Android Studio มี GUI ที่ช่วยให้คุณสร้างและแก้ไขกราฟการนำทางได้ โดยพื้นฐานแล้วเป็นตัวแก้ไขสำหรับไฟล์ทรัพยากร XML ที่สำคัญ
ภาพรวม
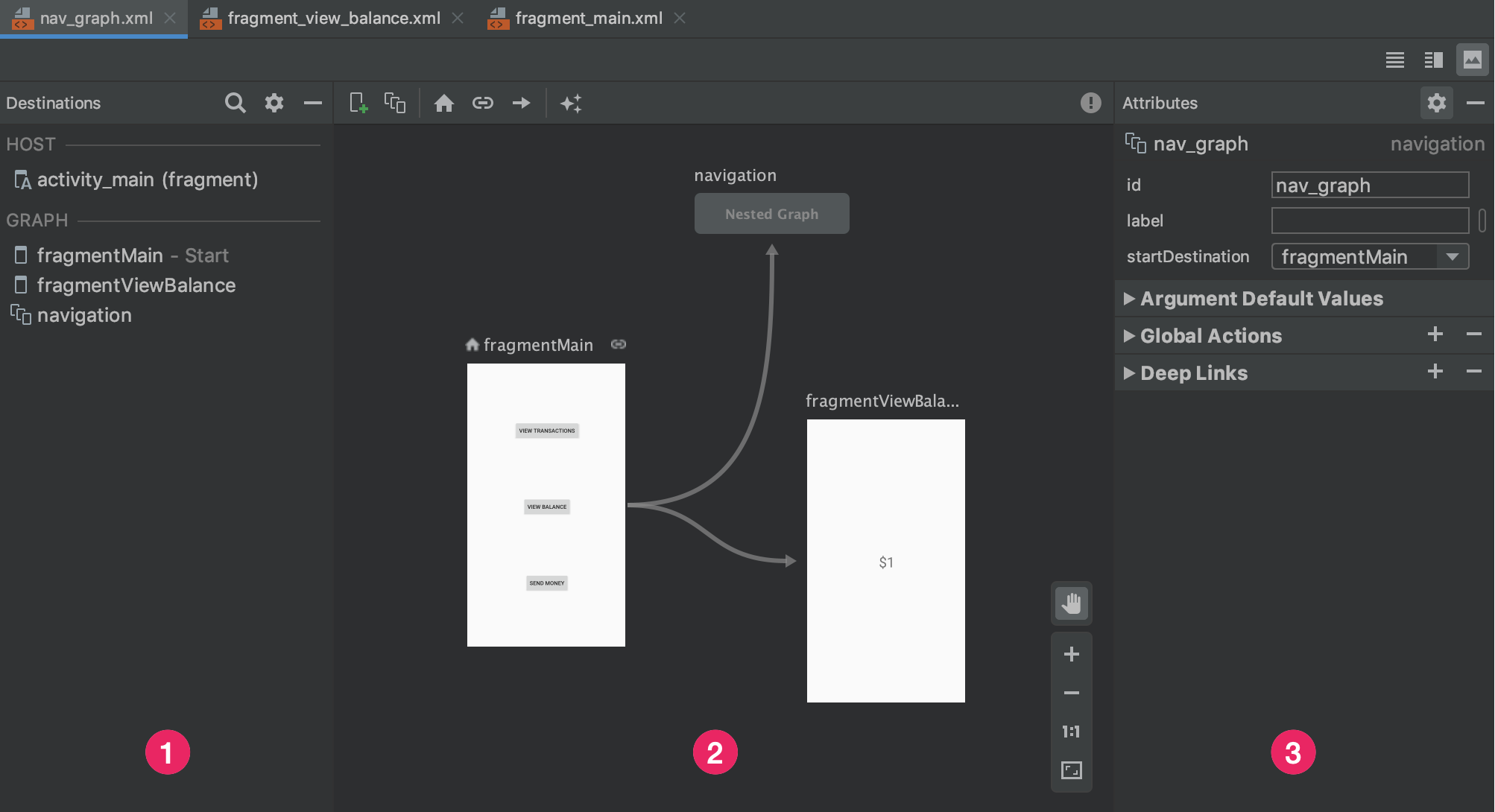
หลังจากที่คุณเพิ่มกราฟ XML ลงในแอปแล้ว Android Studio จะเปิดกราฟใน ตัวแก้ไขการนำทาง ในตัวแก้ไขการนำทาง คุณสามารถแก้ไข กราฟการนำทาง หรือแก้ไข XML ที่สำคัญโดยตรง

- แผงปลายทาง: แสดงโฮสต์การนำทางและปลายทางทั้งหมด ในเครื่องมือแก้ไขกราฟ
- เครื่องมือแก้ไขกราฟ: แสดงภาพการนำทาง กราฟ คุณสามารถสลับระหว่างมุมมองการออกแบบและ ตัวแทน XML ที่สำคัญในมุมมองข้อความ
- แอตทริบิวต์: แสดงแอตทริบิวต์สำหรับรายการที่เลือกใน กราฟการนำทาง
คลิกแท็บข้อความเพื่อดู XML ที่เกี่ยวข้องซึ่งควรมีลักษณะคล้ายกัน ลงในข้อมูลโค้ดต่อไปนี้
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav_graph">
</navigation>
องค์ประกอบ <navigation> คือองค์ประกอบรูทของกราฟการนำทาง ขณะที่คุณเพิ่ม
ปลายทาง และการเชื่อมต่อการกระทำกับกราฟ คุณจะเห็นได้ว่า
องค์ประกอบ <destination> และ <action> ที่นี่เป็นองค์ประกอบย่อย หากคุณมี
กราฟที่ซ้อนกัน จะปรากฏเป็นองค์ประกอบย่อย <navigation>
เพิ่มจุดหมาย
คุณสร้างปลายทางจากส่วนย่อยหรือกิจกรรมที่มีอยู่ได้ นอกจากนี้คุณยัง ใช้ตัวแก้ไขการนำทางเพื่อสร้างจุดหมายใหม่ หรือสร้างตัวยึดตำแหน่งเพื่อ แทนที่ด้วยส่วนย่อยหรือกิจกรรมในภายหลัง
ตัวอย่างนี้แสดงวิธีสร้างปลายทางใหม่ หากต้องการเพิ่ม โดยใช้ตัวแก้ไขการนำทางดังนี้
- ในตัวแก้ไขการนำทาง ให้คลิกไอคอนปลายทางใหม่
 จากนั้นคลิกสร้างปลายทางใหม่
จากนั้นคลิกสร้างปลายทางใหม่ - สร้างส่วนย่อยในกล่องโต้ตอบคอมโพเนนต์ใหม่ของ Android ที่ปรากฏขึ้น ดูข้อมูลเพิ่มเติมเกี่ยวกับส่วนย่อยได้ที่ภาพรวมของส่วนย่อย
กลับไปที่เครื่องมือแก้ไขการนำทาง คุณจะเห็นว่า Android Studio ได้เพิ่มส่วนนี้ไว้ ปลายทางไปยังกราฟ
รูปที่ 2 แสดงตัวอย่างปลายทางและปลายทางของตัวยึดตำแหน่ง

สำหรับวิธีอื่นๆ ในการเพิ่มจุดหมายลงในกราฟการนำทาง โปรดดู เพิ่มเติม ปลายทาง
สร้างปลายทางจากส่วนย่อยหรือกิจกรรมที่มีอยู่
ในตัวแก้ไขการนำทาง หากคุณมีประเภทปลายทางที่ต้องการ
ที่คุณต้องการเพิ่มลงในกราฟการนำทาง คลิกปลายทางใหม่ ![]()
