Android Studio zawiera graficzny interfejs użytkownika, który pozwala tworzyć i edytować wykresy nawigacyjne. Jest to edytor bazowego pliku zasobów XML.
Omówienie
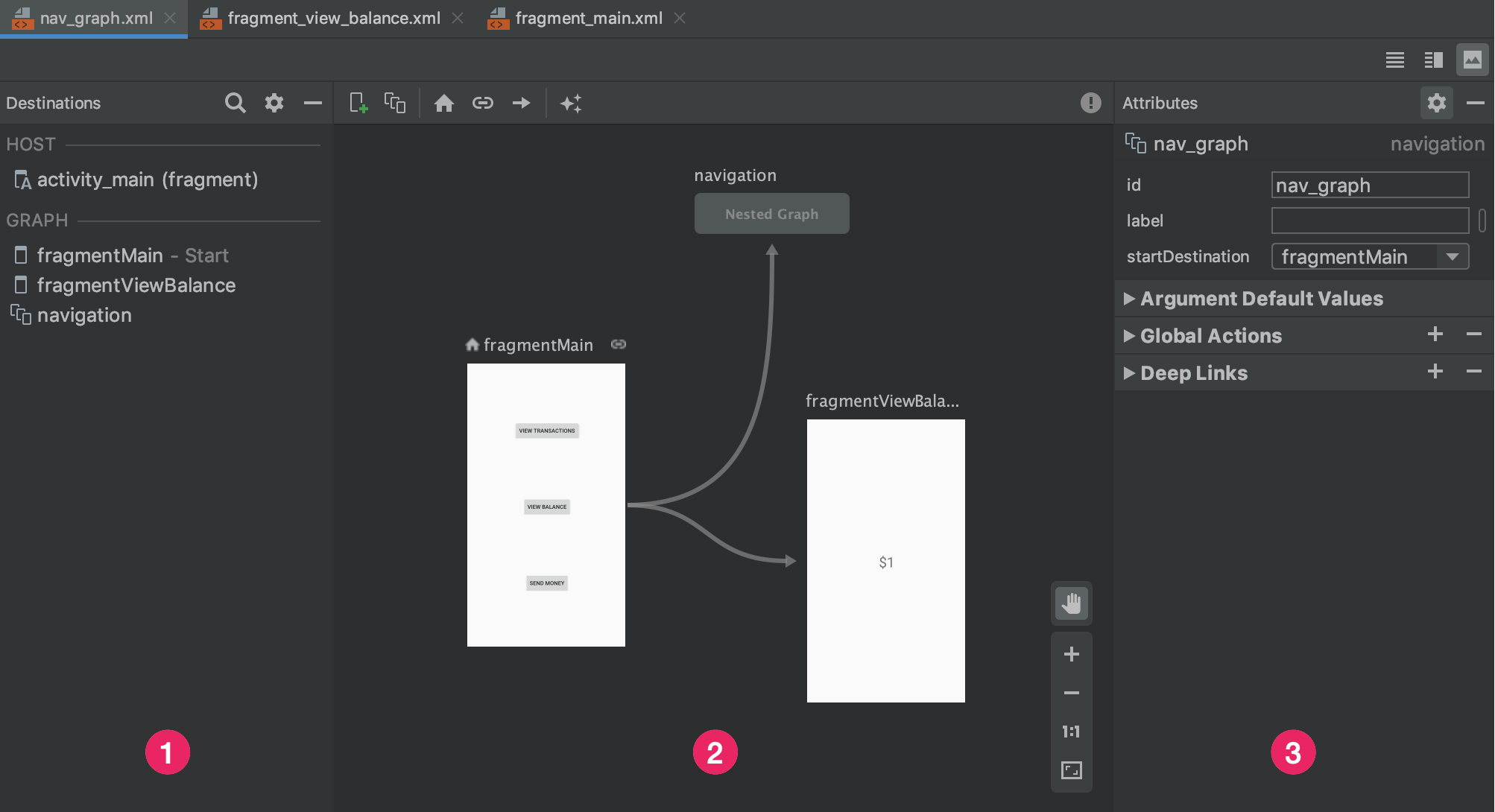
Gdy dodasz wykres XML do aplikacji, Android Studio otworzy go w Edytorze Nawigacji. W Edytorze nawigacji możesz wizualnie edytować wykresów nawigacyjnych lub bezpośrednio edytować podstawowy kod XML.

