需要彈回目的地的明確例子,就是採用循環導覽圖的時候。本文將概述此使用情境。
情境
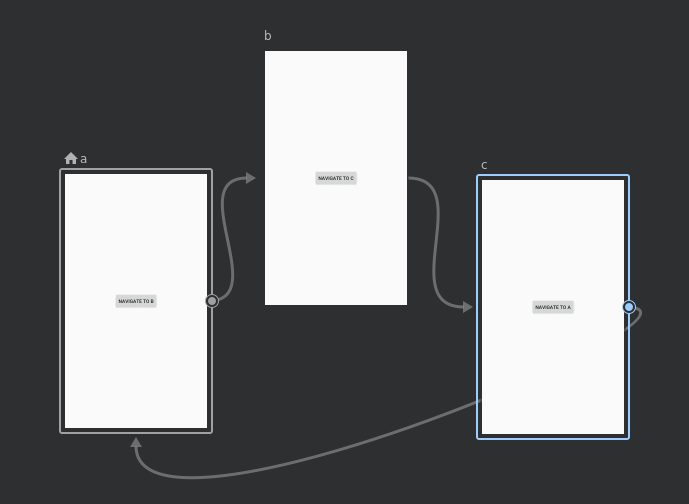
假設應用程式有 A、B 和 C 三個目的地,也包含從 A 到 B、從 B 到 C,以及從 C 返回 A 的動作,則以下為相對應的導覽圖:

透過每個導覽動作,NavController 會將新目的地新增至返回堆疊。因此,如果反覆進行此圖中的流程,會導致返回堆疊具有多組目的地:A、B、C、A、B、C、A、B、C。
解決方案
為避免返回堆疊中出現重複項目,請在對 NavController.navigate() 的呼叫或導覽動作中,指定 popUpTo() 和 inclusive。
假設抵達目的地 C 之後,返回堆疊會包含各一個目的地 A、B、C 的例項。您需要確保已在動作中,或可將使用者從目的地 C 導向目的地 A 的 navigate() 呼叫中,定義 popUpTo() 和 inclusive。
在這種情況下,當使用者從目的地 C 返回目的地 A 時,NavController 也會彈出 A 之後的目的地。也就是說,B 和 C 會從堆疊中移除。運用 inclusive = true,系統也會彈出第一個 A,以便有效清除堆疊。
Compose 實作
以下實作 Compose 中循環 popUpTo() 的解決方案:
// When creating your `NavGraph` in your `NavHost`.
composable("c") {
DestinationC(
onNavigateToA = {
navController.navigate("a") {
popUpTo("a") {
inclusive = true
}
}
},
)
}
View 實作
以下實作 View 中循環 popUpTo 的解決方案:
<fragment
android:id="@+id/c"
android:name="com.example.myapplication.C"
android:label="fragment_c"
tools:layout="@layout/fragment_c">
<action
android:id="@+id/action_c_to_a"
app:destination="@id/a"
app:popUpTo="@+id/a"
app:popUpToInclusive="true"/>
</fragment>