จากนั้น คลิกปลายทางที่เกี่ยวข้องในเมนูแบบเลื่อนลงที่ปรากฏขึ้น คุณสามารถ จากนั้นดูตัวอย่างปลายทางในมุมมองการออกแบบ XML ที่เกี่ยวข้องในมุมมองข้อความของกราฟการนำทาง
สร้างปลายทางของส่วนย่อยใหม่
หากต้องการเพิ่มประเภทปลายทางใหม่โดยใช้เครื่องมือแก้ไขการนำทาง ให้ทำดังนี้
ในตัวแก้ไขการนำทาง ให้คลิกไอคอนปลายทางใหม่

จากนั้นคลิกสร้างปลายทางใหม่
สร้างส่วนย่อยในกล่องโต้ตอบคอมโพเนนต์ใหม่ของ Android ที่ปรากฏขึ้น
กลับไปที่เครื่องมือแก้ไขการนำทาง คุณจะเห็นว่า Android Studio ได้เพิ่มส่วนนี้ไว้ ปลายทางไปยังกราฟ
รูปที่ 3 แสดงตัวอย่างปลายทางและปลายทางของตัวยึดตำแหน่ง

โครงสร้างของจุดหมาย
คลิกปลายทางเพื่อเลือก และบันทึกแอตทริบิวต์ต่อไปนี้ใน แผงแอตทริบิวต์:
- ช่องประเภทระบุว่าปลายทางใช้เป็น ส่วนย่อย กิจกรรม หรือคลาสที่กำหนดเองอื่นๆ ในซอร์สโค้ด
- ช่องป้ายกำกับมีชื่อปลายทางที่ผู้ใช้อ่านได้ ช่วงเวลานี้
แสดงใน UI เช่น เมื่อคุณเชื่อมต่อ
NavGraphไปยังToolbarโดยใช้setupWithNavController()ด้วยเหตุนี้ ให้ใช้ สตริงทรัพยากรสำหรับค่านี้ - ช่องรหัสมีรหัสปลายทาง ซึ่งใช้เพื่ออ้างถึง ปลายทางในโค้ด
- เมนูแบบเลื่อนลงชั้นเรียนจะแสดงชื่อชั้นเรียนที่เชื่อมโยงกับรายการ ปลายทาง คลิกเมนูแบบเลื่อนลงนี้เพื่อเปลี่ยนชั้นเรียนที่เชื่อมโยงเป็น ปลายทางอีกประเภท
คลิกแท็บข้อความเพื่อแสดงมุมมอง XML ของกราฟการนำทาง XML
มีแอตทริบิวต์ id, name, label และ layout เดียวกันสำหรับ
ปลายทาง ดังตัวอย่างต่อไปนี้
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" /> </navigation>
ส่วนย่อยโฮสต์การนำทาง
นอกจากนี้ คุณยังสามารถใช้เครื่องมือแก้ไขการออกแบบเพื่อเพิ่ม NavHostFragment ไปยัง
โดยทำตามขั้นตอนต่อไปนี้
- ในรายการไฟล์โครงการ ให้ดับเบิลคลิก XML การออกแบบของกิจกรรม เพื่อเปิดในเครื่องมือแก้ไขเลย์เอาต์
- ในแผงชุดสี ให้เลือกหมวดหมู่คอนเทนเนอร์ หรือค้นหา "NavHostFragment"
- ลากมุมมอง
NavHostFragmentไปไว้ในกิจกรรม - ในกล่องโต้ตอบกราฟการนำทางที่ปรากฏขึ้น ให้เลือก
กราฟการนำทางที่เกี่ยวข้องเพื่อเชื่อมโยงกับ
NavHostFragmentนี้ และ แล้วคลิกตกลง
เชื่อมต่อปลายทาง
การกระทำคือการเชื่อมต่อเชิงตรรกะระหว่างปลายทาง การดำเนินการคือ ซึ่งแสดงในกราฟการนำทางเป็นลูกศร โดยปกติการดำเนินการจะเชื่อมต่อ 1 รายการ ปลายทางไปยังปลายทางอื่น แต่คุณสามารถสร้างการดำเนินการร่วมที่ คุณจะไปยังปลายทางที่ต้องการได้จากทุกที่ในแอป