- .
- Panel Miejsca docelowe: zawiera listę hosta nawigacji i wszystkich miejsc docelowych. w Edytorze wykresów.
- Edytor wykresów: zawiera wizualną reprezentację nawigacji wykres. Możesz przełączać się między widokiem projektu a widokiem reprezentację XML w widoku tekstowym.
- Atrybuty: pokazuje atrybuty wybranego elementu w wykres nawigacyjny.
Kliknij kartę Tekst, aby wyświetlić odpowiedni plik XML, który powinien wyglądać podobnie. do tego fragmentu:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
Element <navigation> jest elementem głównym grafu nawigacyjnego. Podczas dodawania
miejsc docelowych i łączenia działań z wykresem, możesz
<destination> i <action> jako elementy podrzędne. Jeśli
wykresy zagnieżdżone, są wyświetlane jako elementy podrzędne <navigation>.
Dodawanie miejsc docelowych
Miejsce docelowe możesz utworzyć na podstawie istniejącego fragmentu lub działania. Możesz też użyj Edytora nawigacji do utworzenia nowego miejsca docelowego lub utwórz obiekt zastępczy, możesz później zastąpić fragmentem lub działaniem.
Ten przykład pokazuje, jak utworzyć nowe miejsce docelowe. Aby dodać nowy element miejsce docelowe w Edytorze nawigacji, wykonaj te czynności:
- W edytorze nawigacji kliknij ikonę Nowe miejsce docelowe
 , a następnie kliknij Utwórz nowe miejsce docelowe.
, a następnie kliknij Utwórz nowe miejsce docelowe. - W wyświetlonym oknie Nowy komponent Androida utwórz fragment. Więcej informacji o fragmentach znajdziesz w omówieniu fragmentów.
Wróć do edytora nawigacji. Zwróć uwagę, że Android Studio dodał miejsce docelowe na wykresie.
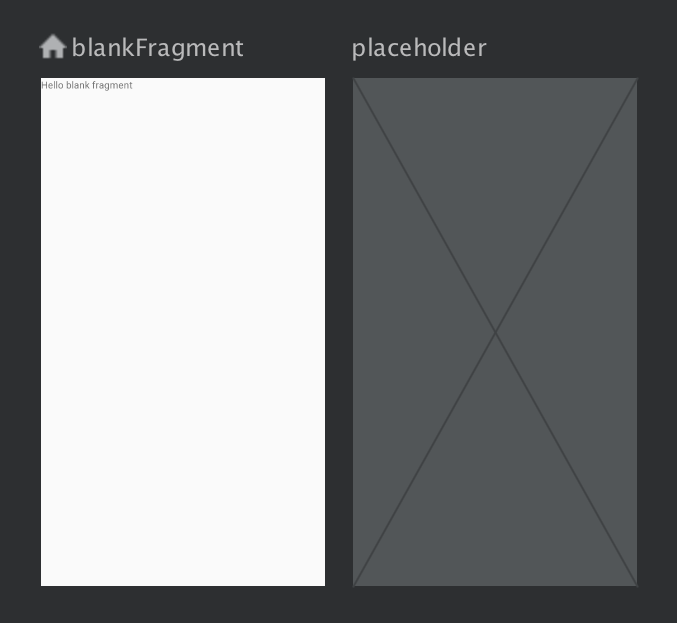
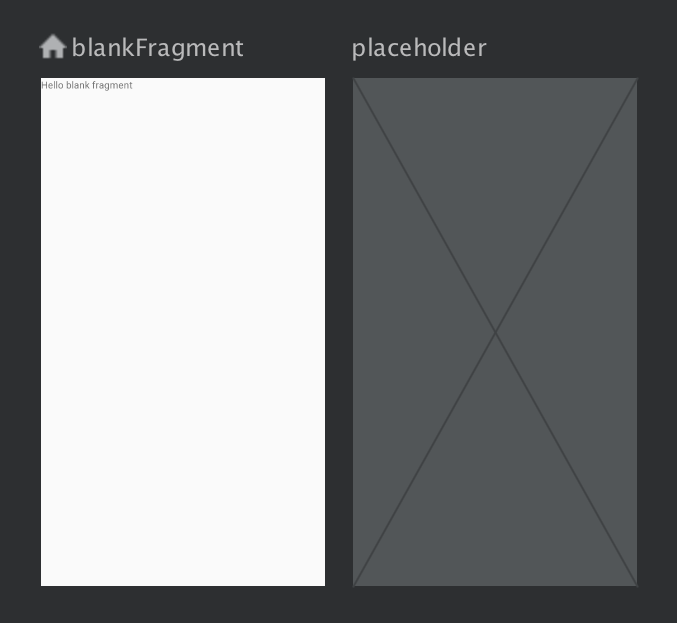
Rysunek 2 przedstawia przykład miejsca docelowego i zastępczego miejsca docelowego.

