Android 14 (livello API 34) e versioni successive consentono agli utenti di scrivere in qualsiasi campo di input di testo di qualsiasi app utilizzando uno stilo. I campi di inserimento del testo di Android, inclusi i componenti
EditText e i widget di testo
WebView, supportano
l'input con stilo per impostazione predefinita.
Tuttavia, se la tua app richiede campi di input di testo personalizzati (vedi Editor di testo personalizzati) o ha un layout complesso con campi di inserimento di testo sovrapposti a una superficie di disegno, dovrai personalizzare la tua app.
EditText
La scrittura a mano libera con lo stilo è abilitata per impostazione predefinita per tutti i campi EditText su Android 14
e versioni successive. La modalità di scrittura a mano viene avviata per un EditText quando viene rilevato un evento di movimento dello stilo
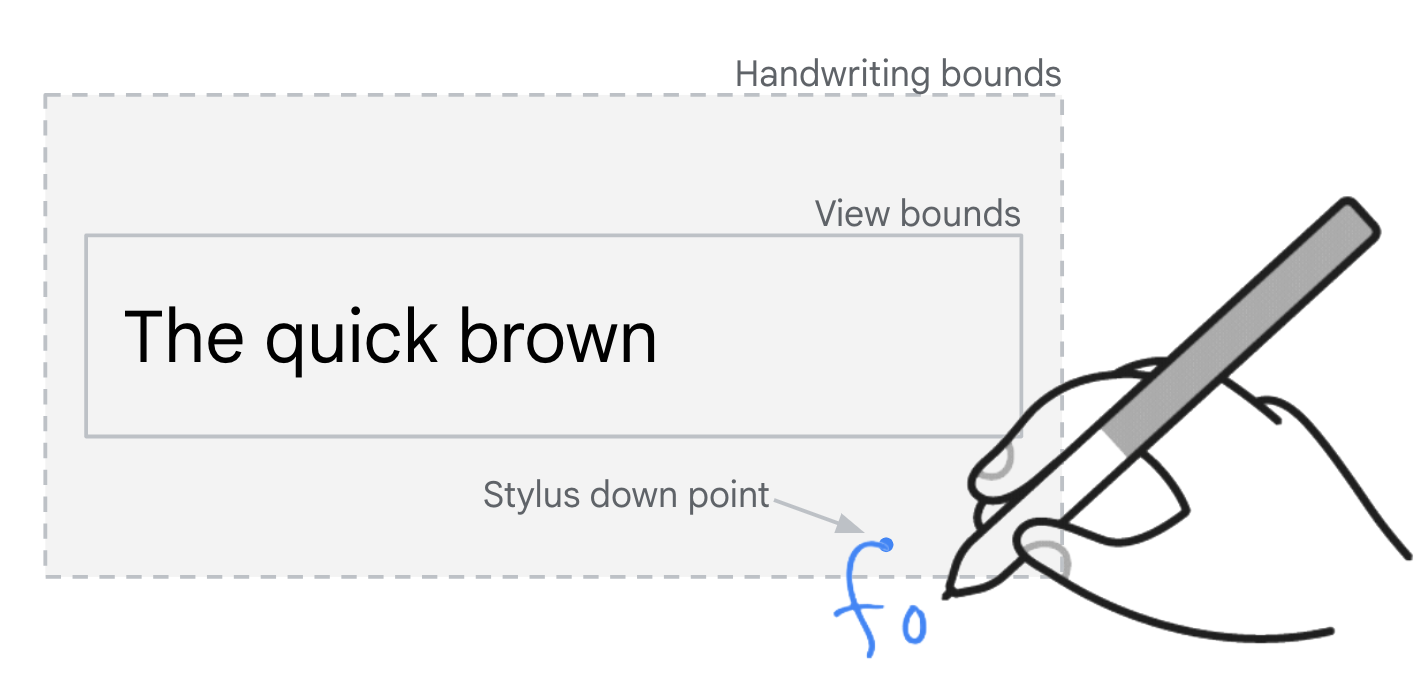
all'interno dei limiti di scrittura a mano della visualizzazione.
I limiti della scrittura a mano includono 40 dp di spaziatura interna verticale e 10 dp di spaziatura interna orizzontale intorno alla visualizzazione. Regola i limiti della scrittura a mano con
setHandwritingBoundsOffsets().
Disattiva la scrittura a mano libera con
setAutoHandwritingEnabled(false).

EditText.
Delega dell'input
Le app possono visualizzare elementi dell'interfaccia utente segnaposto che sembrano campi di input di testo, ma in realtà sono solo elementi dell'interfaccia utente statici senza funzionalità di input di testo. I campi di ricerca sono un esempio comune. Se tocchi l'elemento UI statico, viene attivata una transizione a una nuova UI che contiene un campo di input di testo funzionale su cui è attivo lo stato attivo per l'input.
Delega dell'input dello stilo
Utilizza le API di delega della scrittura a mano per supportare l'input della scrittura a mano con stilo per i campi di input segnaposto (vedi setHandwritingDelegatorCallback() e setIsHandwritingDelegate()). L'elemento UI segnaposto è configurato per delegare la scrittura a mano a un campo di input funzionale, ad esempio:
Kotlin
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback { showAndFocusDelegateInputField() } delegateInputField.setIsHandwritingDelegate(true) }
Java
if (Build.VERSION.SDK_INT >= 34) { placeholderInputField.setHandwritingDelegatorCallback(this::showAndFocusInputFieldDelegate); delegateInputField.setIsHandwritingDelegate(true); }
Il movimento dello stilo sul campo di input del testo segnaposto richiama il callback.
Il callback attiva la transizione della UI per mostrare e mettere a fuoco il campo di input funzionale. L'implementazione del callback è in genere la stessa dell'implementazione
per un listener di clic sull'elemento segnaposto. Quando il campo di input funzionale
crea un
InputConnection,
viene avviata la modalità di scrittura a mano con lo stilo.
Material Design
La libreria
com.google.android.material.search
fornisce le classi
SearchBar e
SearchView per facilitare l'implementazione del pattern dell'interfaccia utente segnaposto.
I segnaposto e le visualizzazioni di ricerca funzionali sono collegati a
setUpWithSearchBar().
La delega della scrittura a mano è configurata nella libreria Material senza necessità di ulteriore sviluppo nella tua app.
Sovrapposizione con le superfici di disegno
Se la tua app ha una superficie di disegno con un campo di testo sovrapposto, potresti
dover disattivare la scrittura a mano con lo stilo per consentire all'utente di disegnare. Vedi
setAutoHandwritingEnabled().
Test
La scrittura a mano con stilo è supportata sui dispositivi con Android 14 e versioni successive con un dispositivo di input stilo compatibile e un editor del metodo di input (IME) che supporta le API di scrittura a mano con stilo di Android 14.
Se non hai un dispositivo di input con stilo, simula l'input con stilo su qualsiasi dispositivo con accesso root (inclusi gli emulatori) utilizzando i seguenti comandi di Android Debug Bridge (adb):
// Android 14
adb shell setprop persist.debug.input.simulate_stylus_with_touch true && adb shell stop && adb shell start
// Android 15 and higher
// Property takes effect after screen reconfiguration such as orientation change.
adb shell setprop debug.input.simulate_stylus_with_touch true
Utilizza la versione beta di Gboard per i test se utilizzi un dispositivo che non supporta lo stilo.
Risorse aggiuntive
- Material Design - Campi di testo
- Editor di testo personalizzati