Stylus

Em smartphones e dispositivos de tela grande que incluem suporte à stylus, os usuários esperam uma experiência consistente com a stylus em todos os apps.
Ofereça suporte à stylus para oferecer recursos aprimorados de navegação, desenho e escrita à mão, além de pincéis avançados com detecção de inclinação e pressão.
Gerenciar entrada da stylus
Guia
Adicionar a API Ink ao seu app
Use a API Ink para adicionar suporte e recursos à stylus ao app.
Guia
Entrada da stylus em campos de texto
Permite que os usuários escrevam entradas em campos de texto usando uma stylus.
Guia
Editores de texto personalizados
Ative a escrita à mão da stylus em visualizações que não são componentes
EditText ou widgets de texto WebView.
Guia
Recursos avançados da stylus
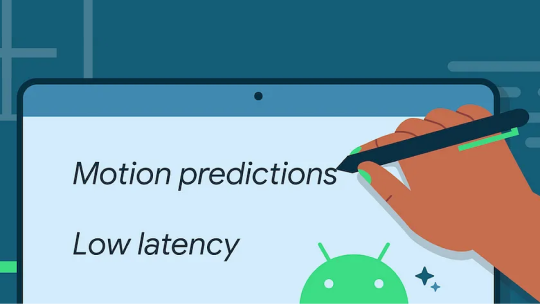
Ofereça suporte à pressão da stylus, orientação, inclinação, passagem do cursor e detecção de palma. Melhore a renderização de entrada da stylus com gráficos de baixa latência e bibliotecas de previsão de movimento.
Guia
Apps de anotações
Crie anotações—ofereça suporte à entrada de stylus em apps de anotações para que os usuários possam escrever, desenhar e fazer anotações no conteúdo da tela com eficiência fluida.
Destaque sua experiência com as bibliotecas avançadas
Use as bibliotecas avançadas de stylus para reduzir a latência, detectar pressão e inclinação, ignorar marcas acidentais e reconhecer escrita à mão.
Bibliotecas de baixa latência
Reduzir a latência no pipeline de renderização de gráficos
Melhore a latência reduzindo o tempo de processamento entre a entrada da stylus e a renderização da tela.
Reduzir a latência percebida
Reduza ainda mais a latência usando a previsão de futuros eventos de movimento, facilitada com nossa biblioteca do Jetpack para previsão de movimento.
Bibliotecas avançadas
Crie pincéis avançados com pressão e inclinação
Use as informações sobre a pressão e inclinação da stylus para renderizar o traço do objeto
MotionEvent.
Rejeitar marcas de rua acidentais
Evite marcas perdidas quando o usuário tocar acidentalmente na tela ao desenhar ou escrever com uma stylus.
Reconhecer escrita à mão
Reconhecer texto escrito à mão e classificar gestos em uma superfície digital com o Kit de ML Reconhecer texto escrito à mão e classificar gestos em uma superfície digital com o reconhecimento de tinta digital do Kit de ML.
Crie experiências imersivas
Possibilite que os usuários trabalhem em tela cheia e usem a navegação por gestos sem marcas de deslocamento.
Criar para todos os tipos de entrada
Permita que os usuários naveguem pelo app com a stylus, assim como fariam com um teclado ou trackpad. As otimizações da stylus também melhoram a experiência para outros tipos de entrada, como permitir que os usuários naveguem pelo app com a stylus, assim como fariam com um teclado ou trackpad. As otimizações da stylus também melhoram a experiência para outros tipos de entrada, como teclado e mouse.
Guia
Mostrar foco ao passar o cursor
Ajude os usuários a identificar facilmente onde o foco está na tela para uma entrada precisa. Por exemplo, adicione um indicador de foco como uma borda mais grossa quando o usuário passar o cursor sobre ela.
Guia
Personalizar os cursores
Ao passar o cursor, atualize o cursor para mostrar uma prévia do tipo de pincel ou da ação atual.
Guia
arrastar e soltar o conteúdo;
Arraste e solte imagens, textos e outros conteúdos para que os usuários possam compartilhar rapidamente do seu aplicativo. Arraste e solte imagens, textos e outros conteúdos para que os usuários possam compartilhar rapidamente de seu aplicativo para outro aplicativo.
Guia
Tornar o texto selecionável
Torne o texto selecionável no app para que os usuários possam selecionar e compartilhar rapidamente. Torne o texto selecionável no app para que os usuários possam selecionar rapidamente o texto e compartilhar com outros apps usando a stylus.
Outros recursos
Galeria
Galeria de telas grandes
Laboratório de códigos
Melhorar o suporte à stylus em um app Android
Postagem do blog
Baixa latência da stylus
Vídeo do YOUTUBE
Como adicionar compatibilidade com a stylus ao app Android
Vídeo do YOUTUBE