Inne sposoby dodawania miejsc docelowych do wykresu nawigacyjnego znajdziesz w sekcji Dodatkowe informacje miejsca docelowe.
Utwórz miejsce docelowe na podstawie istniejącego fragmentu lub działania
Jeśli w Edytorze nawigacji masz istniejący typ miejsca docelowego,
które chcesz dodać do wykresu nawigacyjnego, kliknij Nowe miejsce docelowe ![]() .
.
Następnie w wyświetlonym menu kliknij odpowiednie miejsce docelowe. Dostępne opcje wyświetl podgląd miejsca docelowego w widoku Projekt wraz z odpowiadający plikowi XML w widoku tekstowym wykresu nawigacyjnego.
Utwórz nowe miejsce docelowe dla fragmentu
Aby dodać nowy typ miejsca docelowego za pomocą edytora nawigacji:
W edytorze nawigacji kliknij ikonę Nowe miejsce docelowe
 .
.Następnie kliknij Utwórz nowe miejsce docelowe.
W wyświetlonym oknie Nowy komponent Androida utwórz fragment.
Wróć do edytora nawigacji. Zwróć uwagę, że Android Studio dodał miejsce docelowe na wykresie.
Rysunek 3 przedstawia przykład miejsca docelowego i zastępczego miejsca docelowego.

Składnia miejsca docelowego
Kliknij miejsce docelowe, aby je wybrać, i zanotuj następujące atrybuty w sekcji Panel Atrybuty:
- Pole Typ wskazuje, czy miejsce docelowe jest zaimplementowane jako fragment, aktywność lub inne klasy niestandardowe w kodzie źródłowym.
- Pole Etykieta zawiera czytelną dla użytkownika nazwę miejsca docelowego. Ten
może pojawić się w interfejsie użytkownika – na przykład jeśli połączysz
NavGraphdoToolbarza pomocąsetupWithNavController(). Z tego powodu użyj funkcji ciągów zasobów dla tej wartości. - Pole ID zawiera identyfikator miejsca docelowego, który odnosi się do miejsce docelowe w kodzie.
- W menu Klasa znajdziesz nazwę zajęć, które są powiązane z miejsce docelowe. Kliknij to menu, aby zmienić powiązane zajęcia na innego typu miejsca docelowego.
Kliknij kartę Tekst, by wyświetlić widok XML wykresu nawigacyjnego. Plik XML
zawiera te same atrybuty id, name, label i layout dla
miejsce docelowe zgodnie z poniższym fragmentem kodu:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
Fragment hosta NavHost
Możesz też użyć Edytora układu, by dodać NavHostFragment do
wykonując te czynności:
- Na liście plików projektu kliknij dwukrotnie układ XML swojej aktywności aby otworzyć go w edytorze układów.
- W panelu Palette (Paleta) wybierz kategorię Kontenery. możesz też wyszukać „NavHostFragment”.
- Przeciągnij widok
NavHostFragmentna swoją aktywność. - W wyświetlonym oknie Wykresy nawigacyjne wybierz
odpowiadający mu wykres nawigacji do powiązania z tym obiektem typu
NavHostFragmentoraz i kliknij OK.
Połącz miejsca docelowe
Działanie to logiczne połączenie między miejscami docelowymi. Działania to na wykresie nawigacyjnym w postaci strzałek. Działania zazwyczaj łączą jedno z innego miejsca docelowego, ale możesz też utworzyć działania globalne, które wykonują do określonego miejsca docelowego z dowolnego miejsca w aplikacji.
Działania reprezentują różne ścieżki, jakimi mogą poruszać użytkownicy za pomocą aplikacji. Aby skorzystać z nawigacji do miejsc docelowych, musisz: w celu napisania kodu wykonującego nawigację.
