Create new destination] をクリックします。 - 表示された [New Android Component] ダイアログで、フラグメントを作成します。フラグメントの詳細については、フラグメントの概要をご覧ください。
Navigation Editor に戻ると、作成したデスティネーションが Android Studio によってグラフに追加されています。
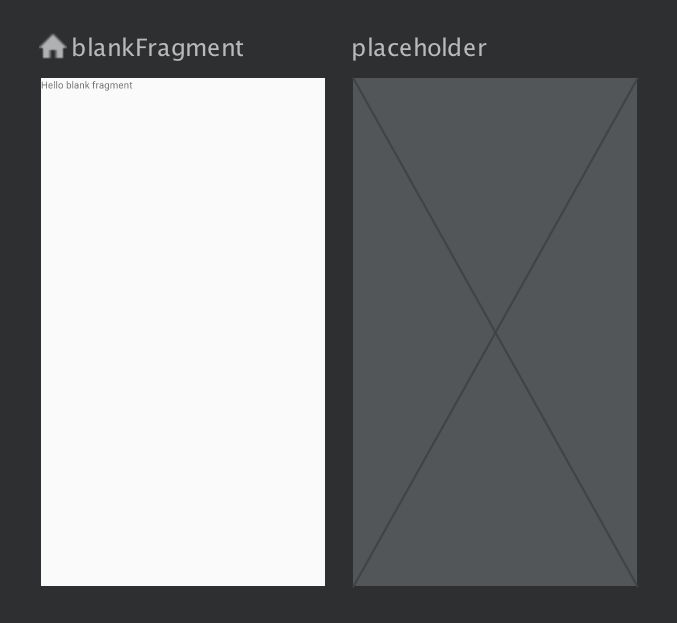
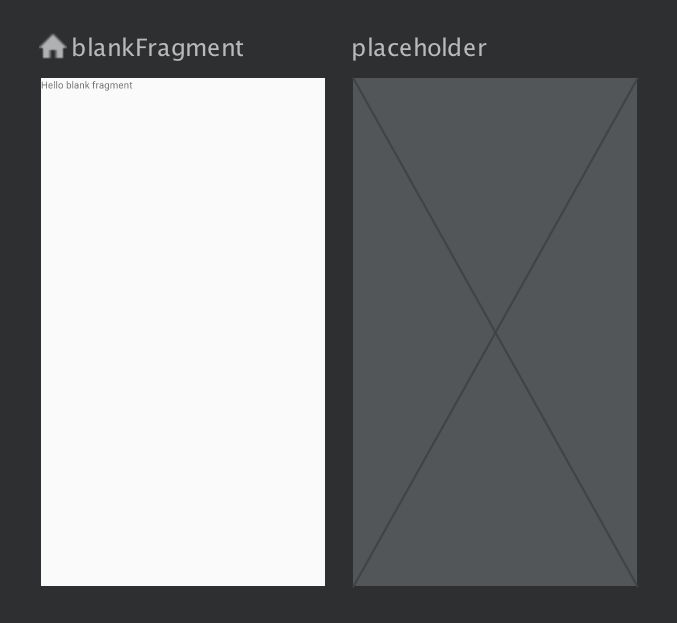
図 2 は、デスティネーションとプレースホルダ デスティネーションの例を示しています。

ナビゲーション グラフにデスティネーションを追加するその他の方法については、追加のデスティネーションをご覧ください。
既存のフラグメントまたはアクティビティからデスティネーションを作成する
既存のデスティネーション タイプをナビゲーション グラフに追加する場合は、Navigation Editor 内で、[New Destination] ![]() をクリックします。
をクリックします。
次に、表示されるプルダウンから、対応するデスティネーションをクリックします。ナビゲーション グラフの [Design] ビューにデスティネーションのプレビューが表示され、[Text] ビューに対応する XML が表示されます。
新しいフラグメント デスティネーションを作成する
Navigation Editor を使用して新しいデスティネーション タイプを追加する手順は次のとおりです。
Navigation Editor で、[New Destination] アイコン
 をクリックします。
をクリックします。次に、[Create new destination] をクリックします。
表示された [New Android Component] ダイアログで、フラグメントを作成します。
Navigation Editor に戻ると、作成したデスティネーションが Android Studio によってグラフに追加されています。
図 3 は、デスティネーションとプレースホルダ デスティネーションの例を示しています。