การใช้การกระทำต่างๆ คุณกำลังนำเสนอเส้นทางต่างๆ ที่ผู้ใช้ทำได้ ผ่านแอปของคุณ โปรดทราบว่าคุณยังคงต้อง เขียนโค้ดเพื่อดำเนินการนำทาง
คุณสามารถใช้ตัวแก้ไขการนำทางเพื่อเชื่อมต่อปลายทาง 2 แห่งได้โดยทำ ดังต่อไปนี้:
ในแท็บการออกแบบ ให้วางเมาส์ที่ด้านขวาของ ปลายทางที่คุณต้องการให้ผู้ใช้นำทางไป วงกลมจะปรากฏขึ้นเหนือ ด้านขวาของปลายทางดังที่แสดงในรูปที่ 4
วันที่ 
รูปที่ 4 ปลายทางที่มีการเชื่อมต่อการดำเนินการ วงกลม ลากเคอร์เซอร์ไปยังปลายทางที่ต้องการให้ผู้ใช้ไป และ เส้นผลลัพธ์ระหว่างปลายทาง 2 แห่งจะแสดง ดังที่แสดงในรูปที่ 5
วันที่ 
รูปที่ 5 การเชื่อมต่อปลายทางกับการดำเนินการ คลิกลูกศรเพื่อไฮไลต์การทำงาน แอตทริบิวต์ต่อไปนี้จะปรากฏใน แผงแอตทริบิวต์
- ช่องประเภทมีคำว่า "การดำเนินการ"
- ช่องรหัสจะมีรหัสสำหรับการดำเนินการ
- ช่องปลายทางมีรหัสสำหรับส่วนย่อยปลายทาง หรือกิจกรรม
คลิกแท็บข้อความเพื่อสลับเป็นมุมมอง XML องค์ประกอบการทำงานเปลี่ยนเป็น ไปยังปลายทางต้นทางแล้ว การดำเนินการมีรหัสและปลายทาง ที่มีรหัสของปลายทางถัดไป ดังที่แสดงใน ตัวอย่างต่อไปนี้
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" app:startDestination="@id/blankFragment"> <fragment android:id="@+id/blankFragment" android:name="com.example.cashdog.cashdog.BlankFragment" android:label="@string/label_blank" tools:layout="@layout/fragment_blank" > <action android:id="@+id/action_blankFragment_to_blankFragment2" app:destination="@id/blankFragment2" /> </fragment> <fragment android:id="@+id/blankFragment2" android:name="com.example.cashdog.cashdog.BlankFragment2" android:label="@string/label_blank_2" tools:layout="@layout/fragment_blank_fragment2" /> </navigation>
ในกราฟการนำทาง การกระทำจะแสดงด้วยองค์ประกอบ <action> ในช่วง
การดำเนินการจะมีรหัสของตนเองและรหัสของปลายทางที่
ควรมีผู้ใช้
ตัวยึดตำแหน่งปลายทาง
คุณสามารถใช้ตัวยึดตำแหน่งเพื่อแสดงปลายทางที่ไม่ได้ใช้งาน ต placeholder ทำหน้าที่นำเสนอภาพของปลายทาง ภายใน เครื่องมือแก้ไขการนำทาง คุณสามารถใช้ตัวยึดตำแหน่งได้เช่นเดียวกับการใช้ตัวยึดตำแหน่งอื่นๆ ปลายทาง