Za pomocą Edytora nawigacji możesz połączyć dwa miejsca docelowe, wykonując :
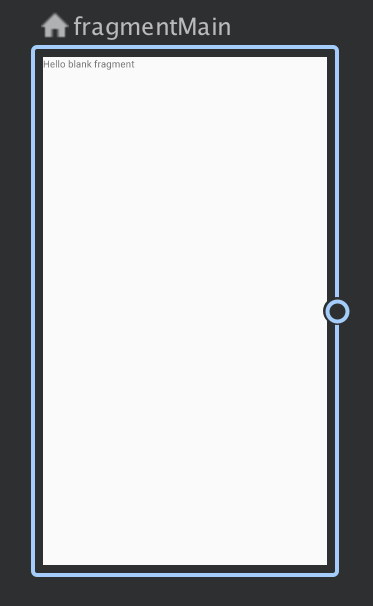
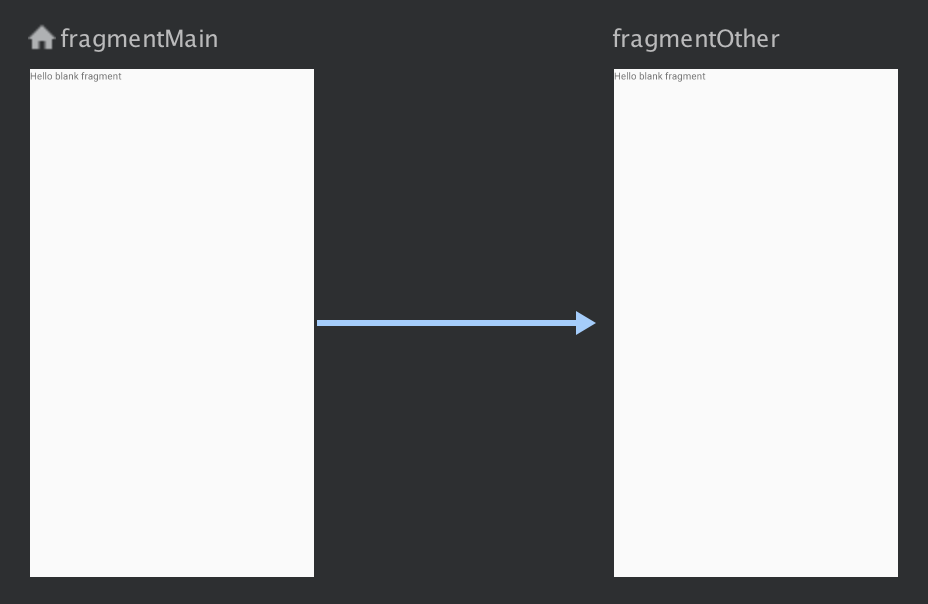
Na karcie Projekt najedź kursorem na prawą stronę miejsce docelowe, z którego mają trafiać użytkownicy. Okrąg pojawi się nad po prawej stronie miejsca docelowego, jak widać na ilustracji 4.

Rysunek 4. Miejsce docelowe z połączeniem z działaniem działania kółko Przeciągnij kursor nad miejsce docelowe, do którego mają przejść użytkownicy. wersji. Linia między tymi dwoma miejscami docelowymi to jak widać na rysunku 5.

Rysunek 5. Łączenie miejsc docelowych z działaniem Kliknij strzałkę, aby wyróżnić czynność. W w panelu Atrybuty:
- Pole Typ zawiera wartość „Działanie”.
- Pole ID zawiera identyfikator działania.
- Pole Miejsce docelowe zawiera identyfikator fragmentu docelowego lub działania.
Kliknij kartę Tekst, aby przełączyć się na widok XML. Działanie jest teraz dodany do źródłowego miejsca docelowego. Działanie ma identyfikator i miejsce docelowe. zawierający identyfikator następnego miejsca docelowego, jak w atrybucie następujący przykład:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
Działania na wykresie nawigacyjnym są reprezentowane przez elementy <action>. Na
minimum, działanie zawiera własny identyfikator oraz identyfikator miejsca docelowego, do którego
użytkownika.
Zastępcze miejsca docelowe
Do reprezentowania niezaimplementowanych miejsc docelowych możesz używać zmiennych. O jest wizualną reprezentacją miejsca docelowego. W ciągu w Edytorze nawigacji, możesz używać symboli zastępczych tak samo jak miejsce docelowe.