デスティネーションの構造
デスティネーションをクリックして選択し、[Attributes] パネルで以下の属性を確認してください。
- [Type] フィールド - デスティネーションの実装タイプがフラグメントなのか、アクティビティなのか、ソースコード内の他のカスタムクラスなのかを示します。
- [Label] フィールド - ユーザーが読むことのできる形式でデスティネーションの名前が表示されます。これは UI に表示されることがあります(
setupWithNavController()を使用してNavGraphをToolbarに接続する場合など)。そのため、この値にはリソース文字列を使用します。 - [ID] フィールド - コード内でデスティネーションを参照する際に使用するデスティネーション ID が表示されます。
- [Class] プルダウン - デスティネーションに関連付けられているクラスの名前が表示されます。このプルダウンをクリックすると、対象のクラスを別のデスティネーション タイプに変更できます。
[Text] タブをクリックすると、ナビゲーション グラフの XML ビューが表示されます。次のスニペットに示すように、XML にはデスティネーションと同じ id、name、label、layout 属性が含まれています。
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
NavHostFragment
また、Layout Editor を使用して、アクティビティに NavHostFragment を追加することもできます。手順は次のとおりです。
- プロジェクト ファイルのリスト内で、アクティビティのレイアウト XML ファイルをダブルクリックして、Layout Editor で開きます。
- [Palette] パネルで、[Containers] カテゴリを選択するか、「NavHostFragment」を検索します。
NavHostFragmentビューをアクティビティにドラッグします。- 表示された [Navigation Graphs] ダイアログで、この
NavHostFragmentに関連付けるナビゲーション グラフを選択して、[OK] をクリックします。
デスティネーションを接続する
アクションは、デスティネーション間の論理接続です。アクションは、ナビゲーション グラフ内で矢印として表示されます。アクションは通常、デスティネーションとデスティネーションを接続しますが、アプリ内の任意の場所から特定のデスティネーションに移動するためのグローバル アクションを作成することもできます。
アクションを使用して、ユーザーがアプリ内を移動する際に通過できるさまざまなパスを表現できます。ただし、実際にデスティネーションに移動するには、そのナビゲーションを実行するコードを記述する必要があります。
Navigation Editor を使用して、2 つのデスティネーションを接続できます。手順は次のとおりです。
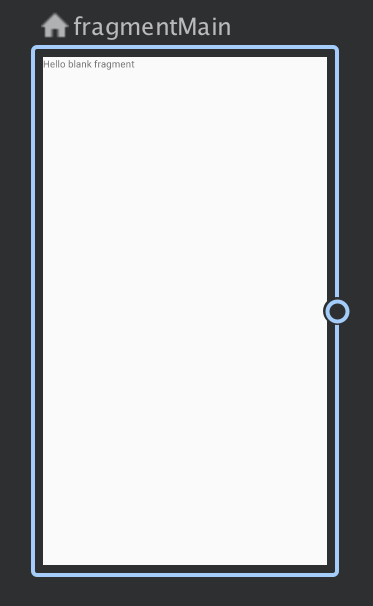
[Design] タブで、ユーザーの移動元となるデスティネーションの右側にポインタを置きます。図 4 に示すように、デスティネーションの右側に円が表示されます。

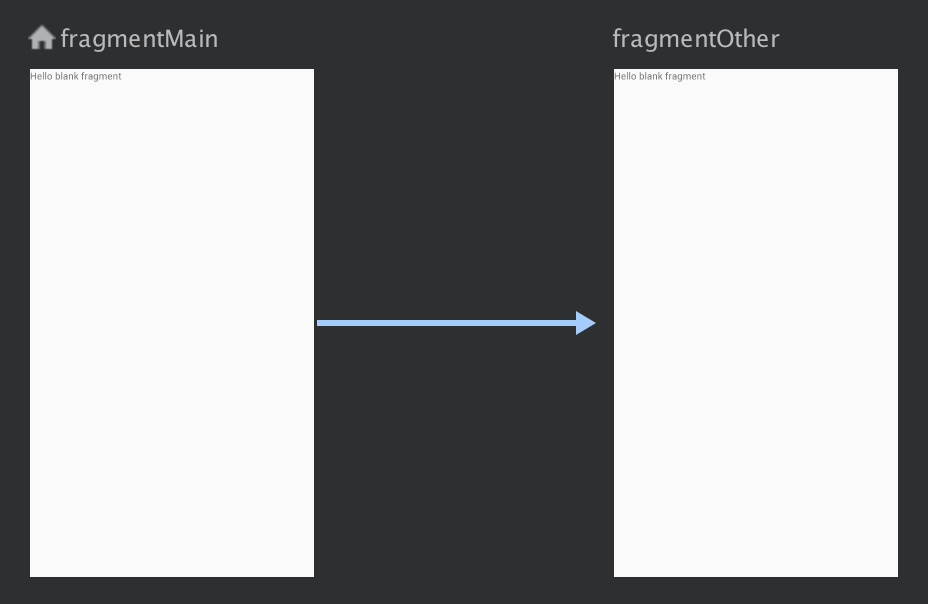
図 4. アクション接続サークルが付いたデスティネーション ユーザーの移動先のデスティネーションにカーソルをドラッグしてリリースします。図 5 に示すように、2 つのデスティネーション間を結ぶ線がアクションとして表示されます。

図 5. アクションを使用してデスティネーションを接続する 矢印をクリックすると、アクションがハイライト表示されます。次の属性が [Attributes] パネルに表示されます。
- [Type] フィールド -「Action」が含まれます。
- [ID] フィールド - アクションの ID が表示されます。
- [Destination] フィールド - デスティネーション フラグメントまたはデスティネーション アクティビティの ID が表示されます。
[Text] タブをクリックして、XML ビューに切り替えます。アクション要素がソース デスティネーションに追加されています。アクション要素には、ID 属性と、移動先のデスティネーションの ID を格納するデスティネーション属性があります。次の例をご覧ください。
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
ナビゲーション グラフ内で、アクションは <action> 要素で表現されます。アクションは少なくとも、自身の ID と、ユーザーの移動先となるデスティネーションの ID を格納します。
プレースホルダ デスティネーション
プレースホルダを使用して、未実装のデスティネーションを示すことができます。プレースホルダは、デスティネーションの視覚的な表現として機能します。Navigation Editor 内では、通常のデスティネーションと同様に、プレースホルダを使用できます。
