Um Fragment representa uma
parte reutilizável da IU do seu app. Um fragmento define e gerencia o próprio
layout, tem o próprio ciclo de vida e pode processar os próprios eventos de entrada. Os fragmentos
não podem existir sozinhos. Eles precisam ser hospedados por uma atividade ou por outro
fragmento. A hierarquia de visualização do fragmento se torna parte da hierarquia de visualização do host ou é anexada a ela
.
Modularidade
Os fragmentos introduzem a modularidade e a reutilização na interface da sua atividade, permitindo que você divida a interface em blocos discretos. As atividades são um local ideal para colocar elementos globais em torno da interface do usuário do seu app, como uma gaveta de navegação. Por outro lado, os fragmentos são mais adequados para definir e gerenciar a IU de uma única tela ou parte de uma tela.
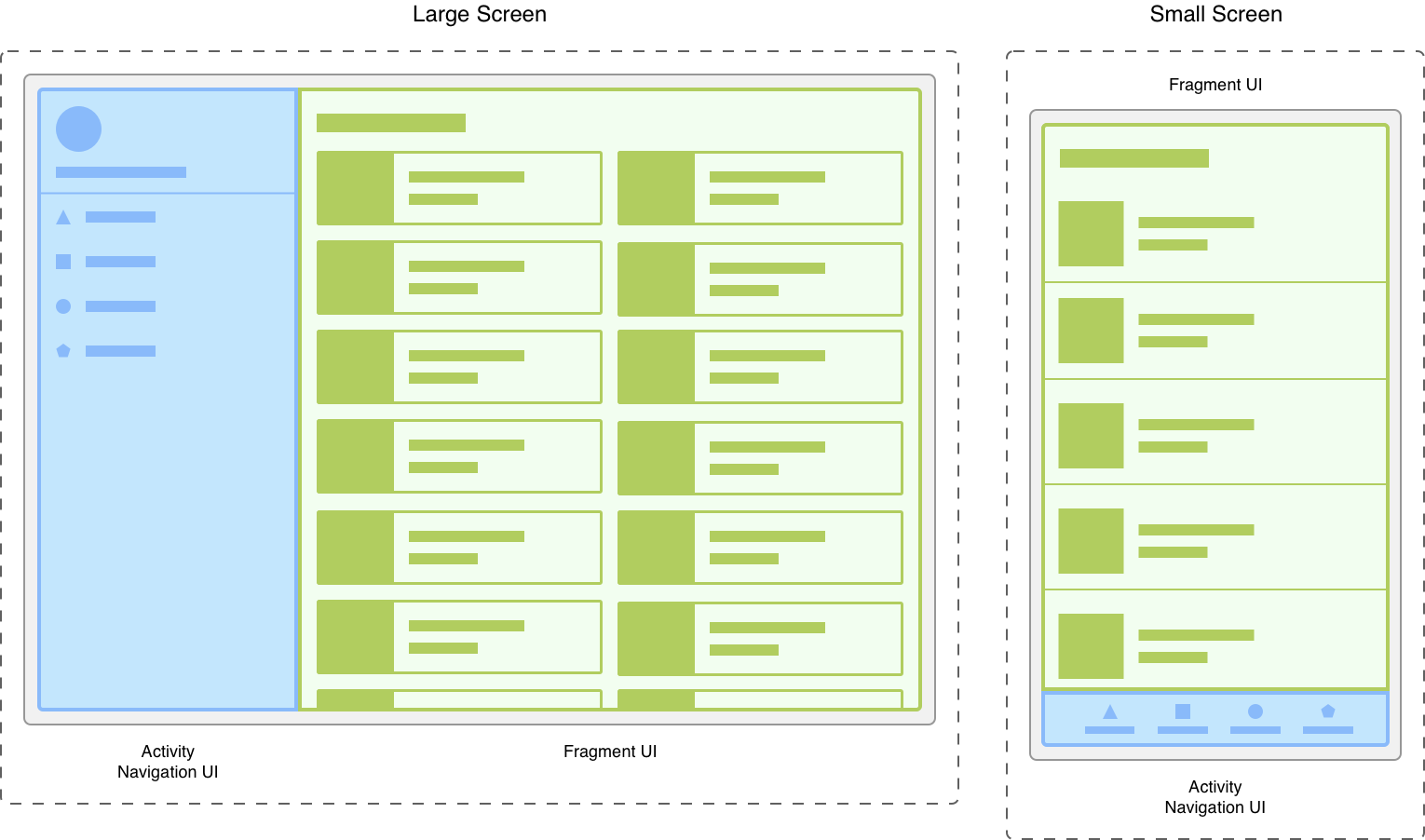
Imagine um app que responde a vários tamanhos de tela. Em telas maiores, você pode querer que o app mostre uma gaveta de navegação estática e uma lista em layout de grade. Em telas menores, você pode querer que o app mostre uma barra de navegação inferior e uma lista em layout linear.
Gerenciar essas variações na atividade é difícil. Separar os elementos de navegação do conteúdo pode tornar esse processo mais gerenciável. A atividade é responsável por mostrar a interface de navegação correta enquanto o fragmento mostra a lista com o layout adequado.

Dividir a IU em fragmentos facilita a modificação da aparência da
atividade no ambiente de execução. Enquanto sua atividade está no
estado de ciclo de vida STARTED ou
em um estado mais avançado, os fragmentos podem ser adicionados, substituídos ou removidos. Também é possível manter um registro
dessas mudanças em uma backstack gerenciada pela atividade. Assim,
as mudanças podem ser revertidas.
É possível usar várias instâncias da mesma classe de fragmento na mesma atividade, em várias atividades ou até mesmo como filha de outro fragmento. Pensando nisso, forneça apenas um fragmento com a lógica necessária para gerenciar a própria interface. Evite a dependência ou manipulação de um fragmento por outro.
Próximas etapas
Para ver mais documentações e recursos relacionados a fragmentos, consulte os links a seguir.
Primeiros passos
Outros tópicos
- Gerenciador de fragmentos
- Transações de fragmentos
- Usar animações para navegar entre fragmentos
- Ciclo de vida do fragmento
- Como salvar o estado com fragmentos
- Comunicar com fragmentos
- Como usar a AppBar
- Mostrar caixas de diálogo com o DialogFragment
- Depurar seus fragmentos
- Testar seus fragmentos
Exemplos
Vídeos
- Atividade única: por que, quando e como (Conferência de Desenvolvedores Android 2018)
- Fragmentos: passado, presente e futuro (Conferência de Desenvolvedores Android 2019)

